NEWS
[gelöst]animierter Schnee - mir fehlt der letzte Gedanke
-
das gleiche habe ich auch gestern versucht.
http://www.roboter-forum.com/snowstorm.js
leider bekomme ich es nicht über meine visu gelegt, jemand eine idee wie es funktioniert?
-
Da fehlte was:
! ` > /** @license
-
DHTML Snowstorm! JavaScript-based snow for web pages
-
Making it snow on the internets since 2003. You're welcome.
-
–---------------------------------------------------------
-
Version 1.44.20131208 (Previous rev: 1.44.20131125)
-
Copyright (c) 2007, Scott Schiller. All rights reserved.
-
Code provided under the BSD License
*/
/*jslint nomen: true, plusplus: true, sloppy: true, vars: true, white: true */
/*global window, document, navigator, clearInterval, setInterval */
var snowStorm = (function(window, document) {
// --- common properties ---
this.autoStart = true; // Whether the snow should start automatically or not.
this.excludeMobile = true; // Snow is likely to be bad news for mobile phones' CPUs (and batteries.) Enable at your own risk.
this.flakesMax = 128; // Limit total amount of snow made (falling + sticking)
this.flakesMaxActive = 64; // Limit amount of snow falling at once (less = lower CPU use)
this.animationInterval = 50; // Theoretical "miliseconds per frame" measurement. 20 = fast + smooth, but high CPU use. 50 = more conservative, but slower
this.useGPU = true; // Enable transform-based hardware acceleration, reduce CPU load.
this.className = null; // CSS class name for further customization on snow elements
this.excludeMobile = true; // Snow is likely to be bad news for mobile phones' CPUs (and batteries.) By default, be nice.
this.flakeBottom = null; // Integer for Y axis snow limit, 0 or null for "full-screen" snow effect
this.followMouse = false; // Snow movement can respond to the user's mouse
this.snowColor = '#fff'; // Don't eat (or use?) yellow snow.
this.snowCharacter = '•'; // • = bullet, · is square on some systems etc.
this.snowStick = true; // Whether or not snow should "stick" at the bottom. When off, will never collect.
this.targetElement = null; // element which snow will be appended to (null = document.body) - can be an element ID eg. 'myDiv', or a DOM node reference
this.useMeltEffect = true; // When recycling fallen snow (or rarely, when falling), have it "melt" and fade out if browser supports it
this.useTwinkleEffect = false; // Allow snow to randomly "flicker" in and out of view while falling
this.usePositionFixed = false; // true = snow does not shift vertically when scrolling. May increase CPU load, disabled by default - if enabled, used only where supported
this.usePixelPosition = false; // Whether to use pixel values for snow top/left vs. percentages. Auto-enabled if body is position:relative or targetElement is specified.
// --- less-used bits ---
this.freezeOnBlur = true; // Only snow when the window is in focus (foreground.) Saves CPU.
this.flakeLeftOffset = 0; // Left margin/gutter space on edge of container (eg. browser window.) Bump up these values if seeing horizontal scrollbars.
this.flakeRightOffset = 0; // Right margin/gutter space on edge of container
this.flakeWidth = 8; // Max pixel width reserved for snow element
this.flakeHeight = 8; // Max pixel height reserved for snow element
this.vMaxX = 5; // Maximum X velocity range for snow
this.vMaxY = 4; // Maximum Y velocity range for snow
this.zIndex = 0; // CSS stacking order applied to each snowflake
// --- "No user-serviceable parts inside" past this point, yadda yadda ---
var storm = this,
features,
// UA sniffing and backCompat rendering mode checks for fixed position, etc.
isIE = navigator.userAgent.match(/msie/i),
isIE6 = navigator.userAgent.match(/msie 6/i),
isMobile = navigator.userAgent.match(/mobile|opera m(ob|in)/i),
isBackCompatIE = (isIE && document.compatMode === 'BackCompat'),
noFixed = (isBackCompatIE || isIE6),
screenX = null, screenX2 = null, screenY = null, scrollY = null, docHeight = null, vRndX = null, vRndY = null,
windOffset = 1,
windMultiplier = 2,
flakeTypes = 6,
fixedForEverything = false,
targetElementIsRelative = false,
opacitySupported = (function(){
try {
document.createElement('div').style.opacity = '0.5';
} catch(e) {
return false;
}
return true;
}()),
didInit = false,
docFrag = document.createDocumentFragment();
features = (function() {
var getAnimationFrame;
/**
-
hat tip: paul irish
*/
function timeoutShim(callback) {
window.setTimeout(callback, 1000/(storm.animationInterval || 20));
}
var _animationFrame = (window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
timeoutShim);
// apply to window, avoid "illegal invocation" errors in Chrome
getAnimationFrame = _animationFrame ? function() {
return _animationFrame.apply(window, arguments);
} : null;
var testDiv;
testDiv = document.createElement('div');
function has(prop) {
// test for feature support
var result = testDiv.style[prop];
return (result !== undefined ? prop : null);
}
// note local scope.
var localFeatures = {
transform: {
ie: has('-ms-transform'),
moz: has('MozTransform'),
opera: has('OTransform'),
webkit: has('webkitTransform'),
w3: has('transform'),
prop: null // the normalized property value
},
getAnimationFrame: getAnimationFrame
};
localFeatures.transform.prop = (
localFeatures.transform.w3 ||
localFeatures.transform.moz ||
localFeatures.transform.webkit ||
localFeatures.transform.opera
);
testDiv = null;
return localFeatures;
}());
this.timer = null;
this.flakes = [];
this.disabled = false;
this.active = false;
this.meltFrameCount = 20;
this.meltFrames = [];
this.setXY = function(o, x, y) {
if (!o) {
return false;
}
if (storm.usePixelPosition || targetElementIsRelative) {
o.style.left = (x - storm.flakeWidth) + 'px';
o.style.top = (y - storm.flakeHeight) + 'px';
} else if (noFixed) {
o.style.right = (100-(x/screenX*100)) + '%';
// avoid creating vertical scrollbars
o.style.top = (Math.min(y, docHeight-storm.flakeHeight)) + 'px';
} else {
if (!storm.flakeBottom) {
// if not using a fixed bottom coordinate…
o.style.right = (100-(x/screenX*100)) + '%';
o.style.bottom = (100-(y/screenY*100)) + '%';
} else {
// absolute top.
o.style.right = (100-(x/screenX*100)) + '%';
o.style.top = (Math.min(y, docHeight-storm.flakeHeight)) + 'px';
}
}
};
this.events = (function() {
var old = (!window.addEventListener && window.attachEvent), slice = Array.prototype.slice,
evt = {
add: (old?'attachEvent':'addEventListener'),
remove: (old?'detachEvent':'removeEventListener')
};
function getArgs(oArgs) {
var args = slice.call(oArgs), len = args.length;
if (old) {
args[1] = 'on' + args[1]; // prefix
if (len > 3) {
args.pop(); // no capture
}
} else if (len === 3) {
args.push(false);
}
return args;
}
function apply(args, sType) {
var element = args.shift(),
method = [evt[sType]];
if (old) {
element[method](args[0], args[1]);
} else {
element[method].apply(element, args);
}
}
function addEvent() {
apply(getArgs(arguments), 'add');
}
function removeEvent() {
apply(getArgs(arguments), 'remove');
}
return {
add: addEvent,
remove: removeEvent
};
}());
function rnd(n,min) {
if (isNaN(min)) {
min = 0;
}
return (Math.random()*n)+min;
}
function plusMinus(n) {
return (parseInt(rnd(2),10)===1?n*-1:n);
}
this.randomizeWind = function() {
var i;
vRndX = plusMinus(rnd(storm.vMaxX,0.2));
vRndY = rnd(storm.vMaxY,0.2);
if (this.flakes) {
for (i=0; i <this.flakes.length; i++)/{<br="">if (this.flakes__.active) {
this.flakes__.setVelocities();
}
}
}
};
this.scrollHandler = function() {
var i;
// "attach" snowflakes to bottom of window if no absolute bottom value was given
scrollY = (storm.flakeBottom ? 0 : parseInt(window.scrollY || document.documentElement.scrollTop || (noFixed ? document.body.scrollTop : 0), 10));
if (isNaN(scrollY)) {
scrollY = 0; // Netscape 6 scroll fix
}
if (!fixedForEverything && !storm.flakeBottom && storm.flakes) {
for (i=0; i <storm.flakes.length; i++)/{<br="">if (storm.flakes__.active === 0) {
storm.flakes__.stick();
}
}
}
};
this.resizeHandler = function() {
if (window.innerWidth || window.innerHeight) {
screenX = window.innerWidth - 16 - storm.flakeRightOffset;
screenY = (storm.flakeBottom || window.innerHeight);
} else {
screenX = (document.documentElement.clientWidth || document.body.clientWidth || document.body.scrollWidth) - (!isIE ? 8 : 0) - storm.flakeRightOffset;
screenY = storm.flakeBottom || document.documentElement.clientHeight || document.body.clientHeight || document.body.scrollHeight;
}
docHeight = document.body.offsetHeight;
screenX2 = parseInt(screenX/2,10);
};
this.resizeHandlerAlt = function() {
screenX = storm.targetElement.offsetWidth - storm.flakeRightOffset;
screenY = storm.flakeBottom || storm.targetElement.offsetHeight;
screenX2 = parseInt(screenX/2,10);
docHeight = document.body.offsetHeight;
};
this.freeze = function() {
// pause animation
if (!storm.disabled) {
storm.disabled = 1;
} else {
return false;
}
storm.timer = null;
};
this.resume = function() {
if (storm.disabled) {
storm.disabled = 0;
} else {
return false;
}
storm.timerInit();
};
this.toggleSnow = function() {
if (!storm.flakes.length) {
// first run
storm.start();
} else {
storm.active = !storm.active;
if (storm.active) {
storm.show();
storm.resume();
} else {
storm.stop();
storm.freeze();
}
}
};
this.stop = function() {
var i;
this.freeze();
for (i=0; i <this.flakes.length; i++)/{<br="">this.flakes__.o.style.display = 'none';
}
storm.events.remove(window,'scroll',storm.scrollHandler);
storm.events.remove(window,'resize',storm.resizeHandler);
if (storm.freezeOnBlur) {
if (isIE) {
storm.events.remove(document,'focusout',storm.freeze);
storm.events.remove(document,'focusin',storm.resume);
} else {
storm.events.remove(window,'blur',storm.freeze);
storm.events.remove(window,'focus',storm.resume);
}
}
};
this.show = function() {
var i;
for (i=0; i <this.flakes.length; i++)/{<br="">this.flakes__.o.style.display = 'block';
}
};
this.SnowFlake = function(type,x,y) {
var s = this;
this.type = type;
this.x = x||parseInt(rnd(screenX-20),10);
this.y = (!isNaN(y)?y:-rnd(screenY)-12);
this.vX = null;
this.vY = null;
this.vAmpTypes = [1,1.2,1.4,1.6,1.8]; // "amplification" for vX/vY (based on flake size/type)
this.vAmp = this.vAmpTypes[this.type] || 1;
this.melting = false;
this.meltFrameCount = storm.meltFrameCount;
this.meltFrames = storm.meltFrames;
this.meltFrame = 0;
this.twinkleFrame = 0;
this.active = 1;
this.fontSize = (10+(this.type/5)*10);
this.o = document.createElement('div');
this.o.innerHTML = storm.snowCharacter;
if (storm.className) {
this.o.setAttribute('class', storm.className);
}
this.o.style.color = storm.snowColor;
this.o.style.position = (fixedForEverything?'fixed':'absolute');
if (storm.useGPU && features.transform.prop) {
// GPU-accelerated snow.
this.o.style[features.transform.prop] = 'translate3d(0px, 0px, 0px)';
}
this.o.style.width = storm.flakeWidth+'px';
this.o.style.height = storm.flakeHeight+'px';
this.o.style.fontFamily = 'arial,verdana';
this.o.style.cursor = 'default';
this.o.style.overflow = 'hidden';
this.o.style.fontWeight = 'normal';
this.o.style.zIndex = storm.zIndex;
docFrag.appendChild(this.o);
this.refresh = function() {
if (isNaN(s.x) || isNaN(s.y)) {
// safety check
return false;
}
storm.setXY(s.o, s.x, s.y);
};
this.stick = function() {
if (noFixed || (storm.targetElement !== document.documentElement && storm.targetElement !== document.body)) {
s.o.style.top = (screenY+scrollY-storm.flakeHeight)+'px';
} else if (storm.flakeBottom) {
s.o.style.top = storm.flakeBottom+'px';
} else {
s.o.style.display = 'none';
s.o.style.bottom = '0%';
s.o.style.position = 'fixed';
s.o.style.display = 'block';
}
};
this.vCheck = function() {
if (s.vX>=0 && s.vX<0.2) {
s.vX = 0.2;
} else if (s.vX<0 && s.vX>-0.2) {
s.vX = -0.2;
}
if (s.vY>=0 && s.vY<0.2) {
s.vY = 0.2;
}
};
this.move = function() {
var vX = s.vX*windOffset, yDiff;
s.x += vX;
s.y += (s.vY*s.vAmp);
if (s.x >= screenX || screenX-s.x < storm.flakeWidth) { // X-axis scroll check
s.x = 0;
} else if (vX < 0 && s.x-storm.flakeLeftOffset < -storm.flakeWidth) {
s.x = screenX-storm.flakeWidth-1; // flakeWidth;
}
s.refresh();
yDiff = screenY+scrollY-s.y+storm.flakeHeight;
if (yDiff <storm.flakeheight) {<br="">s.active = 0;
if (storm.snowStick) {
s.stick();
} else {
s.recycle();
}
} else {
if (storm.useMeltEffect && s.active && s.type < 3 && !s.melting && Math.random()>0.998) {
// ~1/1000 chance of melting mid-air, with each frame
s.melting = true;
s.melt();
// only incrementally melt one frame
// s.melting = false;
}
if (storm.useTwinkleEffect) {
if (s.twinkleFrame < 0) {
if (Math.random() > 0.97) {
s.twinkleFrame = parseInt(Math.random() * 8, 10);
}
} else {
s.twinkleFrame–;
if (!opacitySupported) {
s.o.style.visibility = (s.twinkleFrame && s.twinkleFrame % 2 === 0 ? 'hidden' : 'visible');
} else {
s.o.style.opacity = (s.twinkleFrame && s.twinkleFrame % 2 === 0 ? 0 : 1);
}
}
}
}
};
this.animate = function() {
// main animation loop
// move, check status, die etc.
s.move();
};
this.setVelocities = function() {
s.vX = vRndX+rnd(storm.vMaxX*0.12,0.1);
s.vY = vRndY+rnd(storm.vMaxY*0.12,0.1);
};
this.setOpacity = function(o,opacity) {
if (!opacitySupported) {
return false;
}
o.style.opacity = opacity;
};
this.melt = function() {
if (!storm.useMeltEffect || !s.melting) {
s.recycle();
} else {
if (s.meltFrame < s.meltFrameCount) {
s.setOpacity(s.o,s.meltFrames[s.meltFrame]);
s.o.style.fontSize = s.fontSize-(s.fontSize*(s.meltFrame/s.meltFrameCount))+'px';
s.o.style.lineHeight = storm.flakeHeight+2+(storm.flakeHeight0.75(s.meltFrame/s.meltFrameCount))+'px';
s.meltFrame++;
} else {
s.recycle();
}
}
};
this.recycle = function() {
s.o.style.display = 'none';
s.o.style.position = (fixedForEverything?'fixed':'absolute');
s.o.style.bottom = 'auto';
s.setVelocities();
s.vCheck();
s.meltFrame = 0;
s.melting = false;
s.setOpacity(s.o,1);
s.o.style.padding = '0px';
s.o.style.margin = '0px';
s.o.style.fontSize = s.fontSize+'px';
s.o.style.lineHeight = (storm.flakeHeight+2)+'px';
s.o.style.textAlign = 'center';
s.o.style.verticalAlign = 'baseline';
s.x = parseInt(rnd(screenX-storm.flakeWidth-20),10);
s.y = parseInt(rnd(screenY)*-1,10)-storm.flakeHeight;
s.refresh();
s.o.style.display = 'block';
s.active = 1;
};
this.recycle(); // set up x/y coords etc.
this.refresh();
};
this.snow = function() {
var active = 0, flake = null, i, j;
for (i=0, j=storm.flakes.length; i <j; i++)/{<br="">if (storm.flakes__.active === 1) {
storm.flakes__.move();
active++;
}
if (storm.flakes__.melting) {
storm.flakes__.melt();
}
}
if (active <storm.flakesmaxactive) {<br="">flake = storm.flakes[parseInt(rnd(storm.flakes.length),10)];
if (flake.active === 0) {
flake.melting = true;
}
}
if (storm.timer) {
features.getAnimationFrame(storm.snow);
}
};
this.mouseMove = function(e) {
if (!storm.followMouse) {
return true;
}
var x = parseInt(e.clientX,10);
if (x <screenx2) {<br="">windOffset = -windMultiplier+(x/screenX2*windMultiplier);
} else {
x -= screenX2;
windOffset = (x/screenX2)*windMultiplier;
}
};
this.createSnow = function(limit,allowInactive) {
var i;
for (i=0; i <limit; i++)/{<br="">storm.flakes[storm.flakes.length] = new storm.SnowFlake(parseInt(rnd(flakeTypes),10));
if (allowInactive || i>storm.flakesMaxActive) {
storm.flakes[storm.flakes.length-1].active = -1;
}
}
storm.targetElement.appendChild(docFrag);
};
this.timerInit = function() {
storm.timer = true;
storm.snow();
};
this.init = function() {
var i;
for (i=0; i <storm.meltframecount; i++)/{<br="">storm.meltFrames.push(1-(i/storm.meltFrameCount));
}
storm.randomizeWind();
storm.createSnow(storm.flakesMax); // create initial batch
storm.events.add(window,'resize',storm.resizeHandler);
storm.events.add(window,'scroll',storm.scrollHandler);
if (storm.freezeOnBlur) {
if (isIE) {
storm.events.add(document,'focusout',storm.freeze);
storm.events.add(document,'focusin',storm.resume);
} else {
storm.events.add(window,'blur',storm.freeze);
storm.events.add(window,'focus',storm.resume);
}
}
storm.resizeHandler();
storm.scrollHandler();
if (storm.followMouse) {
storm.events.add(isIE?document:window,'mousemove',storm.mouseMove);
}
storm.animationInterval = Math.max(20,storm.animationInterval);
storm.timerInit();
};
this.start = function(bFromOnLoad) {
if (!didInit) {
didInit = true;
} else if (bFromOnLoad) {
// already loaded and running
return true;
}
if (typeof storm.targetElement === 'string') {
var targetID = storm.targetElement;
storm.targetElement = document.getElementById(targetID);
if (!storm.targetElement) {
throw new Error('Snowstorm: Unable to get targetElement "'+targetID+'"');
}
}
if (!storm.targetElement) {
storm.targetElement = (document.body || document.documentElement);
}
if (storm.targetElement !== document.documentElement && storm.targetElement !== document.body) {
// re-map handler to get element instead of screen dimensions
storm.resizeHandler = storm.resizeHandlerAlt;
//and force-enable pixel positioning
storm.usePixelPosition = true;
}
storm.resizeHandler(); // get bounding box elements
storm.usePositionFixed = (storm.usePositionFixed && !noFixed && !storm.flakeBottom); // whether or not position:fixed is to be used
if (window.getComputedStyle) {
// attempt to determine if body or user-specified snow parent element is relatlively-positioned.
try {
targetElementIsRelative = (window.getComputedStyle(storm.targetElement, null).getPropertyValue('position') === 'relative');
} catch(e) {
// oh well
targetElementIsRelative = false;
}
}
fixedForEverything = storm.usePositionFixed;
if (screenX && screenY && !storm.disabled) {
storm.init();
storm.active = true;
}
};
function doDelayedStart() {
window.setTimeout(function() {
storm.start(true);
}, 20);
// event cleanup
storm.events.remove(isIE?document:window,'mousemove',doDelayedStart);
}
this.doStart = function () {
if (!storm.excludeMobile || !isMobile) {
doDelayedStart();
}
// event cleanup
storm.events.remove(window, 'load', doStart);
}
// hooks for starting the snow
console.log('AUTO')
if (storm.autoStart) {
storm.events.add(window, 'load', doStart, false);
}
return this;
}(window, document));
snowStorm.doStart();</storm.meltframecount;></limit;></screenx2)></storm.flakesmaxactive)>____</j;></storm.flakeheight)></this.flakes.length;></this.flakes.length;></storm.flakes.length;> Und Background muss dunkel sein.
48_table.gif</this.flakes.length;> ` -
-
Oder so:
! ```
`/**-
jquery.snow - jQuery Snow Effect Plugin
-
Available under MIT licence
-
@version 1 (21. Jan 2012)
-
@author Ivan Lazarevic
-
@requires jQuery
-
@see http://workshop.rs
-
@params minSize - min size of snowflake, 10 by default
-
@params maxSize - max size of snowflake, 20 by default
-
@params newOn - frequency in ms of appearing of new snowflake, 500 by default
-
@params flakeColor - color of snowflake, #FFFFFF by default
-
@example $.fn.snow({ maxSize: 200, newOn: 1000 });
*/
(function($){$.fn.snow = function(options){
var $flake = $('``').css({'position': 'absolute', 'top': '-50px', 'pointer-events': 'none','z-index': 1000}).html('❄'), documentHeight = $(document).height(), documentWidth = $(document).width(), defaults = { minSize : 10, maxSize : 20, newOn : 500, flakeColor : "#FFFFFF" }, options = $.extend({}, defaults, options); var interval = setInterval( function(){ var startPositionLeft = Math.random() * documentWidth - 100, startOpacity = 0.5 + Math.random(), sizeFlake = options.minSize + Math.random() * options.maxSize, endPositionTop = documentHeight - 40, endPositionLeft = startPositionLeft - 100 + Math.random() * 200, durationFall = documentHeight * 10 + Math.random() * 5000; $flake .clone() .appendTo('body') .css( { left: startPositionLeft, opacity: startOpacity, 'font-size': sizeFlake, color: options.flakeColor } ) .animate( { top: endPositionTop, left: endPositionLeft, opacity: 0.2 }, durationFall, 'linear', function() { $(this).remove() } ); }, options.newOn);};
})(jQuery);
! $.fn.snow({ maxSize: 200, newOn: 200, flakeColor: 'white' });`
48_2017-12-25_13_00_45-vis.png -
-
Also ich habe folgendes Skript:
! ////////////////////////////////////////////////////////////////////////
! // SnowFlakes-Script 2017, Dominik Scholz / go4u.de Webdesign
2017, Dominik Scholz / go4u.de Webdesign
! ////////////////////////////////////////////////////////////////////////
! var snowflakes = {
! ///////////////////////////// configuration ////////////////////////////
! // amout of flakes
! _amount: 40,
! // random colors
! _color: ['#AAAACC', '#DDDDFF', '#CCCCDD', '#F3F3F3', '#F0FFFF'],
! // random fonts
! _type: ['Arial Black', 'Arial Narrow', 'Times', 'Comic Sans MS'],
! // char used for flake
! _flakeChar: '*',
! // speed of flakes
! _speed: .05,
! // minimum flake font size
! _minSize: 8,
! // maximum flake font size
! _maxSize: 22,
! // horizontal drift
! _drift: 15,
! // zIndex of flakes
! _zIndex: 20000,
! ///////////////////////////// private vars /////////////////////////////
! _flakes: [],
! _bodyWidth: 0,
! _bodyHeight: 0,
! _range: null,
! _count: 0,
! _lastInterval: 0,
! ////////////////////////////// functions ///////////////////////////////
! // init snow
! init: function()
! {
! this._addEventListener(window, 'resize', function() { return snowflakes.resize.apply(snowflakes); });
! this._addEventListener(window, 'load', function() { return snowflakes.start.apply(snowflakes); });
! },
! // add an event listener
! _addEventListener: function(el, name, handler)
! {
! if (el.addEventListener)
! el.addEventListener(name, handler, false);
! else if (el.attachEvent)
! el.attachEvent('on' + name, handler);
! },
! // start snow
! start: function()
! {
! // calculate range
! this._range = this._maxSize - this._minSize;
! // init window size
! this.resize();
! // add new flakes
! while (this._amount > this._flakes.length)
! this._createFlake(this._flakes.length);
! // start to move snow
! this._animFn = function() {snowflakes._move();};
! this._lastInterval = this._time();
! requestAnimFrame(snowflakes._animFn);
! },
! // get current time
! _time: function()
! {
! return +new Date();
! },
! // return a random integer
! _randomInt: function(value)
! {
! return Math.floor(
! Math.random() * value
! );
! },
! // return a random array element
! _randomArray: function(arr)
! {
! return arr[
! Math.floor(
! Math.random() * (arr.length)
! )
! ];
! },
! // creates a new snowflake
! createFlake: function(i)
! {
! var newEl = !this.flakes,
! el, f;
! if (newEl)
! {
! // create new dom el
! el = document.createElement('div');
! el.style.position = 'absolute';
! el.style.zIndex = this._zIndex;
! el.innerHTML = this._flakeChar;
! f = {
! el: el,
! x: 0,
! y: 0,
! size: 0,
! count: 0
! };
! this._flakes _= f;
! document.getElementsByTagName('body')[0].appendChild(el);
! }
! else
! {
! // use existing dom el
! f = this.flakes;
! el = f.el;
! }
! // init flake
! el.style.left = '0px';
! el.style.top = '-' + this._maxSize + 'px';
! el.style.color = this._randomArray(this._color);
! el.style.family = this._randomArray(this._type);
! el.style.fontSize = (this._randomInt(this._range) + this._minSize) + 'px';
! // create flake object
! f.x = this._randomInt(this._bodyWidth - this._drift - this._maxSize - 3) + this._drift + 1;
! f.y = -this._maxSize - this._randomInt(this._bodyHeight);
! f.size = this._randomInt(this._range) + this._minSize;
! f.count = this._randomInt(10000);
! },
! // move existing flakes
! _move: function()
! {
! requestAnimFrame(snowflakes._animFn);
! // calculate movement factor
! var dif = this._time() - this._lastInterval,
! l = this._flakes.length,
! d = dif * this._speed * this._maxSize,
! i, flake, flakeDiv;
! this._lastInterval = this._time();
! this._count += dif * this.speed / 20;
! for (i = 0; i < l; i++)
! {
! flake = this.flakes;
! flake.y += d / flake.size;
! // restart existing flake
! if (flake.y + flake.size >= this._bodyHeight)
! {
! this._createFlake(i);
! continue;
! }
! flake.el.style.left = Math.floor(flake.x + Math.sin(flake.count + this._count) * this._drift) + 'px';
! flake.el.style.top = Math.floor(flake.y) + 'px';
! }
! },
! // calculate new positions for all flakes
! resize: function()
! {
! // save old width
! var oldWidth = this._bodyWidth;
! // get new width and height
! this._bodyWidth = this.getWindowWidth() - this.maxSize;
! this.bodyHeight = this.getWindowHeight() - this.maxSize;
! // calculate correction ratio
! var ratio = this.bodyWidth / oldWidth;
! // for all flakes
! for (var i = 0, l = this.flakes.length, flake; i < l; i++)
! {
! flake = this.flakes;
! // do width correction
! flake.x *= ratio;
! // restart existing flake
! if ((flake.y + flake.size) >= this.bodyHeight)
! this.createFlake(i);
! }
! },
! // get window width
! getWindowWidth: function()
! {
! var w = Math.max(self.innerWidth || 0, window.innerWidth || 0);
! if (document.documentElement)
! w = Math.max(w, document.documentElement.clientWidth || 0);
! if (document.body)
! {
! w = Math.max(w, document.body.clientWidth || 0);
! w = Math.max(w, document.body.scrollWidth || 0);
! w = Math.max(w, document.body.offsetWidth || 0);
! }
! return w;
! },
! // get window height
! getWindowHeight: function()
! {
! var h = Math.max(self.innerHeight || 0, window.innerHeight || 0);
! if (document.documentElement)
! h = Math.max(h, document.documentElement.clientHeight || 0);
! if (document.body)
! {
! h = Math.max(h, document.body.clientHeight || 0);
! h = Math.max(h, document.body.scrollHeight || 0);
! h = Math.max(h, document.body.offsetHeight || 0);
! }
! return h;
! }
! };
! // shim layer with setTimeout fallback
! window.requestAnimFrame = (function(){
! return window.requestAnimationFrame ||
! window.webkitRequestAnimationFrame ||
! window.mozRequestAnimationFrame ||
! window.oRequestAnimationFrame ||
! window.msRequestAnimationFrame ||
! function (cb){
! window.setTimeout(cb, 1000 / 60);
! };
! })();
! //snowflakes.init(); ___hier eingefügt:

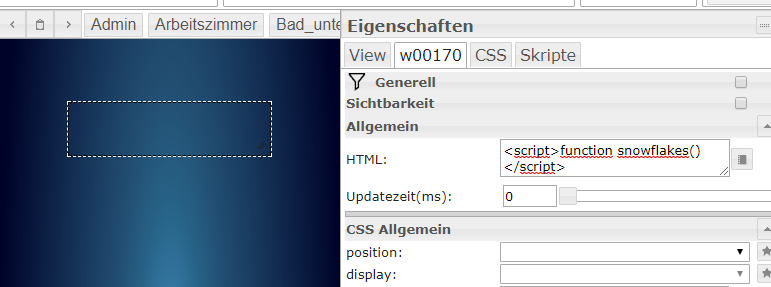
Dann ein HTML Widget zum Aufruf dieser Funktion verwendet:

HINWEIS: Der hier gezeigte Code stimmt nicht. habe falsche Bilder aus anderen Tests hochgeladen - sorry.Ich nutze den Code im html Fenster:
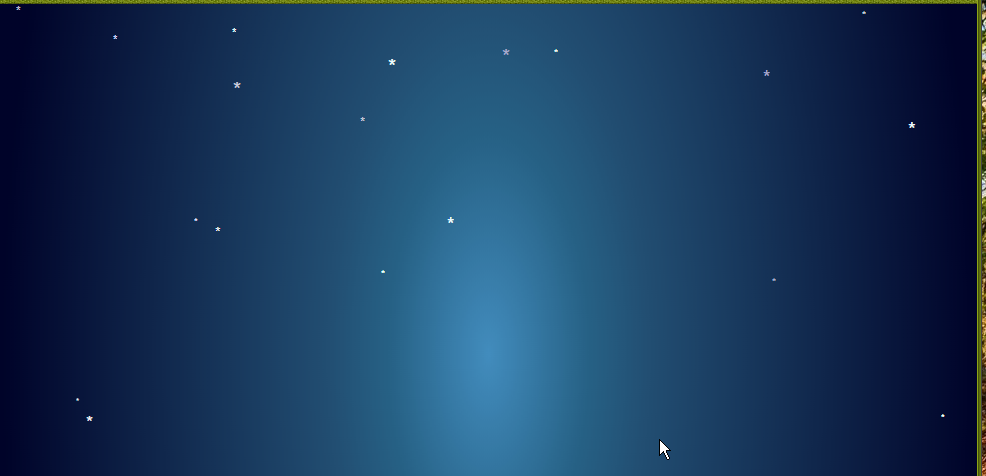
Bis hierhin alles bestens. Das Ganze sieht dann sehr schön animiert so aus:

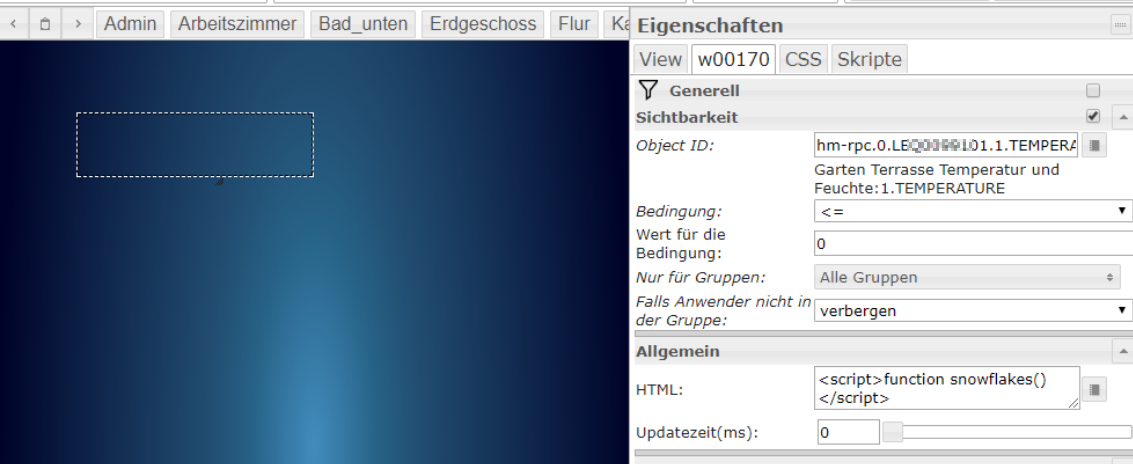
Nun war der Gedanke, dass ein Widget mit einer Sichtbarkeitseinstellung auch dieses Javaskript steuern kann, so dass z. B. erst ab einer Temperatur unter 0°C dieses Skript läuft:

Nur das geht ja schon nicht, das Skript startet immer.
****ABER: Nicht nur diese einfache Sichtbarkeit war gewünscht, sondern eine zweifache Abfrage:
Wenn Sensor Temperatur unter 0°C ist UND der Regensensor True hat, erst dann soll das JS laufen.****
Und das klappt irgendwie noch gar nicht.
Mit Bluefoxs Antwort komme ich noch nicht klar, wo er da was und wie gemacht hat.___
-
CSS Allgemein / opacity:
{a:sensor1;b:sensor2;a <= "0" && b == "1" ? 1 :: 0} ```` `Nur um sicher zu gehen; ich habe in den CSS Allgemein im Feld opacity folgendes eingegeben:
{a:hm-rpc.0.LEQ9999999.1.TEMPERATURE;b:hm-rpc.1.CUX0304142.1.STATE;a <= "0" && b == "1" ? 1 :: 0}Wäre das so richtig?
Aber egal was ich versuche, das Script startet immer - besser gesagt, die Flocken sind immer da.
Ich stelle gerade fest, dass meine Browser machen, was sie wollen. Wenn ich 20x reload ohne Cache drücke, dann kommt mal Schnee, mal nicht.

Firefox will gar nichts mehr darstellen. Ich glaube, hier macht mir der Cache immer weider mal ein x für ein u vor.
Frage: Wie kann ich den Ausdruck oben mit den Sensoren "sehen" - also wo/in welcher Datei ist er drinnen als Wert? Ich habe nicht eine CSS gefunden (F12 im Chrome), wo die opacity überhaupt drinnen ist. Ich möchte es gerne wie üblich mit chrome oder FF analysieren.
-
Hallo Fitti,
bei dem Code von "Bluefox" braucht man kein Html Widget.
Einfach bei Skripte einfügen und es schneit.
 Vielen dank dafür Bluefox
Vielen dank dafür BluefoxWie man deine Bedingungen einfügt weiß ich leider nicht.
Ich denke auch das es nicht über die Sichtbarkeit gehen wird.
Eher über eine if abfrage im Skript..
-
Dann h~~@Home4.0:~~
bei dem Code von "Bluefox" braucht man kein Html Widget.
Einfach bei Skripte einfügen und es schneit. Vielen dank dafür Bluefox `
Dann ist es ja identisch zu meinem Skript.Das verlinkte Script von Bluefox ist einfach zu mächtig.
Mein kopiertes ist da doch wesentlich schlanker und verbraucht weniger ressourcen.
Ich hatte auch schon das Skript angepasst
// init flake
…
el.style.opacity = '1.0';
Das geht auch - aber wie nur in Abhängigkeit mit meinen beiden Sensoren? :?
Selbst wenn ich die Zeile oben mit if Abhängigkeiten auf die Sensoren hinbekomme --> müsste das skript ja bei Bedarf sich dann Abschalten.
Hier ist die Crux, weshalb ich einen Teil auf ein Widget ausgelagert hatte.
Nun gut... man könnte auch ein animiertes Gif im Widget verwenden. Nur da klappt es ja auch nicht mit den beiden Sensoren, wie oben beschrieben.

-
Nun gut… man könnte auch ein animiertes Gif im Widget verwenden. Nur da klappt es ja auch nicht mit den beiden Sensoren, wie oben beschrieben. `
Schrieb's und machte das Ganze noch performanter und einfacher. Nur drei kleine Bilder und ein bissl CSS3.Und das Ganze sieht schon mal genial aus. Butterweich und nahezu keine Ressourcen 8-) .
Das geht sogar im Editor. :ugeek:
<u>Klick das Bild für eine Animation:</u>
578_leiserieseltderschnee.gif -
Auch nicht schlecht.
Kannst du denn die gif's in den Vordergrund legen und trotzdem alles bedienen?
-
Jain. Es sieht zwar so aus, aber durch den z-index kann man das steuern. Jedoch es geht alles, so wie ich es mir wünsche. Und ich habe wirklich eine Menge an Buttons drauf. Die opacity mit zwei Aktoren habe ich nun auch hinbekommen:
{mytemp:hm-rpc.0.LEQ999999.1.TEMPERATURE;rainsignal:hm-rpc.1.CUX0304142.1.STATE;mytemp <= "3.0" && rainsignal == "true" ? 1 : 0}(klick Bild für Animation) Die kleinen Grafikfehler kommen vom Rendern der Animation.
578_snowing_ii.gif -
ich habe eine config seite da drin kann ich die design farbe usw einstellen.
Es wäre doch möglich eine Checkbox einzufügen für den Schnee.
Einer einen Tip wie ich das machen kann?
-
ich habe eine config seite da drin kann ich die design farbe usw einstellen.
Es wäre doch möglich eine Checkbox einzufügen für den Schnee.
Einer einen Tip wie ich das machen kann? `
Ich bin nicht ganz sicher, das Komma an der richtigen Stelle zu lesen…

(also was Du genau meinst, verstehe ich nicht).
Jedoch: Durch eine Checkbox kannst Du doch eine Variable setzen.
Und diese kannst Du dann wieder über die Opacity, so wie in der Beispielcodezeile gezeigt, abfragen.
Oder wenn es nur eine einzige Abfrage ist, dann über die "Sichtbarkeit" gehen.
-
checkbox schnee an oder schnee aus
-
<u><size size="150">Anleitung zum Nachbauen</size></u>
Für die, die es auch nachbauen wollen, hier der Link zum Ideengeber: https://fastwp.de/2677/
Das Ganze besteht einfach nur aus drei PNG Bilder mit Alphakanal (transparenter Hintergrund) (unter dem Link herunter ladbar).
Das Ganze besteht also nur aus drei PNG-Bilder, etwas CSS und einem Widget zur Steuerung der Größe der Bilder und der Sichtbarkeit.
Ich habe die Bilder mittels Dateimanager in vis rein geladen.
Im CSS Bereich habe ich dann folgendes eingegeben:
#w00207 { background-image:url('http://192.168.123.321:8082/vis.0/main/img/schnee1.png'),url('http://192.168.123.321:8082/vis.0/main/img/schnee2.png'),url('http://192.168.123.321:8082/vis.0/main/img/schnee3.png'); -webkit-animation:schnee 2s linear infinite; -moz-animation:schnee 2s linear infinite; -ms-animation:schnee 2s linear infinite; animation:schnee 2s linear infinite; } @keyframes schnee{0%{background-position:0px 0px,0px 0px,0px 0px}100%{background-position:500px 1000px,400px 400px,300px 300px}}@-moz-keyframes schnee{0%{background-position:0px 0px,0px 0px,0px 0px}100%{background-position:500px 1000px,400px 400px,300px 300px}}@-webkit-keyframes schnee{0%{background-position:0px 0px,0px 0px,0px 0px}100%{background-position:500px 1000px,400px 400px,300px 300px;}}@-ms-keyframes schnee{0%{background-position:0px 0px,0px 0px,0px 0px}100%{background-position:500px 1000px,400px 400px,300px 300px}}#w00207 ist dabei das HTML Widget, welches ich dafür angelegt habe.
Hinweis: Bei mir zeigt der CSS Bereich Fehler an, die aber ignoriert werden können.
Ich weiß nicht, ob der Bilder-Aufruf nicht noch einfacher als mit der gesamten URL erfolgen kann, aber so mache ich es seit Jahren und es geht. Natürlich lasse ich iobroker nicht aus mein Haus raus, weshalb hier auch keine Probleme zu erwarten sind.
Das HTML-Widget ist wie gesagt nur zur Größenbestimmung und der Sichtbarkeits-Steuerung vorhanden.
Der Schnee soll nur angezeigt werden, wenn die Temperatur unter 3°C sinkt und der Regenmelder Regen/Schnee erkennt.
Hier noch einmal zur Vollständigkeit meine CSS Allgemein opacity:
{mytemp:hm-rpc.0.LEQ999999.1.TEMPERATURE;rainsignal:hm-rpc.1.CUX0304142.1.STATE;mytemp <= "3.0" && rainsignal == "true" ? 1 : 0}Die Last ist erstaunlich gering.
Durch die z-index Variable kann man schön die Ebene bestimmen, wo der Schnee sein soll. Somit funktionieren auch noch Buttons oder andere Widgets.
Viel Spaß, falls es jemand nachbauen möchte.
So long,
-
ich habe versucht das Skript in der Vis zu verwenden, genau so wie es hier steht, nur kommt bei mir nichts.
-
@holly200289 hast du denn auch die Bilder hinterlegt und die URLs angepasst?
-
nein ich habe schon bei googel gesucht, aber noch nichts gefunden
-
Da muss ich eine vorlage hinterlegen richtig, von dieser wird alles abgeleitet ?
-
der thread ist zwar uralt, da aber dennoch wird nach einer lösung gefragt. hier für vis1
Schritt 1:
Skript von folgender Adresse kopieren
und im Skriptreiter von vis eintragen/ergänzen
https://www.go4u.de/files/javascript/snowflakes/snowflakes.jsSchritt2:
neues html widget platzierenSchritt3:
folgende skripte in das html feld des html widgets eintragen.skript ohne bedingungen
<script> snowflakes.start(); </script>skript mit bedingungen
ich habe hier mal 2 datenpunkte gewählt, anhand deren dann bedingt das skript gestartet oder
das skript ist nun auf datenpunkte vom typ number eingestellt.
wer bspw string datenpunkte einfügen möchte, muss um den binding ausdruck noch anführungszeichen machen. der binding ausdruck ist sozusagen als platzhalter zu sehen, an deren stelle dann der reale wert nackt eingetragen wird. im ergebnis muss gültiges javascript herauskommen, sonst funktioniert es nicht. mit F12/Console kann nach fehler gescuht werden.
eine schleife ist ebenfalls nicht ntwendig, da das skript voll automatisch bei jeder dp änderung aufgerufen wird und die aktualisierten werte eingetragen werden.<script> let t1 = {0_userdata.0.t1}; let t2 = {0_userdata.0.t2}; if (t1>10 && t2>10) { snowflakes.start(); } else { snowflakes.stop(); } </script> -
@oliverio Super vielen dank das funktioniert schonmal super