NEWS
payload wird in TemplateNode als Text formatiert ausgegeben
-
@mickym Danke für den Tipp :).
Es klappt allerdings nur bedingt
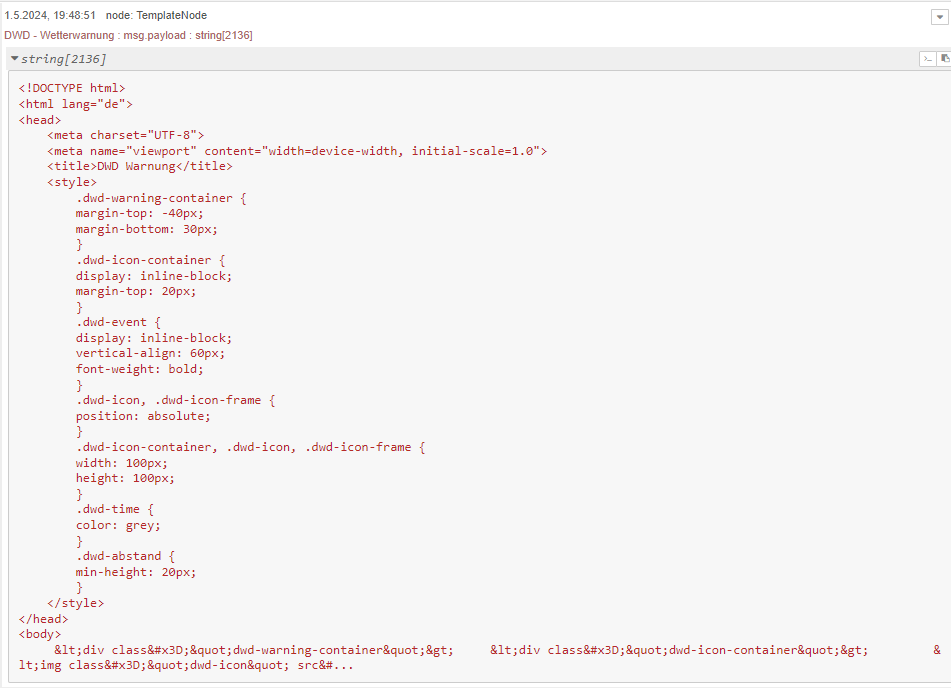
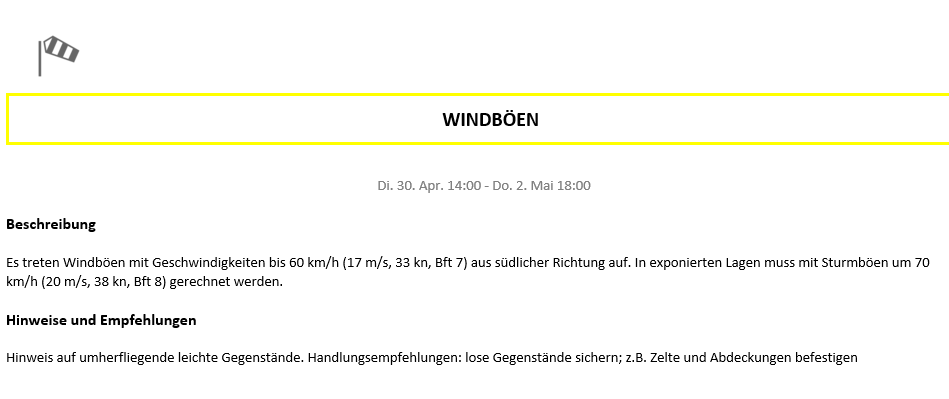
Wenn ich die Eigenschaft der Template Node auf msg.template setze, dann wird mir der Inhalt nur des Bodys ausgegeben:

Da fehlen dann für die E-mail die entsprechenden Style Elemente für die HTML.
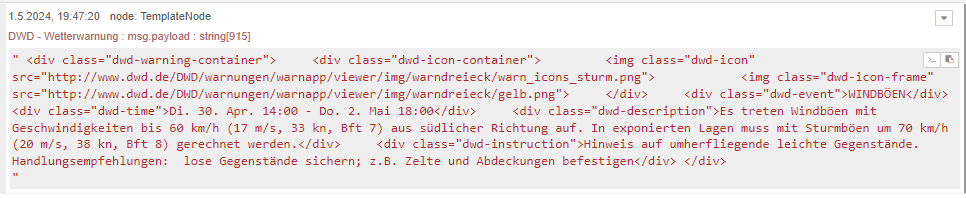
Wenn ich die Template Node auf msg.payload setze, dann wird mir zwar die HTML Seite fast komplett angezeigt, bis auf den Payload, den wandelt er wieder um. Dadurch passt natürlich passen die <div> Elemente vom Namen her nicht mehr und die Seite wird wie unformatiert ausgegeben:

Idealerweise müsste er mir den Payload allerdings wie folgt ausgeben:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DWD Warnung</title> <style> .dwd-warning-container { margin-top: -40px; margin-bottom: 30px; } .dwd-icon-container { display: inline-block; margin-top: 20px; } .dwd-event { display: inline-block; vertical-align: 60px; font-weight: bold; } .dwd-icon, .dwd-icon-frame { position: absolute; } .dwd-icon-container, .dwd-icon, .dwd-icon-frame { width: 100px; height: 100px; } .dwd-time { color: grey; } .dwd-abstand { min-height: 20px; } </style> </head> <body> <div class="dwd-warning-container"> <div class="dwd-icon-container"> <img class="dwd-icon" src="http://www.dwd.de/DWD/warnungen/warnapp/viewer/img/warndreieck/warn_icons_sturm.png"> <img class="dwd-icon-frame" src="http://www.dwd.de/DWD/warnungen/warnapp/viewer/img/warndreieck/gelb.png"> </div> <div class="dwd-event">WINDBÖEN</div> <div class="dwd-time">Di. 30. Apr. 14:00 - Do. 2. Mai 18:00</div> <div class="dwd-description">Es treten Windböen mit Geschwindigkeiten bis 60 km/h (17 m/s, 33 kn, Bft 7) aus südlicher Richtung auf. In exponierten Lagen muss mit Sturmböen um 70 km/h (20 m/s, 38 kn, Bft 8) gerechnet werden.</div> <div class="dwd-instruction">Hinweis auf umherfliegende leichte Gegenstände. Handlungsempfehlungen: lose Gegenstände sichern; z.B. Zelte und Abdeckungen befestigen</div> </div> </body> </html>Oder kann ich den Payload noch anders in die Template Node einbinden?
Vielen Dank
-
Also ich habe mal alle Varianten eingegeben< .
Deinen Wunsch, wie idealerweise die payload aussehen soll, einmal direkt, einmal über eine template Node und payload, einmal als msg.template und payload wie anfangs erwähnt.
Es kommt in allen Fällen "fast das Gleiche raus"

In ALLEN 3 Fällen wird mir die Nachricht im gleichen Format geschickt.

Ich denke, dass die E-Mail Node nicht alles interpretieren kann. Oder man diese Teile irgendwie anders zusammenfügen muss.
Jedenfalls würde bei mir Deine ideale payload auch keine andere Ausgabe erzeugen.
-
Also es ist wie ich vermutet habe, du musst Deinen ganzen HTML Code überarbeiten. Die Mail kann anscheinend nicht alle Befehle verarbeiten bzw. werden nicht richtig dargestellt, das liegt aber nicht an den Nodes.
Ich habe jetzt mal Deinen Code bissi mit Beispielen von W3Schools gemischt.
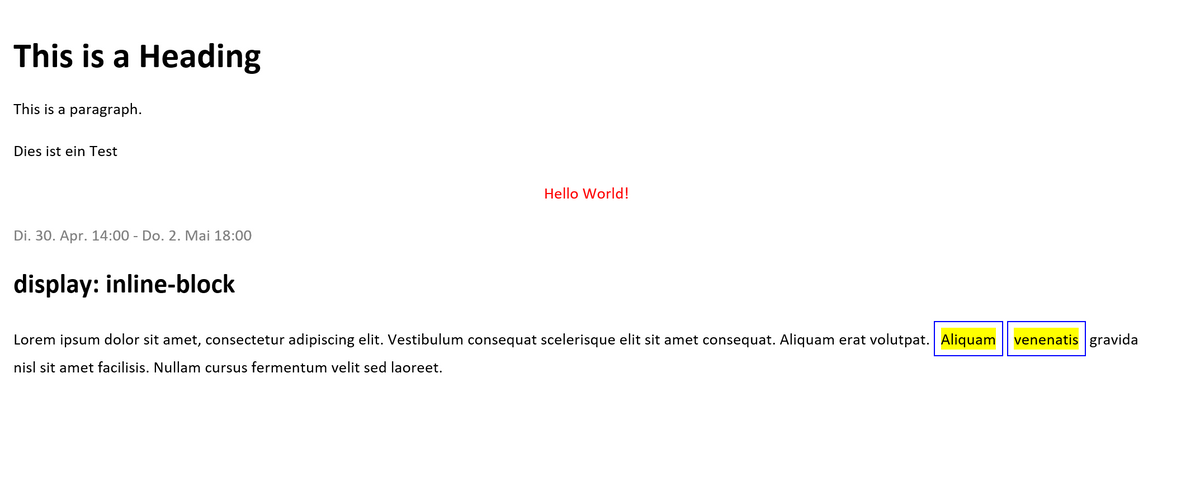
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <style> .dwd-warning-container { margin-top: -40px; margin-bottom: 30px; } .dwd-icon-container { display: inline-block; margin-top: 20px; } .dwd-event { display: inline-block; vertical-align: 60px; font-weight: bold; } .dwd-icon, .dwd-icon-frame { position: absolute; } .dwd-icon-container, .dwd-icon, .dwd-icon-frame { width: 100px; height: 100px; } .dwd-time { color: Gray; } .dwd-abstand { min-height: 20px; } #para1 { text-align: center; color: red; } span.b { display: inline-block; width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: yellow; } </style> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>{{payload}}</p> <p id="para1">Hello World!</p> <div class="dwd-time">Di. 30. Apr. 14:00 - Do. 2. Mai 18:00</div> <h2>display: inline-block</h2> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum consequat scelerisque elit sit amet consequat. Aliquam erat volutpat. <span class="b">Aliquam</span> <span class="b">venenatis</span> gravida nisl sit amet facilisis. Nullam cursus fermentum velit sed laoreet. </div> </body> </html>Also der Style wird grundsätzlich berücksichtigt. Aber irgendwie stimmen manche Teile des Codes nicht. "grey" geht anscheinend nicht, sondern "gray".
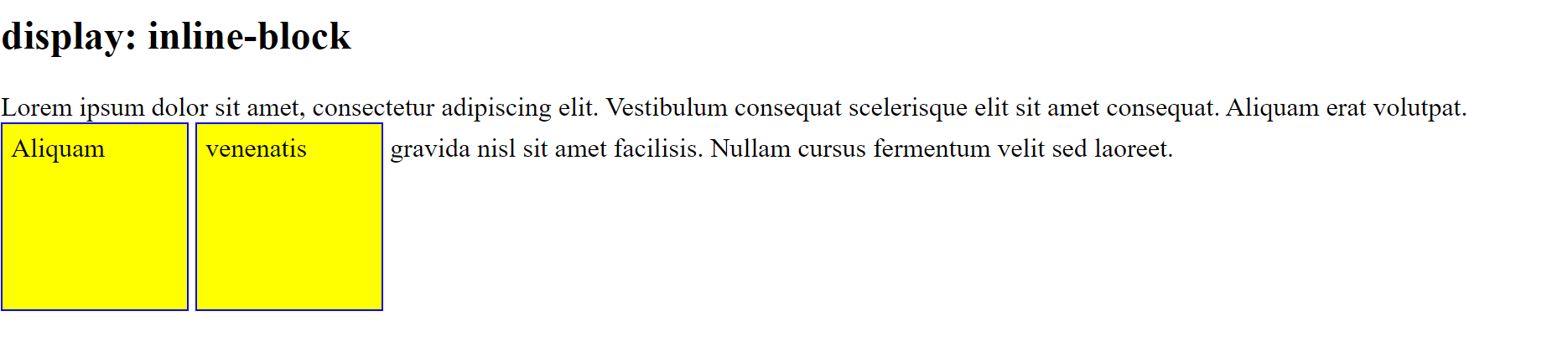
Was anscheinend gar nicht geht ist der "inline-block" im display. Laut W3Schools sollte das so aussehen:

Im Mail kommt es aber einzeilig nur als inline an.

Fazit: Es funktionieren CSS Styles - es liegt auch nicht an den Nodes etc. - sondern es funktionieren halt nicht alle CSS-Styles. Ich stecke da aber zuwenig drin, um die Ursache zu finden.
-
Ich würde Dir empfehlen den HTML Code selbst zu schreiben. Ich versuchs mal - aber bin da relativ ungeübt.
Es scheint jedenfalls so zu sein, dass einige CSS Styles in E-Mail Clients nicht supported werden: https://templates.mailchimp.com/resources/email-client-css-support/
Das erklärt dann dieses Verhalten. Sprich Du wirst nicht drum rumkommen, die Mail selbst aufzubereiten. Mit dem Image auf Image geht das nicht. Aber vielleicht können wir auch selbst was basteln.

Es gibt auch dutzende Artikel, warum overlapping picture und positionierung nicht funktionieren.
-
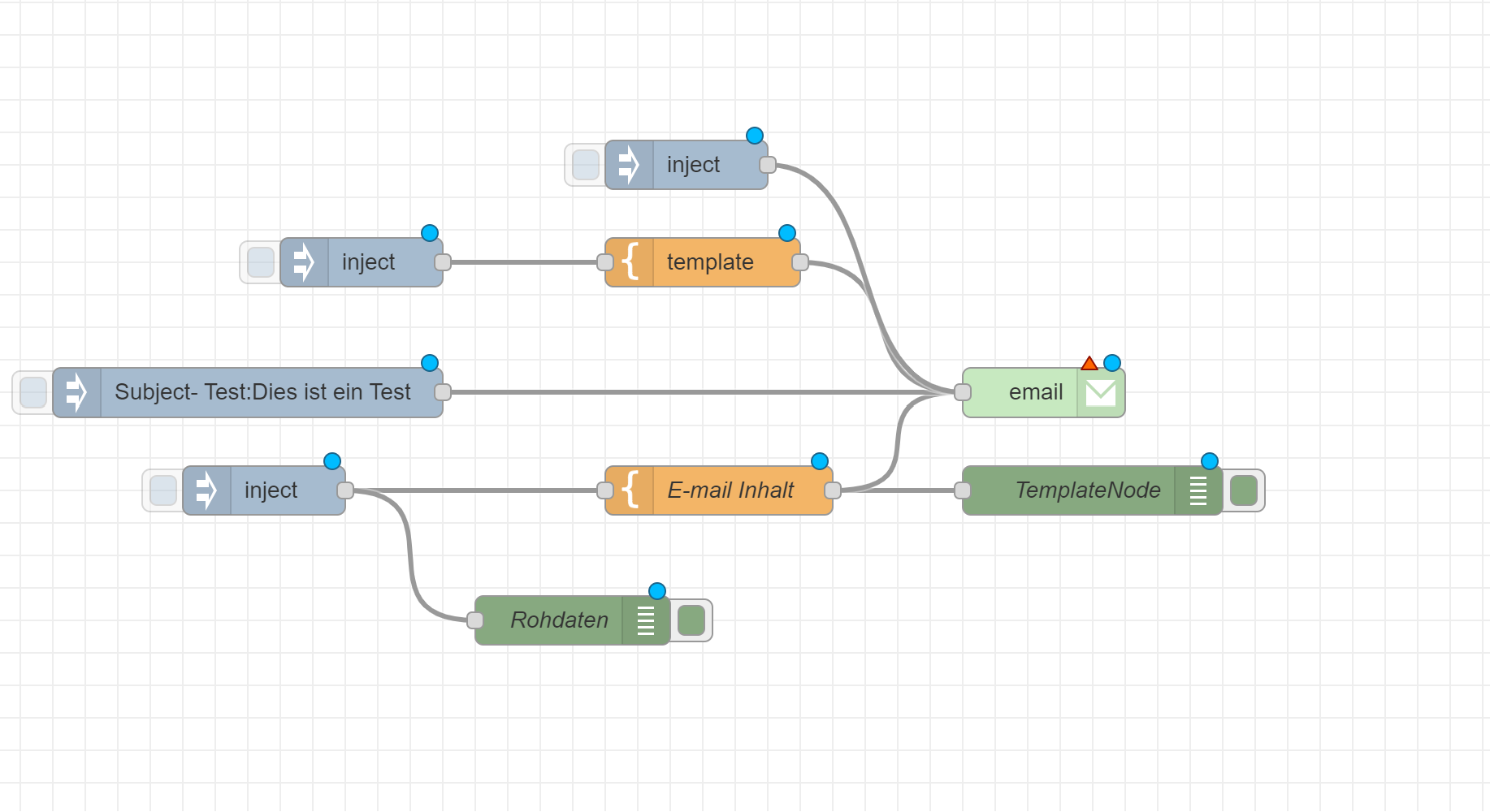
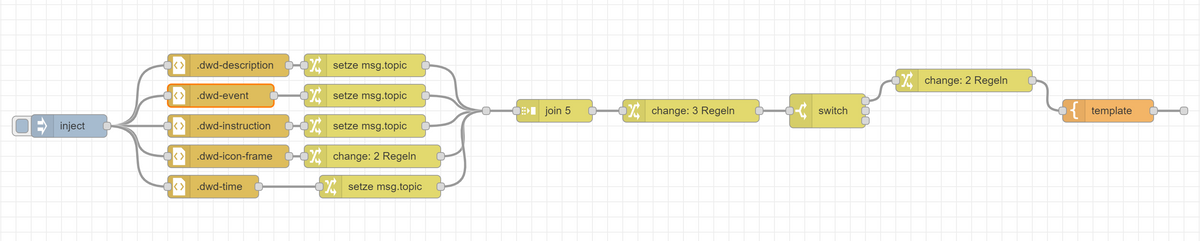
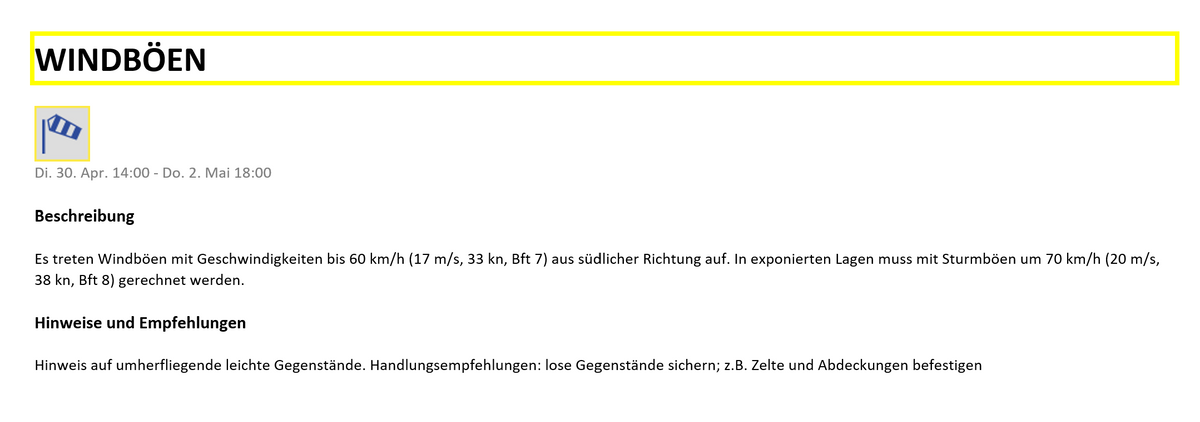
Hier mal eine Möglichkeit wie Du Dein HTML Code selbst aufdröseln kannst.
Vielleicht solltest Du aber doch den Adapter benutzen.
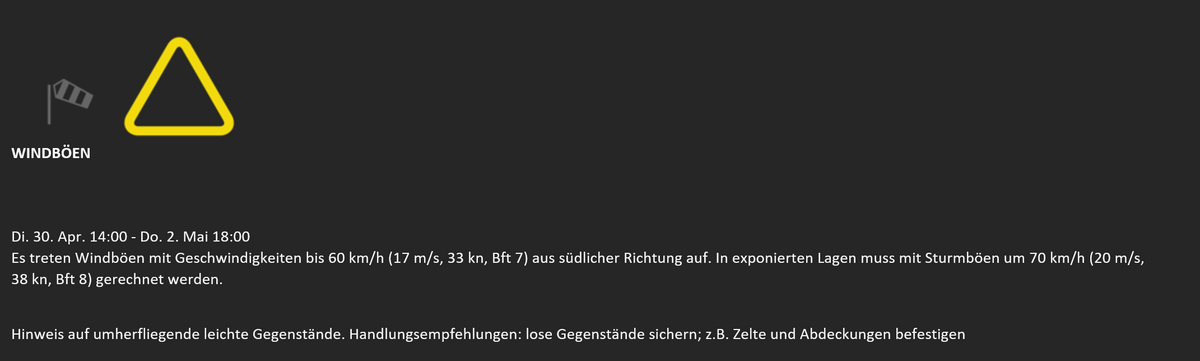
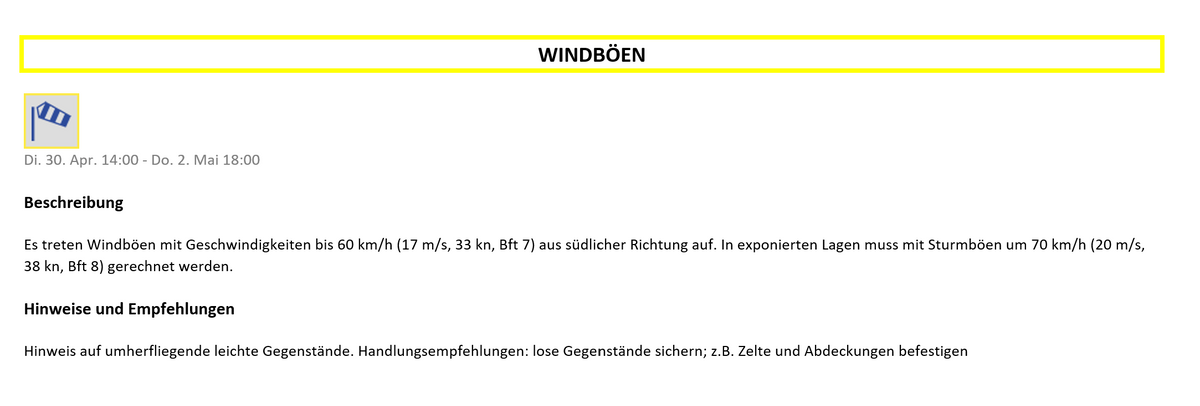
So würde dann das Mail aussehen:

-
@mickym Zunächst mal vielen vielen Dank für deine ganze Mühe mit der Aufarbeitung des Codes und Recherche

@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
Also der Style wird grundsätzlich berücksichtigt. Aber irgendwie stimmen manche Teile des Codes nicht. "grey" geht anscheinend nicht, sondern "gray".
=> Das war ein Schreibfehler von mir. Ansonsten arbeite ich auch gerne mit dem HEX Code der Farben z.B. #00FF00 da diese eindeutig und sprachunabhängig sind.
@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
Fazit: Es funktionieren CSS Styles - es liegt auch nicht an den Nodes etc. - sondern es funktionieren halt nicht alle CSS-Styles.
=> Das ist mir auch aufgefallen, dass hier wohl nicht alle CSS Elemente richtig funktionieren.
Ich habe mal deine letzte Nachricht verwendet und habe diese angepasst.
Das ganze würde dann so aussehen:

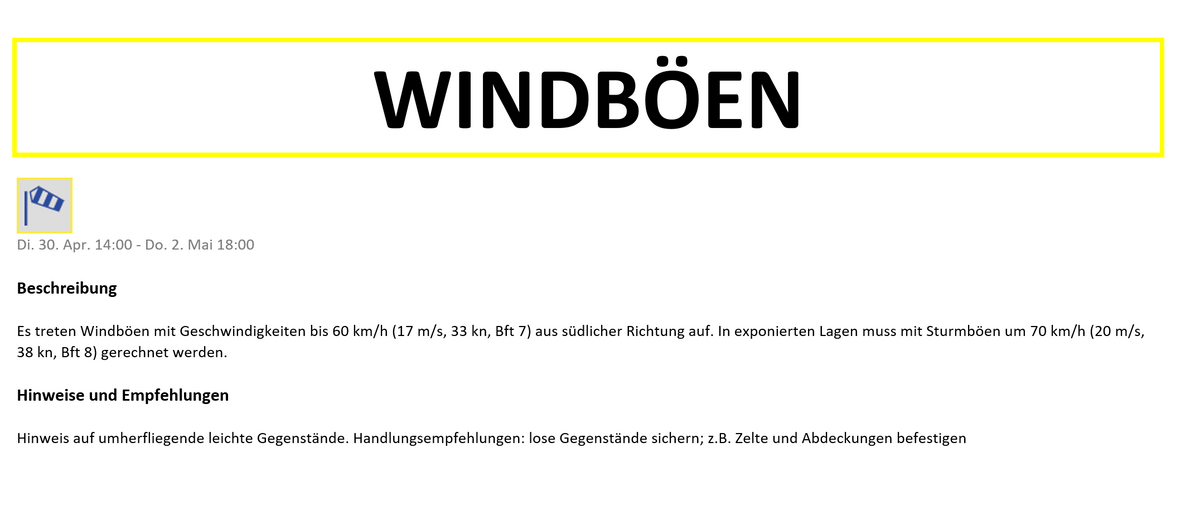
Allerdings bekomme ich es nicht hin, die Schriftgröße vom dwd-event anzupassen. Sprich, diese zu vergrößern. In andere E-mail Nodes, welche ich noch verwende, funktioniert dies problemlos über font-size: 20px; z.B. Hier bleibt die Größe immer Fix. Wenn ich das ganze als normale HTML Seite ausführe, ändert sich auch die Schriftgröße. Nur in der E-mail bleibt diese fix.
Das ganze sieht momentan so aus:
@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
Vielleicht solltest Du aber doch den Adapter benutzen.
=> Welchen Adapter meinst du damit? IOBroker E-mail Adapter und dann die Elemente in z.B. Blockly zusammen bauen?
Vielleicht fällt dir hier noch eine Lösung bzgl. der Schriftgröße ein

Vielen Dank
-
@_r_a_l_f_ sagte in payload wird in TemplateNode als Text formatiert ausgegeben:
=> Welchen Adapter meinst du damit? IOBroker E-mail Adapter und dann die Elemente in z.B. Blockly zusammen bauen?
Nein wie kommst Du denn darauf.


 Ich puzzle doch nicht und die E-Mail Node arbeitet hervorragend.
Ich puzzle doch nicht und die E-Mail Node arbeitet hervorragend. 
Nein ich meinte den DWD Adapter.

Da musst Du dann ebenfalls die Icons noch einbinden, aber Du hast einen fertiges Object und musst Dir das nicht aus dem HTML Code zusammenbasteln. Ausserdem sind solche Dinge wie Warnlevel etc. alles innerhalb eines Objektes.Wie gesagt, dass die CSS Styles nicht alle funktionieren - kannst Du - oder habe ich nun eine Menge Artikel gefunden, wie Du ja hier siehst.
Auch die Übersicht über den email-client support habe ich Dir ja bereits gepostet (https://templates.mailchimp.com/resources/email-client-css-support/)
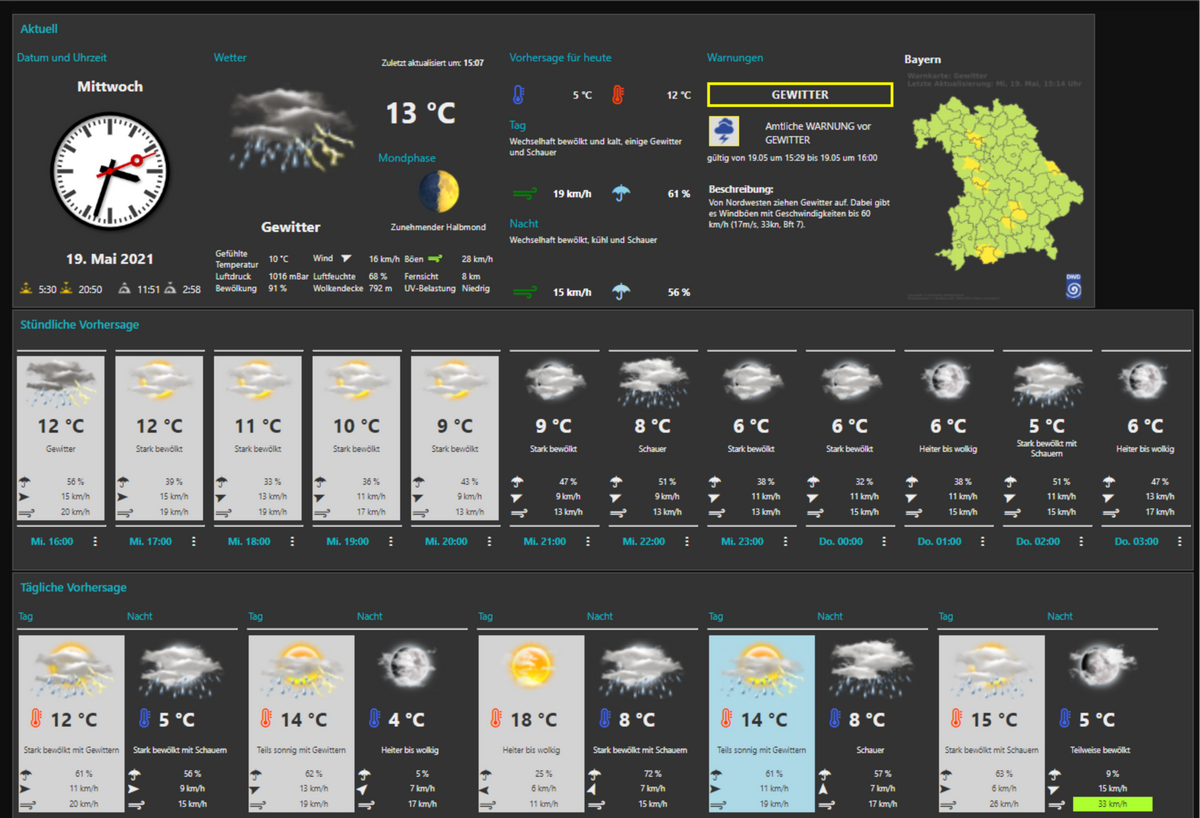
Ich persönlich sende mir ja keine E-Mails - ich hab die DWD Meldungen ja nur in mein Dashboard eingebaut und deshalb die Warnicons alle lokal gespeichert. Ich hab das ja schon mehrfach gepostet: https://forum.iobroker.net/post/631190

DWD Meldungen oben rechts
-
@_r_a_l_f_ sagte in payload wird in TemplateNode als Text formatiert ausgegeben:
Das ganze sieht momentan so aus:
Den Flow kann ich nur importieren, wenn Du ihn in Code-Tags packst.
-
@_r_a_l_f_ sagte in payload wird in TemplateNode als Text formatiert ausgegeben:
Allerdings bekomme ich es nicht hin, die Schriftgröße vom dwd-event anzupassen. Sprich, diese zu vergrößern. In andere E-mail Nodes, welche ich noch verwende, funktioniert dies problemlos über font-size: 20px;
bei mir geht das 80px

bei mir geht das 20px

einfach in das CSS
h1 { border-style: solid; border-color: {{payload.border-color}}; text-align: center; font-size: 20px; } -
@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
Da musst Du dann ebenfalls die Icons noch einbinden, aber Du hast einen fertiges Object und musst Dir das nicht aus dem HTML Code zusammenbasteln. Ausserdem sind solche Dinge wie Warnlevel etc. alles innerhalb eines Objektes.
Der Grund war eigentlich der, dass ich die DWD Node eh schon auf meinem Dashboard verwende. Aber das bringt mir ja in soweit nichts, wenn ich nicht daheim bin. Deshalb die Idee über E-mail. Und auf dem Dashboard passt die Darstellung auch mit Icon im Dreieck usw. Aber dass dies solche Unterschiede zur E-mail macht mit eigentlich noch recht rudimentäre CSS Styles hätte ich so auch nicht erwartet

@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
Den Flow kann ich nur importieren, wenn Du ihn in Code-Tags packst.
Das habe ich nun gemacht. Hoffentlich klappts so

@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
DWD Meldungen oben rechts
Cooles Dashboard

@mickym said in payload wird in TemplateNode als Text formatiert ausgegeben:
bei mir geht das 80px
Ich habs herausgefunden denn so habe ich es auch gemacht. Der Standard E-mail Client von Samsung kennt wohl keine <h1> bis <h6> Schriften
 Auf einem anderen Mail Client wie Thunderbird klappts auch mit den verschiedenen Größen. Da wird man immer verrückt wenn das vermeintlich richtige nicht funktionieren mag.
Auf einem anderen Mail Client wie Thunderbird klappts auch mit den verschiedenen Größen. Da wird man immer verrückt wenn das vermeintlich richtige nicht funktionieren mag.Aber Danke nochmal für die schnelle und wie immer umfassende Hilfe

 gerechnet werden.</div> <div class="dwd-instruction">Hinweis auf umherfliegende leichte Gegenstände. Handlungsempfehlungen: lose Gegenstände sichern; z.B. Zelte und Abdeckungen befestigen</div> </div>","payloadType":"str","x":190,"y":460,"wires":[["fe54c68a34503519","01f1b901af139a35","911834956457158f","0dab75ccaf617668","afbe1a8a39634061","d0a641484a7e62aa"]]},{"id":"fe54c68a34503519","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-description","ret":"text","as":"multi","x":400,"y":380,"wires":[["49b5db1ae1855b04"]]},{"id":"01f1b901af139a35","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-event","ret":"text","as":"multi","x":390,"y":420,"wires":[["fa13c668994a4381"]]},{"id":"911834956457158f","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-instruction","ret":"text","as":"multi","x":400,"y":460,"wires":[["47e66763ad24b618"]]},{"id":"0dab75ccaf617668","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-icon-frame","ret":"attr","as":"multi","x":400,"y":500,"wires":[["30d1a124d1fe47f7"]]},{"id":"49b5db1ae1855b04","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-description","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":380,"wires":[["f9de5de4efa2ce2d"]]},{"id":"fa13c668994a4381","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-event","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":420,"wires":[["f9de5de4efa2ce2d"]]},{"id":"47e66763ad24b618","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-instruction","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":460,"wires":[["f9de5de4efa2ce2d"]]},{"id":"30d1a124d1fe47f7","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-icon-frame","tot":"str"},{"t":"set","p":"payload","pt":"msg","to":"payload.src","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":590,"y":500,"wires":[["f9de5de4efa2ce2d"]]},{"id":"f9de5de4efa2ce2d","type":"join","z":"5361c5f2d7620919","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\n","joinerType":"str","accumulate":false,"timeout":"","count":"6","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":830,"y":440,"wires":[["6e49f2858bf79378"]]},{"id":"afbe1a8a39634061","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-time","ret":"text","as":"multi","x":380,"y":580,"wires":[["2493e5875d2457b2"]]},{"id":"2493e5875d2457b2","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-time","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":580,"wires":[["f9de5de4efa2ce2d"]]},{"id":"71cf179f21bcd0c8","type":"change","z":"5361c5f2d7620919","name":"Border-Color-Farben","rules":[{"t":"set","p":"payload.border-color","pt":"msg","to":"{\t "translate": [\t {"deutsch": "gelb","englisch":"yellow"},\t {"deutsch": "ocker","englisch":"orange"},\t {"deutsch": "rot","englisch":"red"},\t {"deutsch": "lila","englisch":"DarkMagenta"}\t ]\t}.translate[deutsch=$$.payload.color].englisch","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1240,"y":440,"wires":[["239b109c00eeefc4"]]},{"id":"239b109c00eeefc4","type":"template","z":"5361c5f2d7620919","name":"E-mail Inhalt","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n<head>\n<style>\n .dwd-warning-container {\n margin-top: 30px;\n margin-bottom: 30px;\n }\n\n .dwd-icon-container {\n display: flex;\n justify-content: center; \n align-items: center; \n }\n\n .dwd-icon {\n margin: auto;\n position: absolute;\n width: 100px;\n height: auto;\n }\n\n .dwd-event {\n font-size: 20px;\n border-width: 3px;\n font-weight: bold;\n border-color: {{payload.border-color}};\n border-style: solid;\n text-align: center;\n padding: 10px;\n margin-bottom: 30px;\n }\n\n .dwd-time {\n color: gray;\n text-align: center;\n }\n\n</style>\n</head>\n<body>\n\n<div class="dwd-warning-container">\n <div class="dwd-icon-container">\n <img class="dwd-icon" src="{{payload.dwd-icon}}">\n </div>\n <div class="dwd-event">\n {{payload.dwd-event}}\n </div>\n <div class="dwd-time">{{payload.dwd-time}}</div>\n <div class="dwd-description">\n <h4>Beschreibung</h4> \n {{payload.dwd-description}}\n </div>\n <div class="dwd-instruction">\n <h4>Hinweise und Empfehlungen</h4> \n {{payload.dwd-instruction}}\n </div>\n</div>\n</body>\n</html>","output":"str","x":1470,"y":440,"wires":[[]]},{"id":"d0a641484a7e62aa","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-icon","ret":"attr","as":"multi","x":380,"y":540,"wires":[["3e0db8950dd91380"]]},{"id":"3e0db8950dd91380","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-icon","tot":"str"},{"t":"set","p":"payload","pt":"msg","to":"payload.src","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":590,"y":540,"wires":[["f9de5de4efa2ce2d"]]},{"id":"6e49f2858bf79378","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"payload.color","pt":"msg","to":"payload.dwd-icon-frame","tot":"msg"},{"t":"change","p":"payload.color","pt":"msg","from":".\/(.).png$","fromt":"re","to":"$1","tot":"str"},{"t":"set","p":"topic","pt":"msg","to":"DWD - Wetterwarnung","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":1010,"y":440,"wires":[["71cf179f21bcd0c8"]]}]
gerechnet werden.</div> <div class="dwd-instruction">Hinweis auf umherfliegende leichte Gegenstände. Handlungsempfehlungen: lose Gegenstände sichern; z.B. Zelte und Abdeckungen befestigen</div> </div>","payloadType":"str","x":190,"y":460,"wires":[["fe54c68a34503519","01f1b901af139a35","911834956457158f","0dab75ccaf617668","afbe1a8a39634061","d0a641484a7e62aa"]]},{"id":"fe54c68a34503519","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-description","ret":"text","as":"multi","x":400,"y":380,"wires":[["49b5db1ae1855b04"]]},{"id":"01f1b901af139a35","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-event","ret":"text","as":"multi","x":390,"y":420,"wires":[["fa13c668994a4381"]]},{"id":"911834956457158f","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-instruction","ret":"text","as":"multi","x":400,"y":460,"wires":[["47e66763ad24b618"]]},{"id":"0dab75ccaf617668","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-icon-frame","ret":"attr","as":"multi","x":400,"y":500,"wires":[["30d1a124d1fe47f7"]]},{"id":"49b5db1ae1855b04","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-description","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":380,"wires":[["f9de5de4efa2ce2d"]]},{"id":"fa13c668994a4381","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-event","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":420,"wires":[["f9de5de4efa2ce2d"]]},{"id":"47e66763ad24b618","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-instruction","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":460,"wires":[["f9de5de4efa2ce2d"]]},{"id":"30d1a124d1fe47f7","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-icon-frame","tot":"str"},{"t":"set","p":"payload","pt":"msg","to":"payload.src","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":590,"y":500,"wires":[["f9de5de4efa2ce2d"]]},{"id":"f9de5de4efa2ce2d","type":"join","z":"5361c5f2d7620919","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\n","joinerType":"str","accumulate":false,"timeout":"","count":"6","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":830,"y":440,"wires":[["6e49f2858bf79378"]]},{"id":"afbe1a8a39634061","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-time","ret":"text","as":"multi","x":380,"y":580,"wires":[["2493e5875d2457b2"]]},{"id":"2493e5875d2457b2","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-time","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":580,"y":580,"wires":[["f9de5de4efa2ce2d"]]},{"id":"71cf179f21bcd0c8","type":"change","z":"5361c5f2d7620919","name":"Border-Color-Farben","rules":[{"t":"set","p":"payload.border-color","pt":"msg","to":"{\t "translate": [\t {"deutsch": "gelb","englisch":"yellow"},\t {"deutsch": "ocker","englisch":"orange"},\t {"deutsch": "rot","englisch":"red"},\t {"deutsch": "lila","englisch":"DarkMagenta"}\t ]\t}.translate[deutsch=$$.payload.color].englisch","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1240,"y":440,"wires":[["239b109c00eeefc4"]]},{"id":"239b109c00eeefc4","type":"template","z":"5361c5f2d7620919","name":"E-mail Inhalt","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n<head>\n<style>\n .dwd-warning-container {\n margin-top: 30px;\n margin-bottom: 30px;\n }\n\n .dwd-icon-container {\n display: flex;\n justify-content: center; \n align-items: center; \n }\n\n .dwd-icon {\n margin: auto;\n position: absolute;\n width: 100px;\n height: auto;\n }\n\n .dwd-event {\n font-size: 20px;\n border-width: 3px;\n font-weight: bold;\n border-color: {{payload.border-color}};\n border-style: solid;\n text-align: center;\n padding: 10px;\n margin-bottom: 30px;\n }\n\n .dwd-time {\n color: gray;\n text-align: center;\n }\n\n</style>\n</head>\n<body>\n\n<div class="dwd-warning-container">\n <div class="dwd-icon-container">\n <img class="dwd-icon" src="{{payload.dwd-icon}}">\n </div>\n <div class="dwd-event">\n {{payload.dwd-event}}\n </div>\n <div class="dwd-time">{{payload.dwd-time}}</div>\n <div class="dwd-description">\n <h4>Beschreibung</h4> \n {{payload.dwd-description}}\n </div>\n <div class="dwd-instruction">\n <h4>Hinweise und Empfehlungen</h4> \n {{payload.dwd-instruction}}\n </div>\n</div>\n</body>\n</html>","output":"str","x":1470,"y":440,"wires":[[]]},{"id":"d0a641484a7e62aa","type":"html","z":"5361c5f2d7620919","name":"","property":"payload","outproperty":"payload","tag":".dwd-icon","ret":"attr","as":"multi","x":380,"y":540,"wires":[["3e0db8950dd91380"]]},{"id":"3e0db8950dd91380","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"dwd-icon","tot":"str"},{"t":"set","p":"payload","pt":"msg","to":"payload.src","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":590,"y":540,"wires":[["f9de5de4efa2ce2d"]]},{"id":"6e49f2858bf79378","type":"change","z":"5361c5f2d7620919","name":"","rules":[{"t":"set","p":"payload.color","pt":"msg","to":"payload.dwd-icon-frame","tot":"msg"},{"t":"change","p":"payload.color","pt":"msg","from":".\/(.).png$","fromt":"re","to":"$1","tot":"str"},{"t":"set","p":"topic","pt":"msg","to":"DWD - Wetterwarnung","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":1010,"y":440,"wires":[["71cf179f21bcd0c8"]]}]