NEWS
Location per http-request an iobroker senden ?
-
@david-g said in Location per http-request an iobroker senden ?:
Ich würde eher mal gerne die genauen Anforderungen wissen.
Also nochmal.
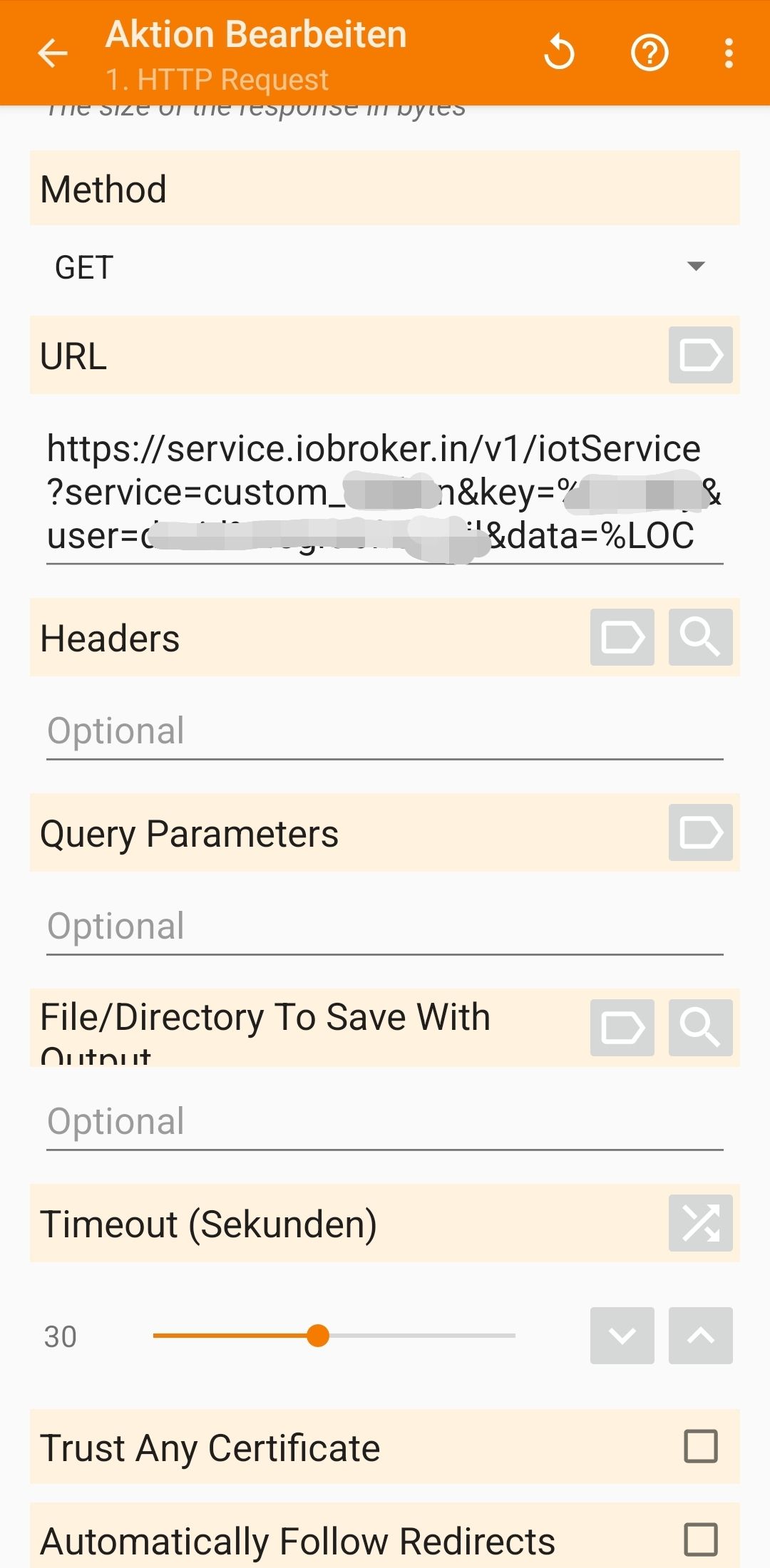
Aktuell nutze ich Tasker auf einem AndroidPhone. Wenn ich, z.B. mein WLAN verlasse dann funktioniert schonmal dass sich ein Datenpunkt an meinem ioBroker auf false ändert - gelöst über HTTP-Request - ".....&value=false" in RequestURL gesetzt. Über welchen Weg ich meinen ioBroker erreiche (VPN, ioT,...) ist für mich erstmal nicht relevant. Aktuell mach ich das zum Testen über DynDNS (jaja, bitte jetzt keine Diskussion bzgl. offenem Port oder so). Nun möchte ich eigene Datenpunkte mit Longitude und Latitude an den ioBroker senden.
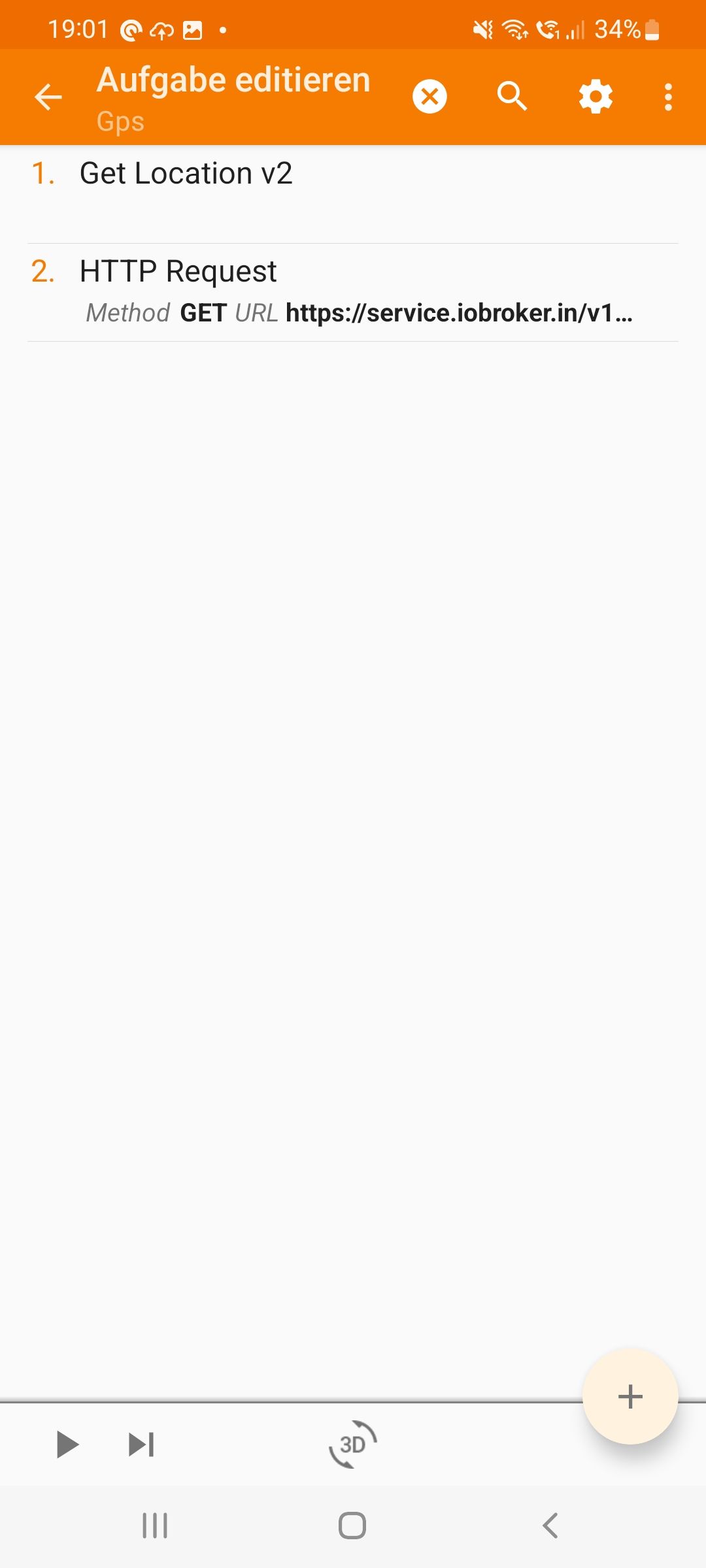
Nur fehlen mir die Kenntnisse (noch) über welchen Baustein ich die Werte (geo) holen kann und was ich dann bei HTTP-Request in RequestURL eingeben soll um dies zu realisieren.
Warum ich das über Tasker (oder auch Automate) machen möchte ist, dass ich mich dort einlernen will um auch mein Androidphone ins Smarte Home zu bringen. Das sollen ja nicht nur Geos sein sondern in Zukunft auch andere Werte.Puh, bin total kaputt vom vielen Essen heute

-
zB
Wie aktuell das %loc ist weiß ich nicht.

Oder so

Und anstatt %loc
data=%gl_latitude,%gl_longitudeHast noch einige mehr Variablen zur Verfügung. Genauigkeit etc.
-
-
@dr-bakterius
Doch aber erst eben.
Danke fürs Erste, aber ich muss morgen weiter machen - Kopf raucht.@david-g said in Location per http-request an iobroker senden ?:
Hast noch einige mehr Variablen zur Verfügung. Genauigkeit etc.
Auch Dir ein Danke aber wie geschrieben muss ich für heute Feierabend machen.
Ich hoffe ich darf mich morgen falls was nicht klappt nochmal melden ?!
-
@djmarc75 sagte in Location per http-request an iobroker senden ?:
Ich hoffe ich darf mich morgen falls was nicht klappt nochmal melden ?!
Selbstverständlich.
Und am besten immer mit freiem Kopf und ohne Stress. -
@david-g said in Location per http-request an iobroker senden ?:
Und am besten immer mit freiem Kopf und ohne Stress.
Quasi von montags bis freitags von 5 bis 22 Uhr

Ja, war heute zu viel Trallala und dann vorhin gedacht ich schmeiss mal das Laptop an.
Also bis morgen
-
Guten Morgen und JUHUUUU...
Habs endlich geschafft dass von mir gewünschten Datenpunkte im iobroker gesetzt werden.@mickym said in Location per http-request an iobroker senden ?:
über setBulk in 2 Datenpunkte mit einer URL schreiben, z.Bsp.:
http://ip:8087/setBulk?0_userdata.0.location_example.long=17&lat=55Jetzt hab ich das Taskersystem schon etwas mehr durchschaut und kann drauf aufbauen.
Vielen Dank an alle für die wertvollen Tips.
-
@simplyclever sagte in Location per http-request an iobroker senden ?:
Es gibt ein Blockly Join plugin, damit kann man von iobroker direkt an Join Geräte schicken (also von iobroker an mein Handy ohne Umweg über das Tablet).
Wo finde ich das?
Danke
-
@beowolf Sorry, mein Fehler. Es gibt kein Plugin für Blockly.
Es geht mit Boardmitteln und ich mache das so:Ein globales JS Script im Ordner global erstellen:
function sendGlobalJoin(deviceNames, title, sender, command, rest){ // Build join message and send to deviceNames deviceNames = encodeURIComponent(deviceNames); title = encodeURIComponent(title); sender = encodeURIComponent(sender); command = encodeURIComponent(command); rest = encodeURIComponent(rest); HttpMessage = getState("0_userdata.0.Join.Join_Url").val; HttpMessage += 'apikey='; HttpMessage += String(getState("0_userdata.0.Join.API_Key").val); HttpMessage += '&deviceNames=' + String(deviceNames); HttpMessage += '&title=' + String(title); HttpMessage += '&text=' + String('from=:=' + sender + '=:=' + command + '=:=' + rest); // Replace all " " with "+" //HttpMessage = HttpMessage.replace(/ /ig, '+'); // Send message try { require("request")(HttpMessage).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } console.debug("*** JOINMESSAGE to: >" + deviceNames + "< sender: >" + sender + "< command: >" + command + "< rest: >" + rest + "<"); console.debug("*** GLOBALJOIN *** request: " + HttpMessage); }Datenpunkte anlegen in 0_userdatada.0.Join:
a) Join_Url mit Wert https://joinjoaomgcd.appspot.com/_ah/api/messaging/v1/sendPush?
b )API_Key Mit Google Account anmelden unter https://joinjoaomgcd.appspot.com/
Auf 2tes icon klicken im Menu oben (symbol Computer/Handy) und "Create a Join Api..." wählen.
Die API entsprechend in den Datenpunkt setzen.Dann in Blockly Script(s) eine lokale Javascript Funktion anlegen:

dort wird dann die globale JS Funktion aufgerufen:
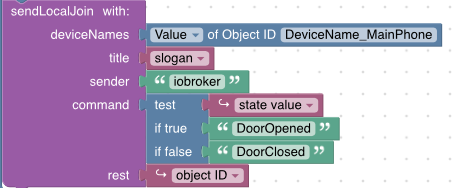
// Call GlobalJoin wiht given data sendGlobalJoin(deviceNames, title, sender, command, rest);Letzter Schritt, die Lokale JS mit den gewünschten Daten erstellen:

Ich habe mehrere Join Devices und in Datenpunkten deren Namen (wie in Join) hinterlegt, so dass ich bei Änderungen nur an einer Stelle den Datenpunkt ändern muss.
Beim Empfang der Nachricht in Join/Tasker kann man es so definieren, dass sender, command, und rest gleich in Tasker Variablen zerlegt werden und entsprechend in Tasker damit machen was man möchte.
-
@djmarc75
Wenn du Hilfe bzgl. tasker brauchst sag Bescheid.
Lasse mir auch gps per tasker senden.mfg
-
@bahnuhr sagte in Location per http-request an iobroker senden ?:
Wenn du Hilfe bzgl. tasker brauchst sag Bescheid

@bahnuhr sagte in Location per http-request an iobroker senden ?:
Lasse mir auch gps per tasker senden.
Ich mir auch seit nem Jahr ... und neue Whatsapps, Anrufe, usw

Der Beitrag hatte mir so ziemlich gut geholfen
