NEWS
[Gelöst] Speicherort eigene Dateien/Files ?
-
@haus-automatisierung ja, im Dateien tab.
Warum ist das so bzw. Wofür soll das gut sein?
Einmal versehentlich tab geschlossen oder refresh und der/die Ordner sind wieder weg.
-
@wendy2702 sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
@haus-automatisierung ja, im Dateien tab.
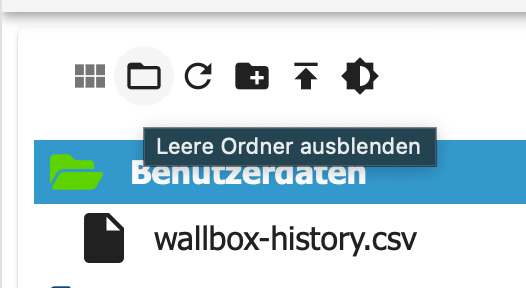
Du kannst hier umschalten, ob leere Ordner ausgeblendet werden sollen:

-
-
@haus-automatisierung Ich meine das hier:

-
@wendy2702 ich hatte auch die alte Version im Einsatz, die nicht mehr funktioniert und versuche nun deine Version zu übernehmen.
wo liegt bei dir der Pfad
/cameras/garage_klein_einfahrt?
hier hinter?/opt/iobroker/iobroker-data/files/Und was muss ich in 0-userdata.0 machen... einen Datenpunkt anlegen?
-
@lobomau sagte in [Gelöst] Speicherort eigene Dateien/Files ?:
Und was muss ich in 0-userdata.0 machen... einen Datenpunkt anlegen?
Entweder direkt in das Dateisystem speichern (außerhalb von
/opt/iobroker/iobroker-data/files/), ODER mit den ioBroker-Dateien arbeiten. Entweder oder. Anlegen musst Du nichts - das Meta-Objekt existiert in jeder Installation bereits. -
LÄUFT korrekt! Fehler kommt natürlich beim ersten Mal wenn es die Datei noch nicht gibt. Beim zweiten Durchgang keine Fehlermeldung mehr

@haus-automatisierung Danke. Ich habe es in dieser Sekunde auch hinbekommen. Das Ergebnis ist perfekt, also Bilder an telegram und Ablegen der Dateien. Aber es gibt eine Fehlermeldung
javascript.1 19:44:38.010 error script.js.common.Cam.FDT_neu2: Fehler beim umbennen: Error: Not existsIdee woran es liegt? Script:
// ------------------------------------------------------------------------- // Dieses Script überwacht den Zustand eines Bewegungsmelders und speichert bei // Aktivierung ein Bild einer Überwachnungskamera in einem Vereichnis und sendet // dieses via Telegram.0-Adapter. // Die Speicherung der Bilder erfolgt als "Stack", d.h. das aktuellste Bild bekommt // immer den Suffix "0" und es werden n Bilder mit den Suffixen 1..n-1 vorgehalten // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // ------------------------------------------------------------------------- const adapterId = "0_userdata.0"; const adapterDir = `/opt/iobroker/iobroker-data/files/${adapterId}`; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren //const imageDir = '/cameras/garage_klein_einfahrt' const imageDir = '/cameras/fdt' // Prefix für die Bildnamen const imageNamePrefix = "FDT"; // Objekt-ID des Bewegungsmelders const oidLichtBewmelderTuer = "javascript.0.Variablen.FDT-detection"; // URL zur Kamera umn ein Image (jpg) zu erhalten const cam_url = "http://192.168.1.89/tmpfs/snap.jpg"; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 8; const cameraUsername = "xxx"; const cameraPassword = "yyy"; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- const axios = require("axios"); const fs = require("fs"); // Bild an telegram schicken function sendImage (path) { try { var stats = fs.statSync(path); var msg = formatDate(stats.birthtime,"DD.MM.YYYY hh:mm:ss") + " " + path.substring(path.lastIndexOf('/')+1); sendTo('telegram.0', { text: path, caption: msg, disable_notification: true, user: 'lobomau', }); } catch(err) { if (err.code != "ENOENT") log(err); } } // Bild speichern und senden function saveImage() { // Bild imageCountMax-1 löschen delFile(adapterId, `${imageDir}/${imageNamePrefix}${imageCountMax - 1}.jpg`, function(err) { if (err) { log("Fehler beim löschen des alten Bildes: " + err); } }); // Bilder 0..imageCountMax-2 umbenennen for (var i = imageCountMax - 2; i >= 0; i-- ) { renameFile(adapterId, `${imageDir}/${imageNamePrefix}${i}.jpg`, `${imageDir}/${imageNamePrefix}${i + 1}.jpg`, function (err) { if (err) { log("Fehler beim umbennen: " + err, "error") } }) } const latestFilePath = `${imageDir}/${imageNamePrefix}0.jpg` axios( cam_url, { responseType: "arraybuffer", auth: { username: cameraUsername, password: cameraPassword } } ) .then(response => { writeFile(adapterId, latestFilePath, response.data, function(err) { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { sendImage(`${adapterDir}${latestFilePath}`); } }); }); } // sofort ein Bild senden und nach 3 Sek erneut //function onEvent() { // saveImage(); // setTimeout(function() { saveImage(); }, 10 * 300); //} // sofort ein Bild senden und nach 3 Sek erneut function onEvent() { saveImage(); setTimeout(function() { saveImage(); }, 3 * 1000); setTimeout(function() { saveImage(); }, 6 * 1000); setTimeout(function() { saveImage(); }, 9 * 1000); } on({ id: 'javascript.0.Variablen.FDT-detection', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.Variablen.FDT-detection").val === true) onEvent(); }); // manuelle Ausführung (Test) //onEvent(); -
@lobomau Ja, das ganze Script ist viel zu kompliziert. Man baut keine Pfade zu
0_userdata.0ins Dateisystem zusammen (bei Redis liegt da z.B. gar nichts an der Stelle). Alles mitnode:fsmuss da raus.Schau das mal an:
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#createtempfile
-
@haus-automatisierung ich werde mir das mal anschauen und versuchen es "noch richtiger" zu machen.
Was ich aber jetzt schon sagen kann.... es scheint jetzt viel besser zu laufen... viel performanter... total verzögerungsfrei!
Es hat sich geändert: request (deprecated) -> http Get, node 18 -> 20. -
@lobomau Ungetestet (nur im Forum programmiert), aber so in die Richtung:
// ------------------------------------------------------------------------- // Dieses Script überwacht den Zustand eines Bewegungsmelders und speichert bei // Aktivierung ein Bild einer Überwachnungskamera in einem Vereichnis und sendet // dieses via Telegram.0-Adapter. // Die Speicherung der Bilder erfolgt als "Stack", d.h. das aktuellste Bild bekommt // immer den Suffix "0" und es werden n Bilder mit den Suffixen 1..n-1 vorgehalten // v2.0 - 07.06.2024 - Umgebaut auf neue Funktionen von haus-automatisierung.com / Matthias Kleine // ------------------------------------------------------------------------- // ------------------------------------------------------------------------- // Konfiguration // ------------------------------------------------------------------------- const adapterId = '0_userdata.0'; // Pfadangabe für die Speicherung der Bilder, der Pfad muss existieren const imageDir = '/cameras/fdt'; // Prefix für die Bildnamen const imageNamePrefix = 'FDT'; // Objekt-ID des Bewegungsmelders const oidLichtBewmelderTuer = 'javascript.0.Variablen.FDT-detection'; // Anzahl der Bilder, die vorgehalten werden sollen const imageCountMax = 8; const camUrl = 'http://192.168.1.89/tmpfs/snap.jpg'; const cameraUsername = 'xxx'; const cameraPassword = 'yyy'; // ------------------------------------------------------------------------- // Scriptteil // ------------------------------------------------------------------------- // Bild an telegram schicken function sendImage(path) { try { const caption = `${formatDate(new Date(), 'DD.MM.YYYY hh:mm:ss')} ${path.substring(path.lastIndexOf('/') + 1)}`; sendTo('telegram.0', { text: path, caption, disable_notification: true, user: 'lobomau', }); } catch (err) { log(err); } } // Bild holen, speichern und senden async function saveImage() { const prefix = `${imageDir}/${imageNamePrefix}`; await delFileAsync(adapterId, `${prefix}${imageCountMax - 1}.jpg`); // Bilder 0..imageCountMax - 2 umbenennen for (let i = imageCountMax - 2; i >= 0; i-- ) { await renameFileAsync(adapterId, `${prefix}${i}.jpg`, `${prefix}${i + 1}.jpg`); } const latestFilePath = `${prefix}0.jpg`; httpGet(camUrl, { timeout: 2000, responseType: 'arraybuffer', basicAuth: { user: cameraUsername, password: cameraPassword, }, }, (error, response) => { if (!error) { writeFile(adapterId, latestFilePath, response.data, (err) => { if (err) { log('Fehler beim Bild speichern: ' + err, 'warn'); } else { const tempFilePath = createTempFile(latestFilePath, response.data); sendImage(tempFilePath); } }); } else { console.error(error); } }); } on({ id: oidLichtBewmelderTuer, change: 'ne' }, async (obj) => { if (obj.state.val) { // sofort ein Bild senden und nach 3, 6 und 9 Sek erneut saveImage(); setTimeout(saveImage, 3 * 1000); setTimeout(saveImage, 6 * 1000); setTimeout(saveImage, 9 * 1000); } }); -
@lobomau sorry baue gerade unser Gartenzimmer auf und schaue jetzt erst auf Handy.
Hast es ja hinbekommen und sogar noch die Profi Version geliefert bekommen.
-
@haus-automatisierung nochmals Danke für dein angepasstes Script. Leider kann ich nicht Programmieren und weiß nicht an welcher Stelle ich es für mich anpassen muss. Ich habe erstmal nur user und Passwort angepasst. Das führt dann zu folgendem Fehler, der mir auch nichts sagt:
javascript.0 12:03:31.258 info Stopping script script.js.common.Cam.FDT2 javascript.1 12:03:31.365 error script.js.common.Cam.FDT2 compile failed: at script.js.common.Cam.FDT2:104 -
@lobomau
Ich vermute mal das in Zeile 86 eine Klammer fehlt.
Meiner Meinung müsste dort stehen)}; -
@mrjeschke Bingo! Läuft jetzt.

-
@lobomau Kannst du bitte einmal das ganze Script posten, wie es nun läuft?