NEWS
JSON Objekte in Liste
-
Als (immer noch) Anfänger in Sachen Javascript bekomme ich es ohne Hilfe nicht hin.
Ich habe ein JSON-Objekt Tarife in einem Datenpunkt StromBezug gespeichert. Das Objekt Tarife enthält eine Liste. Nun möchte ich gerne auf die einzelnen Felder in dieser Struktur zugreifen.
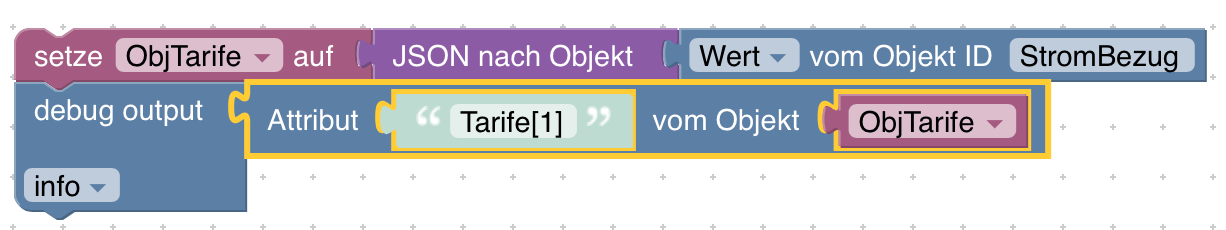
Wie komme ich beispielsweise an den Inhalt von Tarife[1].Intervall.Endwert es zweiten Elementes aus dieser Liste?
Das Problem ist wohl, dass man nicht über eckige Klammern auf ein Element der Liste selektieren kann. Man erhält stets undifined. Innerhalb eines Objektes kann ich hingegen problemlos mit dem Selektor "." auf alle Felder selektieren.

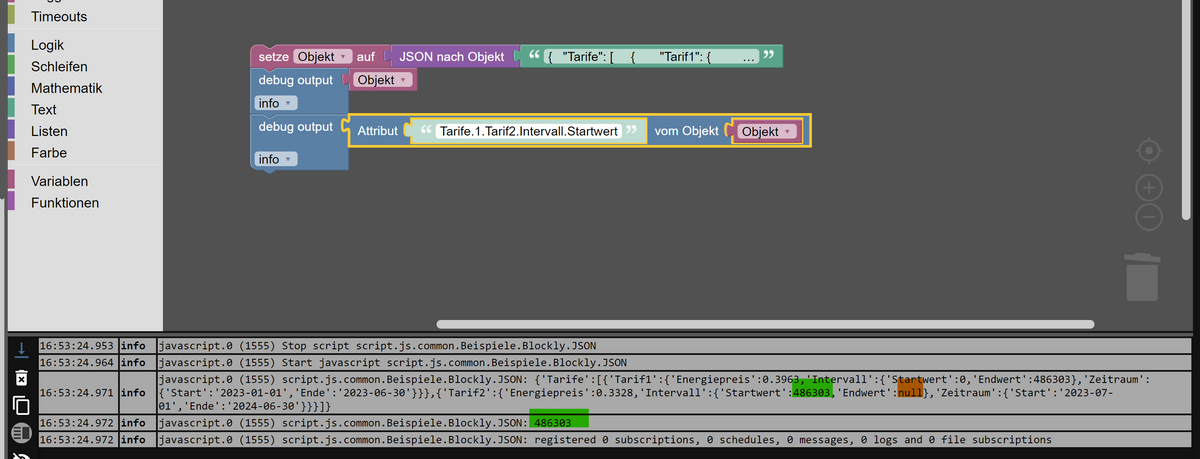
{ "Tarife": [ { "Tarif1": { "Energiepreis": 0.3963, "Intervall": { "Startwert": 0, "Endwert": 486303 }, "Zeitraum": { "Start": "2023-01-01", "Ende": "2023-06-30" } } }, { "Tarif2": { "Energiepreis": 0.3328, "Intervall": { "Startwert": 486303, "Endwert": null }, "Zeitraum": { "Start": "2023-07-01", "Ende": "2024-06-30" } } } ] } -
@legro sagte: Wie komme ich beispielsweise an den Inhalt von Tarife[1].Intervall.Endwert es zweiten Elementes aus dieser Liste?
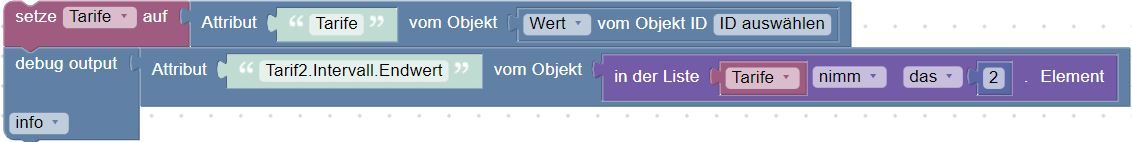
Versuche es mal so:

-

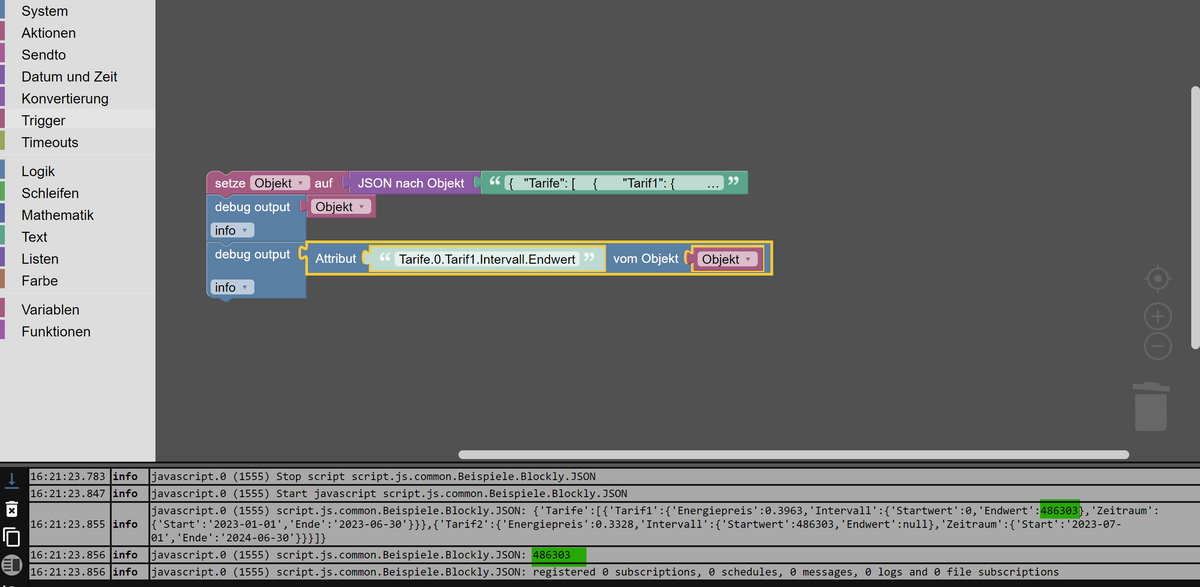
Also Attribut:
Tarife.0.Tarif1.Intervall.Endwert -
Vielen Dank euch beiden für die schnelle und tolle Hilfe!
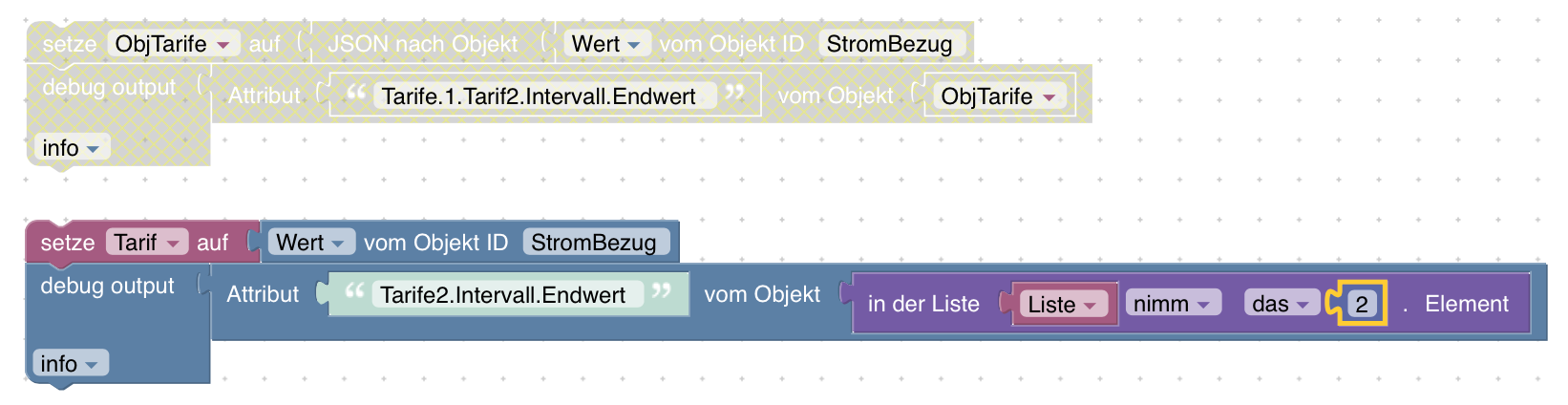
Folgendes habe ich probiert ..

Die erste Lösung hat direkt funktioniert.
Beim zweiten Beispiel erhalte ich folgende Fehlermeldung ..
16:45:22.015 info javascript.0 (2182) Start javascript script.js.TestSkripte.JSON_Test 16:45:22.021 info javascript.0 (2182) script.js.TestSkripte.JSON_Test: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 16:45:22.022 error javascript.0 (2182) script.js.TestSkripte.JSON_Test: TypeError: Cannot read properties of undefined (reading '1') 16:45:22.022 error javascript.0 (2182) at script.js.TestSkripte.JSON_Test:5:27 16:45:22.022 error javascript.0 (2182) at script.js.TestSkripte.JSON_Test:8:3Habe ich dabei etwas falsch gemacht?
-
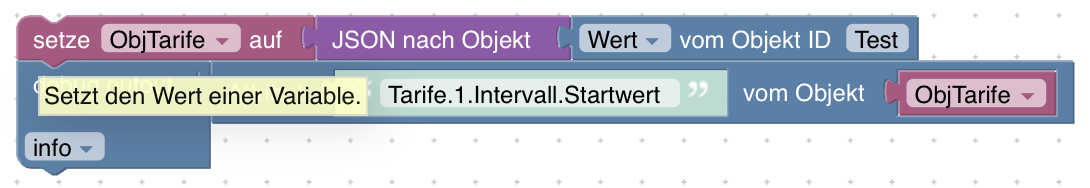
@legro Na der Tarif2 ist Bestandteil des 2. Array Elements.

Tarife.1.Tarif2.Intervall.StartwertDeswegen musst Du mit Tarife.1 das 2. Array Element referenzieren. Ich hab bewußt den Startwert genommen, da der Endwert dort ja null ist.
-
@legro Du musst ja vorher das Array erst einer Variablen zuweisen. Deswegen finde ich das umständlicher. Du setzt ja Tarif auf das ganze Objekt - musst aber erst mit dem Attribut Tarife das Array aus dem Objekt herauslösen.
-
@legro sagte : Habe ich dabei etwas falsch gemacht?
Du hast das Attribut "Tarife" vergessen, um die Liste zu erzeugen und außerdem eine zweite Variable
Listeverwendet.
-
Jetzt wollte ich's wissen! Um das Ganze besser zu verstehen, habe ich die Objektnamen Tarif1, Tarif2 weggelassen ..
{ "Tarife": [ { { "Name" : "Tarif1" "Energiepreis": 0.3963, "Intervall": { "Startwert": 0, "Endwert": 486303 }, "Zeitraum": { "Start": "2023-01-01", "Ende": "2023-06-30" } } }, { { "Name" : "Tarif2" "Energiepreis": 0.3328, "Intervall": { "Startwert": 486303, "Endwert": null }, "Zeitraum": { "Start": "2023-07-01", "Ende": "2024-06-30" } } } ] }.. und folgendes kodiert ..

Dies funktioniert nicht mehr. Ich erhalte, egal auf was ich selektiere, stets null.
17:13:13.763 info javascript.0 (2182) Start javascript script.js.TestSkripte.JSON_Test 17:13:13.771 info javascript.0 (2182) script.js.TestSkripte.JSON_Test: null 17:13:13.771 info javascript.0 (2182) script.js.TestSkripte.JSON_Test: null 17:13:13.771 info javascript.0 (2182) script.js.TestSkripte.JSON_Test: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsWelchen Denkfehler habe ich nun schon wieder gemacht?
-
@legro sagte: Welchen Denkfehler habe ich nun schon wieder gemacht?
Du hast Objekte ohne Bezeichner. Richtig:
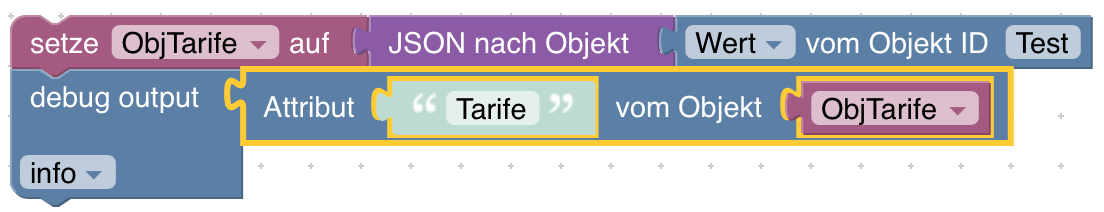
{ "Tarife": [ { "Name" : "Tarif1", "Energiepreis": 0.3963, "Intervall": { "Startwert": 0, "Endwert": 486303 }, "Zeitraum": { "Start": "2023-01-01", "Ende": "2023-06-30" } }, { "Name" : "Tarif2", "Energiepreis": 0.3328, "Intervall": { "Startwert": 486303, "Endwert": null }, "Zeitraum": { "Start": "2023-07-01", "Ende": "2024-06-30" } } ] }Damit funktioniert es auch so:

Die Wandlung "JSON nach Objekt" ist unnötig, denn das macht der Block "Attribut" von sich aus.
-
Damit funktioniert es auch so: ..
Ich bin verwirrt. Tut es eben nicht. Oben habe ich die Fehlermeldung dokumentiert.
-
@legro sagte: Tut es eben nicht.
Du musst das (ungültige) Objekt (JSON) korrigieren: Lösche Zeilen 3, 15, 17 und 30. Außerdem fehlt jeweils ein Komma hinter "Tarif1" und "Tarif2".
-
@legro sagte in JSON Objekte in Liste:
etzt wollte ich's wissen! Um das Ganze besser zu verstehen, habe ich die Objektnamen Tarif1, Tarif2 weggelassen .
Du darfst das nicht einfach weglassen. Jedes Objekt wird durch eine Eigenschaft festgelegt und die hast Du damit weggenommen.
Ein JSON Objekt wird durch geschweifte Klammern definiert, dabei besteht es aus verschiedenen Eigenschaften in Anführungszeichen und einem Wert, der durch einen Doppelpunkt getrennt ist.
-
Ich habe verstanden worin mein Fehler bestand. Die {..} um die Listenobjekte müssen weg, wenn diese Objekte keinen Namen (mehr) besitzen.
Aber es funktioniert noch immer nicht. Egal auf was ich selektiere, ich erhalte ich in den nachfolgenden Beispielen stets null.

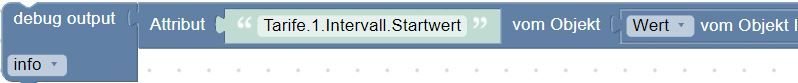
Ebenso erhalte ich die Liste nicht mehr ausgegeben, wenn ich ..

Was mache ich nun schon wieder falsch?
-
@legro sagte: schon wieder falsch?
Zeig mal das JSON.
-
Es ist (hoffentlich) identisch mit dem von dir vorgeschlagenen JSON.
{ "Tarife": [ { "Name" : "Tarif1" "Energiepreis": 0.3963, "Intervall": { "Startwert": 0, "Endwert": 486303 }, "Zeitraum": { "Start": "2023-01-01", "Ende": "2023-06-30" } }, { "Name" : "Tarif2" "Energiepreis": 0.3328, "Intervall": { "Startwert": 486303, "Endwert": null }, "Zeitraum": { "Start": "2023-07-01", "Ende": "2024-06-30" } } ] }Ich habe einen Verdacht ..
Damit die Selektion via "." anstelle von [Index] funktioniert, müssen die Listenobjekte benannt sein.
-
@legro sagte: identisch mit dem von dir vorgeschlagenen JSON.
@paul53 sagte in JSON Objekte in Liste:
Außerdem fehlt jeweils ein Komma hinter "Tarif1" und "Tarif2".
Zeilen 4, 16.
-
Hier mal die Definitionen, die Du verinnerlichen musst:
=======================================================================
Also ein ARRAY beginnt IMMER mit einer ECKIGEN Klammer und schließt mit einer ECKIGEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt.=======================================================================
Also ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft. So wie Du es zuerst gemacht hast.
=======================================================================
Und wie Du dann üben kannst - kannst an diesem Mammut Thread sehen.

-
@legro Und hier hängt es halt davon ab, ob Du mit Listen arbeiten willst oder nicht. Ich habe Dir ja den direkten Pfad gezeigt, weil ich den Umweg über Listen zu umständlich fand.
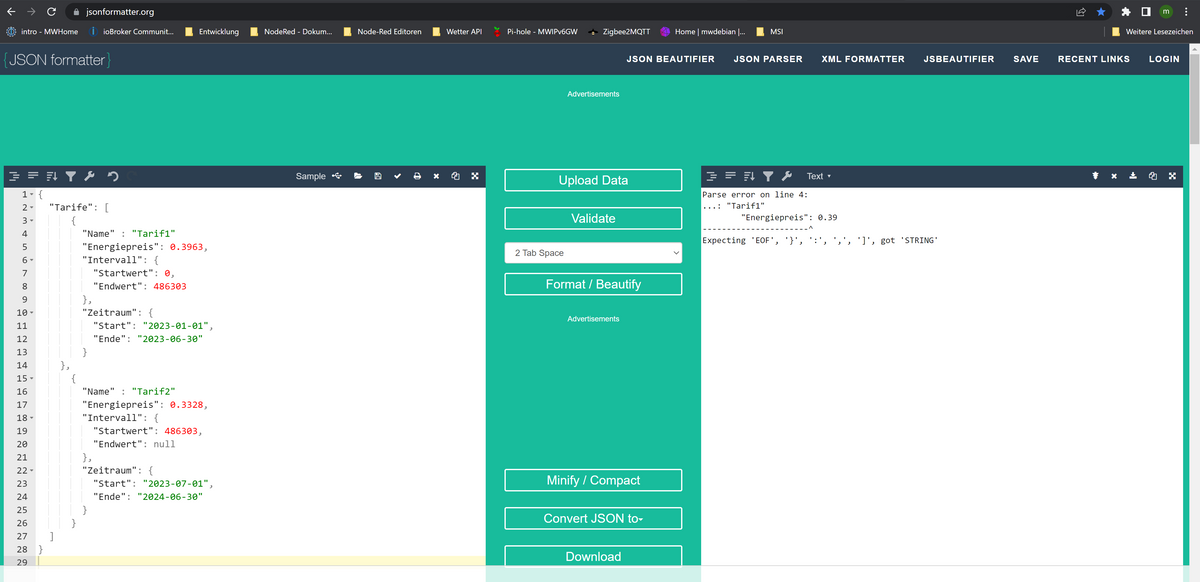
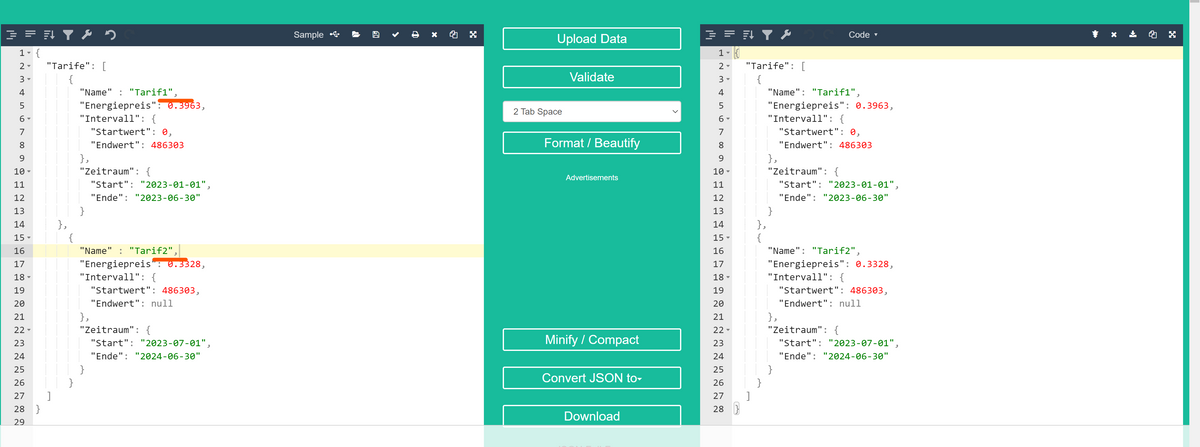
Ich empfehle Dir grundsätzlich so ein Tool wie: https://jsonformatter.org/ zu verwenden - da siehst Du schon auf den ersten Blick dass Du Dich verheddert hast.


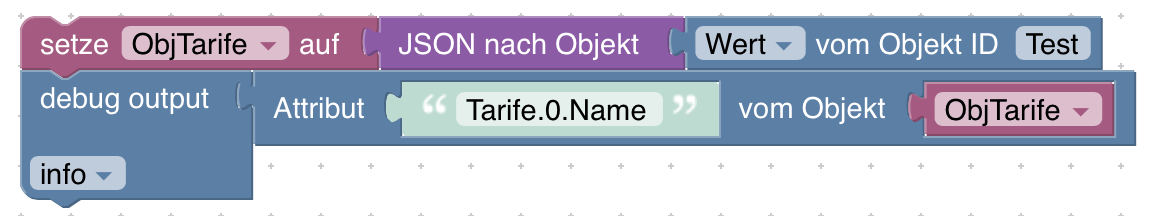
was gefehlt hat, sind die beiden Kommas.
 Habe ich im Screenshot markiert.
Habe ich im Screenshot markiert.
-
Es funktioniert. Es lag natürlich an den fehlenden Kommas.
VIELEN DANK FÜR EURE GEDULD UND GROßARTIGE HILFE
Ich versuche einmal eine Zusammenfassung ..
In Blockly funktioniert die in ARRAYs übliche Syntax zum Selektieren auf die einzelnen Elemente nicht mittels der Angabe [Index], sondern ebenfalls über "."
In den Anfängen hatte ich kodiert ..
Tarife[1].Name
Tarife[0].Intervall.Endwert
..Auf die Idee, dass hier, der Index zwischen zwei Punkten einzuschließen, es tut, bin ich nicht gekommen.
-
Hat sich erledigt.