NEWS
Test Adapter Awtrix-Light (Awtrix 3)
-
@haus-automatisierung
Hallo zusammen und danke Matthias für die großartige Arbeit an der Ulanzi! Der Suchtfaktor ist enorm und sogar der WAF ist im positiven Bereich!Besonders viel Spaß machen mir die Experten-Apps, weil ich damit Icon und Text unabhängig steuern, viel Geblinke in der Küche sparen und viele Infos auf einen Blick anzeigen kann ... durch Anzeige mehrerer Variablen. Wenig Geblinke = großer WAF-Pluspunkt! Mit der Wetter-App als Vorlage (danke!) und ChatGPT als Korrigiermaschine reichten meine Schule-Programmierkenntnisse aus vergangener Zeit sogar aus. Was ein Spaß!
Hier meine App: Für die PV zeigt das Icon, ob ich im 'Netz-Modus' (Einspeisen oder Bezug) bin, und dazu farblich passend die Netzleistung als Text.
Der 'Batterie-Modus' zeigt per Icon Laden/Entladen und im Text farblich passend die Akkuleistung. Super!Jetzt fehlt zum perfekten Glück noch die Möglichkeit, mit der Progressbar den Akku-Füllstand (soc) einzublenden. Als Notification hab ich das schon geschafft und die oben beschriebene App nachgebaut. Als App direkt noch nicht.
@haus-automatisierung: wie viel Aufwand wäre es, Progress mitsamt der Farbe und Hintergrundfarbe im Experten-Apps nutzbar zu machen?
Schöne Grüße und lieben Dank aus OWL nach Paderborn!
Solvo -
Ich habe heute mal mit dem Adapter angefangen und erste Apps erstellt.
2 mit einem statischen Text und einem Icon und 2 mit dynamischen Inhalten aus Datenpunkten und einem Icon, die alle 4 funktionieren. Auch das visible/invisible machen geht.
Jetzt wollte ich eine weitere App anlegen, aber die wird einfach nicht angezeigt und ich hab keine Idee wieso.
aktiv sind Datumsanzeige mit Uhr und meine beiden dynamischen Apps. Und halt die neue.
Diese neue hab ich auch nochmal gelöscht und nochmal angelegt, aber gleicher Effekt.Wo liegt da der Fehler?
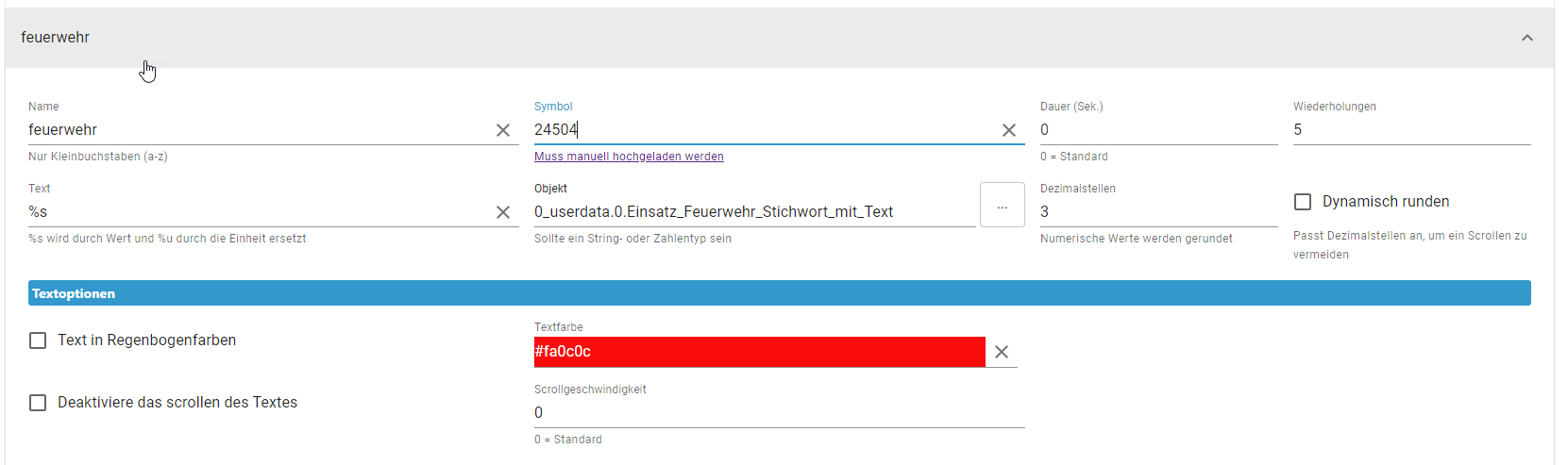
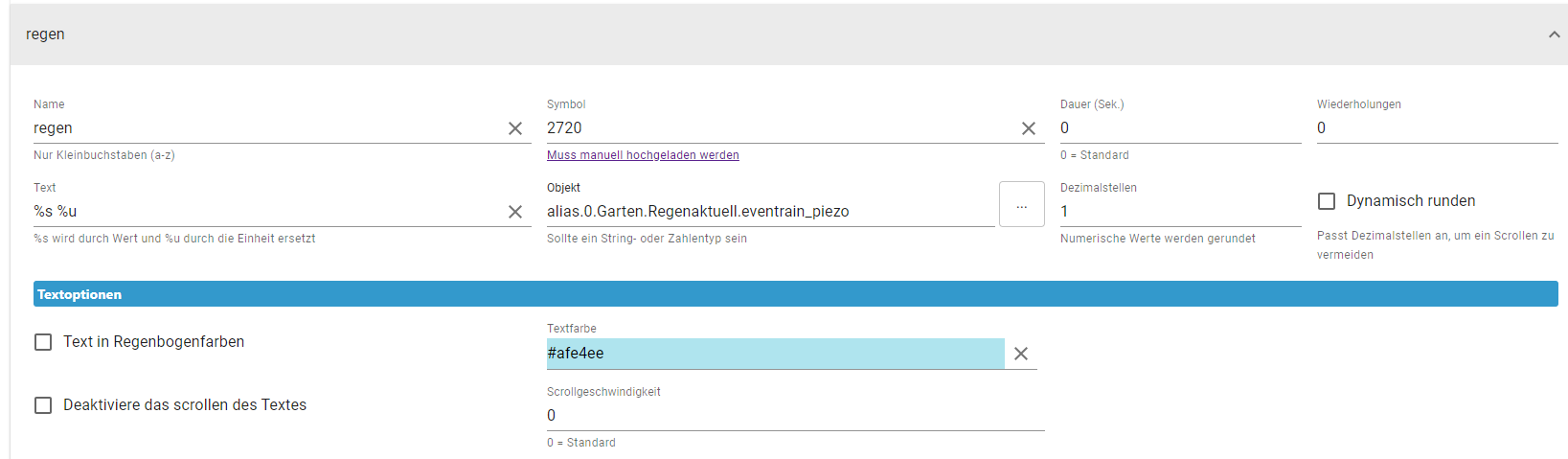
Die Regen-App geht, die Feuerwehr-App nicht.


-
@merlin123
Spontan fallen mir die Dezimalstellen ins Auge. Feuerwehr ist doch sicher ein String, oder? -
@merlin123 Ohne Debug-Log kann man nur raten was passiert
-
@haus-automatisierung Puh... der schreibt viel Log
 Hab mal was rauskopiert.... Hilft der Teil? Wenn nein: Was brauchst Du?
Hab mal was rauskopiert.... Hilft der Teil? Wenn nein: Was brauchst Du?awtrix-light.0 2024-05-25 12:11:28.204 debug received 200 response from "screen" with content: [16580348,16580348,16580348,16580348,16580348,16580348,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,16580348,8685188,16580348,8685188,16580348,16580348,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,14610007,0,0,0,0,0,0,0,0,0,0,14610007,0,16580348,16580348,13422284,13422284,13422284,13422284,16580348,16580348,0,0,0,0,14610007,14610007,0,0,0,0,14610007,0,0,0,14610007,14610007,0,0,14610007,14610007,0,14610007,14610007,14610007,16580348,13422284,13422284,5029628,5029628,13422284,13422284,16580348,0,14610007,0,14610007,0,14610007,0,0,0,14610007,14610007,14610007,0,14610007,0,14610007,0,14610007,0,0,0,0,14610007,0,16580348,13422284,5029628,5029628,16580348,5029628,13422284,16580348,0,14610007,0,14610007,14610007,0,0,0,0,0,14610007,0,0,14610007,14610007,0,0,14610007,0,0,0,0,14610007,0,16580348,13422284,5029628,16580348,5029628,5029628,13422284,16580348,0,14610007,0,0,14610007,14610007,0,0,0,0,14610007,0,0,0,14610007,14610007,0,14610007,0,0,0,0,14610007,14610007,16580348,13422284,13422284,5046012,5046012,13422284,13422284,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,16580348,16580348,13422284,13422284,13422284,13422284,16580348,16580348,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] awtrix-light.0 2024-05-25 12:11:28.081 debug sending "GET" request to "screen" without data awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] trockner: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] regen: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Battery: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.931 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.930 debug [onStateChange] Date: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.930 debug [onStateChange] Time: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":true,"ts":1716631884928,"q":0,"c":"onStateChange awtrix-light.0","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.926 debug received 200 response from "custom?name=waschmaschine" with content: "OK" awtrix-light.0 2024-05-25 12:11:24.785 debug sending "POST" request to "custom?name=waschmaschine" with data: {"pos":2,"text":"Waschmaschine fertig","textCase":2,"background":"#000000","color":"#deee57","repeat":5,"icon":"16587"} awtrix-light.0 2024-05-25 12:11:24.784 debug [refreshCustomApp] Creating app "waschmaschine" with icon "16587" and static text "Waschmaschine fertig" awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] trockner: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] waschmaschine: Visibility of app waschmaschine changed to true awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] regen: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Battery: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.784 debug [onStateChange] Date: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.783 debug [onStateChange] Time: State change "awtrix-light.0.apps.waschmaschine.visible": {"val":true,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716631884749} awtrix-light.0 2024-05-25 12:11:24.783 debug state apps.waschmaschine.visible changed: true awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] trockner: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.782 debug [onStateChange] regen: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Battery: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Date: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.781 debug [onStateChange] Time: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":true,"ts":1716631884779,"q":0,"c":"onStateChange awtrix-light.0 (unchanged)","from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] feuerwehr: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] trockner: Visibility of app "trockner" IGNORED (not changed): false awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] trockner: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] waschmaschine: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] regen: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] aussentemperatur: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] Battery: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.756 debug [onStateChange] Humidity: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Temperature: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Date: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug [onStateChange] Time: State change "awtrix-light.0.apps.trockner.visible": {"val":false,"ack":false,"ts":1716631884749,"q":0,"c":"script.js.common.Steuerung_Awtrix_Waschen-Trocknen","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1716630478575} awtrix-light.0 2024-05-25 12:11:24.755 debug state apps.trockner.visible changed: false awtrix-light.0 2024-05-25 12:11:18.179 debug [onStateChange] feuerwehr: State change "awtrix-light.0.display.content": {"val":"<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"640\" height=\"160\" viewBox=\"0 0 640 160\">\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"0\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FF0000; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"20\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"40\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"60\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"80\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"100\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"120\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"0\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"20\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"40\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"60\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"80\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"100\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"120\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"140\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"160\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"180\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"200\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"220\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"240\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"260\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"280\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"300\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"320\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"340\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"360\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"380\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"400\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"420\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"440\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"460\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"480\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"500\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #FFFFFF; stroke: #000000; stroke-width: 2px;\" x=\"520\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"540\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"560\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #666666; stroke: #000000; stroke-width: 2px;\" x=\"580\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"600\" y=\"140\" width=\"20\" height=\"20\"/>\n <rect style=\"fill: #000000; stroke: #000000; stroke-width: 2px;\" x=\"620\" y=\"140\" width=\"20\" height=\"20\"/>\n</svg>","ack":true,"ts":1716631878167,"q":0,"from":"system.adapter.awtrix-light.0","user":"system.user.admin","lc":1716631878167} -
@haus-automatisierung ich habe aktuell das Thema, dass die Indikatoren nicht über beide Instanzen synchronisiert werden. Kennst du das?
Und blöde Frage, wann schiebst du die aktuelle 1.2.0 ins stable?
Ich bin auf der Ihr noch bei Firmware 0.95Danke.
-
@siggi0904 Indikatoren werden nicht synchronisiert. Nur Apps
-
@haus-automatisierung
Hab die Ursache gefunden....
Hatte einen neuen DP angelegt und da den Text eingetragen. Ging nicht.
Dann hab ich mal nen anderen DP mit kürzerem Namen und kürzerem Inhalt ausgewählt, der ging.
Noch nen DP angelegt mit kürzerem Namen, da dann den kürzeren Inhalt reingeschrieben. Ging nicht.
Als ich mir das genauer angeschaut habe ist mir ein kleiner Unterschied aufgefallen:
Im Objektbrowser war der Text meines neuen DPs rot...
Als ich den mit Bestätigung gespeichert habe ging es....
Etwas fieser Fehler, da es bisher egal war, ob ich nen Inhalt bestätigt habe oder nicht. allen anderen Sachen in ioBroker war das bisher egal....... -
@merlin123 ja, der Adapter lässt nur bestätigte Datenpunkte zu.
Aber gut, dass du das herausgefunden hast. -
@siggi0904 Ist halt nur unerwartet, dass er dann gar nichts (also auch nicht das Icon) anzeigt.
-
@merlin123 Dass nur bestätigte Werte angezeigt werden steht auch so in der Doku
-
@haus-automatisierung
OK. die Begründung in der Doku versteh ich. Da es für alle anderen Sachen, wo ich bisher Sachen aus DPs anzeigt oder sonst wie benachrichtigt habe, egal war, hatte ich das nicht auf dem Schirm
-
@merlin123 Ist nicht egal. Ganz viele Adapter tun mit "fremden Datenpunkten" nur etwas, wenn der Wert bestätigt wurde (Statistics z.B.). Wenn Du z.B. die Soll-Temperatur der Heizung änderst und der Wert kommt gar nicht beim Gerät an (= wird vom Adapter nicht bestätigt), wird der somit auch nicht auf der Pixel-Uhr dargestellt (wäre ja falsch).
Daher sollte man immer ordentlich mit dem Flag arbeiten. Hab ich ja schon rauf und runter erklärt, ...
-
@haus-automatisierung In den von Dir genannten Beispielen ist das völlig OK... Die meinte ich nicht... Ich meinte Fälle, wo ich nur anzeigen lasse oder z.B. via Telegram Adapter was schicken lasse.
Da ist es egal ob ich in nem DP, der nur eine auszugebende Info enthält und nicht von nem Adapter erzeugt wurde, eine Änderung bestätige oder nicht.
Viele Sachen bereite ich in Scripten auf und schreibe die in DPs. Da wird das ja automatisch richtig gemacht. Nur wenn ich zum testen manuell was reinschreibe war das in meinen (!) Fällen bisher völlig egal.Ich verstehe absolut was Du meinst und bei der Uhr macht das Verhalten Deines Adapters auch absolut Sinn

-
@merlin123 sagte in Test Adapter Awtrix-Light (Awtrix 3):
und nicht von nem Adapter erzeugt wurde, eine Änderung bestätige oder nicht.
ne ist es nicht.. es kommt drauf an ob du auf den DP reagieren willst oder nicht.. wenns nur reine Anzeige DP für die Vis ist ..dann gebe ich dir recht. dann st es egal..
-
@merlin123 sagte in Test Adapter Awtrix-Light (Awtrix 3):
Da ist es egal ob ich in nem DP, der nur eine auszugebende Info enthält und nicht von nem Adapter erzeugt wurde, eine Änderung bestätige oder nicht.
Die Frage ist ja eher, warum man sich den Kopf machen möchte, wann es egal ist (und wann nicht). Einfach immer richtig machen, so wie es vom ioBroker vorgesehen ist und man hat keine Probleme
-
@haus-automatisierung Einfache Antwort: Ich hab mir da bisher nie Gedanken drüber gemacht
 Hat ja immer funktioniert
Hat ja immer funktioniert 
Ich tue mir halt immer noch schwer mir das zu merken (auch wenn ich mittlerweile weiß, wieso es einen Unterschied macht).
Wenn man normalerweise in ner Datenbank nen Wert aktualisiert ist der halt so (ggf. nach nem Commit). Wenn man das jahrelang so gewohnt ist denkt man einfach nicht dran, dass das hier etwas anders ist...... -
WOW! Danke! gerade habe ich meinen ioBroker gepatcht und gesehen, dass du die Progressbar eingebaut hast! Dankedankedankedanke! Hab das sofort eingebaut und bin begeistert! Bist du oder jemand anderes an dem Code interessiert? Er funktioniert, ist aber weit weg von schön. Dann würde ich ihn in einer ruhigen Stunde mal durchgehen und das amateurhafte Ergebnis dann zur Verfügung stellen.
Matthias: Danke! Keine Ahnung, ob ich jemals Zeit für deinen ioBroker-Kurs haben werde. Werde ihn mir aber jetzt einfach mal als Dankeschön kaufen!
Darf ich dich wegen einer Modbus-Sache mal ansprechen? Ist hier Off-Topic, aber an dieser Stelle beschrieben. Die vorher sehr hilfsbereiten Jungs da antworten nicht, also bin ich zu doof den ganzen Thread zu verstehen oder es es wirklich komplex.
Schöne Grüße!
-
kann man irgendwie von der Githubversion zur normalen Version wechseln und dabei die eigenen Apps behalten? Der Export funktioniert leider nicht.
-
@steffe-s warum sollte ads nicht gehen ?