NEWS
setState findet manuell erzeugtes Objekt nicht
-
@paul53 said in setState findet manuell erzeugtes Objekt nicht:
0_userdata.0.Zuhause.ConsPerDay
Danke! Das funktioniert tatsächlich. Verwirrt mich aber als JS-Noob etwas. Andere Werte übergebe ich doch auch mit z.B.
setState(idSetStromverbrauch, nStrBez, true) statt setState('0_userdata.0.Zuhause.StromverbrauchGZ', nStrBez, true)
-
@shai0hulud
Die Frage ist: Mit welchem Wert für "idSetPrefix" wird die Funktion aufgerufen?function calculateAverageConsumption(startDateString, consTarget, idSetPrefix) -
@shai0hulud sagte: Verwirrt mich aber als JS-Noob etwas.
Du hast uns den Aufruf der Funktion calculateAverageConsumption(startDateString, consTarget, idSetPrefix) nicht gezeigt. Man kann beim Aufruf auch eine Variable übergeben, die allerdings den richtigen String enthalten muss.
@shai0hulud sagte in setState findet manuell erzeugtes Objekt nicht:
mit ChatGPT
ist kein guter JS-Programmierer.
-
Bisher mit 'idSetConsPerDay'
nun mit '0_userdata.0.Zuhause.ConsPerDay'
Alle Warnungen weg, Werte im Dashboard werden wieder aktualisiert.
-
Doch, ich hatte es erwähnt:
"Aufgerufen wiurd die Funktion wie folgt:
calculateAverageConsumption("2023/01/01", 6321.6, 'idSetConsPerDay');"
Nun nutze ich
calculateAverageConsumption("2023/01/01", 6321.6, '0_userdata.0.Zuhause.ConsPerDay'); -
@shai0hulud sagte in setState findet manuell erzeugtes Objekt nicht:
Bisher mit 'idSetConsPerDay'
In Hochkommata? Dann wird nur dieser String übergeben.
Du willst ja nicht den Namen dieser Variablen übergeben, sondern den Inhalt derselben.Also so:
calculateAverageConsumption("2023/01/01", 6321.6, idSetConsPerDay); -
@paul53 said in setState findet manuell erzeugtes Objekt nicht:
@shai0hulud sagte in setState findet manuell erzeugtes Objekt nicht:
mit ChatGPT
ist kein guter JS-Programmierer.
Besser als ich

-
idSetConsPerDay ist keine Variable, sondern nur das Prefix, welches über die Funktion mit dem jeweiligen Datum ergänzt wird und zur korrekten Variable zusammengebastelt wird, also z.B. idSetConsPerDay230101.
calculateAverageConsumption("2023/01/01", 6321.6, idSetConsPerDay);gibt direkt einen Fehler "Cannot find name". Kann er ja auch nicht finden.
-
@shai0hulud sagte in setState findet manuell erzeugtes Objekt nicht:
idSetConsPerDay ist keine Variable
Sehe ich in Deinem Eingangspost aber anders:
var idSetConsPerDay230101 = '0_userdata.0.Zuhause.ConsPerDay230101';Natürlich ist das etwas anderes.
Wobei da auch besserconststehen sollte.Wozu wird das zu Beginn mit "230101" definiert?
Alles etwas schwierig ohne den Gesamtüberblick -
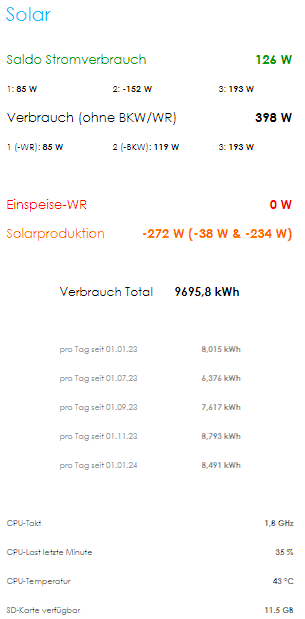
@codierknecht Sorry, nicht eindeutig genug ausgeführt. Der 01.01.23 war nur beispielhaft gezeigt, es gibt mehrere Daten, für die der tägliche Durchschnittsverbrauch angezeigt wird:

Gesamtes Funktionsteil sieht so aus (wird alle 60minuten aktuialisiert):
function calculateAverageConsumption(startDateString, consPast, idSetPrefix) { const startDate = new Date(startDateString); const year = startDate.getFullYear().toString().slice(-2); // Die letzten beiden Stellen des Jahres const month = ('0' + (startDate.getMonth() + 1)).slice(-2); // Monat mit führender Null, um zweistellig zu sein const day = ('0' + startDate.getDate()).slice(-2); // Tag mit führender Null, um zweistellig zu sein const fullID = `${idSetPrefix}${year}${month}${day}`; // console.log(fullID); // Debugging-Anweisung hinzufügen const currentDate = new Date().valueOf(); const daysDifference = Math.round((currentDate - startDate.valueOf()) / (1000 * 60 * 60 * 24)); const consumptionDifference = getState(idGetStrombezug).val - consPast; const averageConsumption = (Math.round((consumptionDifference / daysDifference) * 1000) / 1000).toLocaleString('de-DE', { maximumFractionDigits: 3 }); // console.log(averageConsumption); setState(fullID, `${averageConsumption.replace(".", ",")} kWh`, true); } // Initialisierung der Variable, um mehrfache Aufrufe zu verhindern if (!NRDB.averageConsumptionCalculated) { calculateAverageConsumption("2023/01/01", 6321.6, '0_userdata.0.Zuhause.ConsPerDay'); calculateAverageConsumption("2023/07/01", 8165.5, '0_userdata.0.Zuhause.ConsPerDay'); calculateAverageConsumption("2023/09/01", 8340.0, '0_userdata.0.Zuhause.ConsPerDay'); calculateAverageConsumption("2023/11/01", 8667.0, '0_userdata.0.Zuhause.ConsPerDay'); calculateAverageConsumption("2024/01/01", 9220.3, '0_userdata.0.Zuhause.ConsPerDay'); NRDB.averageConsumptionCalculated = true; // Setzen von NRDB.averageConsumptionCalculated auf false und Starten des Timers setTimeout(function () { NRDB.averageConsumptionCalculated = false; }, 60 * 60 * 1000); // 60 Minuten in Millisekunden } -
Ich habe noch immer nicht verstanden, warum Du das zu Beginn gleich für "230101" definierst.
var idSetConsPerDay230101 = '0_userdata.0.Zuhause.ConsPerDay230101';Ich würde das (prinzipiell) in etwa so machen:
var moment = require('moment'); const statePrefix = '0_userdata.0.Zuhause.ConsPerDay'; function calculateAverageConsumption(startDateString, consTarget, idSetPrefix) { let date = moment(startDateString).format('YYMMDD'); const fullID = `${statePrefix}${date}`; ... }Eine stündliche Ausführung würde ich über einen Schedule lösen und nicht per Timeout.
Dass Du den Code ab Zeile 20 eingerückt hast, ist der Lesbarkeit nicht wirklich zuträglich.
Ich weiß: Klingt nach Erbesenzählerei, aber die Lesbarkeit ist das A und O für die spätere Wartung und Erweiterung von Code. -
@codierknecht Ich kann Dir das nicht erklären, warum ich da so in dieser Form zu Beginn definiere. JS-Noob und so. Ich habe mir das alles mit Google zusammengeschustert und war happy, dass der NodeRed-Adapter am Ende meine Werte so anzeigen konnte wie von mir gewünscht.
ChatGPT kam erst am Ende ins Spiel, habe nur um Vereinfachung gebeten. Woraufhin das Script mit 170 Zeilen auf immerhin 130 Zeilen geschrumpft ist. Und bis auf diesen Teil mit den täglichen Durchschnittsverbrauchswerten ab bestimmten Tagen hat auch alles sofort funktioniert.
Das Einrücken ist nicht bewusst passiert, ist glaube ich durch das Copy und Paste von ChatGPT gekommen.
Danke für Deinen Vorschlag, das probier ich mal aus!
VG!
-
Vorschlag funktioniert, konnte "idSetPrefix" aus der Funktion so natürlich entfernen, brauche jetzt nur noch 2 Optionen für die Funktion und hab mir von ChatGPT mit den Datumsformaten helfen lassen, da bei der restlichen Funktion ein anderes Datumsformat genutzt wurde und damit die Differenz in Tagen extrem groß wurde (knapp 20000 Tage statt nur 400 z.B.).
Danke nochmal!
Dass mit dem Schedule statt Timeout schaue ich mir auch noch an.