NEWS
[gelöst] JS direkt im CSS hqwidgets Window and Shutter
-
Hallo zusammen,
ich kämpfe noch immer mit meiner Fensteransicht in VIS.
Für eine Farbdarstellung der Fenstergriffpositionen nutze ich z.B. für die Fenstergruppe im Wohnzimmer den nachfolgenden Skript, der eine übertragene Variable der CCU ausliest und einen Datenpunkt mit dem RGB-Wert setzt. D.h. über die CCU kommt die Variable "EG_FG_WOHNBEREICH_STATUS" der Status der Fenstergriffe im Wohnzimmer. 0=closed, 1=tilted, 2=open.
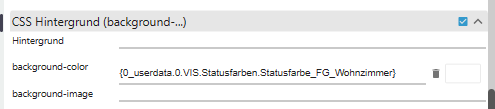
on("hm-rega.0.4352", function (obj) { var Farbstatus = getState("hm-rega.0.4352").val; if (Farbstatus == 0){ Farbcode = "rgba(60,241,69,1)"; // grün }else if (Farbstatus == 1){ Farbcode = "rgba(243,222,46,1)"; // Gelb }else if (Farbstatus == 2){ Farbcode = "rgba(245,21,4,1)"; // rot } setState("0_userdata.0.VIS.Statusfarben.Statusfarbe_FG_Wohnzimmer",Farbcode); });Den Datenpunkt füge ich beim Widget unter dem CSS-Hintergrund ein:

Ich bilde das zusätzlich in VIS über ein Zeichenfolge-Widget ab, welches mit einer entsprechenden Hintergrundfarbe, abhängig vom Status, gefüllt wird. Dieses liegt hinter dem Shutter-Widget. Eben grün für "alle Fenster geschlossen", gelb für "mind. ein Fenster angekippt" und rot für "mind. ein Fenster offen". Da ich den Skript nicht für alle 18 Fenster sep. erstellen möchte, würde ich den Skript direkt im Widget verankern.

Da ich so auch so alle anderen Fenster im Haus abbilden möchte, hatte ich es mit nachfolgendem Code versucht. Bislang scheitere ich am Codeaufbau:
{wert:hm-rega.0.4352; wert == 0 ? "rgba(60,241,69,1)" :: wert == 1 ? "rgba(243,222,46,1)" :: wert == 2 ? "rgba(245,21,4,1)"}Ich würde mich über einen kurzen Schlag auf den Hinterkopf sehr freuen

Viele Grüße
Stefan -
die grundlogik ist
(prüfung mit ergebnis boolean) ? wahr-anteil : falsch-anteil
da du mehrere prüfungen hast, prüfst du zuerst immer auf den wahr-anteil und verschachtelst dann weiter im falschanteil die nächste prüfstufe
{ wert:hm-rega.0.4352; (wert == 0) ? "rgba(60,241,69,1)" : (wert == 1) ? "rgba(243,222,46,1)" : (wert == 2) ? "rgba(245,21,4,1)": "" }dein ausdruck war grundsätzlich richtig, allerdings hast du den letzten falschwert vergessen. damit ist das syntaktisch nicht richtig. leider zeigt es das im vis nicht an (bzw. in der browser-console, aber sehr verklausuliert
richtigerweise ist es auch nur ein einzelner : der den wahr vom falschanteil trennt.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_operatorwahrscheinlich musst du die zeilenumbrüche wieder rausmachen, aber so wird es klarer, wo der fehler ist
zur besseren lesbarkeit mach ich immer eine klammer um den prüfanteil
-
Danke

So hat es jetzt funktioniert. Muss mich eben noch mehr mit Java beschäftigen.
Viele Grüße
-
@digitalmechanik
hm dann wärst du hier falsch.
am besten du beschäftigst dich mit javascript
da sind doch einige unterschiede
https://de.wikipedia.org/wiki/Java_(Programmiersprache)
https://de.wikipedia.org/wiki/JavaScript -
@oliverio
Java - die dunkle Seite der Macht
-
ich meinte auch JavaSkript
 Kein Java...
Kein Java...Darf ich nochmal fragen. Ich möchte jetzt statt Farbcodes mit Bilddateien arbeiten, die den Status grün-gelb-rot als Hintergrund abbilden sollen.
Ich nehme letztendlich den gleichen Status und setze damit das entsprechende Bild in ein Zeichenfolge-Widget.
Es liegt bestimmt wieder an einem einzelnen Zeichen, warum das Bild nicht gesetzt wird. Wenn ich die url einzeln in das CCS background-image einfüge, wird sofort dargestellt.

Nun soll das eben abhängig vom Status des Fenstergriffes automatisch dargestellt werden.
{ wert:hm-rpc.1.0007DD89B9AB77.1.STATE; (wert == 0) ? url("http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_gruen.jpg") : (wert == 1) ? url("http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_gelb.jpg") : (wert == 2) ? url("http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_rot.jpg"): "" }Vielen Dank für einen Hinweis
Stefan -
@digitalmechanik
Ich habe das mit CSS-Klassen gelöst. Das ist etwas übersichtlicher als hart verdrahtete Eigenschaften im Binding.
Vielleicht kannst Du das ja entsprechend adaptieren.<div title="Waschmaschine" class='{onOff:sonoff.0.NOUS_1821B4.POWER;onOff=="true"?"machineOn":"machineOff"} {power:sonoff.0.NOUS_1821B4.ENERGY_Power;(parseFloat(power) > 2)?"machineRed":"machineGreen"}' /> -
ok. Mit einer CSS-Klasse wäre übersichtlicher. Vielen Dank.
Das schaue ich mir auch an. Wieder ein neues Kapitel

-
aber nur dem Verständnis halber, welcher Teil fehlt bei meiner Hartcodierung?
Ich denke die Umsetzung der "" sind falsch.... -
Problem ist, das bei der Interpretation des bindings "url" als Funktion interpretiert wird, die es dann nicht gibt. du musst mit strings arbeiten. damit die inneren Anführungsstriche nicht verwirren, musst du zusätzlich mit Apostroph arbeiten
ob doppelte Anführungsstriche ausse3n und einfache innen oder umgekehrt dürfte egal sein.hier mal noch ein artikel der das abhandelt.
es gibt auch noch die Möglichkeit die zu escapen (also die Verwendung von " oder '
das finde ich aber noch schrecklicher und schlechter lesbarer
https://www.w3docs.com/snippets/javascript/when-to-use-double-or-single-quotes-in-javascript.html
ach und dann gibts noch die backticks `
die verwende ich nur wenn ich multiline strings definieren muss.{ wert:hm-rpc.1.0007DD89B9AB77.1.STATE; (wert == 0) ? "url('http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_gruen.jpg')" : (wert == 1) ? "url('http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_gelb.jpg')" : (wert == 2) ? "url('http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Farbverlauf_rot.jpg')": "" }man kann in solchen fällen auch immer in die browser konsole schauen.
leider erzeugen die bindings auch gewollt fehler (die alle abgefangen werden), aber die browser console zuspammen.
auch wird jedes einzelne binding teilweise mehrfach interpretiert auch dann, wenn noch nicht alle werte vorliegen, was dann zu besagten fehlern führt.
diesen prozess kann man in der browser konsole "beobachten", wenn man ein neues projekt anlegt und dort exakt nur ein binding hinzufügt.
ansonsten wird es zu unübersichtlich.@Codierknecht hat aber schon recht, um es übersichtlicher zu machen, sollte man nicht zuviel logik in die bindings reinstecken und lieber mit cssklassen arbeiten. das macht es übersichtlicher. über die namen der cssklassen kannst du ja schön bezeichnen, was damit gemeint ist
-
Danke Dir. Ich muss wirklich noch viel bei Javaskript lernen...
Was ich machen wollte, ich nehme nun Variablen als String in den Objekten und hinterlege dort einmalig den Link auf die images.
STATUS_GELB
STATUS_GRUEN
STATUS_ROTHabe dort im Wert den Stringwert mit dem kompletten Pfad eingegeben (auch mit " und '):
"url('http://192.168.0.5:8082/0_userdata.0/VIS/Bilddateien/Hintergrund_gelb.PNG')"
{ wert:hm-rpc.1.0007DD89B9AB77.1.STATE; (wert == 0) ? {0_userdata.0.VIS.Statusfarben.STATUS_GRUEN} : (wert == 1) ? {0_userdata.0.VIS.Statusfarben.STATUS_GELB} : (wert == 2) ? {0_userdata.0.VIS.Statusfarben.STATUS_ROT} : "" }Rein vom Grundsatz würde ich einmalig im Objekt/Wert den Pfad pflegen und kann die Variable im Projekt "überall" einsetzen.
Ich wollte das relativ einfach mit der vorherigen Abfrage lösen. Bekomme aber natürlich wieder keinen Knopf ran...
Könntest Du mir nochmal meinen Fehler aufzeigen? Liegt es am "falschen" Wert im String oder am bindings code?Besten Dank
Stefan -
nein, auch so funktioniert es nicht.
wenn du inhalte von datenpunkten in einer formel berücksichtigen willst, dann musst du diese in variable laden. genau so wie du es mit hm-rpc... nach wert gemacht hast.
du darfst hier auch mehrere anweisungen mit strichpunkt getrennt aneinander reihen.aber für deine konkrete lösung würde ich das nicht machen, da es besser ist in die widgets möglichst nur einfache logik einzubauen, da es sonst nicht mehr lesbar ist, daher hier ein kleines experiment
- kopier dir die folgenden css anweisungen in den css reiter in vis auf der rechten seite. achte darauf, das im css reiter projekt ausgewählt ist und du die evtl vorhandene inhalte beim kopieren nicht löschst
.red { background-image: url("https://upload.wikimedia.org/wikipedia/commons/7/7f/Red-ff0000.png"); } .yellow { background-image: url("https://upload.wikimedia.org/wikipedia/commons/a/a1/Pure_yellow_screen.png"); } .green { background-image: url("https://upload.wikimedia.org/wikipedia/commons/d/d5/Green_Gradient.png"); }-
lege einen neuen Datenpunkt an
vom typ numerisch und trage dort 1 ein -
lege ein neues html widget an
- rechts bei html trägst du mal test ein (ist nur, das wir das widget auch wieder finden
- als größe trägst du bei width und heigth 64px ein
- im Abschnitt "general" der widget einstellungen bei CSS Class trägst du das folgende aus dem kasten ein.
- den datenpunktnamen 0_userdata.0.test.test_11 ersetzt du durch deinen frisch angelegten von oben.
{wert:0_userdata.0.test.test_11;wert==0?"red":wert==1?"yellow":wert==2?"green":""}- dann gehst du in vis in den runtime modus und das widget müsste gelb sein
wenn du den datenpunkt änderst, dann müsste es automatisch die jeweilig andere farbe annehmen. (ich habe bei den bildern welche rausgesucht die einfach den farben entsprechen. du kannst natürlcih auch x beliebige bilder nehmen. auch welche, die in vis gespeichert sind oder du dort hochgeladen hast.
an diesem beispiel siehst du, das wir die komplizierten dinge (urls in css anweisungen) dort haben, wo sie hingehören-> css anweisungen
und per logik nur noch den klassenname ändern.
die css klassennamen kannst du nennen wie du willst, musst die halt dann auch in der formel anpassen.