@saeft_2003 sagte in USV installiert - Shutdowns initiieren? Proxmox, CCU, NAS:
Ich muss das ganze mal in blockly nachbauen...
Servus
bist du da weiter gekommen, oder nutzt du das Script von @Scrounger?
Mods die nur einzelne Kategorien betreuen
@saeft_2003 sagte in USV installiert - Shutdowns initiieren? Proxmox, CCU, NAS:
Ich muss das ganze mal in blockly nachbauen...
Servus
bist du da weiter gekommen, oder nutzt du das Script von @Scrounger?
Ok, hab gerade bei mir geschaut. Finde es auch nicht mehr (Android).
Habe es schon vor Ewigkeiten deaktiviert. Funktioniert noch immer, obwohl App-Punkt nicht mehr existiert.
@nick-the-bird-92 sagte in Alexa Quittierungston (Ping bzw. "Okay") killen:
versuche mich gerade etwas am coden und habe Alexa´s Quittierungscode zuverlässig gekillt bekommen.
warum mit Script?
Kannst direkt in der App machen.
Du kannst auch sagen:
„Alexa, schalte Audio-Bestätigungen aus.“
 Danach quittiert Alexa Smart-Home-Befehle nur noch mit einer kurzen Sprachmeldung oder manchmal auch ganz ohne Ton – je nach Einstellung.
Danach quittiert Alexa Smart-Home-Befehle nur noch mit einer kurzen Sprachmeldung oder manchmal auch ganz ohne Ton – je nach Einstellung.
@mcm1957 sagte in [erledigt] Hue Bridge Pro bereits kompatibel?:
Na ja - manche vertragen keine Kritik ...
und sind ärger als Kindergartenkinder 
@roelli sagte in Türsprechverbindung in der VIS - keiner kriegst hin.  :
:
Deswegen will ich per Button in der VIS die Sprechverbindung aufbauen
kannst ja mit einem Button (DP true/false) die App öffnen.
Habs noch nicht gemacht, aber müsste doch gehen.
DP startet Blockly
Blockly öffnet App

@haselchen sagte in Türsprechverbindung in der VIS - keiner kriegst hin.  :
:
Über den Echo kann ich über die Cam mit dem Kollegen vor der Tür quatschen.
bei mir mit 0815 Tabletts 
@roelli sagte in Türsprechverbindung in der VIS - keiner kriegst hin.  :
:
Sieht aber komisch aus wenn ich über jedem VIS Tablet noch ein Echo Show stelle.
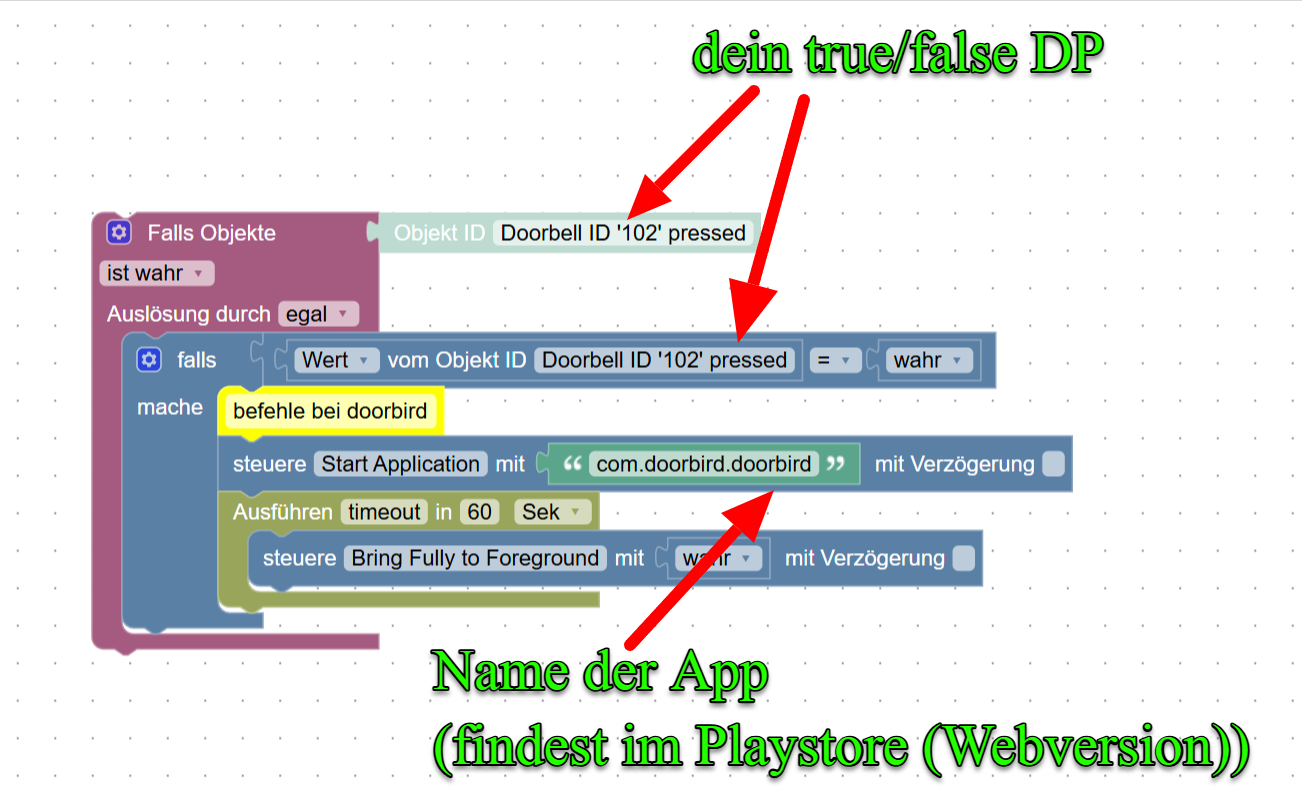
bei mir macht er bei Klingel-Event die Doorbird App auf und legt sie nach x Sekunden wieder in den Hintergrund.
@diwoma sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Sehr witzig.
Nö, nicht witzig. Nur ein nett gemeinter Hinweis von @icebear
@diwoma sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Warum brauch aber das Shell-Skript den Infux-Zugang?
Wofür brauche ich denn überhaupt Influx?
Zumindest schon mal wenn man
Min/Max Außentemperatur Heute (0:00 Uhr bis 23:59 Uhr)
Min/Max Außentemperatur der letzten 24 Stunden (aktuelle Uhrzeit minus 24 Stunden)
Min/Max/Avg Außentemperatur vor einem Jahr
Windböe maximal
Diese Daten stellt die Wetterstation nicht zur Verfügung
@mp3junkie sagte in Echo Lautstärke in Prozent einstellen:
Ist mit dem Custom Skill verknüpft.
das ist mWn der neue.
der Custom ist was altes mit text2command