NEWS
Hilfe bei Node Red Aufgabe
-
Hallo allerseits,
ich bin Anfänger in Node-Red und habe Schwierigkeiten, mir vorzustellen, wie all diese Anforderungen im Detail aussehen könnten. Kann mir vielleicht jemand dabei helfen?
Vielen Dank!
////////////////////////////
Ziel der Aufgabe ist es, ein Dashboard zu entwickeln, welches die folgenden Anforderungen
erfüllt.
Der Nutzer möchte ein übersichtliches Dashboard auf dem er die Temperatur und die
Auslastung seines Rechners abrufen kann und die Werte über einen Zeitraum von 60
Sekunden in einem Chart grafisch dargestellt werden sowie die letzten 5 eingegangenen
Werte mit Ihren Zeitstempels in einer Tabelle anzeigt.
Über ein Dropdown-Menü sollen Fehlercodes ausgewählt werden können und an weitere
Instanzen verschickt werden. Dabei soll eine Sendebestätigung in Form einer
Benachrichtigung auf dem Dashboard angezeigt werden. Um die Übersichtlichkeit zu erhöhen
und einzelne Teilbereiche voneinander abzugrenzen, sollen die einzelnen Funktionalitäten
hinter Tabs verborgen werden.
Daraus ergeben sich folgende Anforderungen:
• Verbindung zum MQTT-Broker herstellen
• Aufbereitung der Daten für die weitere Nutzung
• Chart einrichten
• Tabelle einrichten
• Textfelder hinzufügen
• Dropdownmenü vorbereiten
• Buttons hinzufügen
• Benachrichtigung einrichten
• Mit „ui-control“ Übersicht schaffen
5.1 Charts und Tabellen: Messwert-Zeitstempel-Paare über MQTT empfangen
In diesem Abschnitt werden die Daten, die über MQTT gesendet werden, geeignet verarbeitet
und in einem Chart und einer Tabelle dargestellt sowie neue Nachrichten in einem Textfeld
ausgegeben.
5.1.1 Verbindung zum MQTT-Broker herstellen
Um Daten zu empfangen, muss zuerst die Verbindung zum Broker eingerichtet werden. Dafür
gibt es einen Node, der als “Subscriber” dient und damit den Datenempfang ermöglicht.
Durch einen Doppelklick auf den Node können weitere Einstellungen vorgenommen werden.
Die wichtigen Eigenschaften sind “Topic” und “Server”. Das Topic ist für jeden
Anwendungsfall unterschiedlich.
Konzentrieren wir uns in diesem Aufgabenteil vorerst nur auf die Temperatur. Das
entsprechende Topic ist „red/temp“. Der Server wird in diesem Fall über seine IP mit Port des
MQTT-Brokers repräsentiert. In diesem Fall wird die IP 193.174.69.5 und der Port 10002
verwendet. Ggf. abweichende Verbindungsdaten des in diesem Praktikumsversuch
eingesetzten MQTT-Brokers erhalten Sie von Ihrem Dozenten.
Um einen neuen Broker hinzuzufügen, muss der Punkt „Neuen Typ ‚mqtt-broker‘
hinzufügen“ ausgewählt werden. Durch einen Klick auf den Stift rechts daneben können die
Verbindungsdaten geändert werden. Für diesen Versuch sind nur die IP und der Port von
Bedeutung. Die Broker-Einstellungen werden über den roten Button „Hinzufügen“
übernommen. Nach Verlassen des Fensters über „Fertig“ erscheint unterhalb des Node ein
farbiges Rechteck. Grün bedeutet “Verbunden”, gelb “Verbindungsaufbau” und rot
“Verbindung unterbrochen”. Um zu überprüfen, ob Daten empfangen werden, kann ein „debug“-Node verwendet werden.
Dieser Node gibt einfach den empfangenen Payload aus.
5.1.2 Vorverarbeitung der Daten für die Darstellung in einer Tabelle bzw. Chart
Da die eingegangenen Daten in dieser Form nicht von der Tabelle/dem Chart verarbeitet
werden können, müssen die Daten in eine bestimmte Form gebracht werden.
Die Verwendung von den Nodes „split“ und „join“ ist die einfachste Methode, die
eingegangenen Daten vorzuverarbeiten. Die eingehenden Daten sind ein String.
Der „split“-Node ist dafür da diesen String aufzuteilen. In dem Node muss nur das trennende
Zeichen „ ; “ eingeben werden und die Länge des Arrays, in diesem Fall zwei. Der „join“-
Node erzeugt aus den einzelnen Nachrichten ein Array, welches die Weitergabe an die Nodes
vereinfacht. Der Modus wird hierbei auf „manuell“ gesetzt, damit das Array gezielt aufgebaut
werden kann. Im zweiten Dropdown-Menü muss „Array“ ausgewählt werden und die
Nachricht soll nach 2 eingehenden Nachrichten weitergeleitet werden.
Als nächstes betrachten wir die Funktionsknoten, die „function“-Nodes. Hier müssen wir
zwischen den Nodes für Tabellen und Graphen unterscheiden, da beide eine anderen Payload
erwarten.
Wir beginnen zuerst mit der Tabelle. Der „table“-Node speichert keine zuletzt eingegangenen
Nachrichten. Daher müssen wir selbst dafür sorgen, dass die passende Anzahl an Werte-
Zeitstempel-Paaren gespeichert wird. Um Variablen zu speichern, gibt es verschiedene
Sichtbarkeitsbereiche. Für diese Aufgabe nutzen wir „flow“ (siehe Kapitel 6.1). Diese
Variable wird in einer lokalen Variable hinterlegt, um sie verändern zu können. Beachten Sie,
dass die Variable sprechend benannt ist, da für Aufgabenpunkt 5.1.6 ein weiteres Array für
die Tabelle und den Chart benötigt wird. Hier bietet sich eine Queue an, die durch ein Array
umgesetzt wird, wobei immer das zuerst hinzugefügte Element entfernt wird (FIFO Prinzip).
Zuvor muss aber das Objekt für die Aufgabe passend vorbereitet werden (siehe Kapitel 6.2.1).
Um auf die einzelnen Werte des durch den „join“-Node erstellten Arrays zugreifen zu können,
wird „msg.payload[i]“ genutzt. Dann kann das Objekt dem Array hinzugefügt werden. Wenn
das Array davor bereits 5 Einträge hatte, muss der erste entfernt werden (siehe Kapitel 6.3).
Danach kann die lokale Variable wieder an die flow-Variable übergeben werden (siehe
Kapitel 6.1). Zuletzt muss die Variable in den Payload geschrieben werden, damit das Array
weitergegben wird.
Falls das Array geleert werden soll, kann ein „function“-Node genutzt werden, der die flow-
Variablen auf „null“ setzt. Da wir hierfür keine Daten benötigen, kann ein Inject-Node ohne
payload zur Aktivierung genutzt werden.
Der „function“-Node für den Chart sieht ähnlich aus wie der der Tabelle. Der Aufbau der
Tabellenfunktion kann übernommen werden, muss aber abgeändert werden. Zum Einen
benötigen wir eine eigene flow-Variable, die die letzten 60 Werte speichert (Annahme: es
wird einmal pro Sekunde gesendet). Dementsprechend muss auch die Abfrage der Arraylänge
angepasst werden. Außerdem kann der Node nicht mit Strings umgehen. Daher nutzen wir die
„parse“-Funktionen, um die gewünschten Datentypen zu erhalten (siehe Kapitel 6.4).
Außerdem muss der Zeitstempel mit 1000 multipliziert werden, da Node-RED Zeitstempel in
Millisekunden anzeigt und nicht in Sekunden. Das Array kann allerdings nicht alleine
übergeben werden, sondern muss in einer vorgegebenen Form eingefügt werden (siehe
Kapitel 6.5). Auch dieses Array muss in die Payload geschrieben werden.
Damit ist die Vorbereitung der Daten abgeschlossen.
5.1.3 Chart-Node einrichten
Für den Chart-Node benutzen wir die DashboardUI-Palette. Stellen Sie sicher, dass diese auch
installiert ist (siehe Kapitel 2.3).
Damit der Chart auf dem Dashboard angezeigt werden kann, muss der Node einer Gruppe
zugeordnet werden. Da bisher noch keine Gruppe benötigt wurde, muss eine erstellt werden.
Dazu muss im Dropdown-Menü „neuen Typ ‚dashboard group‘ hinzufügen“ ausgewählt
werden und auf den Stift daneben auf der rechten Seite geklickt werden. Dieser Gruppe wird
der Name „Temperatur“ gegeben. Node-RED zeigt die Nodes in verschiedenen „Tabs“ an,
daher muss auch noch ein neuer Tab hinzugefügt werden. Dies erfolgt ebenfalls über „neuen
Typ ‚dashboard tab‘ hinzufügen“. Beim Namen sollte darauf geachtet werden, dass dieser
keine Leerzeichen beinhaltet. Durch „hinzufügen“ werden die Einstellungen übernommen.
Es sollte außerdem eine Beschriftung hinzugefügt und die x-Achse korrekt konfiguriert
werden. Beachten Sie außerdem, dass die Option Liniendiagramm ausgewählt ist.
5.1.4 Tabellen-Node einrichten
Der Table-Node ist Teil der TableUI-Palette. Der Tabellen-Node wird der selben Gruppe
hinzugefügt wie der Chart. Außerdem sollte ein sinvoller Name zugewiesen werden.
Unter Spalten sollen die übergebenen Werte spezifiziert werden, eine Spalte für Value und
eine für Timestamp. Property muss dem Namen der Variablen entsprechen, welche im JSON-
Format festgelegt wurde. Der Titel dagegen kann frei gewählt werden und entspricht in der
Dashboard-Tabelle dem Namen der Spalte. Das Format kann als „HTML“ übernommen
werden.
5.1.5 Textfeld hinzufügen
Das Textfeld ist Teil der DashboardUI-Palette. Für das Textfeld soll eine neue Gruppe
hinzugefügt werden, die „Nachrichten“ heißt. Das Label dieses Textfeldes soll „Temperatur“
heißen. Als „value format“ kann einfach msg.payload in doppelten geschweiften Klammern
angegeben werden. Zur Verdeutlichung, dass es sich um neue Daten handelt, kann weiterer
Text außerhalb der Klammern hinzugefügt werden. Als Layout eignet sich am besten der
zuletzt beschriebene Vorschlag, da die eingehenden Daten so am besten dargestellt werden.
5.1.6 Zweite Tabelle und Chart
Aufbau und Funktionsweise der zweiten Tabelle decken sich mit den Aufgabenpunkten 5.1.1
bis 5.1.5. Der einzige Unterschied ist, dass sich Topic und die Namen der flow-Arrays ändern.
Auch das Textfeld zur Darstellung neuer Nachrichten behält seine bisherige Funktionalität.
Der payload wird über das Topic „red/cpuusage“ versendet.
Der zweite Chart soll allerdings nicht nur die Auslastung anzeigen, sondern auch die Werte
der Temperatur. Die Verarbeitung der Daten kann auf dieselbe Weise durchgeführt werden
wie zuvor für den ersten Chart. Eine weiterer function-Node führt die payloads der function-
Nodes des ersten und des zweiten Charts zusammen. Die Syntax bleibt wie in Kapitel 6.5
beschrieben. Dem Punkt „series“ werden die Namen der beobachteten Graphen übergeben.
Um „data“ zu befüllen, können wir einfach auf die flow-Variablen der Charts zugreifen.
Beachten Sie dabei die Reihenfolge, damit Temperatur und Auslastung nicht vertauscht
werden.
5.2 Nachrichten senden und empfangen
Im Folgenden soll das Dropdown-Menü zum Senden von vordefinierten Nachrichten
eingerichtet werden.
Das Dropdown-Menü befindet sich unter den Dashboard-Nodes. Der Node soll der Gruppe
„Nachrichten“ hinzugefügt werden.
Unter „Optionen“ sollen die folgenden Nachrichten sichtbar sein:
• Empfangende Daten fehlerhaft
• MQTT-Verbindung abgebrochen
• Topic existiert nicht
• Übertragungsformat ungültig
Zum Versenden der Nachricht wird ein Button eingefügt, welcher ebenfalls zu der Gruppe
„Nachrichten“ gehört. Es ist wichtig, dass bei payload „flow.control“ ausgewählt wird, da
diese Variable die Nachricht beinhaltet.
Damit die Nachrichten nicht vor dem Klicken des Buttons versendet werden, sollen change-
Nodes eingesetzt werden. Ein Node wird zwischen das Dropdown-Menü und den Button
geschaltet. In den Einstellungen ist es wichtig die Reglen auf „Setze flow.control to the value
msg.payload“ zu setzen. Ein Node als Gegenstück kommt direkt hinter den Button mit den
Regeln „Setze msg.payload to the value flow.control“. Auf diesen Node folgt ein MQTT out
Knoten, welcher zur besseren Darstellung auch ein MQTT in besitzt. Nachrichten werden
über „red/control“ verschickt. Die payload von red/control soll in einen „show notification“-
Node gehen und somit die gesendete payload ausgeben. Die Anzeigedauer soll hierbei 3
Sekunden betragen.
Auf den Button soll außerdem ein function-Node folgen, in dessen Eigenschaften die payload
auf „Kontrollpaket versendet!“ gesetzt wird und an ein Textfeld weitergeleitet wird. Damit
der Text nicht dauerhaft angezeigt wird, kann als paralleler Pfad ein Verzögerungs-Node mit
einer Dauer von 5 Sekunden eingefügt werden. Um die Nachricht zu löschen, folgt darauf ein
function-Node, der einen leeren payload übergibt.
Das eigentliche Textfeld soll zur Nachrichten-Gruppe gehören und nur die payload ausgeben
(siehe 5.1.5). Um nur die payload anzeigen zu lassen, kann das Label weggelassen werden.
5.3 Übersicht durch Gruppen
Da das Dashboard durch die vielen verschiedenen Funktionen unübersichtlich wirken könnte,
sollen im Folgenden die nicht benötigten Gruppen versteckt werden.
Dazu nutzen wir die „ui control“-Node. In diesen Node führen Verbindungen von vier
Buttons und eines „inject“-Nodes. Dieser Node sorgt dafür, dass beim Start des Dashboards
nur eine Gruppe angezeigt wird, indem ein payload übergeben wird (siehe Kapitel 6.6). Als
initiale Gruppe soll „Temperatur“ ausgewählt sein. Nach dem deploy muss dieser Node
einmal durch einen Klick auf das Kästchen davor aktiviert werden, damit er seine Funktion
erfüllen kann.
Die vier Buttons gehören zu den Themen „Temperatur“, „Auslastung“, „Überblick“ und
„Nachrichten“. Diese Buttons bekommen ihre eigene Gruppe „Kontrolle“ auf dem Dashboard.
Diese Gruppe soll immer sichtbar sein. Unter payload kann explizit angegeben werden,
welche Gruppen angezeigt und welche versteckt werden sollen (siehe Kapitel 6.6).
Damit sollten alle Anforderungen aus der Aufgabenstellung erfüllt und das entwickelte
Dashboard kann wie geplant eingesetzt werden.
6 Nützliche Funktionen und Codebeispiele
6.1 Variablen außerhalb einer Nachricht sichtbar machen
Für Variabeln gibt es drei Sichtbarkeitsbereiche: nur für diese Nachricht (msg), nur für diesen
Flow (flow) und über alle Flows geteilt (global).
Um ein Array zu erstellen, welches für andere Nodes sichtbar ist und die Daten über die Zeit
hinweg speichert, kann die Funktion get verwendet werden. Dieser übergibt man einen
Variablennamen in Hochkommata. Angefügt wird ein doppelter senkrechter Strich und eckige
Klammern, um ein Array zu definieren. Diese Kombination sorgt dafür, dass ein Array
angelegt wird, wenn noch keines existiert. Die gespeicherten Daten dieser Funktion müssen in
eine selbst definierte Variable geschrieben werden.
Beispiel: var new_table = flow.get(‛array‘) || [];
Um diese Daten zu speichern, wird der Funktion set erst die zu nutzende Flow-Variable (diese
wird ebenfalls in Hochkommata geschrieben) und dann die selbst definierte Variable
übergeben.
Beispiel: flow.set(‛array‘, new_array);
6.2 Objekte anlegen
Um die Daten korrekt zu übergeben, müssen die Objekte in einer speziellen Reihenfolge
aufgebaut sein.
6.2.1 Tabelle
Die Tabelle erwartet folgende Struktur:
Beispiel: var new_table_object = ({„Value“: [value], „Timestamp“: [timestamp]});
6.2.2 Chart
Der Chart erwartet ähnliche Eingaben, nur dass timestamp und value durch „x“ und „y“
ersetzt werden.
Beispiel: var new_chart_object = ({„x“: [timestamp], „y“: [value]});
6.3 Messwert/Zeitstempel-Paare in Array einfügen/entfernen
Für das Einfügen in das Array wird die Funktion push benutzt.
Beispiel: new_table.push(object);
Es gibt verschiedene Funktionen, um ein Element zu entfernen. Da das älteste Element, also
das, was am längsten im Array verweilt, vorne liegt, kann die Funktion shift verwendet
werden, wodurch das erste Element entfernt wird.
Beispiel: new_table.shift();
Um die Länge des Arrays zu bestimmen, wird die Funktion length eingesetzt.
Beispiel: table_length = new_table.length();
6.4 Strings umwandeln
Um einen String in verschiedene Datentypen umzuwandeln, existieren diverse parse-
Funktionen.
Beispiel: new_float = parseFloat(string);
6.5 Chart-Format
Der Chart erwartet mindestens folgende Schlüssel.
Beispiel: var chart_input = [{„series“: [„ „], „data“: [chart_array], „label“: [„ „]}];
6.6 Payload von Buttons
Um nur bestimmte Gruppen sichtbar zu machen, kann dem „ui control“-Node ein payload im
JSON-Format übergeben werden. Der payload sieht z.B. wie folgt aus.
Beispiel:
{„group“: {„hide“: [verstecker_Gruppenname], „show“: [gezeigter_Gruppenname]}}
„versteckter_Gruppenname“ und „gezeigter_Gruppenname“ bestehen dabei aus Tabname und
Gruppenname:
„Tabname_Gruppenname“
„show“ und „hide“ können dabei mehrere Werte durch Komma getrennt beinhalten. -
Help…i Need somebody….help

-
Nun ja. Im Prinzip (auch wenn ich manches anders machen würde) ist doch wie in einem Kochbuch alles haarklein beschrieben was man machen soll. Man muss es doch nur umsetzen? Wo kann ich helfen?
EDIT: Na ja so dringend scheint es ja nicht zu sein, da sich der TE nicht mehr meldet.
-
sorry für die verspätete Rückmeldung
ich habe fast alles richtig(wie beschrieben) umgesetzt und trotzdem fehlen mir noch viele Sachen!
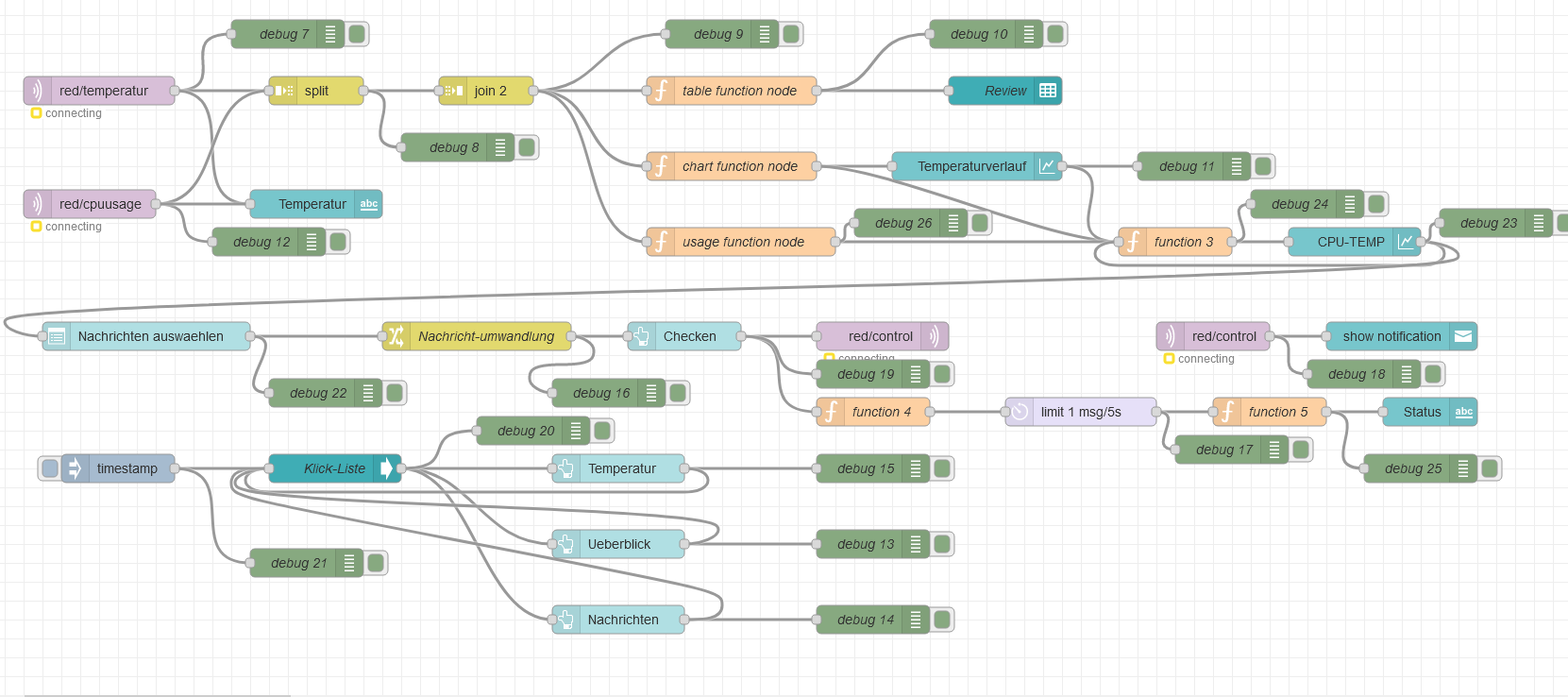
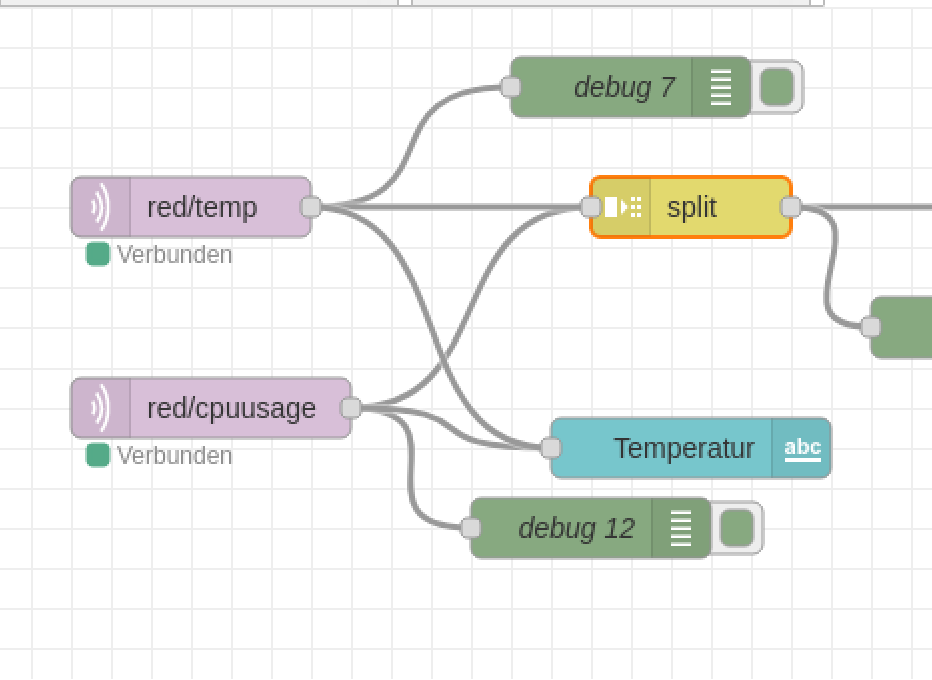
schau dir mal bitte meine Arbeit an.



Das ist der Codeblock in JSON Foramt:[{"id":"9feb0d5017d91904","type":"tab","label":"MQTT","disabled":false,"info":"","env":[]},{"id":"e172cbc91f2d372f","type":"mqtt-broker","name":"Info-in","broker":"193.174.69.5","port":"10002","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"3","cleansession":true,"autoUnsubscribe":true,"birthTopic":"","birthQos":"0","birthPayload":"","birthMsg":{},"closeTopic":"","closeQos":"0","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willPayload":"","willMsg":{},"userProps":"","sessionExpiry":""},{"id":"a740103cc1c0f505","type":"ui_base","theme":{"name":"theme-custom","lightTheme":{"default":"#0094CE","baseColor":"#0094CE","baseFont":"Times New Roman,Times,serif","edited":true,"reset":false},"darkTheme":{"default":"#097479","baseColor":"#5f2341","baseFont":"Impact,Impact,Charcoal,sans-serif","edited":true,"reset":false},"customTheme":{"name":"Untitled Theme 1","default":"#4B7930","baseColor":"#4B7930","baseFont":"-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif","reset":false},"themeState":{"base-color":{"default":"#4B7930","value":"#4B7930","edited":true},"page-titlebar-backgroundColor":{"value":"#4B7930","edited":false},"page-backgroundColor":{"value":"#111111","edited":false},"page-sidebar-backgroundColor":{"value":"#333333","edited":false},"group-textColor":{"value":"#6db046","edited":false},"group-borderColor":{"value":"#555555","edited":false},"group-backgroundColor":{"value":"#333333","edited":false},"widget-textColor":{"value":"#eeeeee","edited":false},"widget-backgroundColor":{"value":"#4b7930","edited":false},"widget-borderColor":{"value":"#333333","edited":false},"base-font":{"value":"-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif"}},"angularTheme":{"primary":"indigo","accents":"blue","warn":"red","background":"grey","palette":"light"}},"site":{"name":"Node-RED Dashboard","hideToolbar":"false","allowSwipe":"true","lockMenu":"false","allowTempTheme":"true","dateFormat":"DD/MM/YYYY","sizes":{"sx":48,"sy":48,"gx":6,"gy":6,"cx":6,"cy":6,"px":0,"py":0}}},{"id":"a99cad6cfe4753de","type":"mqtt-broker","name":"Temperatur","broker":"193.174.69.5","port":"10002","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"3","cleansession":true,"autoUnsubscribe":true,"birthTopic":"","birthQos":"0","birthRetain":"false","birthPayload":"","birthMsg":{},"closeTopic":"","closeQos":"0","closeRetain":"false","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willRetain":"false","willPayload":"","willMsg":{},"userProps":"","sessionExpiry":""},{"id":"0d2b5638cd5a7cd7","type":"ui_tab","name":"HOME","icon":"dashboard","order":2,"disabled":false,"hidden":false},{"id":"aefce03b6158a82d","type":"ui_group","name":"Nacrichten","tab":"0d2b5638cd5a7cd7","order":3,"disp":true,"width":6,"collapse":false},{"id":"e8c6fdf06e157bcd","type":"ui_group","name":"Ueberblick","tab":"0d2b5638cd5a7cd7","order":4,"disp":true,"width":"6","collapse":false},{"id":"ef2d206e6f3daf7e","type":"ui_group","name":"Temperatur","tab":"0d2b5638cd5a7cd7","order":2,"disp":true,"width":6,"collapse":false},{"id":"13d2bb0ce29cde20","type":"ui_group","name":"Steuerung","tab":"0d2b5638cd5a7cd7","order":1,"disp":true,"width":6,"collapse":false},{"id":"b82ce1da1a36f36a","type":"ui_spacer","z":"9feb0d5017d91904","name":"spacer","group":"aefce03b6158a82d","order":3,"width":6,"height":1},{"id":"2413395a0bbc22e0","type":"debug","z":"9feb0d5017d91904","name":"debug 7","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":340,"y":40,"wires":[]},{"id":"17806628373ccc74","type":"split","z":"9feb0d5017d91904","name":"","splt":";","spltType":"str","arraySplt":"2","arraySpltType":"len","stream":false,"addname":"","x":370,"y":100,"wires":[["5cf4c3601acad5e0","dcf32ca5072d517c"]]},{"id":"5cf4c3601acad5e0","type":"join","z":"9feb0d5017d91904","name":"","mode":"custom","build":"array","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":false,"timeout":"","count":"2","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":550,"y":100,"wires":[["6f2ffd9c00b7a70d","a278d424904ad7e9","13a6a57fe6074643","64d3abb0a196cc13"]]},{"id":"6f2ffd9c00b7a70d","type":"function","z":"9feb0d5017d91904","name":"table function node","func":"// Aktuelle Tabelle aus dem Flow-Speicher abrufen oder ein leeres Array erstellen\nvar currentTable = flow.get('tableData') || [];\n\n// Neues Messwert-Zeitstempel-Paar erstellen\nvar newValueTimestamp = {\n Value: msg.payload.Value,\n Timestamp: msg.payload.Timestamp\n};\n\n// Das neue Messwert-Zeitstempel-Paar zum Anfang des Arrays hinzufügen\ncurrentTable.unshift(newValueTimestamp);\n\n// Die Tabelle auf maximal 5 Einträge begrenzen\nif (currentTable.length > 5) {\n currentTable.pop();\n}\n\n// Den aktualisierten Tabelle-Daten wieder in den Flow-Speicher setzen\nflow.set('tableData', currentTable);\n\n// Den Payload auf die aktualisierte Tabelle setzen\nmsg.payload = currentTable;\n\nreturn msg;\n\n//Der Code oben erstellt ein Array namens currentTable, das die in der Tabelle anzuzeigenden Daten enthält. Dieses Array wird im Flow-Speicher gespeichert, sodass es zwischen verschiedenen \"function\"-Nodes und Zeitschritten gemeinsam genutzt werden kann.\n\n//Jedes Mal, wenn neue Messwert-Zeitstempel-Paare empfangen werden, wird ein neues Objekt newValueTimestamp erstellt, das die \"Value\" und \"Timestamp\" Eigenschaften enthält.\n\n//Das neue Messwert-Zeitstempel-Paar wird am Anfang des Arrays currentTable hinzugefügt. Dadurch wird sichergestellt, dass die neuesten Einträge zuerst angezeigt werden.\n\n//Wir überprüfen die Länge des Arrays und entfernen das älteste Element, wenn es mehr als 5 Einträge enthält, um die Anforderungen zu erfüllen.\n\n//Schließlich wird das aktualisierte currentTable-Array im Flow-Speicher aktualisiert, und der Payload wird auf das aktualisierte Array gesetzt.","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":810,"y":100,"wires":[["4f50d9e4be16fb3b","a44b79daab205922"]]},{"id":"dcf32ca5072d517c","type":"debug","z":"9feb0d5017d91904","name":"debug 8","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":520,"y":160,"wires":[]},{"id":"a278d424904ad7e9","type":"debug","z":"9feb0d5017d91904","name":"debug 9","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":800,"y":40,"wires":[]},{"id":"4f50d9e4be16fb3b","type":"ui_table","z":"9feb0d5017d91904","group":"ef2d206e6f3daf7e","name":"","order":1,"width":0,"height":0,"columns":[{"field":"Spalte:JSON","title":"SPALTE","width":"","align":"left","formatter":"html","formatterParams":{"target":"_blank"}},{"field":"Value.JSON ","title":"VALUE ","width":"","align":"left","formatter":"html","formatterParams":{"target":"_blank"}}],"outputs":0,"cts":false,"x":1090,"y":100,"wires":[]},{"id":"a44b79daab205922","type":"debug","z":"9feb0d5017d91904","name":"debug 10","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":1080,"y":40,"wires":[]},{"id":"13a6a57fe6074643","type":"function","z":"9feb0d5017d91904","name":"chart function node","func":"// 1. Überprüfen, ob die Flow-Variable \"chartData\" bereits existiert oder ein leeres Array erstellen.\nvar chartData = flow.get('chartData') || [];\n\n// 2. Erstellen Sie ein neues Objekt mit den Werten aus der empfangenen Nachricht.\nvar newValueTimestamp = {\n x: msg.payload.Timestamp * 1000, // Multiplizieren Sie den Zeitstempel mit 1000, um ihn in Millisekunden umzuwandeln.\n y: msg.payload.Value\n};\n\n// 3. Fügen Sie das neue Objekt der \"chartData\"-Flow-Variable hinzu.\nchartData.push(newValueTimestamp);\n\n// 4. Stellen Sie sicher, dass die \"chartData\" nur die letzten 60 Einträge behält.\nif (chartData.length > 60) {\n chartData.shift(); // Entfernen Sie den ältesten Eintrag, um Platz für den neuen zu schaffen.\n}\n\n// 5. Erstellen Sie die Chart-Datenstruktur im JSON-Format.\nvar chartPayload = [\n {\n series: [\"Werte\"],\n data: [chartData],\n labels: [\"Zeit\"],\n }\n];\n\n// 6. Aktualisieren Sie die Flow-Variable mit den aktualisierten Chart-Daten.\nflow.set('chartData', chartData);\n\n// 7. Weisen Sie den Chart-Daten die Nachrichten-Payload zu.\nmsg.payload = chartPayload;\n\nreturn msg;\n\n\n//Der Code erstellt eine Flow-Variable namens \"chartData\", um die letzten 60 Werte zu speichern.\n\n//Er erstellt ein neues Objekt mit den Werten aus der empfangenen Nachricht und wandelt den Zeitstempel in Millisekunden um.\n\n//Das neue Objekt wird zur \"chartData\"-Flow-Variable hinzugefügt.\n\n//Der Code stellt sicher, dass nur die letzten 60 Einträge in der Flow-Variable gespeichert sind, wodurch eine FIFO-Queue implementiert wird.\n\n//Er erstellt die Chart-Datenstruktur im JSON-Format, wie in Ihrer Aufgabenstellung gefordert.\n\n//Die Flow-Variable \"chartData\" wird aktualisiert, um die aktuellen Daten zu speichern.\n\n//Schließlich wird die Chart-Datenstruktur an die Nachrichten-Payload übergeben, um sie an einen \"ui_chart\"-Node oder einen geeigneten Chart-Node für Ihr Dashboard weiterzuleiten.","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":810,"y":180,"wires":[["21171abf9686f3c3","dd1e74cea56d2958"]]},{"id":"21171abf9686f3c3","type":"ui_chart","z":"9feb0d5017d91904","name":"","group":"aefce03b6158a82d","order":2,"width":0,"height":0,"label":"Temperaturverlauf","chartType":"line","legend":"true","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"1","ymax":"120","removeOlder":1,"removeOlderPoints":"","removeOlderUnit":"1","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#ff80ff","#aec7e8","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"x":1070,"y":180,"wires":[["3a8ae4b3201f979a","dd1e74cea56d2958","3c50fedf03f9e063"]]},{"id":"3a8ae4b3201f979a","type":"debug","z":"9feb0d5017d91904","name":"debug 11","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":1300,"y":180,"wires":[]},{"id":"e309bc39b72e3f4b","type":"ui_text","z":"9feb0d5017d91904","group":"aefce03b6158a82d","order":4,"width":0,"height":0,"name":"","label":"Temperatur","format":"{{msg.payload}} aktuelle Daten: ","layout":"row-spread","x":370,"y":220,"wires":[]},{"id":"64d3abb0a196cc13","type":"function","z":"9feb0d5017d91904","name":"usage function node","func":"// Annahme: msg.payload enthält die CPU-Auslastungsdaten im JSON-Format\n// Hier wird angenommen, dass die CPU-Auslastung als Zahl vorliegt\n\n// Neues Array für den Chart erstellen\nvar chartData = [];\n\n// Annahme: msg.payload enthält ein Array von CPU-Auslastungsdaten\nfor (var i = 0; i < msg.payload.length; i++) {\n // Annahme: msg.payload[i].timestamp enthält den Zeitstempel\n // Annahme: msg.payload[i].usage enthält die CPU-Auslastung\n chartData.push({\n x: msg.payload[i].timestamp,\n y: msg.payload[i].usage\n });\n}\n\n// Den umgewandelten Chart-Daten im Payload speichern\nmsg.payload = chartData;\n\nreturn msg;\n\n\n//Dieser Code geht davon aus, dass die CPU-Auslastungsdaten in msg.payload als Array von Objekten im JSON-Format vorliegen, wobei jedes Objekt einen Zeitstempel (timestamp) und die CPU-Auslastung (usage) enthält. Der Code erstellt ein neues Array (chartData), das die erforderliche Struktur für den Chart hat und setzt die umgewandelten Daten in den msg.payload.","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":820,"y":260,"wires":[["dd1e74cea56d2958","f6da6dcc83cffd46"]]},{"id":"dd1e74cea56d2958","type":"function","z":"9feb0d5017d91904","name":"function 3","func":"// Daten aus dem \"chart function node\" für Temperatur\nvar chartDataTemperature = flow.get('chartData') || [];\n\n// Daten aus dem \"usage function node\" für CPU-Auslastung\nvar chartDataUsage = flow.get('usageData') || [];\n\n// Annahme: msg.payload enthält die Temperaturdaten im JSON-Format\n// Hier wird angenommen, dass die Temperatur als Zahl vorliegt\n\n// Neues Array für den kombinierten Chart erstellen\nvar combinedChartData = [];\n\n// Annahme: msg.payload enthält ein Array von Temperaturdaten\nfor (var i = 0; i < msg.payload.length; i++) {\n // Annahme: msg.payload[i].Timestamp enthält den Zeitstempel\n // Annahme: msg.payload[i].Value enthält die Temperatur\n combinedChartData.push({\n x: msg.payload[i].Timestamp * 1000, // Multiplizieren Sie den Zeitstempel mit 1000, um ihn in Millisekunden umzuwandeln.\n y: msg.payload[i].Value\n });\n}\n\n// Fügen Sie die Temperaturdaten zum Array für den kombinierten Chart hinzu\ncombinedChartData.push(...chartDataTemperature);\n\n// Fügen Sie die CPU-Auslastungsdaten zum Array für den kombinierten Chart hinzu\ncombinedChartData.push(...chartDataUsage);\n\n// Die Länge des Arrays auf maximal 60 Einträge begrenzen\nif (combinedChartData.length > 60) {\n combinedChartData = combinedChartData.slice(-60);\n}\n\n// Erstellen Sie die Chart-Datenstruktur im JSON-Format für den neuen Chart\nvar combinedChartPayload = [\n {\n series: [\"Temperatur\", \"CPU Auslastung\"],\n data: [combinedChartData],\n labels: [\"Zeit\"],\n }\n];\n\n// Aktualisieren Sie die Flow-Variablen mit den aktualisierten Daten\nflow.set('combinedChartData', combinedChartData);\n\n// Weisen Sie den Chart-Daten die Nachrichten-Payload zu\nmsg.payload = combinedChartPayload;\n\nreturn msg;\n","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1280,"y":260,"wires":[["605023dfa492ba31","5d9d0ade23ef9a93"]]},{"id":"605023dfa492ba31","type":"ui_chart","z":"9feb0d5017d91904","name":"","group":"e8c6fdf06e157bcd","order":1,"width":0,"height":0,"label":"CPU-TEMP","chartType":"line","legend":"true","xformat":"HH:mm:ss","interpolate":"linear","nodata":"","dot":false,"ymin":"1","ymax":"120","removeOlder":1,"removeOlderPoints":"","removeOlderUnit":"1","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#aec7e8","#00ff00","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"x":1470,"y":260,"wires":[["dd1e74cea56d2958","381db56676b671d6","e3e8989def966284"]]},{"id":"43ef798cac2747a2","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","datatype":"auto-detect","broker":"a99cad6cfe4753de","nl":false,"rap":true,"rh":0,"inputs":0,"x":130,"y":200,"wires":[["c01088ca1c12cb57","17806628373ccc74","e309bc39b72e3f4b"]]},{"id":"c01088ca1c12cb57","type":"debug","z":"9feb0d5017d91904","name":"debug 12","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":320,"y":260,"wires":[]},{"id":"4d69ad0fdeb8f182","type":"ui_dropdown","z":"9feb0d5017d91904","name":"","label":"Nachrichten auswaehlen","tooltip":"","place":"Select option","group":"aefce03b6158a82d","order":1,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"","value":"Empfangende Daten fehlerhaft","type":"str"},{"label":"","value":"CPU überhitzt","type":"str"},{"label":"","value":"Übertragungsformat ungültig","type":"str"}],"payload":"","topic":"topic","topicType":"msg","x":390,"y":380,"wires":[["a618946bbf59df43","ca8b45229c19651f"]]},{"id":"2d965e5f99f7a9fc","type":"ui_button","z":"9feb0d5017d91904","name":"","group":"aefce03b6158a82d","order":6,"width":0,"height":0,"passthru":true,"label":"Checken","tooltip":"","color":"","bgcolor":"","icon":"","payload":"control","payloadType":"flow","topic":"topic","topicType":"msg","x":960,"y":380,"wires":[["d1f4194daa2a3117","7b0c83a4884010f0","08b72fee678a9928"]]},{"id":"a618946bbf59df43","type":"change","z":"9feb0d5017d91904","name":"Nachricht-umwandlung","rules":[{"t":"set","p":"control","pt":"flow","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":740,"y":380,"wires":[["2d965e5f99f7a9fc","a6d9cf88fe66e5e1"]]},{"id":"d1f4194daa2a3117","type":"mqtt out","z":"9feb0d5017d91904","name":"","topic":"red/control","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"e172cbc91f2d372f","x":1170,"y":380,"wires":[]},{"id":"bd140bdabd7706eb","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/control","qos":"2","datatype":"auto-detect","broker":"e172cbc91f2d372f","nl":false,"rap":true,"rh":0,"inputs":0,"x":1380,"y":600,"wires":[["e559997eb9e65748","26ee14425b9b731a"]]},{"id":"e559997eb9e65748","type":"ui_toast","z":"9feb0d5017d91904","position":"top right","displayTime":"3","highlight":"","sendall":true,"outputs":0,"ok":"OK","cancel":"","raw":false,"topic":"msg.topic","name":"","x":1580,"y":600,"wires":[]},{"id":"7b0c83a4884010f0","type":"function","z":"9feb0d5017d91904","name":"function 4","func":"// Den Payload auf \">Steuerpaket versendet!\" setzen\nmsg.payload = \">Steuerpaket versendet!\";\n\nreturn msg;\n","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1160,"y":460,"wires":[["5e4ceba81172d441"]]},{"id":"5e4ceba81172d441","type":"delay","z":"9feb0d5017d91904","name":"","pauseType":"rate","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"5","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":true,"allowrate":true,"outputs":1,"x":1380,"y":440,"wires":[["676fa42186e67f05","b4fc2c45b88a4000"]]},{"id":"676fa42186e67f05","type":"function","z":"9feb0d5017d91904","name":"function 5","func":"// Leeren Payload setzen, um die Anzeige zu löschen\nmsg.payload = \"\";\n\nreturn msg;\n","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":1580,"y":460,"wires":[["d82433be2c36f6bc","f989298e3cac3bb2"]]},{"id":"d82433be2c36f6bc","type":"ui_text","z":"9feb0d5017d91904","group":"aefce03b6158a82d","order":5,"width":0,"height":0,"name":"","label":"Status","format":"{{msg.payload}}","layout":"row-spread","x":1750,"y":460,"wires":[]},{"id":"6c933531f8484a80","type":"ui_ui_control","z":"9feb0d5017d91904","name":"Klick-Liste","events":"all","x":590,"y":720,"wires":[["161eefb76b931db9","b32132e11e919d28","24a18bf9247f511e","ccf3723bea059331"]]},{"id":"161eefb76b931db9","type":"ui_button","z":"9feb0d5017d91904","name":"","group":"13d2bb0ce29cde20","order":1,"width":0,"height":0,"passthru":true,"label":"Temperatur","tooltip":"","color":"gelb","bgcolor":"","icon":"","payload":"{ \"group\": { \"hide\": [\"Überblick\", \"Nachrichten\"], \"show\": [\"Temperatur\"] } }","payloadType":"json","topic":"topic","topicType":"msg","x":890,"y":720,"wires":[["0b7018fc8a9f5f5a"]]},{"id":"24a18bf9247f511e","type":"ui_button","z":"9feb0d5017d91904","name":"","group":"13d2bb0ce29cde20","order":2,"width":0,"height":0,"passthru":true,"label":"Nachrichten","tooltip":"","color":"red","bgcolor":"","icon":"","payload":"{ \"group\": { \"hide\": [\"Temperatur\", \"Überblick\"], \"show\": [\"Nachrichten\"] } }","payloadType":"json","topic":"topic","topicType":"msg","x":890,"y":880,"wires":[["25cad911a8b23f68"]]},{"id":"b32132e11e919d28","type":"ui_button","z":"9feb0d5017d91904","name":"","group":"13d2bb0ce29cde20","order":3,"width":0,"height":0,"passthru":true,"label":"Ueberblick","tooltip":"","color":"green","bgcolor":"","icon":"","payload":"{ \"group\": { \"hide\": [\"Temperatur\", \"Nachrichten\"], \"show\": [\"Überblick\"] } }","payloadType":"json","topic":"topic","topicType":"msg","x":890,"y":800,"wires":[["ce5b613e5e90f203"]]},{"id":"cd61bb48ecc5fa34","type":"inject","z":"9feb0d5017d91904","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":360,"y":720,"wires":[["6c933531f8484a80","6e1e8ea38ae9dec8"]]},{"id":"ce5b613e5e90f203","type":"debug","z":"9feb0d5017d91904","name":"debug 13","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":1320,"y":800,"wires":[]},{"id":"25cad911a8b23f68","type":"debug","z":"9feb0d5017d91904","name":"debug 14","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1300,"y":900,"wires":[]},{"id":"0b7018fc8a9f5f5a","type":"debug","z":"9feb0d5017d91904","name":"debug 15","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":1300,"y":720,"wires":[]},{"id":"a6d9cf88fe66e5e1","type":"debug","z":"9feb0d5017d91904","name":"debug 16","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":880,"y":440,"wires":[]},{"id":"b4fc2c45b88a4000","type":"debug","z":"9feb0d5017d91904","name":"debug 17","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1540,"y":500,"wires":[]},{"id":"26ee14425b9b731a","type":"debug","z":"9feb0d5017d91904","name":"debug 18","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1540,"y":640,"wires":[]},{"id":"08b72fee678a9928","type":"debug","z":"9feb0d5017d91904","name":"debug 19","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1160,"y":420,"wires":[]},{"id":"ccf3723bea059331","type":"debug","z":"9feb0d5017d91904","name":"debug 20","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":680,"y":640,"wires":[]},{"id":"6e1e8ea38ae9dec8","type":"debug","z":"9feb0d5017d91904","name":"debug 21","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":560,"y":820,"wires":[]},{"id":"ca8b45229c19651f","type":"debug","z":"9feb0d5017d91904","name":"debug 22","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":580,"y":440,"wires":[]},{"id":"381db56676b671d6","type":"debug","z":"9feb0d5017d91904","name":"debug 23","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1620,"y":240,"wires":[]},{"id":"5d9d0ade23ef9a93","type":"debug","z":"9feb0d5017d91904","name":"debug 24","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1420,"y":220,"wires":[]},{"id":"f989298e3cac3bb2","type":"debug","z":"9feb0d5017d91904","name":"debug 25","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1740,"y":520,"wires":[]},{"id":"f6da6dcc83cffd46","type":"debug","z":"9feb0d5017d91904","name":"debug 26","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":1000,"y":240,"wires":[]},{"id":"0738c99136f2e37d","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/temperatur","qos":"2","datatype":"auto-detect","broker":"a99cad6cfe4753de","nl":false,"rap":true,"rh":0,"inputs":0,"x":140,"y":100,"wires":[["2413395a0bbc22e0","17806628373ccc74","e309bc39b72e3f4b"]]},{"id":"e3e8989def966284","type":"mqtt out","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"e172cbc91f2d372f","x":1700,"y":280,"wires":[]},{"id":"3c50fedf03f9e063","type":"mqtt out","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"e172cbc91f2d372f","x":1280,"y":120,"wires":[]},{"id":"6c3b4a3044a86f14","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","datatype":"auto-detect","broker":"a99cad6cfe4753de","nl":false,"rap":true,"rh":0,"inputs":0,"x":130,"y":380,"wires":[["4d69ad0fdeb8f182"]]},{"id":"e43e352ac64d29f5","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","datatype":"auto-detect","broker":"a99cad6cfe4753de","nl":false,"rap":true,"rh":0,"inputs":0,"x":250,"y":580,"wires":[[]]},{"id":"4e64ef64ed0a7940","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/cpuusage","qos":"2","datatype":"auto-detect","broker":"a99cad6cfe4753de","nl":false,"rap":true,"rh":0,"inputs":0,"x":250,"y":640,"wires":[[]]},{"id":"4621c975af23bd92","type":"mqtt in","z":"9feb0d5017d91904","name":"","topic":"red/control","qos":"2","datatype":"auto-detect","broker":"e172cbc91f2d372f","nl":false,"rap":true,"rh":0,"inputs":0,"x":240,"y":520,"wires":[[]]}] -
Es tut mir leid - aber so kann und will ich eigentlich auch nicht helfen. Ich hab zwar Deinen Flow importiert - aber ich bekomme keine Daten - ausserdem sind bestimmte Dinge einfach fehlerhaft.

Wieso schreibt man cpuusage in ein Textfeld für Temperatur - wie gesagt ich bekomme keine Daten und wenn dann muss sich Deine Fragestellung auf ein konkretes Problem beziehen - aber ich werde nicht einfach diese Aufgabe lösen - zudem ich keine Daten bekomme.
-
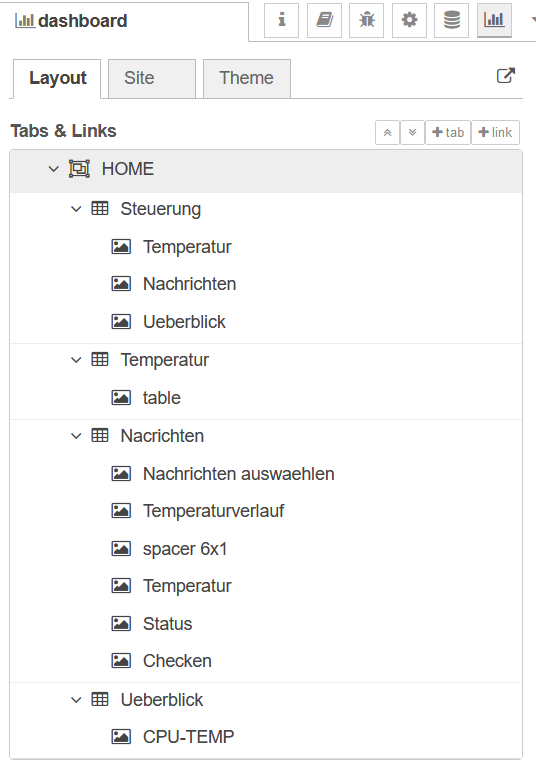
@mickym

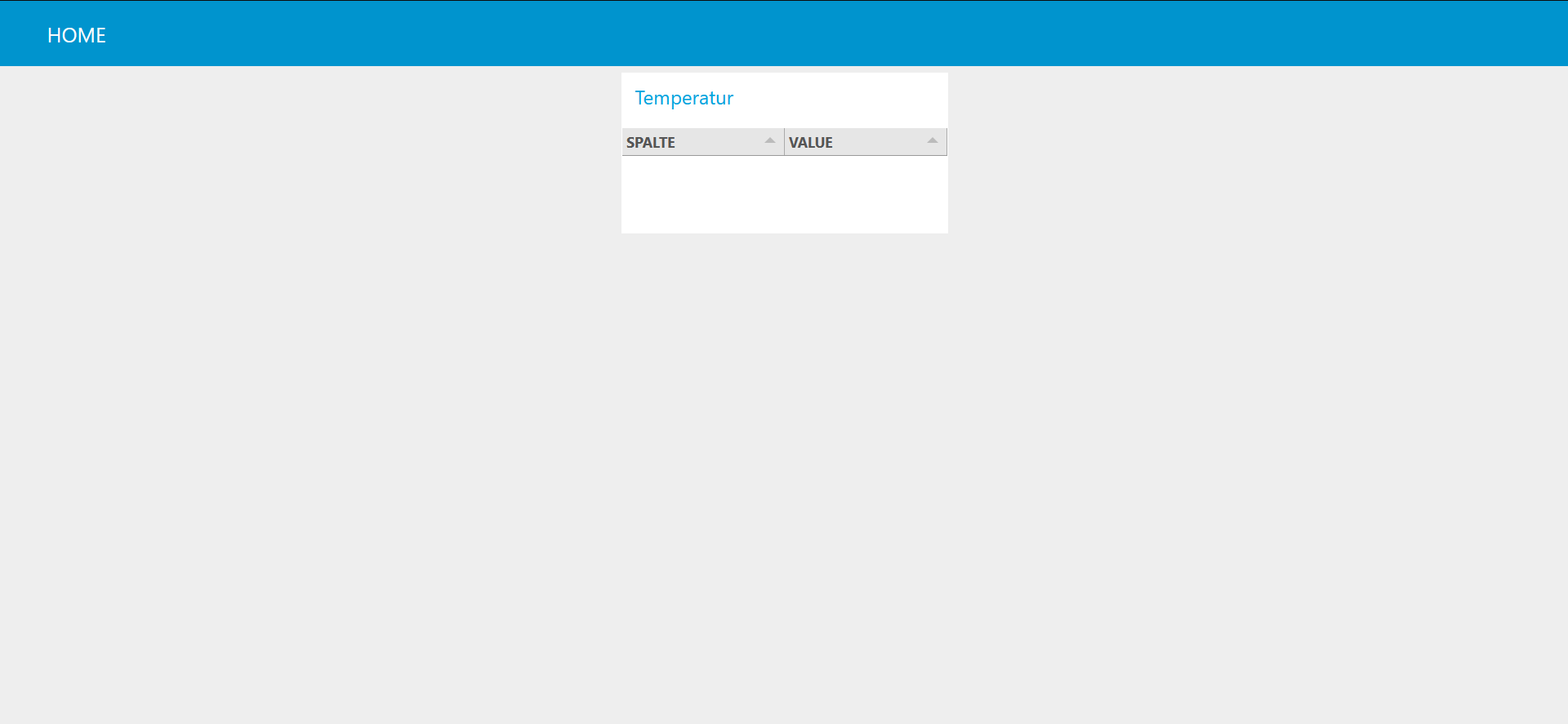
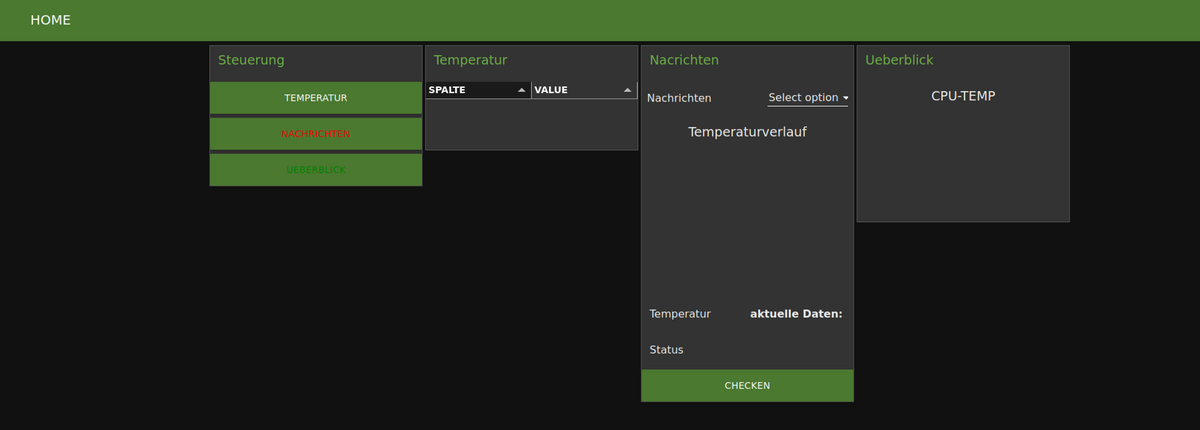
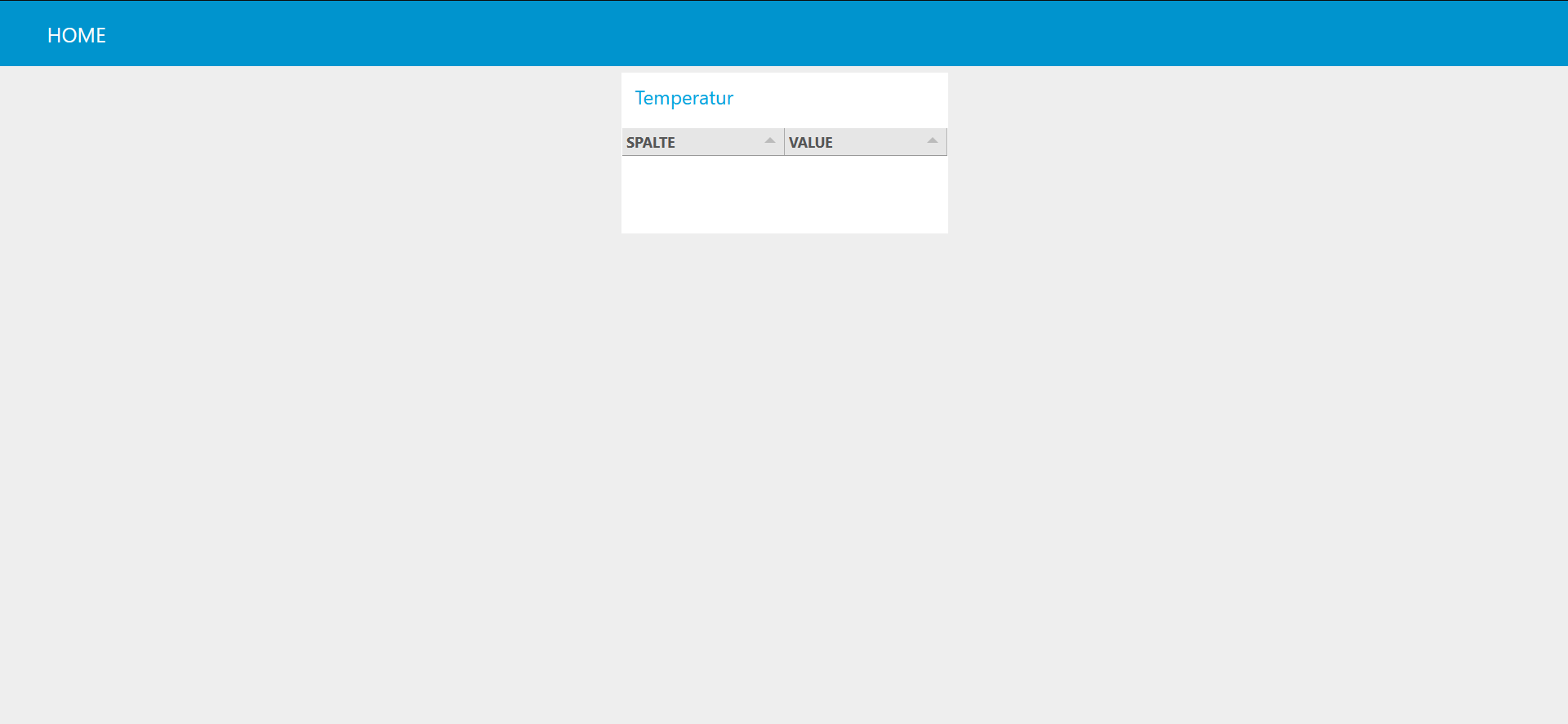
unabhängig von der Daten , ich habe Gruppen unter den Tab 'Home' erstellt aber trotzdem im Dashboard wird nur die Gruppe 'Temperatur' gezeigt, die frage ist , wo sind die anderen Gruppen und wie kann man die richtig sichtbar machen ?
Danke im Voraus
VG -
@elia Kann ich leider nicht nachvollziehen. Ggf. hast Du irgendwie über die uicontrol mal was versteckt - ich sehe alle Gruppen

Du musst halt die Gruppennamen ggf. alle in die ui_control Node einspeisen
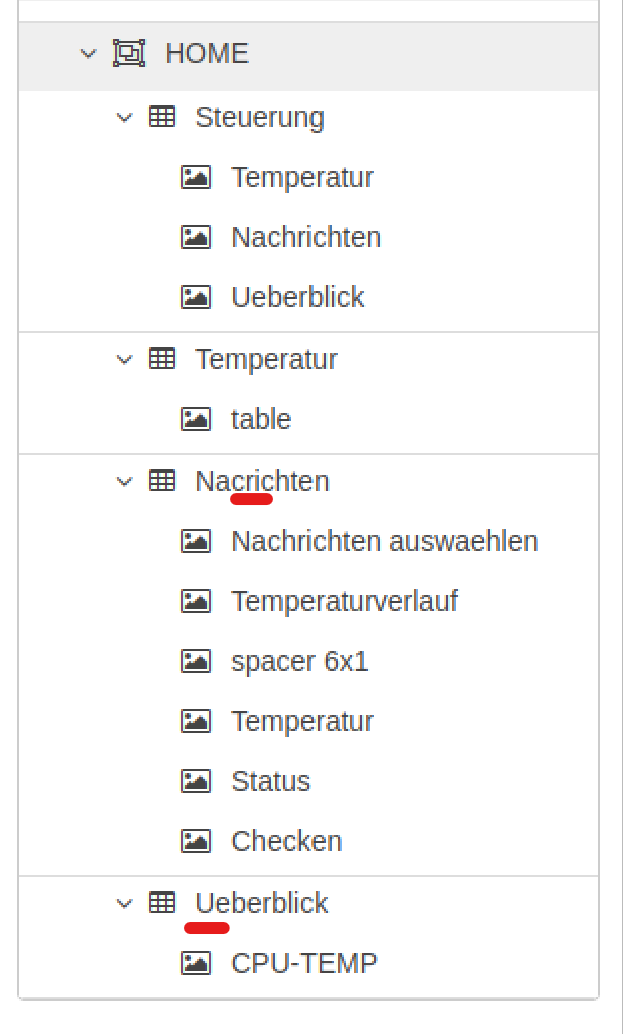
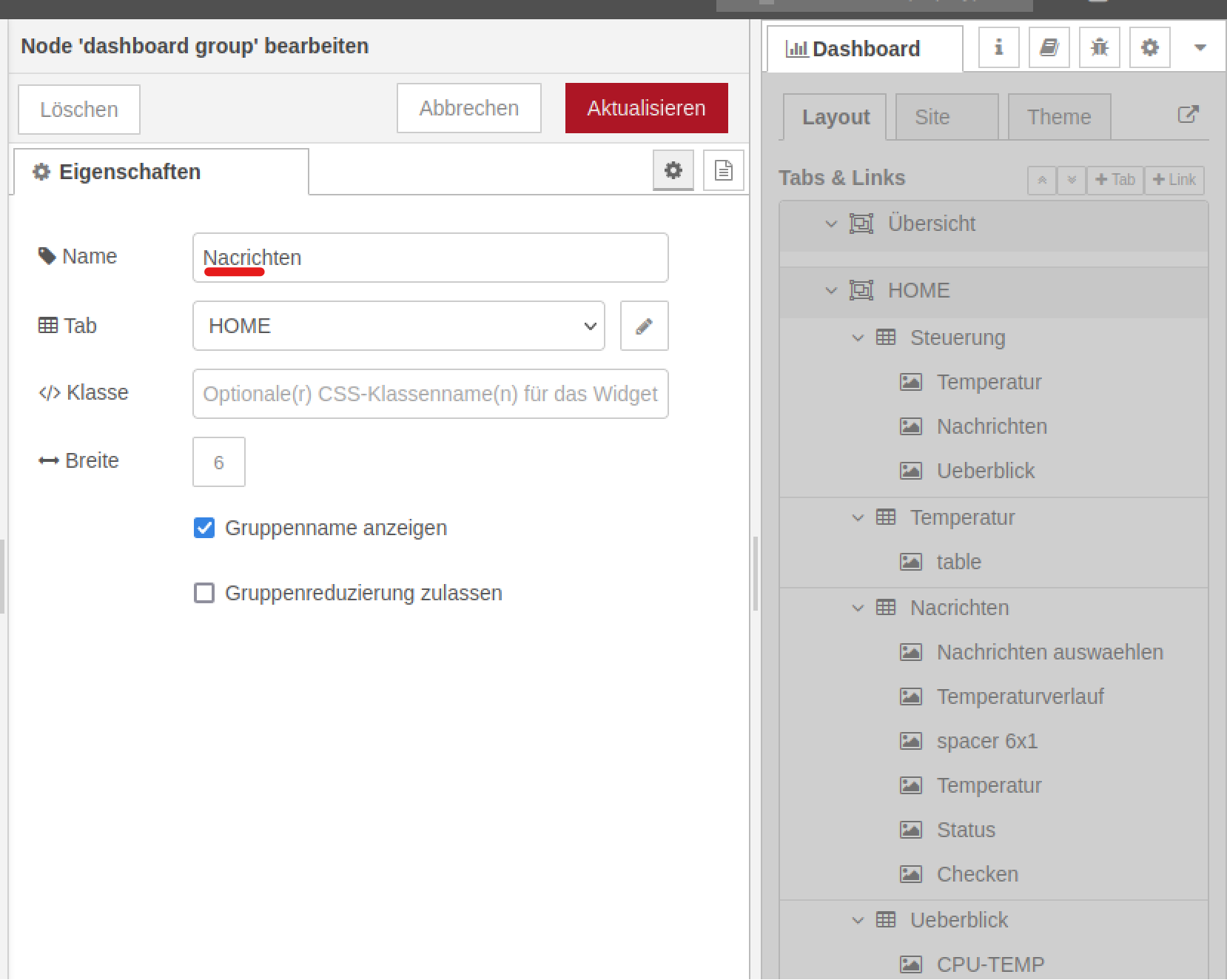
{ "group": { "show": [ "Ueberblick", "Nacrichten", "Temperatur" ] } }Aber auch mit den ganzen Rechtschreibfehlern, die Du bei der Erstellung der Gruppen gemacht hast

-
@mickym ach
 das wusste vom anfang an dass das bei mir irgendwas nicht stimmt !!
das wusste vom anfang an dass das bei mir irgendwas nicht stimmt !!das was bei mir sichtbar ist

-
@elia Dann erstelle die Gruppen halt nochmal neu (z. Bsp. N_Steuerung, N_Nachrichten etc. ) und sie in den Nodes den neuen Gruppen zu - zum Schluss kannst die alten Gruppen im Dashboard ja wieder löschen und die neuen Gruppen wieder umbenennen.
Die Fehler kannst ja auch in den Gruppen beheben:

-
@mickym ich schau mal , danke sehr
-
@elia said in Hilfe bei Node Red Aufgabe:
@mickym ach
 das wusste vom anfang an dass das bei mir irgendwas nicht stimmt !!
das wusste vom anfang an dass das bei mir irgendwas nicht stimmt !!kann mir jemand auch bei NodeRed weiterhelfen ?
Gruß
Mellisa
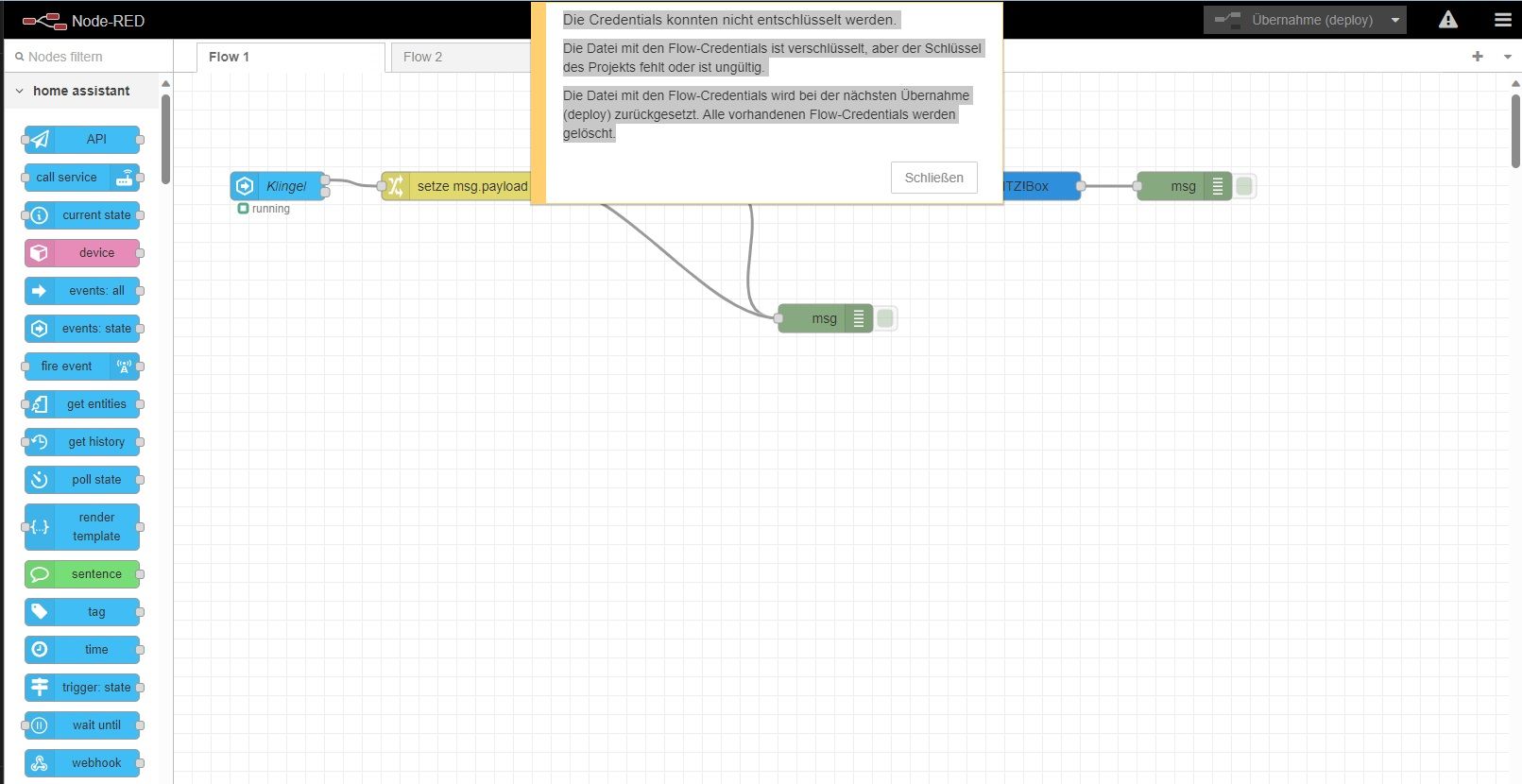
was hat diese meldung für eine bedeutung... nach jedem Deploy keine Fehlermeldung aber nach einem Neustart von Nodered erscheint das und das passwort der Fritzbox in den einstellungen ist auch raus im Flow
-
@ichweiss-lol Dein Credentials sind halt weg. du musst halt bei Deinen HomeAssistant in der Server Node wieder erneut ein Token generieren und rein machen bzw. für die FritzBox dein Benutzernamen und Passwort neu eingeben.
-
@mickym said in Hilfe bei Node Red Aufgabe:
@ichweiss-lol Dein Credentials sind halt weg. du musst halt bei Deinen HomeAssistant in der Server Node wieder erneut ein Token generieren und rein machen bzw. für die FritzBox dein Benutzernamen und Passwort neu eingeben.
in der Server Node ? wo finde ich das und wieso Token, habe ich ja noch nie gemacht.
-
@ichweiss-lol Na sonst kannst auf HA gar nicht zugreifen. Wie soll das denn sonst gehen? Aber es scheint ja dass Deine HA Node funktioniert. Jedenfalls dann halt in der FritzBox Node auch Deine Anmeldedaten eingeben. Normalerweise kannst Du auf HA gar nicht einfach zugreifen - aber vielleicht hast Du auch andere Nodes. Letztlich musst Du halt überall deine Anmeldedaten neu eingeben.
-
@mickym said in Hilfe bei Node Red Aufgabe:
@ichweiss-lol Na sonst kannst auf HA gar nicht zugreifen. Wie soll das denn sonst gehen? Aber es scheint ja dass Deine HA Node funktioniert. Jedenfalls dann halt in der FritzBox Node auch Deine Anmeldedaten eingeben. Normalerweise kannst Du auf HA gar nicht einfach zugreifen - aber vielleicht hast Du auch andere Nodes. Letztlich musst Du halt überall deine Anmeldedaten neu eingeben.
es funktioniert alles wunderbar... nur sobald ich NodeRed neustarte ist das Password nicht mehr drin.
-
@ichweiss-lol ist das der Nodered Adapter Du musst halt dann ein fixes Passwort für die Verschlüsselung eingeben, wenn Du NodeRed ohne Adapter betriebst.
-
@mickym said in Hilfe bei Node Red Aufgabe:
@ichweiss-lol ist das der Nodered Adapter Du musst halt dann ein fixes Passwort für die Verschlüsselung eingeben, wenn Du NodeRed ohne Adapter betriebst.

ein ADDON auf Home assistant
-
@ichweiss-lol Dann musst aber bei HomeAssistant nachfragen, wo die settings.js liegt, wenn Du NodeRed als AddOn im HA installierst.
/******************************************************************************* * Flow File and User Directory Settings * - flowFile * - credentialSecret * - flowFilePretty * - userDir * - nodesDir ******************************************************************************/ /** The file containing the flows. If not set, defaults to flows_<hostname>.json **/ flowFile: 'flows.json', /** By default, credentials are encrypted in storage using a generated key. To * specify your own secret, set the following property. * If you want to disable encryption of credentials, set this property to false. * Note: once you set this property, do not change it - doing so will prevent * node-red from being able to decrypt your existing credentials and they will be * lost. */ credentialSecret:Entweder man setzt das auf false, wen HA aber hier selbst immer Credentials setzt dann ist flows_cred.json immer anders verschlüsselt und NodeRed kann das nicht mehr entschlüsseln. Das ist aber dann eine Frage für HomeAssistant und nichts mit NodeRed und auch nicht mit iobroker.