NEWS
[gelöst] auf globale Objekt kann nicht zugegriffen werden
-
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
Könntest DU mir freundlicherweise noch sagen, warum ich hier keinen Log der Daten im Callback bekomme?
Deine Klammern sind falsch. Die Function ist teil des Msg-Objektes und nicht als separater Parameter definiert. Wenn Du den Code schöner formatieren würdest, siehst Du das auch auf einen Blick

So gehts:
sendTo( 'javascript.0', 'toScript', { script: 'script.js.test.playground', message: 'Testmessage', data: { flag: true } }, (res) => { console.log(JSON.stringify(res)); } ); onMessage('Testmessage', (messagedata, callback) => { console.log('Aufruf'); const myData = { input: messagedata, output: { name: 'Test' } }; callback(myData); }); -
@haus-automatisierung OK. Danke
Beim Verwendet von messageToAsynch tritt dieser Fehler auf:
messageToAsync("Testmessage",{name:"Testname"});javascript.0 (20591) script.js.x_testskripte._a_Mesagetest: TypeError: Cannot read properties of undefined (reading 'timeout') -
@ben1983 sagte: "Besser" das Objekt nur dazu definieren, wo es gebraucht wird?
Ja. Die Gruppe "global" verwendet man für häufig verwendete eigene Funktionen.
Mit globalen Objektdefinitionen müllt man sich den RAM der Javascript-Instanz zu, da sie in jedem nicht globalen Skript kompiliert werden. -
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
Beim Verwendet von messageToAsynch tritt dieser Fehler auf:
Ist wohl nen Bug wenn die Options fehlen. So gehts:
const res = await messageToAsync('Testmessage', { flag: true }, { timeout: 5000 }); console.log(JSON.stringify(res));Machst einen GitHub Issue?
-
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
messageToAsync
ups falsch gelesen
EDIT aber trotzdem relevant und die Beschreibung/Definition sollte geändert werden.
function messageToAsync(target: iobJS.MessageTarget | string, data: any, options?: any): Promise<iobJS.MessageCallback | iobJS.MessageCallbackInfo>;Der
{timeout:30000}(zeit is nur ein Beispiel) sollte im Javascript-Adapter zumindest ein default sein oder die Angabe verpflichtend wie jetzt. Ohne timeout kann das an der Stelle hängen bleiben, wie ich schmerzlich feststellen mußt mit einem gleichzeitigen Defekt des Übertemperaturwächters am Boiler. -
@ticaki sagte in auf globale Objekt kann nicht zugegriffen werden:
Ohne timeout kann das an der Stelle hängen bleiben, wie ich schmerzlich feststellen mußt
Habe ich gerade das erste mal von gehört. Gibts dazu schon einen GitHub Issue? Sollte zumindest in der nächsten Version gefixt sein:
https://github.com/ioBroker/ioBroker.javascript/commit/41e59dfd72f99027a9a303beee8d4d5597826445
-
@haus-automatisierung
Ach mist, nicht das es nicht das gleiche ist. Bei mir istsendToAsynchängen geblieben. Sorry hab die beiden durcheinandergewürfelt. -
@ticaki
sendToAsyncfunktioniert bei mir wunderbar -
@haus-automatisierung sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki
sendToAsyncfunktioniert bei mir wunderbarStoppe den Zieladapter und nutzte dann "sendToAsync" ohne timeout.
-
@ticaki Bei sendToAsync gibts keinen Timeout - eventuell ist das auch dein Problem?

-
@haus-automatisierung sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki Bei sendToAsync gibts keinen Timeout - eventuell ist das auch dein Problem?

Das ist ja noch schlimmer, ist mir garnicht aufgefallen, dass das nicht durchgereicht wird. Ohne Temperaturwächter setzte ich kein sendToAsync mehr für Warmwassererhitzung ein.
Beide SendtoAsync bleiben hängen, wenn telegram ausgeschaltet ist.
test1() test2() async function test1() { await sendToAsync("telegram", "send", {user: 'Tim', text: 'Test1'}); log('test1'); } async function test2() { await sendToAsync("telegram", "send", {user: 'Tim', text: 'Test2'}, { timeout: 1000 }); log('test2'); }Das hier in meinem Adapter jedoch nicht:
await this.adapter.sendToAsync(this.options.adapter, 'send', opt, { timeout: 2000 }) -
Die Funktion hat nur 3 Parameter, alle weiteren werden ignoriert:
@ticaki sagte in auf globale Objekt kann nicht zugegriffen werden:
Das hier in meinem Adapter jedoch nicht:
Im der Adapter-Klasse gibt es noch einen weiteren, richtig:
-
@haus-automatisierung
Um wieder etwas on topic zu werden.Der timeout sollte(geht halt aktuell nur bei messageToAsync) bei beiden
ToAsyncgesetzt werden, wenn diese mitawaitgenutzt werden, den wenn der Callback wegen gestopptem Skript/Adapter nicht beantwortet wird, bleibt das Skript an der Stelle stehen. -
@ticaki Logisch, ist bis dato nur scheinbar niemandem aufgefallen (bzw. wurde nicht gemeldet)
-
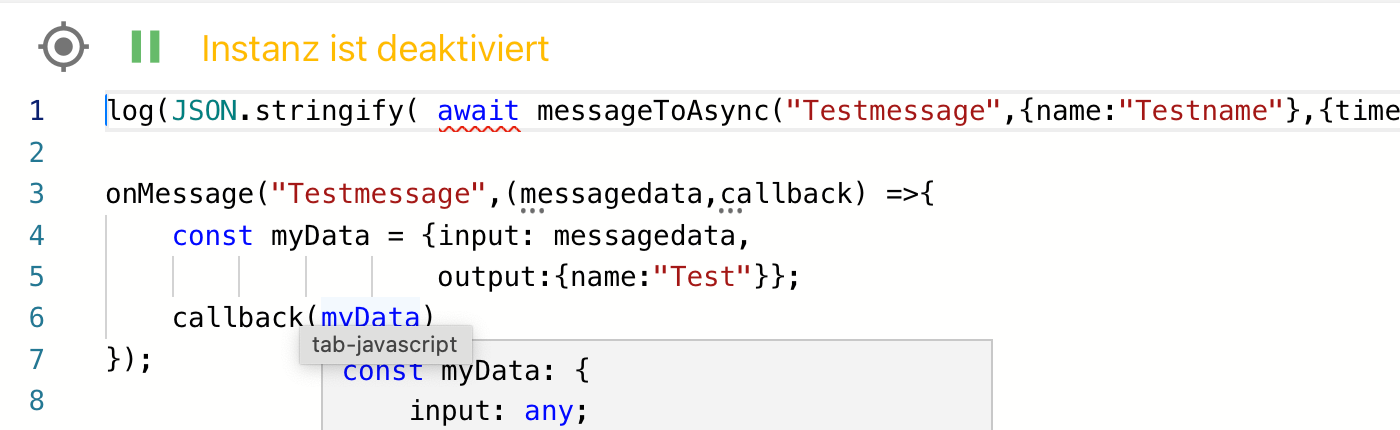
@haus-automatisierung irgendwie will es heute nicht...
wieso bekomme ich jetzt keinen Log?
log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}))); onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) }); -
@haus-automatisierung
Wäre mir wohl so auch nicht klar gewesen aber erste habe ich wegen hängendem sendToAsync im Adapter erfahren dass es da keinen default timeout gibt. Und 2 Tage später fliegen die Leitungen von meinem Boiler und 4 Stunden vorher haben die Logeinträge meines Warmwasserskripts geendet. Da war der Zusammenhang nicht schwer herzustellen. Mist nur das die Überhitzungssicherheitsschaltung zu alt/ kaputt war. Naja, war zum Glück nur ne Riesensauerei. -
Das await müsste bei dir eigentlich als Fehler markiert sein.
test() async function test() { log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:10000}))); } onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) });Ach und mit abgestürzter Javascriptinstanze gibts keine logs

-
-
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?@haus-automatisierung kannst Du mir sagen, warum es nicht geht?
bei deinem Beispeil:
const res = await messageToAsync('Testmessage', { flag: true }, { timeout: 5000 }); console.log(JSON.stringify(res));meckert er bei mir genauso das await an.
-
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?Bei mir stürzt die Javascript-Instanz ab, wenn ich deinen Code ausführe.

EDIT:
Du darfst await nur innerhalb einer Funktion benutzen, die mit async markiert ist.