NEWS
UNSOLVED [Frage] Smarthome Küche
-
Hallo Gemeinde,
so siehts in meiner Küche aus:
Realisiert:
Licht Arbeitsplatte und Bar-Tresen über Wandschalter
Licht Ambiente über Bewegungsmelder
Rolladen nach Zeit, Fensterzustand und Regen (bei Fenster offen)
Strommess-Aktor am Kühlschrank (Erkennen ungewöhnlich langer Laufzeit, wenn Tür offen)
Wassermelder unter der Spüle
Sprachausgabe über Sonos (Müllabfuhr, Anrufsignalisierung)
Temperatursensor (Erkennung zu hohe Temperatur als Rauchmelder Ersatz)
Todo:
Gasherd Flammüberwachung
Strommess-Aktor an der Spülmaschine (Fertigmeldung)
Wandtablet (vis, Rezepte, erweiterte Sonos Steuerung)
kein Interesse an einer Realisierung:
Steuerung der Kaffeemaschine o.ä.
-
Dann von mir mal eine Meinung dazu.
Die Küche "Smart" zu machen ist schon was feines bisher habe ich auch noch nicht viel.
Derzeit:
-
Echo Dot für Sprachbefehle und Einkaufsliste
-
Sonos Play 1 für Musik und Sprachausgabe wie Mülltermine
-
Philips Hue in der Deckenlampe eben Steuerung mittels Alexa
-
Heizkörperthermostat Homematic und Fenstersensor
-
WandTab im Flur
In Planung:
-
Schalt-/Messstecker für Spüli
-
Schalt-/Messstecker Kühlschrank
-
Schlatsteckdose Arbeitsplattenbeleuchtung
-
Weitere Sprachausgaben über die Sonos (weiss noch nicht genau was)
So dass war es mal aus meiner Küche.
MFG Maggi
-
-
@pix:…
-
Bring! Einkaufsliste editieren (Tablet), warte noch auf Web-API
Hast hier was neues rausgefunden?
Kann bis jetzt nur Auslesen und die Einkaufsliste im VIS darstellen, aber nicht editieren..

Gruß `
-
-
Hab mich noch nicht weiter gekümmert. Bindest du per iFrame die Web-App ein? Wie geht da die Authentifizierung?
-
Nein, ich hole mir mit der fetch funktion die Liste bei Bring ab (da bekommt man ein JSON Array raus)..
Habe im Chrome Browser die Einkaufsliste geöffnet ( https://web.getbring.com/ ) und dann mit STRG+UMSCHALT+I die Objekte untersucht.
In den Settings vom Javascript Adapter das Zusatzmodul "fetch" eintragen.
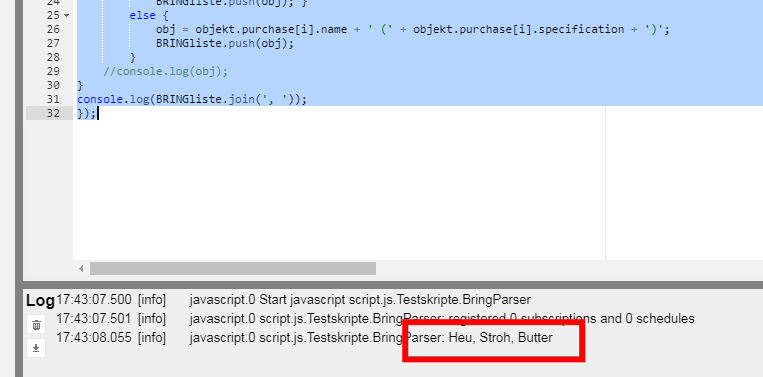
Dann das Skript dazu welches erstmal nur die Einkaufsliste als log() ausgibt:
(Anzupassen sind immer die xxxxxxxxx eintragungen die ich zur Anonymisierung verwendet habe,
in Zeile 2, 6, 9, 11, 13)
`var fetchUrl = require("fetch").fetchUrl; fetchUrl("https://api.getbring.com/rest/v2/bringlists/xxx-xxxxx-xxxxx-xxxx-xxx", { headers: { Accept: "application/json, text/plain, */*", "Accept-Encoding": "deflate, gzip", Authorization: "Bearer eyJhbGciOxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxG_5KyoXn02pBcjvSzBvA", Referer: "https://web.getbring.com/app/lists/0", "User-Agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36", "X-BRING-API-KEY": "cof4NcxxxxxxxxxxxxxxxxxxxxxxxxxxxSp", "X-BRING-CLIENT": "webApp", "X-BRING-CLIENT-INSTANCE-ID": "Web-71xxxxxxxxxxxxxxxxxxxxxxxh7F", "X-BRING-COUNTRY": "undefined", "X-BRING-USER-UUID": "9bxxxxxxx-xxxxxxx-xxxxxx-xxxxxx7" } }, function(error, meta, body){ var BRINGliste = []; //log(body.toString()); var objekt = JSON.parse(body); for(var i = 0; i < objekt.purchase.length; i++) { if (objekt.purchase[i].specification === "") { obj = objekt.purchase[i].name; BRINGliste.push(obj); } else { obj = objekt.purchase[i].name + ' (' + objekt.purchase[i].specification + ')'; BRINGliste.push(obj); } //console.log(obj); } console.log(BRINGliste.join(', ')); });`  Funktioniert schon sehr gut. Habe auch einen Befehl gefunden um Sachen hinzuzufügen und zu löschen von der Liste, aber das funktioniert erstmal nur über die Commandozeile, das muss ich nochmal in "fetch Code" umwandeln wenn ich Zeit dazu finde.. :) EDIT: Manchmal denkt man zu kompliziert... Hinzufügen mit diesem Script: `~~[code]~~var whattoadd = 'Milch'; exec('curl "https://api.getbring.com/rest/v2/bringlists/acxxxxxxxxxxxxxxxxxxxxxxxxx76" -X PUT -H "X-BRING-CLIENT-INSTANCE-ID: Web-0xxxxxxxxxxxxxxxxxxxm" -H "Origin: https://web.getbring.com" -H "X-BRING-API-KEY: coxxxxxxxxxxxxxxxxxxxxxxxxxxxxSp" -H "Authorization: Bearer eyxxxxxxxxxxxxxxxxxxxxxWbcWUitL-pxxxxBcjvSzBvA" -H "Content-Type: application/x-www-form-urlencoded" -H "Accept: application/json, text/plain, */*" -H "Referer: https://web.getbring.com/app/lists/0" -H "X-BRING-CLIENT: webApp" -H "X-BRING-USER-UUID: 9xxxxxxxxxxxxxxxxxxxxxxxxx7" -H "User-Agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36" -H "X-BRING-COUNTRY: undefined" --data "uuid=acxxxxxxxxxxxxxxxxxxxxxxxx6^&purchase=' + whattoadd + '" --compressed');[/code]` Entfernen mit diesem: `~~[code]~~var whattodel = 'Milch'; exec('curl "https://api.getbring.com/rest/v2/bringlists/acxxxxxxxxxxxxxxxxxxxxxxxxx76" -X PUT -H "X-BRING-CLIENT-INSTANCE-ID: Web-0xxxxxxxxxxxxxxxxxxxm" -H "Origin: https://web.getbring.com" -H "X-BRING-API-KEY: coxxxxxxxxxxxxxxxxxxxxxxxxxxxxSp" -H "Authorization: Bearer eyxxxxxxxxxxxxxxxxxxxxxWbcWUitL-pxxxxBcjvSzBvA" -H "Content-Type: application/x-www-form-urlencoded" -H "Accept: application/json, text/plain, */*" -H "Referer: https://web.getbring.com/app/lists/0" -H "X-BRING-CLIENT: webApp" -H "X-BRING-USER-UUID: 9xxxxxxxxxxxxxxxxxxxxxxxxx7" -H "User-Agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36" -H "X-BRING-COUNTRY: undefined" --data "uuid=acxxxxxxxxxxxxxxxxxxxxxxxx6^&recently=' + whattodel + '" --compressed');[/code]` ;) Gruß[/i][/i][/i][/i] -
Hallo,
Habs noch nicht getestet, da ich unterwegs bin. Aber es liest sich sensationell. Bau schnell einen Adapter, bevor ich es mache :)))
Hochachtung,
Pix
-
Hahaha,
vom Adapter bauen bin ich noch etwas entfernt.
Wie ich schon vor 2 oder 3 Wochen erwähnt hatte, bin ich neu in der Javascript-Welt..

Werde irgendwann mal bestimmt anfangen Adapter zu entwickeln..
Aber ich will erstmal mein komplettes Smarthome umsetzen bevor ich an die Entwicklung von Adaptern ran gehe..
Also.. Wenn du lust hast, nur zu - stehe natürlich gerne zum Testen zur Verfügung!


Gruß
-
Hallo,
jetzt habe ich 's mal ausprobiert. Leider hab ich gerade nicht so viel Zeit, alles zu testen, aber Lesen und Zufügen klappt schon einwandfrei.
Jetzt muss ich mir mal Gedanken über eine sinnvolle Einbindung machen. Ich denke mal, meine Standardlebensmittel kommen in eine Liste von metro Widgets. Bei Klick, werden sie zugefügt, oder falls vorhanden, entfernt. Genauso wie im Original. Ob ich die specifications (zB Mengen) mit dazubekomme? Mal sehen….
Dann denke ich an Anwendungen wie:
-
Smartphone nähe Supermarkt detektiert, Meldung, wenn etwas auf der Liste
-
Zeitgesteuertes Aufladen der Liste (alle zwei Tage 6 Eier oder so)
-
Vor Feiertagen Erinnerung, falls Liste nicht leer
-
ggf. an anderer Stelle Preisabfragen und Meldung, wenn Preis gut und Objekt auf Liste.
Was geht noch?
Gruß
Pix
-
-
Für die Menge brauchst du am Ende vom CURL Befehl zum Hinzufügen nur````
--data "uuid=xxxxx-xxxxx-xxxxx-xxxxx-xxxxxxxxxx^&purchase=Test^&specification=5"Da wird das Produkt "Test" mit Menge "5" hinzugefügt.. ;) Also```` ^&specification=5In meinem Script zum Abfragen wird die Menge auch mit Abgefragt und in () dahinter geschrieben.
Also zum Beispiel:
Salz
Klopapier
Eier (8)
Wasser (4 Liter)
Ich werde mir bei Zeiten auch mal Gedanken machen was man so sinnvolles damit anstellen kann.

Gruß
-
Gibts auf dem Gebiet der Einkaufsliste schon was neues.
Ich bin zwar noch nicht ganz soweit um das umzusetzen.
Steht aber auf meiner ToDo Liste schon ziemlich weit oben,
also bleibe ich da mal mit dran, wenn's recht ist.
-
Gibts auf dem Gebiet der Einkaufsliste schon was neues. `
Schau Mal hier:
http://forum.iobroker.net/viewtopic.php?t=8766
–-----------------------
Send from mobile device
-
Homeautomation in der Küche kommt mir so vor, als ob man im Besitz eines Hammers verzweifelt einen Nagel sucht.
Lichtsteuerung und Wassermeldung mag ja noch ansatzweise sinnvoll sein, aber alles andere m.M. ziemlich sinnentleert.
Leider ist der Küchenroboter, der die Küche aufräumt, noch weit weg von der Realität. Bis der kommt, haue ich meine verbleibenden Euros lieber für andere Spaßthemen raus.
-
Das kannst du ja auch so handhaben, Smarthome ist ja immer ein "Kann" nicht ein "Muss". Und jeder kann seinen Ideeen und Anforderungen freien Lauf lassen!

Enrico
-
Hallo,
ich wollte das mit den Listen ausprobieren, leider scheine ich da noch ein Problem zu haben.
Wo finde ich die Daten um die Listen bei Brings auszulesen. wenn ich auf deren Webapp auf Untersuchen klicke, kommt alles möglich, nur die Passenden GUIDs sehe ich nicht.
Vielen Dank Mathias
-
Hallo,
ich wollte das mit den Listen ausprobieren, leider scheine ich da noch ein Problem zu haben.
Wo finde ich die Daten um die Listen bei Brings auszulesen. wenn ich auf deren Webapp auf Untersuchen klicke, kommt alles möglich, nur die Passenden GUIDs sehe ich nicht.
Vielen Dank Mathias `
habe die gleiche Schwierigkeit. Kommt da jemand weiter?
-
Unter Network–> Linke Leiste einen der Codes anklicken --> Rechts den Reiter "Header" anklicken. Da findet man die Informationen.
`var idOptin = 'Bring!', optin_beschreibung = 'Test', idFeedTabelle = 'Bring.Tabelle'; var forceCreation = false; var fetchUrl = require("fetch").fetchUrl; fetchUrl("https://api.getbring.com/rest/v2/bringlists/xxx", { headers: { Accept: "application/json, text/plain, */*", "Accept-Encoding": "deflate, gzip", Authorization: "Bearer exxx", Referer: "https://web.getbring.com/app/lists/0", "User-Agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36", "X-BRING-API-KEY": "xxx", "X-BRING-CLIENT": "webApp", "X-BRING-CLIENT-INSTANCE-ID": "xxx", "X-BRING-COUNTRY": "de", "X-BRING-USER-UUID": "xxxf" } } , function Abfrage (error, meta, body){ var BRINGliste = []; //log(body.toString()); var objekt = JSON.parse(body); for(var i = 0; i < objekt.purchase.length; i++) { if (objekt.purchase[i].specification === "") { obj = '' + objekt.purchase[i].name + '' + ''; BRINGliste.push(obj) ; //console.log(BRINGliste.join(',')); } else { obj = objekt.purchase[i].name + ' (' + objekt.purchase[i].specification + ')'; BRINGliste.push(obj); } //console.log(obj); } setState("javascript.0.Bring.Tabelle"/*Bring!*/,BRINGliste.join(',')); console.log(BRINGliste.join(', ')); schedule("*/5 * * * * *", Abfrage) ; }); createState(idFeedTabelle, '', forceCreation, { write: true, read: true, name: 'Bring!', type: 'string', desc: 'Bring! Liste', role: 'html' });` `~~[code]~~21:34:40.274 [error] javascript.0 at Object.Abfrage (script.js.Bring!:24:23) 21:34:45.274 [error] javascript.0 at Object.Abfrage (script.js.Bring!:24:23)[/code]` Ich würde gerne die Artikel in eine Tabelle schreiben lassen und diese bei vis darstellen, das funktioniert auch soweit. Nur bei der automatischen Ausführung des Scriptes hapert es. Kann mir da jemand weiterhelfen?[/i][/i][/i][/i] -
keiner eine Idee?
-
keiner eine Idee? `
Bist du mit deinem Problem weitergekommen?
Ich würde Bring! auch gerne auslesen und mir die Artikel auf meiner VIS Startseite anzeigen lassen.
-
Bist du mit deinem Problem weitergekommen?
Ich würde Bring! auch gerne auslesen und mir die Artikel auf meiner VIS Startseite anzeigen lassen. `
ne, leider nicht. Bin mitlerweile für die Darsetellung auf MagicMirror2 umgestiegen. Da hapert es aber noch ein wenig mit der Einbindung der Werte aus Iobroker.
-
Hallo allerseits,
leider ist das Thema der Bring! Einkaufsliste hier nicht weiter fort geführt worden.
Schade, eigentlich sah der Anfang hier doch ganz vielversprechend aus. Also habe ich mal versucht, ob ich hier irgendwie anküpfen kann. Ich bin aber schon an den grundlegenden Sachen gescheitert.
Wie kann ich das Modul "fetch" im JScript-Adapter einbinden? Wenn ich auf bei den Haupteinstellungen des JS-Adapters unter zusätzliche Module "fetch" eintrage, startet der Adapter nicht mehr richtig. Der Adapter startet, wird nicht grün, wird beendet und startet neu. Solange ich "fetch" in den zusätzlichen Modulen eingetragen habe, startet und stoppt der JS-Adapter in einer Endlosschleife. Auch die "manuelle" Installation von fetch ist fehlgeschlagen.
Was mache ich da falsch? (Infos aus dem Log erforderlich?)
Oder lohnt es sich erst gar nicht hier zu dem Thema Bring! Einkausliste weiter zu arbeiten, da es doch eher ohne API von Bring! aussichtslos ist?Grüße & vielen Dank für Tips.