NEWS
daten von pv forecast / in die zukunft blicken
-
Hallo Marc,
danke für die Info.|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
könntest Du mir bitte noch kurz schreiben wie ich das abändern muss?Vielen Dank schon mal
P.S.: das mit dem Sonnenaufgang wäre nur ein 'schönes' aber nicht nötiges gimmick

bei dem versuch,
from(bucket: "iobroker1Year")
|> range(start: -6h, stop: +16h)
|> filter(fn: (r) => r["_measurement"] == "pvforecast.0.summary.power" or r["_measurement"] == "pvforecast.0.plants.scheune.power" or r["_measurement"] == "pvforecast.0.plants.hausSüd.power" or r["_measurement"] == "pvforecast.0.plants.hausNord.power")
|> filter(fn: (r) => r["_field"] == "value")
|> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)
|> yield(name: "mean")bekomme ich diese meldung

-
@luckyheiko sagte in daten von pv forecast / in die zukunft blicken:
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
könntest Du mir bitte noch kurz schreiben wie ich das abändern muss?Aus meiner Sicht muss da nichts geändert werden, da die Werte für timeRangeStart und timeRangeStop dynamisch je nach Dashboard-Einstellungen gesetzt werden.
EDIT: hast du das Dashboard wie oben geschrieben angepasst?
-
Hallo Marc,
aber darum geht es mir ja, ich will in einem Panel (für alle anderen macht es ja keinen sinn)
eben in die Zukunft schauen.
und hier will ich dann eben diese 'fixe' timerange haben, egal was 'oben' an Zeit ausgewählt wurde -
@luckyheiko sagte in daten von pv forecast / in die zukunft blicken:
ich will in einem Panel
Für ein Panel geht das meines Wissens nicht, sondern nur auf Dashboard-Ebene. Das gilt dann für alle Panels dieses Dashboards.
-
ahh ok,
dann muss ich mir also für den forecast ein neues dashboad machen
aber danke für die Info -
@luckyheiko
Hier mal ein Beispiel für den Aufbau der URL
https://forum.iobroker.net/post/1082663
Du übergibst an die URL den Start (v.timeRangeStart) über&from=und das Ende (v.timeRangeStop) über&to= -
Ich habe das gleiche Problem.
Ich habe mich damit beholfen, dass ich mir ein NodeRed Dashboard als IFrame einblende, schön ist das aber auch nicht

-
@taddy81
Hallo
genau so was (in der art) hab ich nun auch vor.. -
(nöch schöner wäre mir von heute sonnenaufgang, bis morgen sonnenuntergang)
Ich hätte evtl. noch eine Idee wie Du's auch noch umsetzen könntest.
Wenn Du die URL (z.B. mit Blockly) so, mit selbst definierten Variablen, zusammenbausthttp://192.168.2.202:3000/d/fe76afd8-d453-4e6d-ba7b-219d37f263c8/history?orgId=1&kiosk&theme=light&var-year=2024&var-month=05Und in Grafana über Dashboard-Settings die Variablen anlegen und in der Query für den einen Chart dann damit weiterarbeiten.
import "timezone" import "date" import "strings" option location = timezone.location(name: "Europe/Berlin") year_start = time(v: "${year}-${month}-01T00:00:00Z") year_stop = date.truncate(t: date.add(d: 1mo, to: year_start), unit: 1mo) from(bucket: "smarthome-history") |> range(start: year_start, stop: year_stop)In meinem Beispiel (nutze das für Monatsauswertungen) wäre das
yearundmonth, müsstest Du halt entsprechend umbauen. -

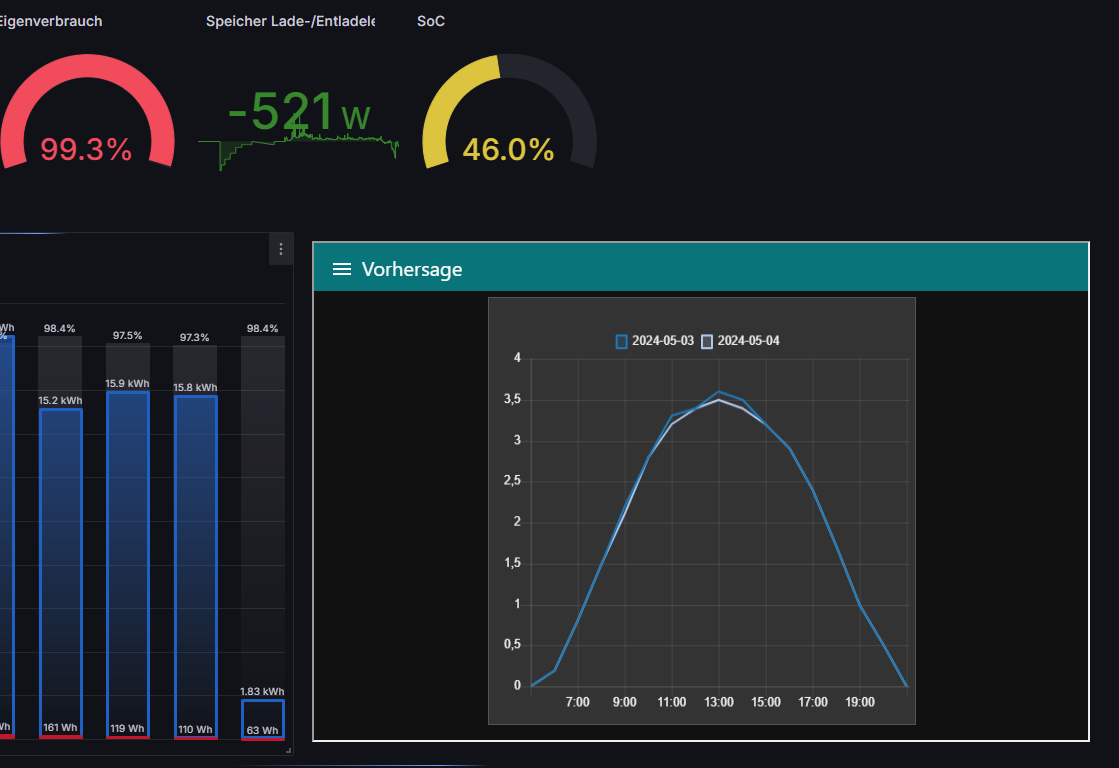
Fertig! Naja, der grobe Entwurf.
Wichtig ist, dass die Werte mit >Influx1.8 vorliegen. mit folgender Syntax kannst du die Daten umbiegen:from(bucket: "Solar")
|> range(start: 12h, stop: 36h)
|> timeShift (duration: -48h)
|> filter(fn: (r) => r["_measurement"] == "pvforecast.0.plants.westseiteEigen.power")
|> filter(fn: (r) => r["_field"] == "value")
|> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)
|> yield(name: "mean")Das wäre der Befehl für die Werte morgen (Graue Linie)
from(bucket: "Solar")
|> range(start: -12h, stop: 12h)
|> timeShift (duration: -24h)
|> filter(fn: (r) => r["_measurement"] == "pvforecast.0.plants.westseiteEigen.power")
|> filter(fn: (r) => r["_field"] == "value")
|> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)
|> yield(name: "mean")Das wäre der Befehl für die Werte heute (Farbige Fläche)
Die nervöse Linie ist der aktuelle Ertrag der PV Anlaga