ich will mal kurz erklären, wie ich meine CSS-geformten Hintergründe aus VIS verstellbar mache [so wie in diesem passenden Smiley :oops: ].
:!: Diese Anleitung ist für fortgeschrittene VIS Nutzer. Man sollte Bindings kennen, CSS verstehen und das Erstellen von Objekten in Javascript oder Admin/Objekte können.
Bitte nicht falsch verstehen: Ich habe versucht, eine Anleitung zu schreiben, die einen an die Hand nimmt und Schritt für Schritt durch die "Installation" führt. Aber die wurde mir zu lang und lies trotzdem Fragen offen. Ich will einfach nur meine "Art der Bedienung" teilen. Vielleicht hilft das einem anderen Nutzer, der Gleiches vor hat. 😉
! ````
[{"tpl":"tplRGBSpectrum","data":{"visibility-cond":"==","visibility-val":1,"divisor":"1","red-oid":"javascript.0.VIS.System.Navigation.Farben.rot","green-oid":"javascript.0.VIS.System.Navigation.Farben.gruen","blue-oid":"javascript.0.VIS.System.Navigation.Farben.blau","name":"Farbpicker Hauptmenü","decimal":"0","gestures-offsetX":0,"gestures-offsetY":0,"factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":354,"top":"960px","z-index":"20","width":"52px","height":"33px"},"widgetSet":"colorpicker"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Navigation.Farben.rot","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Rot: ","digits":"0","name":"Hintergrund Hauptmenue Farben einstellen - Rot","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":964,"z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Navigation.Farben.gruen","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Grün: ","digits":"0","name":"Hintergrund Hauptmenue Farben einstellen - Grün","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":986,"z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Navigation.Farben.blau","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Blau: ","digits":"0","name":"Hintergrund Hauptmenue Farben einstellen - Blau","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":1010,"z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"
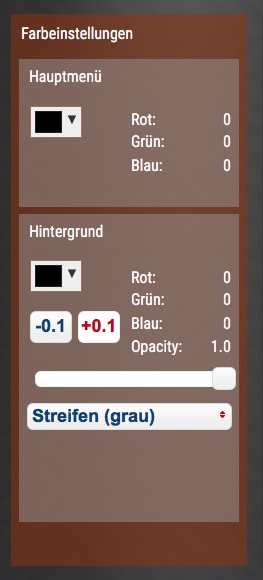
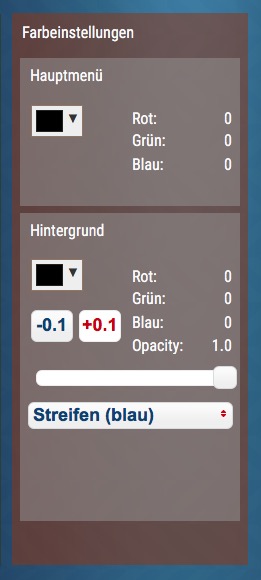
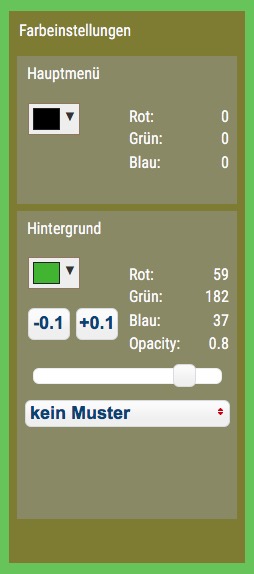
! Farbeinstellungen
! \n
! Hauptmenü
! \n
! Hintergrund
! ","name":"Hintergrund Menü Farben einstellen","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"335px","top":"868px","z-index":"19","background-color":"","color":"rgba(250,250,250,1)","width":"216px","height":"532px","padding":"10px","background":"rgba(150,50,00,0.5)"},"widgetSet":"basic"},{"tpl":"tplRGBSpectrum","data":{"visibility-cond":"==","visibility-val":1,"divisor":"1","red-oid":"javascript.0.VIS.System.Hintergrund.Farben.rot","green-oid":"javascript.0.VIS.System.Hintergrund.Farben.gruen","blue-oid":"javascript.0.VIS.System.Hintergrund.Farben.blau","name":"Farbpicker Hintergrund Views","decimal":"0","gestures-offsetX":0,"gestures-offsetY":0,"factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":354,"top":1114,"z-index":"20","width":"52px","height":"33px"},"widgetSet":"colorpicker"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Hintergrund.Farben.gruen","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Grün: ","digits":"0","name":"Hintergrund VIEW Farben einstellen - Grün","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":"1144px","z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Hintergrund.Farben.blau","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Blau: ","digits":"0","name":"Hintergrund VIEW Farben einstellen - Blau","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":"1168px","z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Hintergrund.Farben.rot","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_prepend":"Rot: ","digits":"0","name":"Hintergrund VIEW Farben einstellen - Rot","is_tdp":"false","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":"1122px","z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.VIS.System.Hintergrund.Opacity","visibility-cond":"==","visibility-val":1,"is_comma":false,"factor":"1","html_prepend":"Opacity: ","digits":"1","name":"Hintergrund VIEW Farben einstellen - Opacity","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"455px","top":"1191px","z-index":"20","width":"100px","height":"18px","color":"rgba(250,250,250,1);","text-align":"right"},"widgetSet":"basic"},{"tpl":"tplJquiSlider","data":{"oid":"javascript.0.VIS.System.Hintergrund.Opacity","visibility-cond":"==","visibility-val":1,"name":"Opacity Hintergrund VIEWs Bar","min":"0","max":"1","step":"0.1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":355,"top":"1221px","z-index":"40","width":"189px","height":"23px"},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.VIS.System.Hintergrund.Opacity","visibility-cond":"==","visibility-val":1,"step":"0.1","minmax":"1","text":"+0.1","repeat_delay":"800","repeat_interval":"800","name":"Opacity Hintergrund VIEWs Increment Buttons +","invert_icon":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":402,"top":"1165px","width":"40px","height":"30px","z-index":"22","background":""},"widgetSet":"jqui"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.VIS.System.Hintergrund.Opacity","visibility-cond":"==","visibility-val":1,"step":"-0.1","minmax":"0","text":"-0.1","repeat_delay":"800","repeat_interval":"800","name":"Opacity Hintergrund VIEWs Increment Buttons -","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":354,"top":"1165px","width":"40px","height":"30px","z-index":"22","background":""},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.VIS.System.Hintergrund.Muster","visibility-cond":"==","visibility-val":1,"values":"kein_muster;streifen_blau;streifen_grau;","texts":"kein Muster;Streifen (blau);Streifen (grau)","height":"100","name":"Opacity Hintergrund VIEWs Muster ValueList","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":351,"top":"1255px","z-index":"50","width":"206px","height":"31px","background":""},"widgetSet":"jqui"}]
>!   
Dazu ein Hintergrund Widget (in allen Views), dass die Breite 1024px hat (mein iPad), und die Höhe 5000px (zum Scrollen). Das Widget bekommt eine eigene CSS Klasse, die von dem oben gezeigten Menü geändert wird.
Und schließlich muss ein paar Objekte anlegen. Entweder in Admin/Objekte oder mit einem Skript:
>! ````
/* VIS Farben
Skript errstellt Variablen für Farbgebung des Hauptmenüs im VIS
>! erstellt: 20.01.2016 von Pix
24.01.2016 Hintergrund Farben und Opacität zugefügt
30.01.2016 Nach Update des ColoPickerWidgets Umrechnung der Werte in Ganzzahlen nicht mehr nötig
*/
var instanz = 'javascript.0.';
>! // Erstellt Variablen für drei Farben
createState('VIS.System.Navigation.Farben.rot', '0', {
name: 'Navigation RGB Farbe rot',
desc: 'RGB Rotanteil für die Farbe des Hauptmenüs',
type: 'string'
});
createState('VIS.System.Navigation.Farben.gruen', '0', {
name: 'Navigation RGB Farbe gruen',
desc: 'RGB Grünanteil für die Farbe des Hauptmenüs',
type: 'string'
});
createState('VIS.System.Navigation.Farben.blau', '0', {
name: 'Navigation RGB Farbe blau',
desc: 'RGB Blauanteil für die Farbe des Hauptmenüs',
type: 'string'
});
>! var idNaviRot = instanz + 'VIS.System.Navigation.Farben.rot',
idNaviGruen = instanz + 'VIS.System.Navigation.Farben.gruen',
idNaviBlau = instanz + 'VIS.System.Navigation.Farben.blau';
>! /* Seit Update von ColoPickerWidgets ist die Reduzierung auf Ganzzahlen nicht mehr nötig)
on(idNaviRot, function (data) {
var r = parseInt(data.newState.val,10);
setState(idNaviRot, r.toFixed(0));
});
>! on(idNaviGruen, function (data) {
var g = parseInt(data.newState.val,10);
setState(idNaviGruen, g.toFixed(0));
});
>! on(idNaviBlau, function (data) {
var b = parseInt(data.newState.val,10);
setState(idNaviBlau, b.toFixed(0));
});
*/
// log (typeof 'javascript.0.VIS.System.Navigation.Farben.rot');
>! setState(idNaviRot, '0');
setState(idNaviGruen, '0');
setState(idNaviBlau, '0');
>! /* ######################### HINTERGRUND #########################
Variablen für drei Farben Hintergrund (für Colorpicker) und
Variable für Opacity werden angelegt. Sie übersteuern, wenn
gesetzt, die CSS-Steuerung
*/
>! // Erstellt Variablen für drei Farben
createState('VIS.System.Hintergrund.Farben.rot', 0, {
name: 'Hintergrund RGB Farbe rot',
desc: 'RGB Rotanteil für die Farbe des Hintergrunds',
type: 'number'
});
createState('VIS.System.Hintergrund.Farben.gruen', 0, {
name: 'Hintergrund RGB Farbe gruen',
desc: 'RGB Grünanteil für die Farbe des Hintergrunds',
type: 'number'
});
createState('VIS.System.Hintergrund.Farben.blau', 0, {
name: 'Hintergrund RGB Farbe blau',
desc: 'RGB Blauanteil für die Farbe des Hintergrunds',
type: 'number'
});
createState('VIS.System.Hintergrund.Opacity', 0, {
name: 'Hintergrund Opacity',
desc: 'Durchsichtigkeit des Hintergrunds',
type: 'number'
});
>! var idBackRot = instanz + 'VIS.System.Hintergrund.Farben.rot',
idBackGruen = instanz + 'VIS.System.Hintergrund.Farben.gruen',
idBackBlau = instanz + 'VIS.System.Hintergrund.Farben.blau',
idBackOpacity = instanz + 'VIS.System.Hintergrund.Opacity';
>! /* Seit Update von ColoPickerWidgets ist die Reduzierung auf Ganzzahlen nicht mehr nötig)
on(idBackRot, function (data) {
var r = parseInt(data.newState.val,10);
setState(idBackRot, r.toFixed(0));
});
>! on(idBackGruen, function (data) {
var g = parseInt(data.newState.val,10);
setState(idBackGruen, g.toFixed(0));
});
>! on(idBackBlau, function (data) {
var b = parseInt(data.newState.val,10);
setState(idBackBlau, b.toFixed(0));
});
*/
// log (typeof 'javascript.0.VIS.System.Hintegrund.Farben.rot');
>! setState(idBackRot, '0');
setState(idBackGruen, '0');
setState(idBackBlau, '0');
setState(idBackOpacity, 1);
>! ````In diesem Skript wird der Hintergrund bei Skriptstart auf schwarz gesetzt. Will man das nicht, einfach die letzten vier Zeilen löschen.
Im Einstellungsmenü ist noch vom der Navigation die Rede. Damit meine ich ein weiteres Widget. Es funktioniert genauso wie das Hintergrundwidget.
Und schließlich das wichtigste - der CSS-Code:
<u>Zusammengefasst:</u>
* In Skript werden drei Objekte für die Grundfarben und ein Objekt für die Opazität angelegt und automatisch befüllt.
* In einer VIS View liegen Widgets, die diese vier Objekte durch Colorpicker oder Schieberegler befüllen.
* In allen VIS Views liegt ein Hintergrund-Widget (Größe: 5000px hoch, 1024px breit, z-index: 1). Alle anderen Hintergrundeinstellungen für die Views sind gelöscht. Das Widget hat eine dynamische CSS-Klasse vom Dropdown Widget zuwiesen bekommen (per Binding mit {})
* Im CSS Reiter des Projektes werden die drei Auswahlmöglichkeiten als CSS-Klassen ".kein_muster, .streifen_blau, .streifen_grau" definiert
* Das Colopicker Widget und die Schieberegler erlauben eine individuelle Farbeinstellung. Wenn die gewünscht wird, muss das Dropdown Widget mit den drei Wahlmöglichkeiten (kein Muster, Streifen blau und Streifen grau) auf "kein Muster" stehen. Dann wird die CSS-Klasse "kein_muster" (ohne! Punkt) in das Objekt {javascript.0.VIS.System.Hintergrund.Muster} geschrieben und beim Laden Seite werden die im Reiter CSS hinterlegten CSS-Befehle für .kein_muster (mit! Punkt) ausgeführt. Ebenso bei "streifen_blau" und "streifen_grau"
Ich hoffe, die Anleitung ist verständlich, wenn auch etwas durcheinander.
Hier ein Video (m4v, 1MB) der Bedienung: 
Alternativ (ungetestet):
Möglichweise funktioniert das Hintergrundwechseln auch, wenn man die CSS-Einstellungen direkt als Werte im Dropdown Menü festlegt und dann als Binding in den Hintergrundeinstellungen der Views abruft. So umgeht man das extra Widget für den Hintergrund. Wie ich in einem oberen Post aber schon beschrieben habe, brauche ich das Widget eh, da meine Geräte ohne dieses Widget nach dem Scrollen ausserhalb des "Canvas/Viewports/wie auch immer nur" nur weiß anzeigen.
Gruß
Pix