NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@haus-automatisierung naja, ich steuere natürlich die Anzeige (EIN/AUS) meiner beiden Uhren unabhängig voneinander.
Soll das schuld sein?
Darf das Wetter-Script von deiner Seite nur in die erste Uhr schreiben?
-
Btw: dass der Text bei Experten-Apps in Großschrift auf der Uhr angezeigt wird, besteht weiterhin.
Des Weiteren der Bug, dass bei Öffnen der Instanz-Einstellungen und anklicken des App-Tabs sofort der Button "Speichern" und "Speichern und Schließen" sofort aktiv werden, obwohl ich in den App-Einstellungen nichts geändert habe.
-
@siggi0904 sagte in Test Adapter Awtrix-Light:
naja, ich steuere natürlich die Anzeige (EIN/AUS) meiner beiden Uhren unabhängig voneinander.
Da zitiere ich einfach noch einmal meine Antwort an Dich von weiter oben:
@haus-automatisierung sagte in Test Adapter Awtrix-Light:
Seit Version 0.15.0 (und neuer) wird die Sichtbarkeit von Apps und alle Inhalte der Experten-Apps auch auf andere Geräte übertragen, welche die App-Einstellungen kopieren. Im Beispiel oben werden z.B. die Apps der Instanz awtrix-light.1 ebenfalls versteckt, sobald die Sichtbarkeit der App in der Hauptinstanz awtrix-light.0 geändert wird. Das gleiche gilt für alle Inhalte der Experten-Apps.
https://github.com/klein0r/ioBroker.awtrix-light/blob/master/docs/de/README.md
Werden die App-Einstellungen kopiert, werden seit 0.15.0 (und neuer) alle Apps (inklusive Inhalt und Sichtbarkeit) auf die anderen Geräte synchronisiert. Das war ein Wunsch in einem Issue und irgendwie ja auch nachvollziehbar. Man steuert dann also nur noch die Haupt-Instanz und lässt ALLE Datenpunkte der anderen Instanzen/Geräte in Ruhe.
-
@siggi0904 sagte in Test Adapter Awtrix-Light:
Btw: dass der Text bei Experten-Apps in Großschrift auf der Uhr angezeigt wird, besteht weiterhin.
Dann zeig mal, auf was bei Dir
awtrix-light.0.settings.textUppercasesteht.true?
Dann ist ja alles richtig. -
@haus-automatisierung okay, das stand wirklich auf true. Aber warum wirkt das nur auf die Experten-Apps und nicht auf die normalen Apps.
Und warum muss ich das für beide Uhren getrennt steuern?
Ich dachte, es werden nur die Apps selbst über die Apps synchronisiert.
Dass auch die Systemeinstellungen synchronisiert werden ist ja nicht gut. -
@siggi0904 sagte in Test Adapter Awtrix-Light:
Dass auch die Systemeinstellungen synchronisiert werden ist ja nicht gut.
Werden sie ja nicht? Es werden nur die Apps + deren Ansteuerung synchronisiert. Ist der Text in der Dokumentation nicht korrekt? Gerne einen Verbesserungsvorschlag was dort an Infos fehlt.
-
@siggi0904 sagte in Test Adapter Awtrix-Light:
Aber warum wirkt das nur auf die Experten-Apps und nicht auf die normalen Apps.
Die custom Apps übertragen noch einen Parameter, dass der Text so übernommen werden soll, wie übergeben. Könnte ich für die Experten-Apps auch noch einfügen.
EDIT: Ist ab 1.0.1 enthalten
-
@haus-automatisierung sagte in Test Adapter Awtrix-Light:
Werden sie ja nicht? Es werden nur die Apps + deren Ansteuerung synchronisiert. Ist der Text in der Dokumentation nicht korrekt? Gerne einen Verbesserungsvorschlag was dort an Infos fehlt.
Naja, die Anzeige der Uhr an oder aus ist schon eine Systemeinstellung.
Daher würde ich vorschlagen, dass diese nicht synchronisiert wird.@haus-automatisierung sagte in Test Adapter Awtrix-Light:
Die custom Apps übertragen noch einen Parameter, dass der Text so übernommen werden soll, wie übergeben. Könnte ich für die Experten-Apps auch noch einfügen.
EDIT: Ist ab 1.0.1 enthaltenKlingt sehr gut.
Was macht dann aber die Option TextUpperCase? Ist die dann nicht hinfällig? -
@siggi0904 sagte in Test Adapter Awtrix-Light:
Naja, die Anzeige der Uhr an oder aus ist schon eine Systemeinstellung.
Daher würde ich vorschlagen, dass diese nicht synchronisiert wird.Ich gebs auf... natürlich betrifft das nur die Apps, welche man auch auf der Haupt-Instanz definiert hat. Also History- Custom- und Experten-Apps. Sonst wird nichts weiter übernommen und das Gerät ist sonst weiterhin eigenständig.
@siggi0904 sagte in Test Adapter Awtrix-Light:
Was macht dann aber die Option TextUpperCase? Ist die dann nicht hinfällig?
Die gilt dann für alle anderen Apps, welche die Option nicht setzen und von anderen Systemen (per HTTP oder MQTT) angelegt werden. Das ist einfach eine Option von Awtrix3. Das habe ich mir nicht ausgedacht. Ich biete alle Optionen an, welche die Firmware kennt.
-
@haus-automatisierung
Hallo zusammen und danke Matthias für die großartige Arbeit an der Ulanzi! Der Suchtfaktor ist enorm und sogar der WAF ist im positiven Bereich!Besonders viel Spaß machen mir die Experten-Apps, weil ich damit Icon und Text unabhängig steuern, viel Geblinke in der Küche sparen und viele Infos auf einen Blick anzeigen kann ... durch Anzeige mehrerer Variablen. Wenig Geblinke = großer WAF-Pluspunkt! Mit der Wetter-App als Vorlage (danke!) und ChatGPT als Korrigiermaschine reichten meine Schule-Programmierkenntnisse aus vergangener Zeit sogar aus. Was ein Spaß!
Hier meine App: Für die PV zeigt das Icon, ob ich im 'Netz-Modus' (Einspeisen oder Bezug) bin, und dazu farblich passend die Netzleistung als Text.
Der 'Batterie-Modus' zeigt per Icon Laden/Entladen und im Text farblich passend die Akkuleistung. Super!Jetzt fehlt zum perfekten Glück noch die Möglichkeit, mit der Progressbar den Akku-Füllstand (soc) einzublenden. Als Notification hab ich das schon geschafft und die oben beschriebene App nachgebaut. Als App direkt noch nicht.
@haus-automatisierung: wie viel Aufwand wäre es, Progress mitsamt der Farbe und Hintergrundfarbe im Experten-Apps nutzbar zu machen?
Schöne Grüße und lieben Dank aus OWL nach Paderborn!
Solvo -
Ich habe heute mal mit dem Adapter angefangen und erste Apps erstellt.
2 mit einem statischen Text und einem Icon und 2 mit dynamischen Inhalten aus Datenpunkten und einem Icon, die alle 4 funktionieren. Auch das visible/invisible machen geht.
Jetzt wollte ich eine weitere App anlegen, aber die wird einfach nicht angezeigt und ich hab keine Idee wieso.
aktiv sind Datumsanzeige mit Uhr und meine beiden dynamischen Apps. Und halt die neue.
Diese neue hab ich auch nochmal gelöscht und nochmal angelegt, aber gleicher Effekt.Wo liegt da der Fehler?
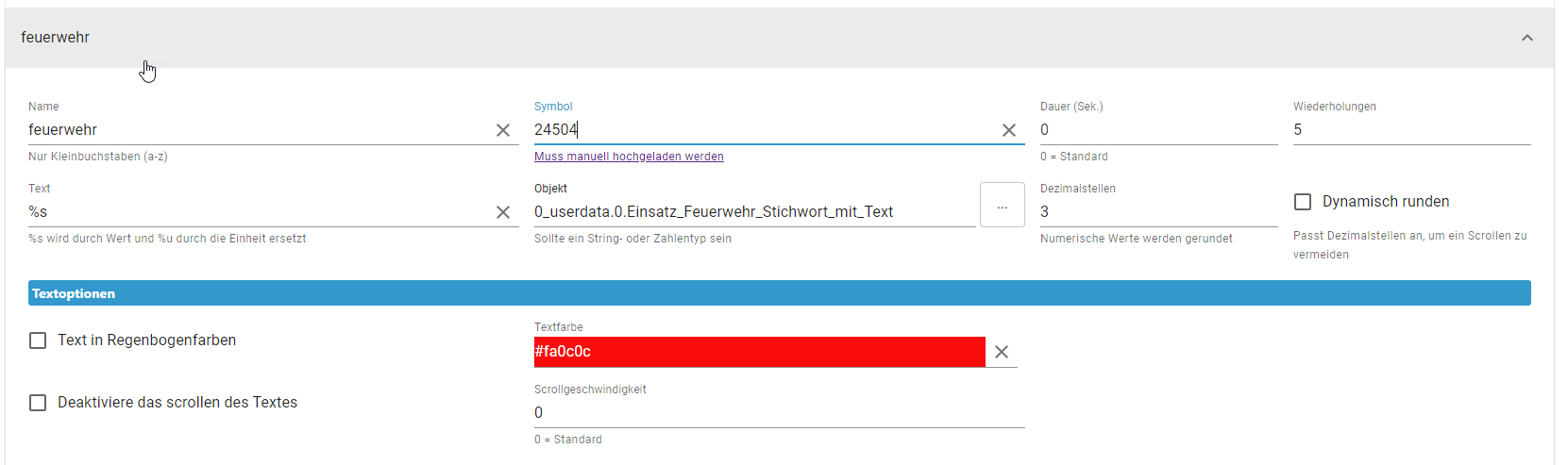
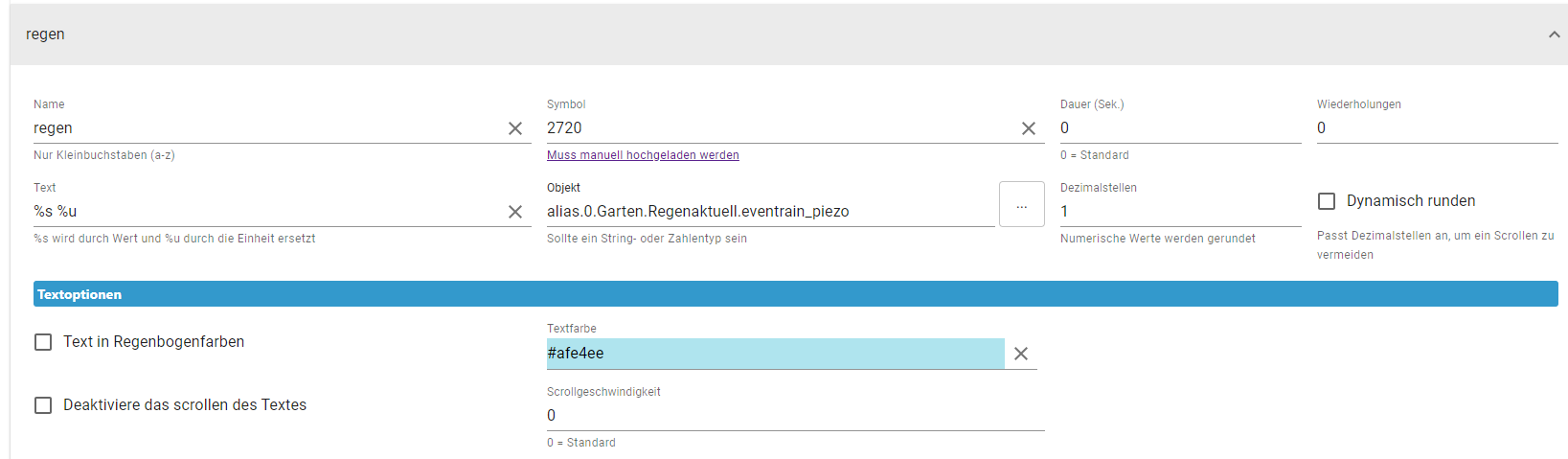
Die Regen-App geht, die Feuerwehr-App nicht.


-
@merlin123
Spontan fallen mir die Dezimalstellen ins Auge. Feuerwehr ist doch sicher ein String, oder? -
@merlin123 Ohne Debug-Log kann man nur raten was passiert
-
@haus-automatisierung Puh... der schreibt viel Log
 Hab mal was rauskopiert.... Hilft der Teil? Wenn nein: Was brauchst Du?
Hab mal was rauskopiert.... Hilft der Teil? Wenn nein: Was brauchst Du?awtrix-light.0 2024-05-25 12:11:28.204 debug received 200 response from "screen" with content: [16580348,16580348,16580348,16580348,16580348,16580348,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,16580348,8685188,16580348,8685188,16580348,16580348,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,14610007,0,0,0,0,0,0,0,0,0,0,14610007,0,16580348,16580348,13422284,13422284,13422284,13422284,16580348,16580348,0,0,0,0,14610007,14610007,0,0,0,0,14610007,0,0,0,14610007,14610007,0,0,14610007,14610007,0,14610007,14610007,14610007,16580348,13422284,13422284,5029628,5029628,13422284,13422284,16580348,0,14610007,0,14610007,0,14610007,0,0,0,14610007,14610007,14610007,0,14610007,0,14610007,0,14610007,0,0,0,0,14610007,0,16580348,13422284,5029628,5029628,16580348,5029628,13422284,16580348,0,14610007,0,14610007,14610007,0,0,0,0,0,14610007,0,0,14610007,14610007,0,0,14610007,0,0,0,0,14610007,0,16580348,13422284,5029628,16580348,5029628,5029628,13422284,16580348,0,14610007,0,0,14610007,14610007,0,0,0,0,14610007,0,0,0,14610007,14610007,0,14610007,0,0,0,0,14610007,14610007,16580348,13422284,13422284,5046012,5046012,13422284,13422284,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,16580348,16580348,13422284,13422284,13422284,13422284,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] awtrix-light.0 2024-05-25 12:11:28.081 debug sending "GET" request to "screen" without data awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] trockner: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] regen: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Battery: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.930 debug [onStateChange] Date: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.930 debug [onStateChange] Time: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.926 debug received 200 response from "custom?name=waschmaschine" with content: "OK" awtrix-light.0 2024-05-25 12:11:24.785 debug sending "POST" request to "custom?name=waschmaschine" with data: {"pos":2,"text":"Waschmaschine fertig","textCase":2,"background":"#000000","color":"#deee57","repeat":5,"icon":"16587"} awtrix-light.0 2024-05-25 12:11:24.784 debug [refreshCustomApp] Creating app "waschmaschine" with icon "16587" and static text "Waschmaschine fertig" awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] trockner: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] waschmaschine: Visibility of app waschmaschine changed to true awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] regen: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Battery: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Date: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.783 debug [onStateChange] Time: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.783 debug state apps.waschmaschine.visible changed: true awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] trockner: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] regen: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Battery: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Date: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Time: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] trockner: Visibility of app "trockner" IGNORED (not changed): false awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] trockner: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] regen: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] Battery: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Date: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Time: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug state apps.trockner.visible changed: false awtrix-light.0 2024-05-25 12:11:18.179 debug [onStateChange] feuerwehr: State change "awtrix-light.0.display.content": {"val":"<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"640\" height=\"160\" viewBox=\"0 0 640 160\">\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"140\" width=\"20\" height=\"20\"/>\n</svg>","ack":true,"ts":1716631878167,"q":0,"from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631878167} -
@haus-automatisierung ich habe aktuell das Thema, dass die Indikatoren nicht über beide Instanzen synchronisiert werden. Kennst du das?
Und blöde Frage, wann schiebst du die aktuelle 1.2.0 ins stable?
Ich bin auf der Ihr noch bei Firmware 0.95Danke.
-
@siggi0904 Indikatoren werden nicht synchronisiert. Nur Apps
-
@haus-automatisierung
Hab die Ursache gefunden....
Hatte einen neuen DP angelegt und da den Text eingetragen. Ging nicht.
Dann hab ich mal nen anderen DP mit kürzerem Namen und kürzerem Inhalt ausgewählt, der ging.
Noch nen DP angelegt mit kürzerem Namen, da dann den kürzeren Inhalt reingeschrieben. Ging nicht.
Als ich mir das genauer angeschaut habe ist mir ein kleiner Unterschied aufgefallen:
Im Objektbrowser war der Text meines neuen DPs rot...
Als ich den mit Bestätigung gespeichert habe ging es....
Etwas fieser Fehler, da es bisher egal war, ob ich nen Inhalt bestätigt habe oder nicht. allen anderen Sachen in ioBroker war das bisher egal....... -
@merlin123 ja, der Adapter lässt nur bestätigte Datenpunkte zu.
Aber gut, dass du das herausgefunden hast. -
@siggi0904 Ist halt nur unerwartet, dass er dann gar nichts (also auch nicht das Icon) anzeigt.
-
@merlin123 Dass nur bestätigte Werte angezeigt werden steht auch so in der Doku