NEWS
Jarvis - Y-Achse rechts hinzufügen
-
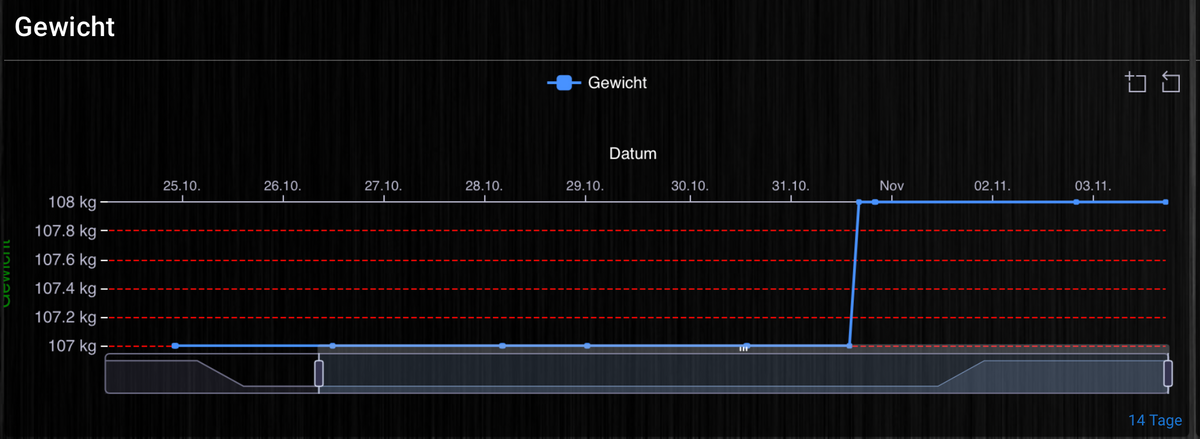
Hallo, dank der Beschreibung habe ich es geschafft meine Y-Achse anzupassen:

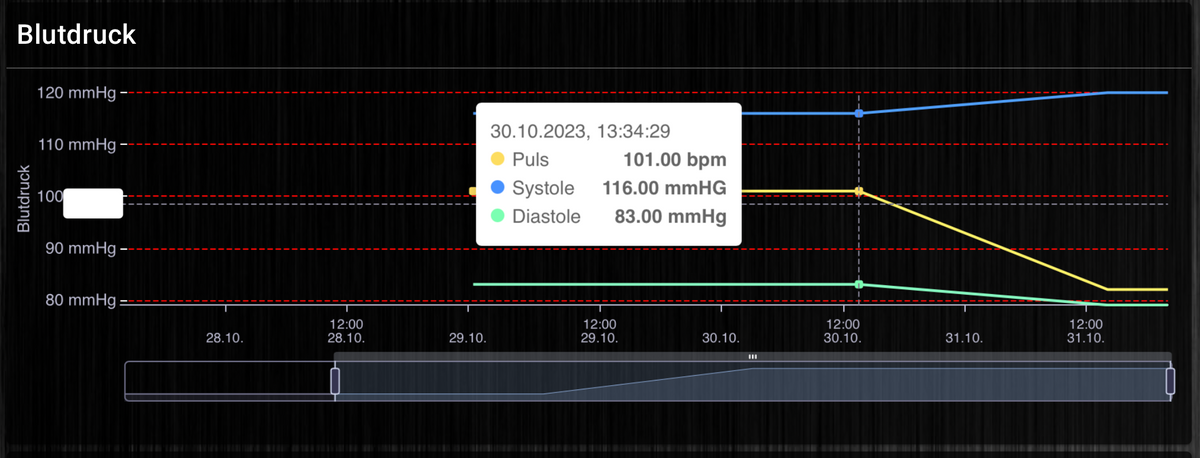
Nun wollte ich versuchen auf der rechten Seite eine weitere Y-Achse für den Puls hinzuzufügen, aber hier scheitere ich irgendwo an dem Code.
Ich habe es so versucht[ { "position": "left", "axisLabel": { "formatter": "{value} mmHg" }, "name": "Blutdruck", "nameLocation": "middle", "nameGap": 70, "offset": -5, "inverse": false, "min": "dataMin", "max": "dataMax", "splitLine": { "show": true, "lineStyle": { "color": "red", "type": "dashed" } }, "minorSplitLine": { "show": false }, "splitNumber": 5, "axisLine": { "show": false, "lineStyle": { "color": "white", "type": "dotted", "opacity": 0.4 }, "symbol": "arrow" }, "axisTick": { "show": true }, { "position": "right", "axisLabel": { "formatter": "{value} bpm" }, "name": "Puls", "nameLocation": "middle", "nameGap": 70, "offset": -5, "inverse": false, "min": "dataMin", "max": "dataMax", "splitLine": { "show": true, "lineStyle": { "color": "red", "type": "dashed" } }, "minorSplitLine": { "show": false }, "splitNumber": 5, "axisLine": { "show": false, "lineStyle": { "color": "white", "type": "dotted", "opacity": 0.4 }, "symbol": "arrow" }, "axisTick": { "show": true } } } ]Da scheint aber noch irgendwas im Argen zu sein, da ich das so nicht übernehmen kann. Es wäre nett, wenn da mal jemand einen Blick drauf werfen könnte und mir sagt, wo sich der Fehler versteckt.
Ich habe mir das im jsonformatter.org angeschaut und habe wohl einen Fehler in Zeile 36. Aber ich verstehe nicht ganz, was hier anders sein müsste. Es wird wohl ein String erwartet, aber er bekommt ein "{"
Nur gelöst bekomme ich es nicht. -
[ { "position": "left", "axisLabel": { "formatter": "{value} mmHg" }, "name": "Blutdruck", "nameLocation": "middle", "nameGap": 70, "offset": -5, "inverse": false, "min": "dataMin", "max": "dataMax", "splitLine": { "show": true, "lineStyle": { "color": "red", "type": "dashed" } }, "minorSplitLine": { "show": false }, "splitNumber": 5, "axisLine": { "show": false, "lineStyle": { "color": "white", "type": "dotted", "opacity": 0.4 }, "symbol": "arrow" }, "axisTick": { "show": true } }, { "position": "right", "axisLabel": { "formatter": "{value} bpm" }, "name": "Puls", "nameLocation": "middle", "nameGap": 70, "offset": -5, "inverse": false, "min": "dataMin", "max": "dataMax", "splitLine": { "show": true, "lineStyle": { "color": "red", "type": "dashed" } }, "minorSplitLine": { "show": false }, "splitNumber": 5, "axisLine": { "show": false, "lineStyle": { "color": "white", "type": "dotted", "opacity": 0.4 }, "symbol": "arrow" }, "axisTick": { "show": true } } ] -
@mcu Danke, also eine geschweifte Klammer. Da verliere ich immer ganz schnell den Überblick
-
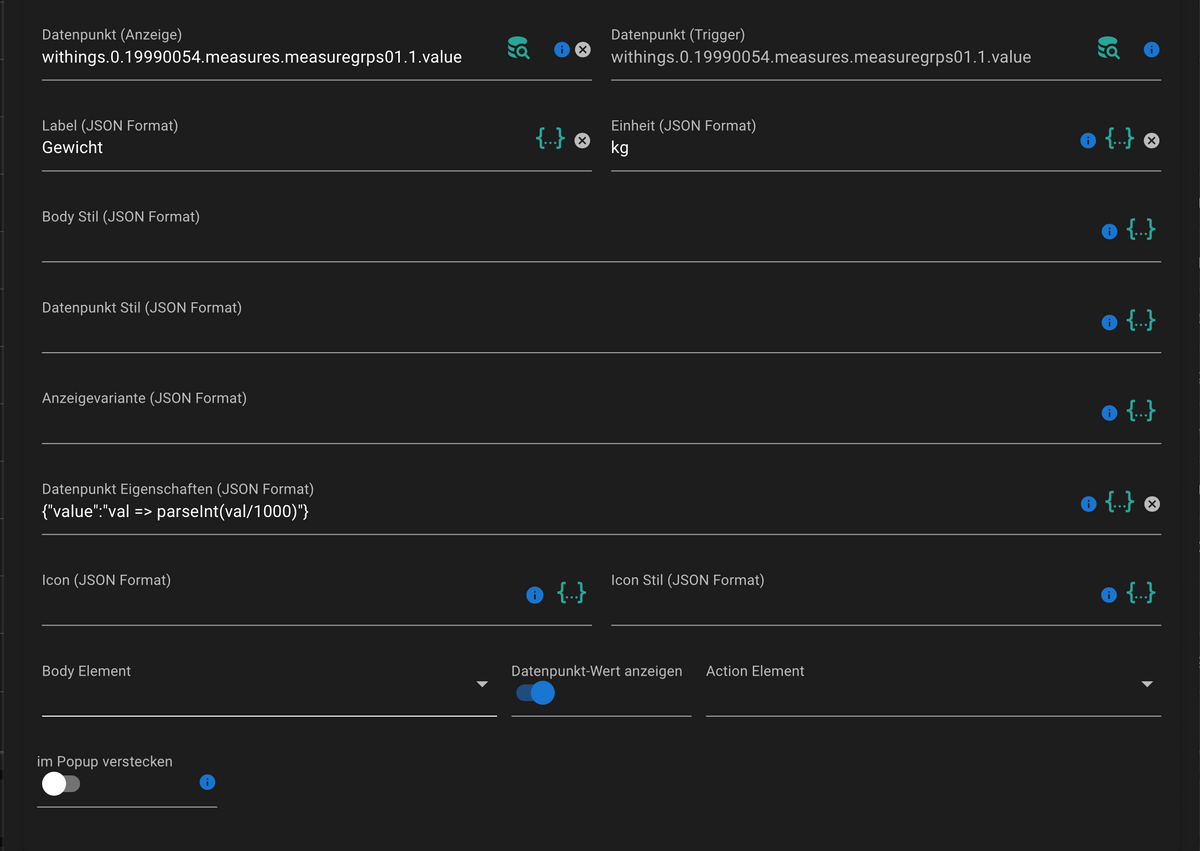
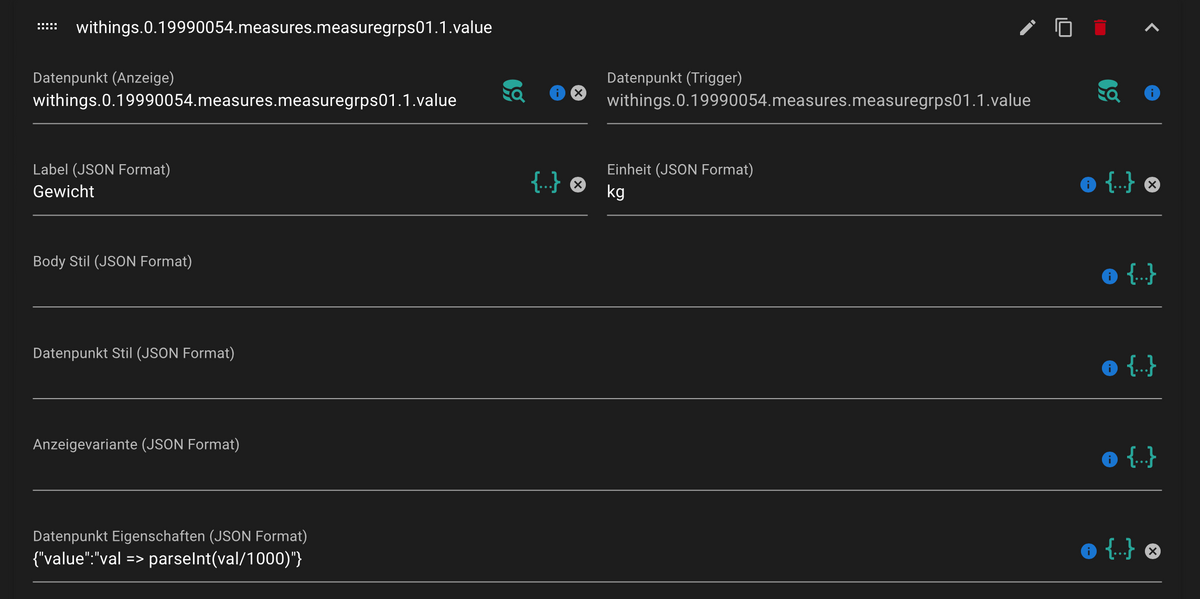
Ich muss leider noch eine Frage hinterherschicken. Obwohl ich den Datenpunkt für das Gewicht so angelegt habe:

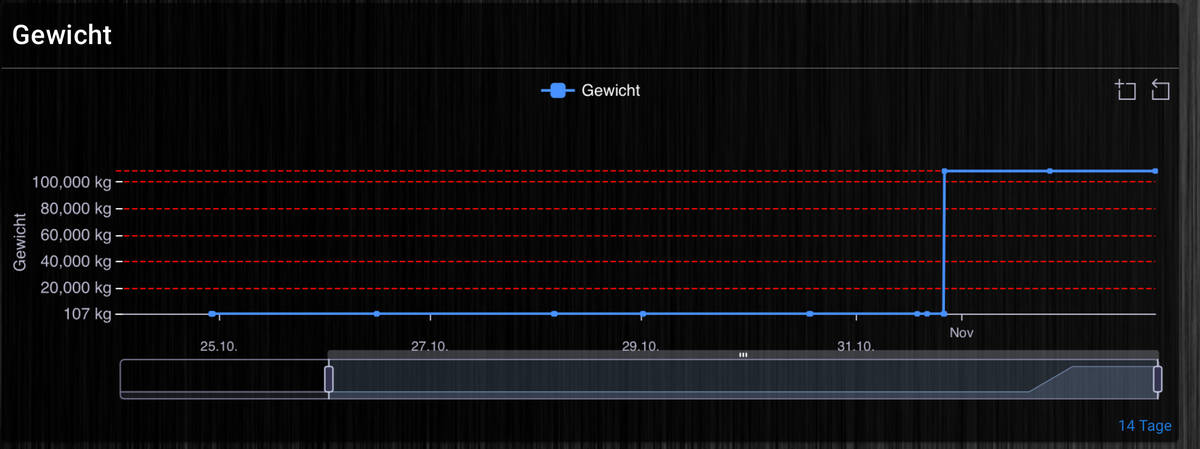
wird mir nur der untere Wert korrekt dargestellt. Alle anderen Werte sind nicht durch 1000 dividiert worden siehe hier:

Der verwendete Code sieht so aus:
[ { "axisLabel": { "formatter": "{value} kg" }, "name": "Gewicht", "nameLocation": "middle", "nameGap": 70, "offset": -5, "inverse": false, "min": "dataMin", "max": "dataMax", "splitLine": { "show": true, "lineStyle": { "color": "red", "type": "dashed" } }, "minorSplitLine": { "show": false }, "splitNumber": 5, "axisLine": { "show": false, "lineStyle": { "color": "white", "type": "dotted", "opacity": 0.4 }, "symbol": "arrow" }, "axisTick": { "show": true } } ] -
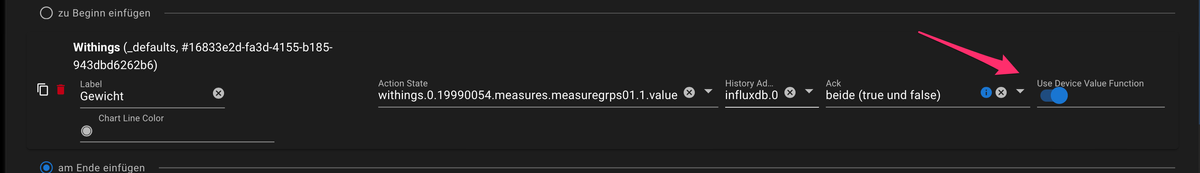
@damrak2022 Es gibt im Layout eine Option rechts neben der ausgewählten Kurve. Anklicken.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/historygraph#zu-viele-nachkommastellen-im-historygraph -
@mcu Ja, Du meinst das hier

Das ist aktiviert und der unterste Wert wird ja auch korrekt dargestellt, nur die restlichen leider nicht.

-
@damrak2022 v3.18? -> v3.1.9-beta.2
Wenn schon vorhanden, dann bitte Issue in github anlegen. -
@mcu Ich habe folgendes festgestellt. Nachdem ich mich jetzt gewogen habe und die Withings App die Daten an ioBroker übermittelt hat, werden auf einmal die Y-Achse korrekt angezeigt. Warum vorher nicht, kann ich nicht nachvollziehen, aber okay, es geht.