NEWS
[gelöst] auf globale Objekt kann nicht zugegriffen werden
-
@ticaki Bei sendToAsync gibts keinen Timeout - eventuell ist das auch dein Problem?

-
@haus-automatisierung sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki Bei sendToAsync gibts keinen Timeout - eventuell ist das auch dein Problem?

Das ist ja noch schlimmer, ist mir garnicht aufgefallen, dass das nicht durchgereicht wird. Ohne Temperaturwächter setzte ich kein sendToAsync mehr für Warmwassererhitzung ein.
Beide SendtoAsync bleiben hängen, wenn telegram ausgeschaltet ist.
test1() test2() async function test1() { await sendToAsync("telegram", "send", {user: 'Tim', text: 'Test1'}); log('test1'); } async function test2() { await sendToAsync("telegram", "send", {user: 'Tim', text: 'Test2'}, { timeout: 1000 }); log('test2'); }Das hier in meinem Adapter jedoch nicht:
await this.adapter.sendToAsync(this.options.adapter, 'send', opt, { timeout: 2000 }) -
Die Funktion hat nur 3 Parameter, alle weiteren werden ignoriert:
@ticaki sagte in auf globale Objekt kann nicht zugegriffen werden:
Das hier in meinem Adapter jedoch nicht:
Im der Adapter-Klasse gibt es noch einen weiteren, richtig:
-
@haus-automatisierung
Um wieder etwas on topic zu werden.Der timeout sollte(geht halt aktuell nur bei messageToAsync) bei beiden
ToAsyncgesetzt werden, wenn diese mitawaitgenutzt werden, den wenn der Callback wegen gestopptem Skript/Adapter nicht beantwortet wird, bleibt das Skript an der Stelle stehen. -
@ticaki Logisch, ist bis dato nur scheinbar niemandem aufgefallen (bzw. wurde nicht gemeldet)
-
@haus-automatisierung irgendwie will es heute nicht...
wieso bekomme ich jetzt keinen Log?
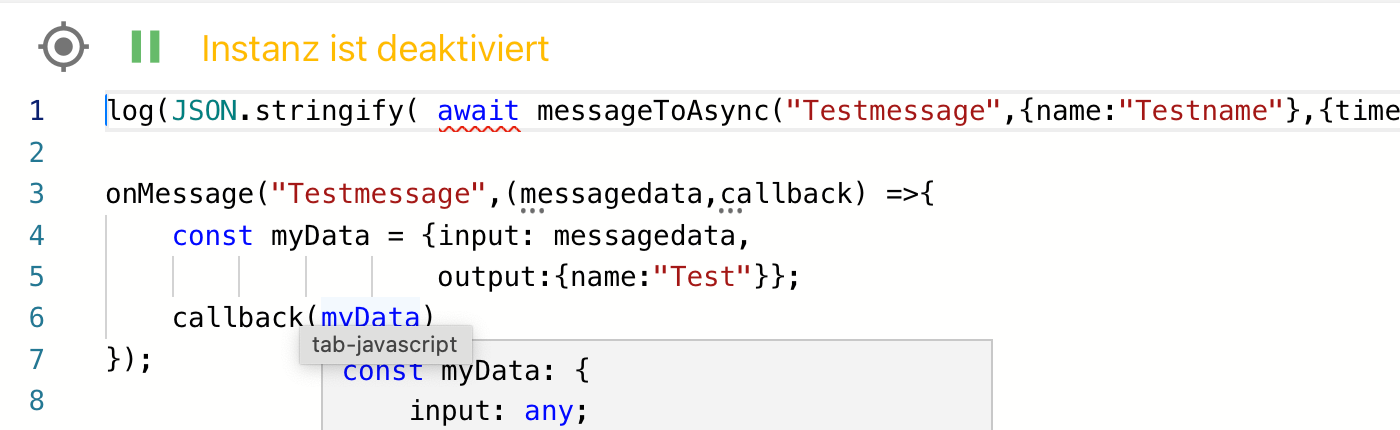
log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}))); onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) }); -
@haus-automatisierung
Wäre mir wohl so auch nicht klar gewesen aber erste habe ich wegen hängendem sendToAsync im Adapter erfahren dass es da keinen default timeout gibt. Und 2 Tage später fliegen die Leitungen von meinem Boiler und 4 Stunden vorher haben die Logeinträge meines Warmwasserskripts geendet. Da war der Zusammenhang nicht schwer herzustellen. Mist nur das die Überhitzungssicherheitsschaltung zu alt/ kaputt war. Naja, war zum Glück nur ne Riesensauerei. -
Das await müsste bei dir eigentlich als Fehler markiert sein.
test() async function test() { log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:10000}))); } onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) });Ach und mit abgestürzter Javascriptinstanze gibts keine logs

-
-
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?@haus-automatisierung kannst Du mir sagen, warum es nicht geht?
bei deinem Beispeil:
const res = await messageToAsync('Testmessage', { flag: true }, { timeout: 5000 }); console.log(JSON.stringify(res));meckert er bei mir genauso das await an.
-
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?Bei mir stürzt die Javascript-Instanz ab, wenn ich deinen Code ausführe.

EDIT:
Du darfst await nur innerhalb einer Funktion benutzen, die mit async markiert ist. -
@ticaki ja bei mir auch, aber warum?
-
@ticaki selbst so geht es nicht:
const ausgabe = await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}) log(ausgabe); -
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki ja bei mir auch, aber warum?
Hab ich doch oben geschrieben? Await setzt async voraus. Du kannst nur in einem asynchron laufenden Programmteil warten. Sonst würde ja der ganze Javascript-Adapter warten oder ist es der ganze Iobroker

-
@ticaki OK. jetzt weiß ich was Du meinst.
Ich muss also um das ausführen zu können quasi so ein Konstrukt erstellen:async function myDummy(){ log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}))); } myDummy(); onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) });@haus-automatisierung dann könnte ich ja nirgends in bspw. einem on(.... eine await messageToAsync nutzen, um gewisse Rückmeldungen zu bekommen.
ist ja nicht innerhalb einer async funktion -
@paul53 Ich nutze es aktuell hauptsächlich um ids in eine Variable zu speichern und dann komplett in allen skripten darauf zugreifen zu können.
Wenn sich sonst was ändert, müsste ich überall die id nachziehen. deshalb war es so gedacht.
Oder gibts ne andere bessere Lösung? -
-
Ja kannst du so nennen. Meine neueren Skripts sehen im Aufbau immer so aus:
const DEBUG = false const cState = 'hier die id vom datenpunkt' var globaleVariable = 'irgendwas' async function main() { // hier gehts los } log('blabla started! und dann irgendwelche sinnvollen Daten die man wissen will') main() // hier kommt nix mehr -
@paul53 genau. und ich habe die Alias ids den variablen zugewiesen.
Fand es vom Code her schöner, nicht überall die id als string ein zu tragen. Oder?
Eventuell wirklich an den Anfang vom Skript, wo man sie benötigt.
Das wäre ja noch so ein machbarer mittelweg, oder wie siehst Du das? -
@ben1983 sagte: Eventuell wirklich an den Anfang vom Skript, wo man sie benötigt.
So mache ich es.