NEWS
import Syntax
-
@wolfgangfb sagte: myfunc is not a function
Fehlermeldung des Editors (rote Kringel) oder zur Laufzeit?
Wird nicht 3 im Log ausgegeben? -
@paul53 sagte in import Syntax:
@wolfgangfb sagte: myfunc is not a function
Fehlermeldung des Editors (rote Kringel) oder zur Laufzeit?
Editor
Wird nicht 3 im Log ausgegeben?
Nein, nur die Fehlermeldung "TypeError: myfunc is not a function"
-
@wolfgangfb sagte: nur die Fehlermeldung "TypeError: myfunc is not a function"
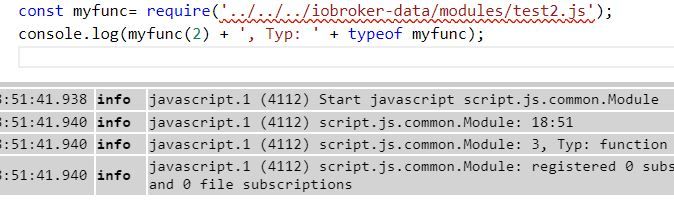
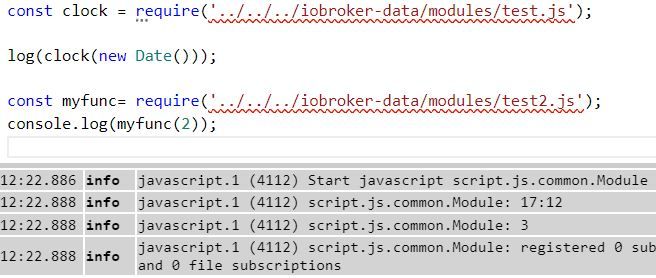
Bei mir wird die 3 ausgegeben.

Identischer Inhalt in "test2.js".
-
@paul53
Ich habe jetzt noch folgendes geändert:var myfunc = require('../../../iobroker-data/modules/test.js'); console.log("Test: " + typeof(myfunc)); console.log(myfunc(4));Ergebnis:
17:28:21.028 info javascript.0 (304489) Stop script script.js.Test.Neu 17:28:21.154 info javascript.0 (304489) Start javascript script.js.Test.Neu 17:28:21.161 info javascript.0 (304489) script.js.Test.Neu: Test: object 17:28:21.162 info javascript.0 (304489) script.js.Test.Neu: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 17:28:21.163 error javascript.0 (304489) script.js.Test.Neu: TypeError: myfunc is not a function 17:28:21.163 error javascript.0 (304489) at script.js.Test.Neu:3:13 17:28:21.163 error javascript.0 (304489) at script.js.Test.Neu:4:3Also myfunc ist ein Object und keine Funktion.
-
Der Link ist doch oben im Topic...
-
@ticaki sagte in import Syntax:
Der Link ist doch oben im Topic...
Ich sehe in dem Topic aber ehrlich gesagt keine Lösung für das Einbinden einer externen Funktion.
-
-
Jetzt bin ich völlig ratlos. Wenn ich die Datei in "test2.js" umbenenne (und das ganze natürlich auch in required... anpasse) funktioniert das ganze tadellos. Benenne ich wieder zurück in test.js wird es wieder als Object erkannt und funktioniert nicht. Was könnte der Grund für so ein seltsames Verhalten sein?
-
@wolfgangfb sagte: Was könnte der Grund für so ein seltsames Verhalten sein?
Keine Ahnung.
-
@wolfgangfb sagte in import Syntax:
@ticaki sagte in import Syntax:
Der Link ist doch oben im Topic...
Ich sehe in dem Topic aber ehrlich gesagt keine Lösung für das Einbinden einer externen Funktion.
Also siehst du nicht das dort eine externe class über eine require funktion eingebetet wird.
-
@paul53
Ich habe jetzt folgendes festgestelle: Erstelle ich eine neues npm Modul funktioniert das ganze, änder ich in dem Modul etwas ab und speichere werden die Änderungen nicht übernommen. Auch wenn ich z.B. ein einmal funktionierendes Modul umbennen kommt keine Fehlermeldung, dass das Modul nicht existiert.
Gibt es einen Weg js dazu zu bringen, das Modul neu einzulesen? (irgendwie cache leeren oder ähnliches) -
@wolfgangfb sagte: Modul neu einzulesen?
Genügt ein Skriptstart nicht? "require" wird bei Skriptstart ausgeführt.
-
Probiere es aus. Ich habe ein neues Modul erstellt.
excports.xplus1 = function(x){return (x + 1)}in der aufrufenden Funktion dann
const myfunc= require(...); console.log(myfunc.xplus1(10));Ergebnis: 11
änder ich jetzt in der exportieren Funktion etwas (z.B. anstelle von x + 1 => x + 2 kann ich speichern so viel ih will, es kommt immer 11 raus. Selbs wenn ich das Modul mit dem Export komplett lösche kann ich es immer noch aufrufen (mit dem Ergebnis 11), das muss irgendwo im Cache liegen.
-
@wolfgangfb sagte: das muss irgendwo im Cache liegen.
Neustart der Javascript-Instanz?
-
Das funktioniert taatsächlich, ist aber ziemlich blöd wenn man etwas entwickeln möchte. Bei jedem Fehler oder jeder Änderung die JS Instanz neu starten. Das muss auch irgendwie aders gehen.