NEWS
[gelöst] Wert nur schreiben, wenn sich dieser geändert hat
-
@ro75 verstehe ich nicht, hab ich doch gerade gesagt, statt if getState - den DP triggern lassen, wenn sich der geändert hat.
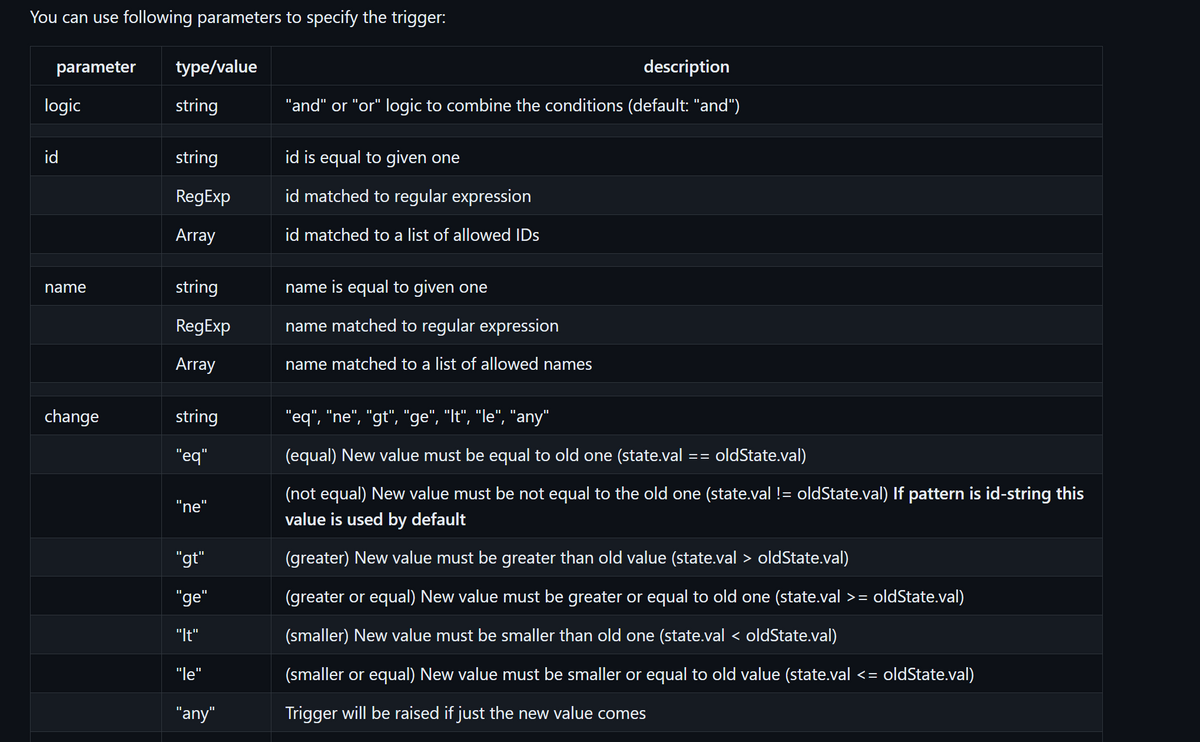
on({ id: 0_userdata.0.test, change: ne}, function () { setState(ValueNoiseFarbe, sFarbe, true)})
-
@mickym Und nochmal. Es ist ein Beispiel. Ursprung ist kein Wert der getriggert wird, sondern (z.B.) aus einer Berechnung kommt.
Ich wollte nur wissen ob es eine kürzere Möglichkeit gibt zu erkennen, ob der Wert tatsächlich geschrieben werden muss. getState, setState irgend ein anderes ...State.
-
@ro75 sagte in Wert nur schreiben, wenn sich dieser geändert hat:
@mickym Und nochmal. Es ist ein Beispiel. Ursprung ist kein Wert der getriggert wird, sondern (z.B.) aus einer Berechnung kommt.
Ich wollte nur wissen ob es eine kürzere Möglichkeit gibt zu erkennen, ob der Wert tatsächlich geschrieben werden muss. getState, setState irgend ein anderes ...State.
OK - dann wenn Du eine Variable mit dem Wert eines DP vergleichst, dann weiß ich nichts anders. Dann entschuldige mein Missverstehen.
-
@mickym Kein Problem. Hab das hier schon gesehen.
 Wenn man sich eben nicht gleich alles merkt.
Wenn man sich eben nicht gleich alles merkt. -
@ro75 sagte: Gibt es eine elegantere / kürzere Lösung?
Man kann anstelle von getState(id).val auch eine Variable verwenden.
if (lastFarbe != sFarbe) { setState(ValueNoiseFarbe, sFarbe, true); lastFarbe = sFarbe; }Wird die Variable
lastFarbenicht initialisiert, wird allerdings nach Skriptstart geschrieben. -
@paul53 ja, diese Variante praktiziere ich schon an einigen Stellen. Damit erspare ich mir die Abfrage auf die "DB".
Gibt es keine "Change State"?
-
@ro75
Nein hat mich jetzt aber interessiert folgender Code:let a = getState('0_userdata.0.MQTT.shellyplus1pm-sadf.temperature:102.tC').val var us = require('microtime'); let x = 0 let b = 0 var start = us.now(); while (b++ < 1000) { if (a > 0) { x++ } } var stop =us.now() b=0 var start2 = us.now() while (b++ < 1000) { if (getState('0_userdata.0.MQTT.shellyplus1pm-dfg.temperature:102.tC').val >0) { x++ } } var stop2 = us.now() log('variable dauert: ' +(stop - start) + 'ms') log('getState dauert: ' +(stop2 - start2) + 'ms')gibt dieses Ergebnis:
18:38:01.850 info javascript.0 (4864) script.js.Test.Skript_122: variable dauert: 48µs 18:38:01.850 info javascript.0 (4864) script.js.Test.Skript_122: getState dauert: 250µs -
@ticaki Danke. Also auf ein besonderes State brauche ich also nicht bauen. Keine Ahnung was ich da gelesen hab. Egal, aber deine Zeiten sind interessant. Für mich also ganz klar. Auf Variable statt getState umstellen - systemweit.
-
@ticaki sagte: gibt dieses Ergebnis:
Die Verwendung von Variablen ist immer effizienter als der Aufruf einer komplexen Funktion.
-
@paul53 sagte in [gelöst] Wert nur schreiben, wenn sich dieser geändert hat:
@ticaki sagte: gibt dieses Ergebnis:
Die Verwendung von Variablen ist immer effizienter als der Aufruf einer komplexen Funktion.
Das ist klar, aber 5 mal effizienter ist dann doch ne Ansage.
 wobei es zwischen 2 mal schneller und 12 mal schneller schwankt. Bei 10000 Durchläufen ist es Faktor 7
wobei es zwischen 2 mal schneller und 12 mal schneller schwankt. Bei 10000 Durchläufen ist es Faktor 7