NEWS
jarvis v3.1.x - just another remarkable vis
-
@marsmännchen Grundsätzlich würde man dafür eine 2.Instanz nutzen.
In den aktuellen Versionen (3.1.8 und v3.1.9-beta.2) funktioniert dies leider nicht. -
@mcu
Verstehe,danke! Würde es funktionieren wenn die zweite Instanz auf einem Multihostsystem am Slave laufen würde? -
@mcu said in jarvis v3.1.x - just another remarkable vis:
@mpl1338 Gewerk ist Licht?
Habe es durch rumprobieren hinbekommen.
Der Importer hatte die Leuchten als "ort" angelegt. Ändern auf Licht hat mich auch nicht weiter gebracht, erst das händische anlegen hat mich weiter gebracht.
-
Hallo,
ich kämpfe derzeit mit einem Problem mit LevelAction.
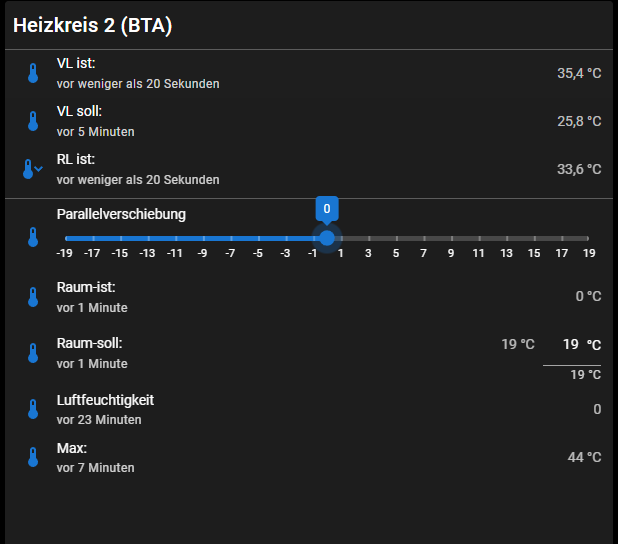
Ich lese über Modus die Steilheit meiner Heizkurve aus. Dieser wird in Zehntel angegeben, also 9 steht für Steilheit 0,9. Die Minima sind 20 (0,2) und 250 (2,5).
Bei Datenpunkteigenschaften korrigiere ich die Darstellung durch "val => val/100", so wird der korrekte Wert angezeigt. Nun möchte ich über ein LevelAction Element steuerbar wird.
Die einzige Möglichkeit, die ich gefunden habe, besteht darin, dass ich die LevelAction min und max auf 20 bzw. 250 gesetzt habe und mit dem unverarbeiteten Wert arbeite.
Das funktioniert zwar, ist aber nicht wirklich schön, da der Slider dann halt mit anderen Werten beschriftet ist.
Gibt es eine Möglichkeit, dass so zu lösen, dass der Slider auch mit 0.2 bis 2.5 beschriftet ist, beim Verschieben aber den Datenpunkt mit dem korrespondieren Wert*100 zurückschreibt?
Danke vielmals
Tom -
Hallo zusammen,
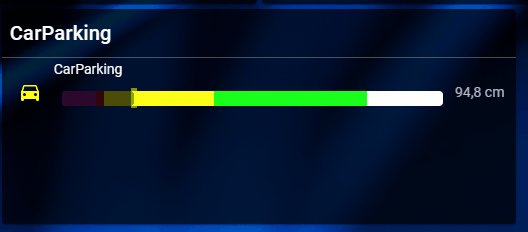
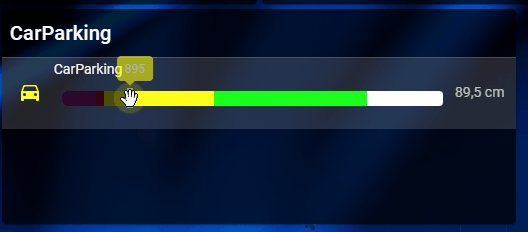
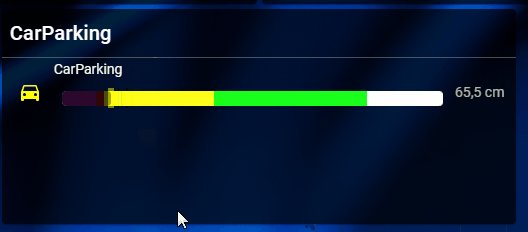
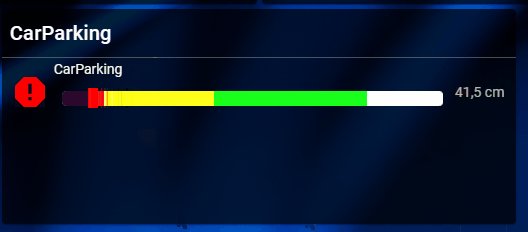
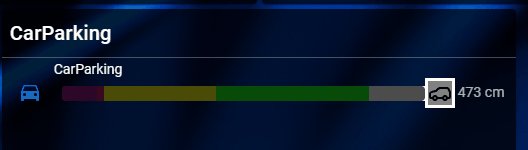
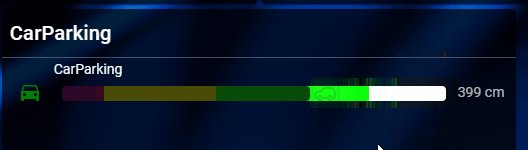
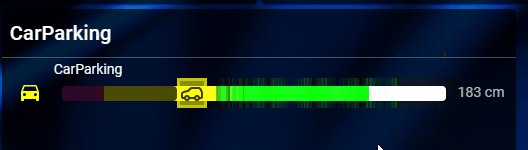
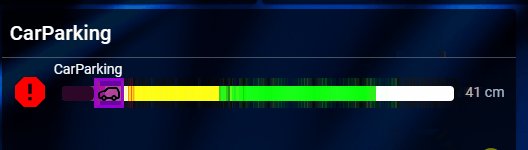
ich suche eine Idee wie ich meinen Parkdistanzsensor optisch in Jarvis darstellen kann. Der Sensor überträgt den Abstand zum Auto per MQTT. Perfekt wäre es wenn man das Auto in Zonen grün, orange, rot darstellen könnte.Natürlich nur ne schicke Spielerei

-
@marc_el_k Hast du die Jarvis-Anzeige im Auto?
Welche Werte kommen denn per MQTT? -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@marc_el_k Hast du die Jarvis-Anzeige im Auto?
Welche Werte kommen denn per MQTT?Tatsächlich wäre es sogar mittels Smartphone möglich, aber nein, eine Anzeige habe ich nicht.
 Ich möchte es einfach auf meinem Tablet anzeigen.
Ich möchte es einfach auf meinem Tablet anzeigen.Folgende Werte kommen an:

-
@marc_el_k
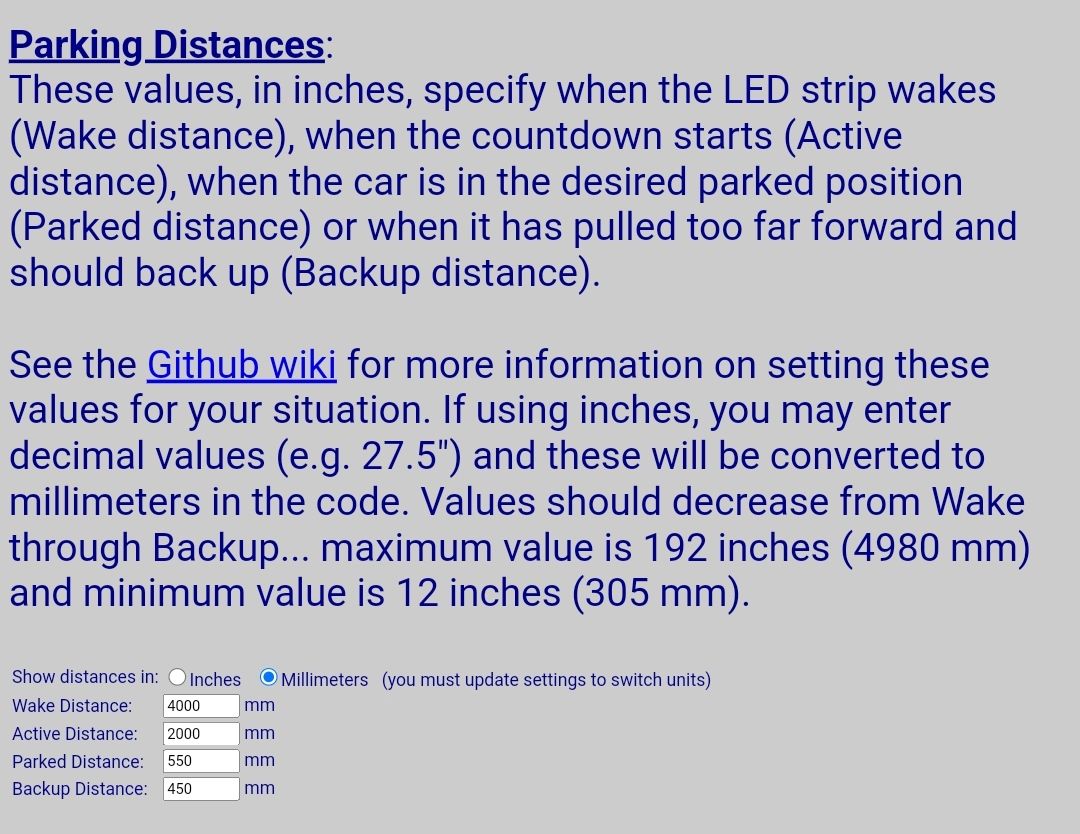
Was ist dort der Max-Wert bei der Erkennung? 1,5 m?5080 -> 50,8 cm?Welcher Wertebereich soll grün sein, orange und rot?
-
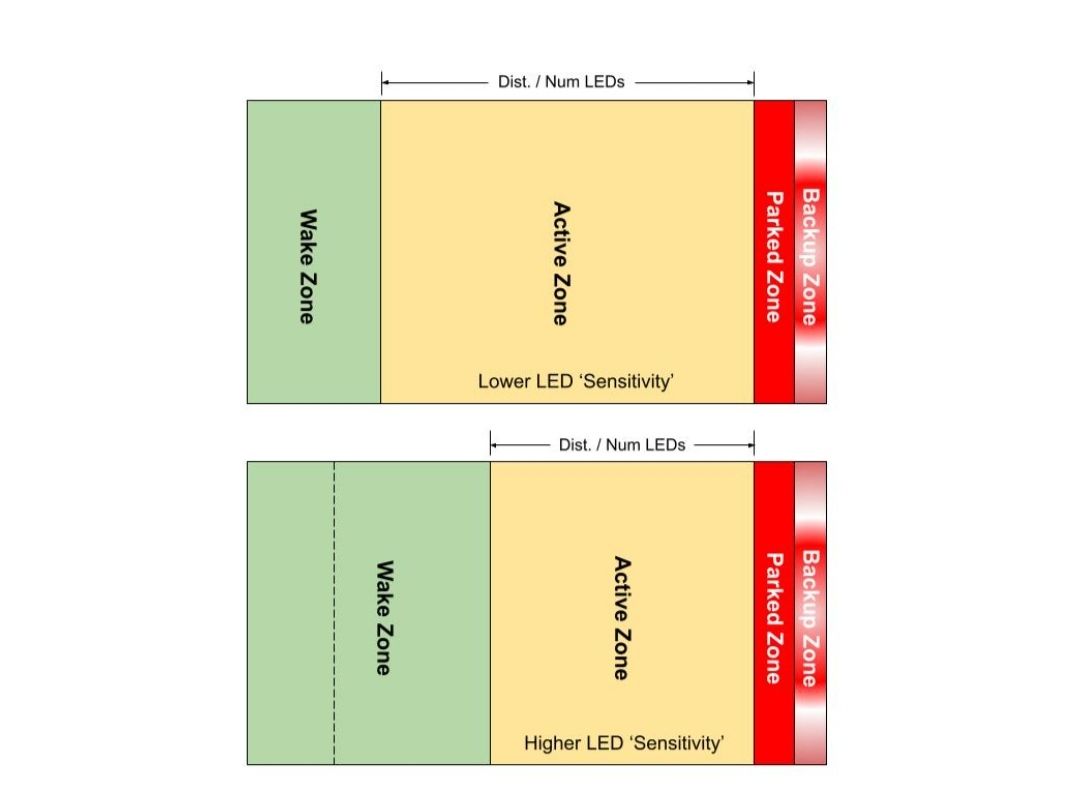
@mcu Die Angaben der jeweiligen Zonen werden in mm angegeben.


Edit: Falls es jemand nachbauen möchte
https://github.com/Resinchem/ESP-Parking-Assistant/wiki/04-Understanding-the-Parking-Zones#wake-zone -
-
Edit: Ich habe nun auf 3.0.9 installiert.
Funzt wieder
@mcu Der Fehler war vor dem Update auf die Alpha auch schon.
Ich dachte, durch das updaten ist der Fehler weg.. -
Hallo,
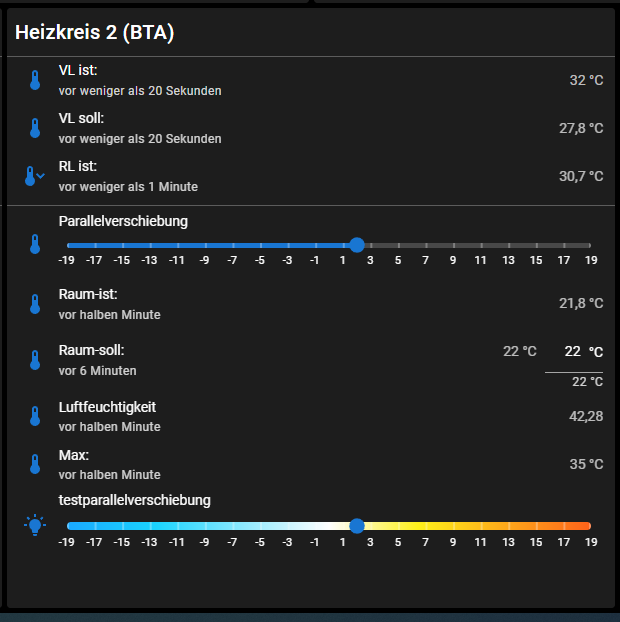
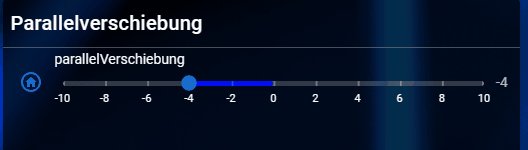
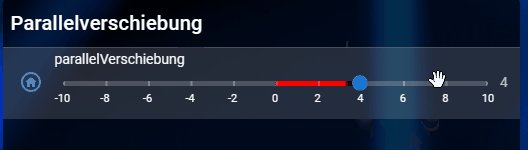
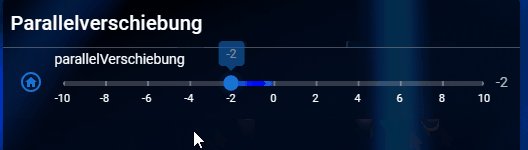
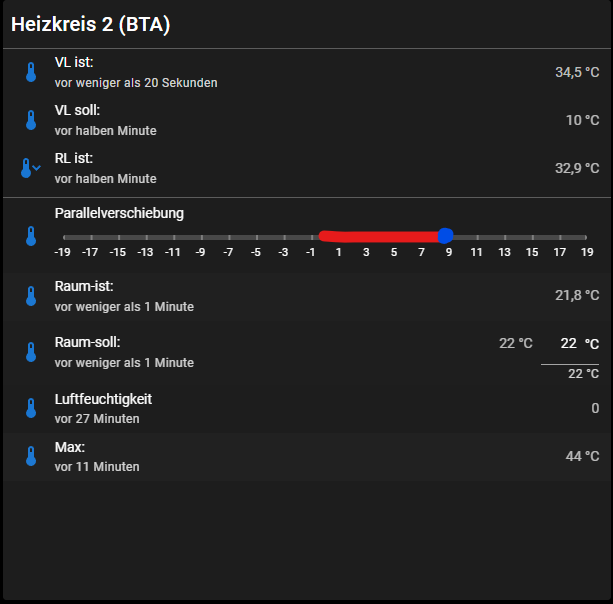
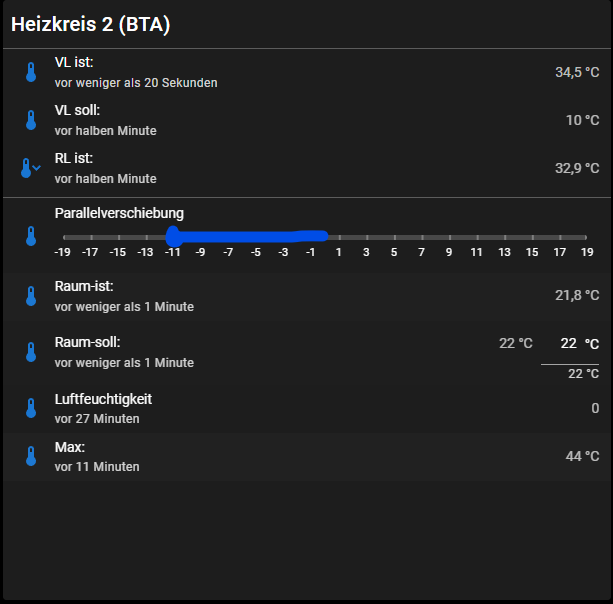
ist es möglich den Slider farblich abhängig vom wert zu gestalten und dazu müsste das ganze von der Mitte aus nach rechts und links ausstrahlen

Wärmer:

Kälter:

-
@mpl1338 Wenn, dann nur mit scripts. Dürfte aber kompliziert werden.
-
-
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@marc_el_k Beispiel



Mega coole Umsetzung, vielen Dank
 Muss ich doch direkt implementieren!
Muss ich doch direkt implementieren! -
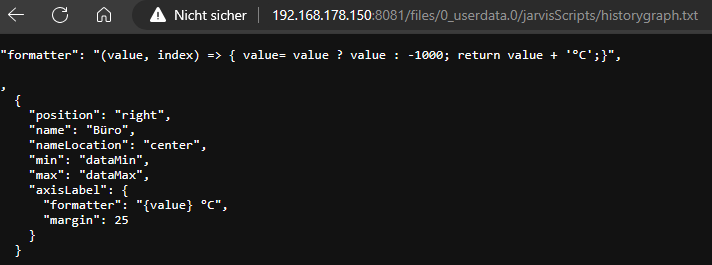
@MCU: Ich checke aus der Doku den Schritt zum Script Import nicht: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-variante
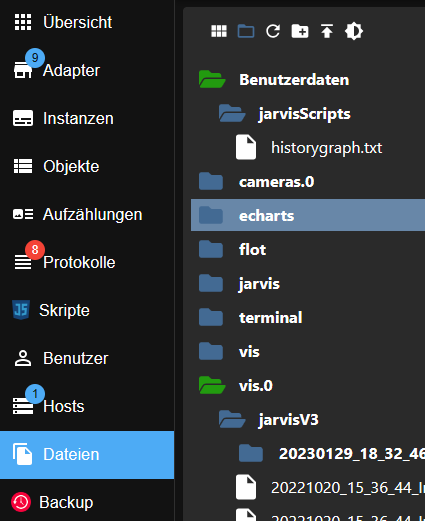
Alle anderen Punkte habe ich angelegt, aber ich weiß nicht wo ich den Pfad des internen HTTP Servers von iobroker finde. Wie komme ich auf den Pfad /files/0_userdata.0/ Wenn ich mit Filezilla auf den Raspberry verbinde, kann ich es nicht finden?
-
@marc_el_k Ist nur ein Beispiel, du kannst auch unter vis.0 ein Verzeicnis anlegen.

Kann man mit - importierenimport "http://IP:8081/files/0_userdata.0/jarvisScripts/sliderCarParking.js"Bin mir gerade nicht sicher, ob es dann mit 8081 Probleme gibt.

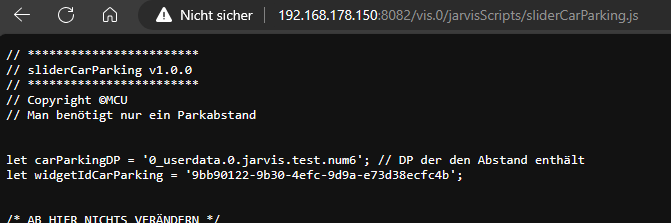
Unter vis.0 angelegt Dateien kann man mit - importieren
import "http://IP:8082/vis.0/jarvisScripts/sliderCarParking.js";
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Ist nur ein Beispiel, du kannst auch unter vis.0 ein Verzeicnis anlegen.
Danke, viel einfacher, als gedacht!
-
@marc_el_k Steht doch auch so in der Doku, oder?
Was fehlte um es zu verstehen? Dann nehme ich es mit rein.