NEWS
Neuer Adapter:::milight-smart-light
-
Das geht leider nicht. Wenn der DP:Nigt Mode gesetzt wird, wird eine definierte Befehlssequenz von der Bridge (iBox oder OEM-Produkt) an den Controller gesendet, die fest durch den Hersteller vorgegeben ist und im dem Node-Modul von mwittig (darauf basiert der Adapter) fest "verdrahtet" wurde. Mir ist auch nicht bekannt, ob sich die Befehlssequenzen der OEM-Produkte an dieser Stelle überhaupt unterscheiden.
Grüße
Carsten
-
Hallo Chris,
GU10 bezeichnet nur den Typ des Sockels. Grundsätzlich sollten aber alle Milight-LED auch funktionieren. Du musst dann noch entscheiden was Du eigentlich benötigst: Dual White, RGBW, RGB+CCT.
Grüße
Carsten
-
Hallo Carsten,
vielen Dank für die Rückmeldung. In meinem Fall bieten sich die RGBWW, also mir Farbtemperatursteuerung, am besten an. Diese sollten dann problemlos funktionieren?
Was ich bei den Angaben zu deinem Adapter nicht ganz verstehe, sind diese V Angaben, wie v6 oder v5. Was ist damit gemeint?
Gruß
Chris
-
Hallo Chris,
grundsätzlich sollte es funktionieren. Da ich aber auf Grund fehlender Testmöglichkeiten nicht alles ausprobieren kann (müsste mir sonst alle Milight- und OEM-Produkte kaufen die es am Markt gibt), gibt es auch keine absolute Sicherheit. Da der Adapter auf der Node.js Bibliothek von mwittig basiert, findest Du auf GitHub unter https://github.com/mwittig/node-milight-promise eine sehr ausführliche Beschreibung welche HW unterstützt werden sollte (aber auch mwittig kann das natürlich nicht garantieren). Im Zweifel müsstest Du die 15 EUR halt investieren und testen.
Zu den Versionen: es gibt z.Z. zwei Protokollversionen (V4/legacy und V6). V6->iBox1 und iBox2 und V4/legacy->ITC (Internet Remote Control). Das sind die original Milight-Bezeichnungen. OEM-Controller haben natürlich auch andere Bezeichnungen.
Grüße
Carsten
-
Hallo zusammen,
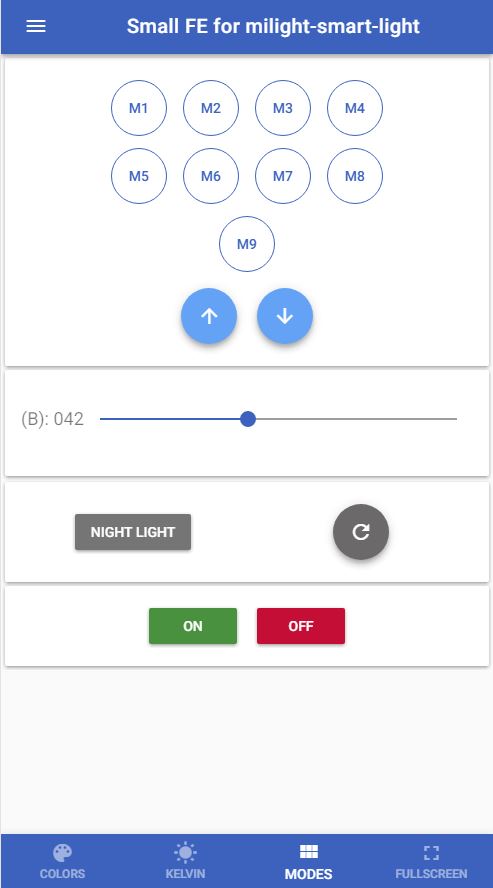
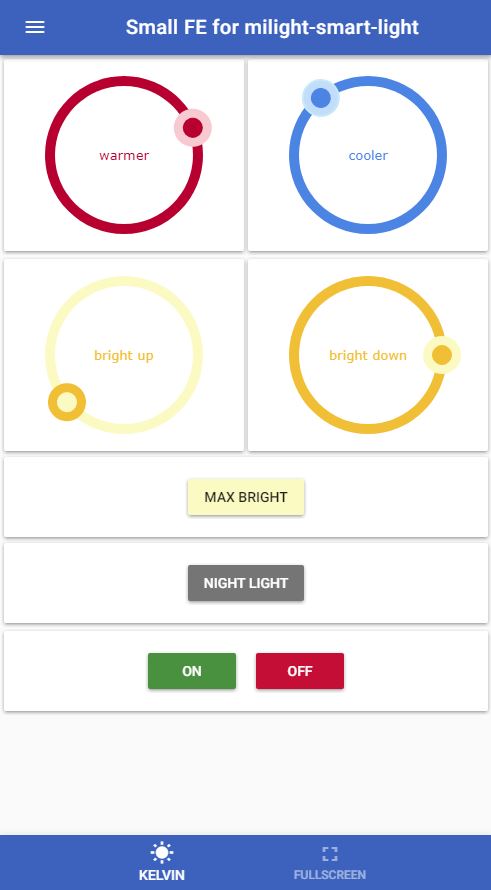
der Adapter hat ein kleines WEB-FE bekommen (sinnvoll auf Smartphones und Tablets einsetzbar). Zum testen müsst Ihr den Adapter neu vom GitHub (https://github.com/Steiger04/ioBroker.m … mart-light) via iobroker.admin installieren (am Besten den Alten vorher löschen -> Instanz(en) und Adapter). Es gibt noch kein npm-Paket, da ich selber noch immer teste und hoffe, dass Euch auch noch Fehler auffallen, die ich beheben kann. Zusätzliche Wünsche und Verbesserungsvorschläge sind natürlich auch willkommen.
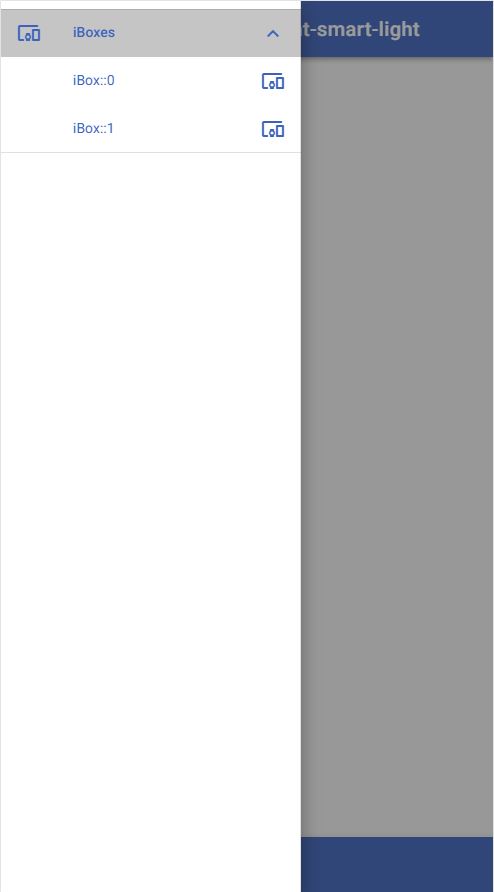
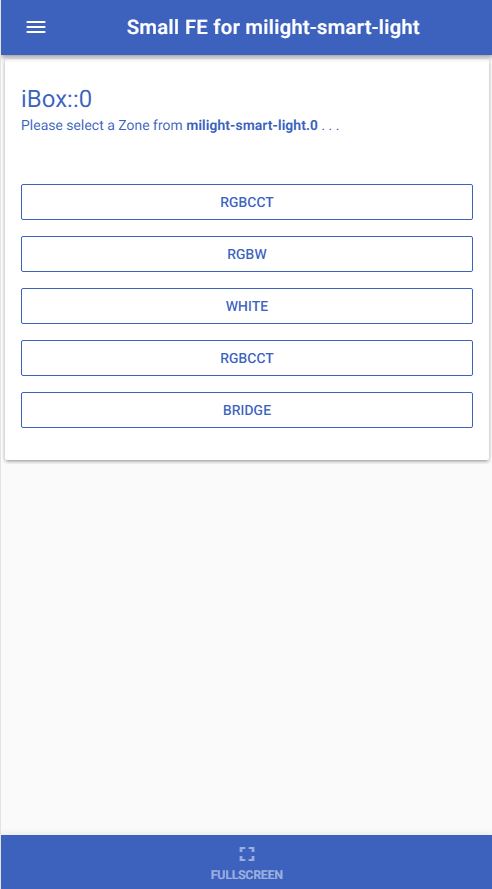
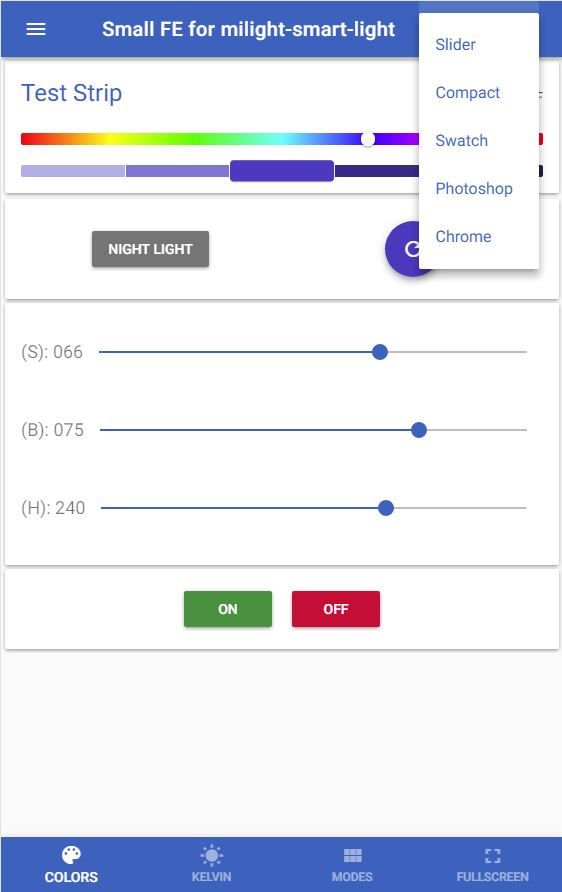
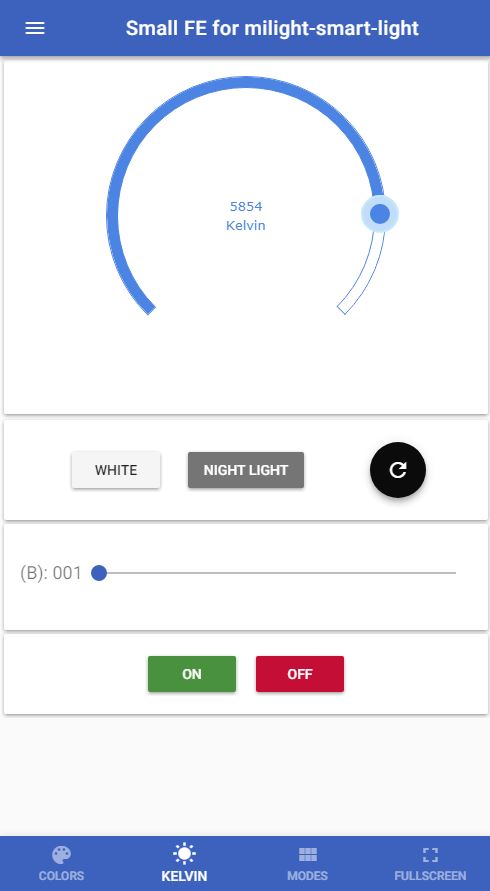
Zum Hintergrund: ich wollte gerne die Möglichkeit haben via Smartphone meine Milights (habe zwei Controller -> 2x iobroker.milight-smart-light) zu steuern, aber so das ioBroker alles „mitbekommt“ und sich das Ganze wie eine App anfühlt (richtige Android-App kommt vielleicht später noch). Jetzt ist es so, dass die „App“ alle iBoxes erkennt und zur Auswahl anbietet und man bequem zwischen allen iBoxes und Zonen hin- und herswitchen kann. Für die Farbmodus RGBW und fullColor habe ich mehrere Colorpicker eingebaut, die auch ganz gut funktionieren. Bei den Pickern Swatch und Compact sind nicht alle vordefinierten Farben sinnvoll nutzbar, aber das werde ich in einer der nächsten Versionen noch ändern.
Es gibt auch noch einen fullscreen-Modus (nutze ich eigentlich immer), der aber nur mit dem Chrome-Browser funktioniert. Generell empfehle ich als Browser Chrome zu benutzen, da die V8-Engine ziemlich performant ist.
Zusammengefasst ist zum testen folgendes zu tun bezw. zu beachten:
<list type="decimal">3. [+] Adapter vom GitHub via iobroker.admin installieren (https://github.com/Steiger04/ioBroker.m … mart-light)
Update 02.11.2017: Adapter v0.1.1 jetzt auch als npm-package verfügbar und ab morgen via latest Repository installierbar<list type="2">* [+] Chrome als Browser nutzen
<list type="3">* [+] iobroker.web muss installiert sein und unter Port 8082 laufen
<list type="4">* [+] Start des FE kann dann entweder durch Klick auf das Icon für die Adapter-Webseite im iobroker.admin, oder händisch durch die Eingabe des Links****http://[meine_iobroker_ipadresse]:8082/milight-smart-light/index.html**** erfolgenAnbei noch einige Screenshots vom WEB-FE.
Viele Grüße
Carsten






-
Hallo Carsten,
ich habe heute meine milight Produkte in Betrieb genommen. Soweit funktioniert mit deinem Adapter auch erst einmal alles. Vielen Dank dafür

Was ich allerdings nicht verstehe:
Im Cloud Adapter wird automatisch ein Gerät angelegt, das mit anzeigt ich könne darüber alle möglichen Funktionen steuern. Dem ist allerdings garnicht so. Wenn ich so versuche Alexa zu sagen, dass sie die LEDs anschalten soll fangen diese an mein Wohnzimmer im Disko-Modus zu bleuchten. Außerdem verstehe ich auch den Datenpunkt On/Off nicht. Dieser schaltet das Licht nur 1x an aber nicht mehr aus.
Kannst du mir bitte weiterhelfen?
Vielen Dank und Gruß
Chris
-
Hallo Chris,
mir ist nicht ganz klar was bei Dir im Cloud Adapter nicht funktioniert. Eigentlich kannst Du über Smart Geräte auf die einzelnen Datenpunkte zugreifen, z.B. auch auf angelegte Szenen, um dann z.B. alle Deine LEDs im Wohnzimmer mit einer bestimmten Farbe einzuschalten.
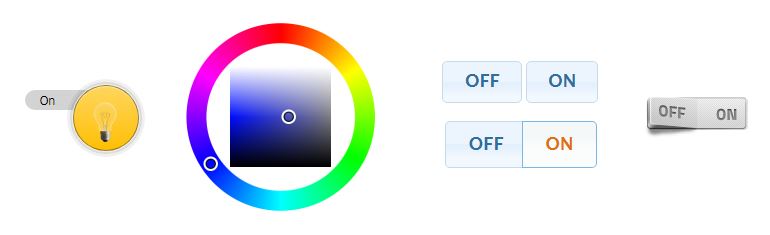
Der onoff-Datenpunkt hilft Dir in vis, um z.B. die Wippe (s. Bild) zu benutzen.

Die Datenpunkte on, off und onoff sind voneinander abhängig und werden immer so gesetzt, dass auch die Darstellung in vis "richtig" ist -> s.Bild.
Grüße
Carsten
-
Hallo Carsten,
danke für die Rückmeldung. Es geht mir darum, dass ich gerne alle Funktionen des angeschlossenen milight Controllers über den Cloudadapter steuern würde. Das Problem ist aber, dass ich ja immer nur einen Datenpunkt pro Smartgerät festlegen kann. Ich hoffe du verstehst was ich meine.
Schönen Abend,
Chris
-
Hallo Chris,
deswegen ja auch mein Hinweis auf den Szenen-Adapter.
Grüsse
Carsten
-
Hallo nochmal. Ich habe nun eine Szene erstellt, mit den Datenpunkten on, off und brightness und diese im Cloudadapter eingetragen. Ein und Ausschalten funktioniert nun über den echo dot problemlos. Das einstellen der Helligkeit allerdings nicht. Auch wüsste ich nicht wie ich so die Farbe des angeschlossenen LED Bandes ändern sollte.
Könntest du mir hier vll ein Bsp. geben?
Vielen Dank und gute Nacht,
Chris
-
Hallo,
Ist es möglich den Adapter für MiLight auch in Abhängigkeit der MAC Adresse (nicht nur IP) zu definieren?
Grund:
Ich betreibe eine simulierte MiLight-Bridge über esp8266. Hier kann man mehrere Bridges parallel (mit je 4 Zonen) betreiben. Habe so 2 Bridges stabil im Betrieb. Die Original-Bridges werden nicht benötigt.
Leider differenziert man die einzelnen Bridges dann mit einer selbst def. MAC Adresse. Die IP ist für alle aber gleich. Ich kann diese zwar über die Rest-API steuern oder über FB.Switch, möchte aber über io.broker die Ansteuerung zu ALEXA umsetzen.
Wäre super, wenn dies möglich ist.
Gruß
Smoker
-
Das geht leider nicht, da zur Kommunikation mit den Bridges ein UDP-Socket auf die IP und den Port gebunden wird. So ist das auch in dem Node.js Package von mwittig, dass die Milight-Basis des Adapters bildet, umgesetzt.
-
Das geht leider nicht, da zur Kommunikation mit den Bridges ein UDP-Socket auf die IP und den Port gebunden wird. So ist das auch in dem Node.js Package von mwittig, dass die Milight-Basis des Adapters bildet, umgesetzt. `
Danke für die Rückinfo.
Ein Tipp wie ichs eventuell doch hinbekomme?
Gruß
-
Leider erzeugt der Adapter keine Datenpunkte, obwohl in der Konfiguration die iBox2 gefunden wird (einen system.adapter.milight-smart-light gibt es schon, der auch alive und connected meldet).
Ich habe über das Web-Interface der iBox2 den Port des TCP-Servers auf 5987 gesetzt und auch so in der Konfiguration eingetragen.
Woran kann es nun noch liegen, was muss ich prüfen?
-
Folgende Punkte kannst Du mal überprüfen:
1. Hast Du node.js und Adapter Admin in der minimal erforderlichen Version installiert?
2. Hast Du die angelegte(n) Zone(n) auch aktiviert (Haken bei aktiv gesetzt)?
Wenn das alles nicht hilft:
3. Installiere einmal die aktuelle GitHub-Version des Adapters.
-
Danke für Deine Unterstützung. Du hast 3 Optionen genannt, an denen es liegen konnte und der Fehler lag an Option … 4

Im Ernst: Wenn man - wie ich - bei den Zonen-Namen nichts einträgt, werden auch keine Datenpunkte angelegt.
Erst als ich zu meinem RP1 noch einen zusätzlichen iobroker-Host aufgesetzt hatte, um auszuschließen, dass das auf einem RP1 nicht mehr direkt unterstützte node-Paket die Ursache ist, kam ich drauf und konnte das Problem auch reproduzieren.
Vorschlag: Wenn kein Zonen-Namen eingetragen, die Zone aber aktiviert ist, sollte entweder im Konfig-Dialog ein Hinweis erscheinen oder man nimmt als Namen für den Datenpunkt etwas entsprechendes ("Zone 1..5") als Default-Wert.
Dein Adapter funktioniert bei mir mit diesem "https://www.amazon.de/LIGHTEU%C2%AE-Controller-Wireless-Downlight-Kompatibel/dp/B073WVLH3F/ref=sr_1_1?ie=UTF8&qid=1514901774&sr=8-1&keywords=ibox2" und jenem "https://www.amazon.de/LIGHTEU-Kompatibel-Foodlights-Tracklights-Dekoration/dp/B01NANQ1D2/ref=sr_1_4?ie=UTF8&qid=1514901923&sr=8-4&keywords=ibox+controller" Controller.
Danke. Toller Job.
-
Danke für den Vorschlag. Ich habe unter die Tabelle (Reiter: Zonen) einen entsprechenden Hinweis für Pflichtfelder aufgenommen. Die Möglichkeit auch unvollständige Zonen (ohne Anlage im Objektbaum) speichern zu können hatte ich damals extra eingebaut. Die aktualisierte Version ist jetzt über GitHub installierbar und ab morgen auch über das Latest-Repository.
-
Der Adapter verhält sich in meiner Umgebung reproduzierbar seltsam nach einem Neustart. Zunächst stehen alle Werte auf "NULL". Versuche ich sie im Objektbaum zu ändern (z.B. onoff = true), dann wird zwar der Wert akzeptiert (z.B. das Licht eingeschaltet), aber im Objektbaum wird weiterhin "NULL" angezeigt. Das gilt auch für die anderen Properties.
Das Verhalten ist ärgerlich, da damit eine Steuerung über Scripte zunächst versagt.
Aber nun: Wenn ich einmalig das Web-Interface aus der Adapter-Instanz aufrufe, dann werden die Werte bei Veränderung auch im Objektbaum initialisiert und abrufbar. Danach laufen auch die Scripte wieder wie erwartet - leider nur bis zu einem Adapter-Neustart.
Mein Verdacht: Der Adapter geht nicht korrekt mit dem Initialisierungszustand "NULL" um. Die Steuerelemente des Web-Interface benutzen wohl eine andere Art und Weise, ihre Werte im Objektbaum zu aktualisieren und können so mit "NULL" umgehen.
-
Der Initialisierungszustand des Adapters ist so wie von Dir beschrieben, d.h. die Datenpunkte off= true, on=false und onoff=false. Alle anderen Datenpunkte haben den initialen Wert null.
Warum ist das so?
Das Milight-System erlaubt nicht das Abfragen des letzten Farbwertes, Effectmode, etc. und ist auch nicht rückkanalfähig. Wenn Du also den Adapter erstmalig instanzierst oder neu startest und dann als erstes den DP:on=true setzt wird die Bulb / der Strip auf den letzten im Controller (bei Strips) / der Bulb gespeicherten Farbwert (kann auch weiß sein) gesetzt, ohne dass dieser dem Adpater durch die iBox "irgendwie" mitgeiteilt (rückgemeldet) wird (den gleichen Effekt hast Du auch wenn Du die Milightfernbedienung verwendest -> bekommt der Adapter auch nicht mit, deswegen nutzte ich zum schalten ausserhalb von ioBroker auch gerne die App) und die korrespondierenden Datenpunkte im Objetbaum gesetzt werden. Das ändert sich erst, wenn Du (wie von Dir auch schon richtig festgestellt) über einen der Datenpunkte die Steuerung vornimmst (z.B. über die App, über VIS, direkt über den Admin im Objektbaum, einem eigenen Script, einer Szene oder via node-red). In Deinen eigenen Scripts hast Du immer die Möglichkeit den DP-Wert auf null zu testen, dann weisst Du auch ob dieser schon einmal nach der Initialisierung gesetzt wurde.
-
Tja, das trifft es leider nicht ganz. Hier die reproduzierbaren Steps im Objektbaum mit diesem "https://www.amazon.de/LIGHTEU%C2%AE-Controller-Wireless-Downlight-Kompatibel/dp/B073WVLH3F/ref=sr_1_1?ie=UTF8&qid=1514901774&sr=8-1&keywords=ibox2" Controller (steuert Light-Strips):
- 1. Adapter neu starten -> Zustand aller Objekt-Eigenschaften: NULL
- 2. Zustand: onoff = NULL -> Setzen: onoff = true -> Licht schaltet ein -> Zustand: onoff = true
- 3. Zustand: brightness = NULL -> Setzen: brightness = 80 -> Licht wird entsprechend hell -> Zustand: brightness = NULL
Das bedeutet, egal ob händisch im Objektbaum oder per Skript, nicht-logische Werte (brightness, hue, saturation) bleiben auch nach einem Setzen (um das initiale Abfrage geht es mir gar nicht) im uninitialisierten Zustand.
Rufe ich nun das Webinterface auf und klicke mir auf einen Farbwert, dann erscheinen die entsprechende Werte im Objektbaum, unabhängig vom Init-Zustand.
Für mich bedeutet das, dass ich nach einem Adapter-Neustart zunächst in das Webinterface gehen muss, bevor die Milight-Scripte korrekt arbeiten können. Irgendetwas scheint also beim Setzen über das Web-Interface anders zu laufen. Kannst Du mir da etwas weiter helfen?
Vielen Dank schonmal.
Edit: Mein anderer "https://www.amazon.de/LIGHTEU-Kompatibel-Foodlights-Tracklights-Dekoration/dp/B01NANQ1D2/ref=sr_1_4?ie=UTF8&qid=1514901923&sr=8-4&keywords=ibox+controller" Controller zeigt dieses Verhalten nicht, d.h. uninitialisierte Werte (für z.B. Brightness) werden durch das Setzen korrekt im Objektbaum angezeigt. Ist da an der Art der Implentierung für die beiden Adapter etwas unterschiedlich (beide Controller verwenden API V6 und die Firmware V1.0.08)?
BTW, das ist für mich wirklich keine große Sache und meine Problemmeldung soll Deine Arbeit in keiner Weise weniger würdigen.