NEWS
[gelöst] auf globale Objekt kann nicht zugegriffen werden
-
-
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?@haus-automatisierung kannst Du mir sagen, warum es nicht geht?
bei deinem Beispeil:
const res = await messageToAsync('Testmessage', { flag: true }, { timeout: 5000 }); console.log(JSON.stringify(res));meckert er bei mir genauso das await an.
-
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki ok und woran liegt es?
Es wird der Toplevel angeckert... die war aber schon länger so undmachte eigentlich keine Probleme.
Woran liegt jetzt der Fehler?
Habe ich was übersehen?Bei mir stürzt die Javascript-Instanz ab, wenn ich deinen Code ausführe.

EDIT:
Du darfst await nur innerhalb einer Funktion benutzen, die mit async markiert ist. -
@ticaki ja bei mir auch, aber warum?
-
@ticaki selbst so geht es nicht:
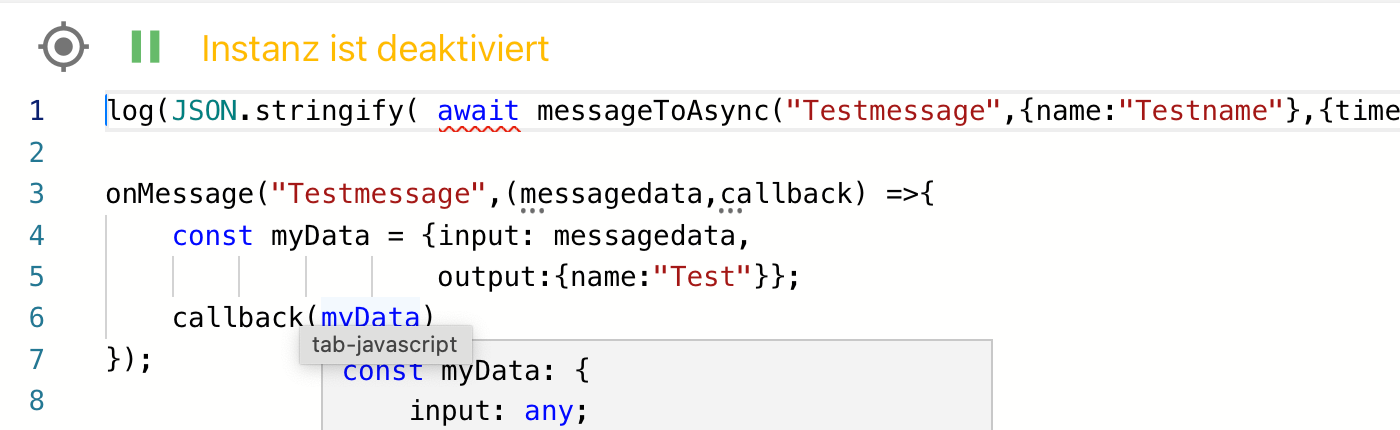
const ausgabe = await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}) log(ausgabe); -
@ben1983 sagte in auf globale Objekt kann nicht zugegriffen werden:
@ticaki ja bei mir auch, aber warum?
Hab ich doch oben geschrieben? Await setzt async voraus. Du kannst nur in einem asynchron laufenden Programmteil warten. Sonst würde ja der ganze Javascript-Adapter warten oder ist es der ganze Iobroker

-
@ticaki OK. jetzt weiß ich was Du meinst.
Ich muss also um das ausführen zu können quasi so ein Konstrukt erstellen:async function myDummy(){ log(JSON.stringify( await messageToAsync("Testmessage",{name:"Testname"},{timeout:5000}))); } myDummy(); onMessage("Testmessage",(messagedata,callback) =>{ const myData = {input: messagedata, output:{name:"Test"}}; callback(myData) });@haus-automatisierung dann könnte ich ja nirgends in bspw. einem on(.... eine await messageToAsync nutzen, um gewisse Rückmeldungen zu bekommen.
ist ja nicht innerhalb einer async funktion -
@paul53 Ich nutze es aktuell hauptsächlich um ids in eine Variable zu speichern und dann komplett in allen skripten darauf zugreifen zu können.
Wenn sich sonst was ändert, müsste ich überall die id nachziehen. deshalb war es so gedacht.
Oder gibts ne andere bessere Lösung? -
-
Ja kannst du so nennen. Meine neueren Skripts sehen im Aufbau immer so aus:
const DEBUG = false const cState = 'hier die id vom datenpunkt' var globaleVariable = 'irgendwas' async function main() { // hier gehts los } log('blabla started! und dann irgendwelche sinnvollen Daten die man wissen will') main() // hier kommt nix mehr -
@paul53 genau. und ich habe die Alias ids den variablen zugewiesen.
Fand es vom Code her schöner, nicht überall die id als string ein zu tragen. Oder?
Eventuell wirklich an den Anfang vom Skript, wo man sie benötigt.
Das wäre ja noch so ein machbarer mittelweg, oder wie siehst Du das? -
@ben1983 sagte: Eventuell wirklich an den Anfang vom Skript, wo man sie benötigt.
So mache ich es.
-
@paul53 dann eben zur not an 1-x scripten ... oder wie?
-
@ben1983 sagte: dann eben zur not an 1-x scripten ... oder wie?
Ja, denn x Skripte mit den zugehörigen Konstanten-Definitionen zu Beginn ist besser als alle Skripte mit allen Definitionen aus "global".
-
Ich versuche immer mehr von Datenpunkten weg zu kommen und alles auf Funktionen, Räume, Rolen mit Selektoren umzustellen.
z.B.:
anstatt:
on({id:'hm-rpc.1.001A5D899A80FF.2.PRESS_SHORT', change:'any'}, (obj) => { setState('lampe.im.bad', true); })dann
on({id:'hm-rpc.1.001A5D899A80FF.2.PRESS_SHORT', change:'any'}, (obj) => { $('state(functions="beleuchtung")(rooms="Haus.second_floor.badezimmer")').each(id=> {setState(id, true);}) })hab mir aber noch nicht überlegt wie ich die Schalter am besten vertagge

-
@ticaki ok... bei mehreren Lampen im Raum, die einzeln angeschaltet werden, aber nicht so einfach machbar, oder man müsste unterräume haben.
-
@ben1983
Die Szenen Schaltung im Wohnzimmer hab ich so auch noch nicht umgebaut. Aber ich hab mal mit jemandem hier diskutiert, der hatte sich eine Zusätzliiche Enum mit abend, morgens, usw gebaut und über diese Selektoren tagesabhängig die Lampen geschaltet.Bei Szennen würde ich wohl auch ne zusätzliche Enum machen
-
@ticaki Ja, ich habe auch schon einige Dinge mit enums geschaltet.
Garade im Garten, habe ich eine enum Gartenbeleuchtung.
Einige Lampen, im Garten, sollen nicht mit angehen (nur Weihnachtsbeleuchtung)..., deshalb schalte ich nicht alle Beleuchtungen im raum garten.