NEWS
Javascript E-Mail Anhang abrufen und Speichern
-
Hallöchen,
Ich bin wieder neu im Bereich ioBroker und Javascript.
Ich habe ein Script was in ein IMAP Postfach schaut, ob dort eine neue E-Mail von einem bestimmten Absender ist. Wenn ja, soll das Script den PDF Anhang lokal abspeichern. Dies Funktioniert auch wunderbar.
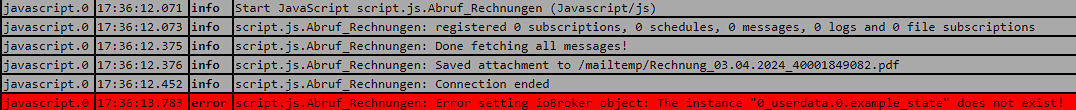
Allerdings der Teil wo ein Objekt in 0_userdata auf true gesetzt werden soll, da sagt mir das Script immer das das Objekt nicht existiert.
Dies ist allerdings das Objekt was bereits bei der Installation angelegt war.Bei ioBrokerObjectID wird das Objekt eingetragen.
const Imap = require('imap'); const { simpleParser } = require('mailparser'); const fs = require('fs'); const path = require('path'); const { exec } = require('child_process'); const imapConfig = { user: 'xxxx', password: 'xxxxx', host: 'imap.xxxx.xx', port: 993, tls: true }; const searchCriteria = ['UNSEEN', ['FROM', 'email@absender.de']]; const pdfSaveDirectory = '/mailtemp'; const ioBrokerObjectID = '0_userdata.0.example_state'; const imap = new Imap(imapConfig); function openInbox(cb) { imap.openBox('INBOX', false, cb); } imap.once('ready', function() { openInbox(function(err, box) { if (err) throw err; imap.search(searchCriteria, function(err, results) { if (err) throw err; if (results.length === 0) { console.log('No unread emails from the specified sender.'); imap.end(); return; } const f = imap.fetch(results, { bodies: '', struct: true }); f.on('message', function(msg, seqno) { msg.on('body', function(stream, info) { simpleParser(stream, async (err, parsed) => { if (err) throw err; let newPdfSaved = false; parsed.attachments.forEach(attachment => { if (attachment.contentType === 'application/pdf') { const filePath = path.join(pdfSaveDirectory, attachment.filename); fs.writeFile(filePath, attachment.content, (err) => { if (err) throw err; console.log(`Saved attachment to ${filePath}`); newPdfSaved = true; // Setze das ioBroker-Objekt auf true exec(`iobroker set ${ioBrokerObjectID} true`, (err, stdout, stderr) => { if (err) { console.error(`Error setting ioBroker object: ${stderr}`); } else { console.log(`ioBroker object set to true: ${stdout}`); } }); }); } }); }); }); msg.once('attributes', function(attrs) { const { uid } = attrs; imap.addFlags(uid, ['\\Seen'], (err) => { if (err) console.log(err); }); }); }); f.once('error', function(err) { console.log('Fetch error: ' + err); }); f.once('end', function() { console.log('Done fetching all messages!'); imap.end(); }); }); }); }); imap.once('error', function(err) { console.log(err); }); imap.once('end', function() { console.log('Connection ended'); }); imap.connect();
Vielen Dank
-
@sebastian-möller
In einer Javascript-Instanz lautet die Funktion setState(id, val, ack) zum Setzen des Wertes eines Datenpunktes.// Setze das ioBroker-Objekt auf true setState(ioBrokerObjectID, true, true); -
@sebastian-möller sagte in Javascript E-Mail Anhang abrufen und Speichern:
iobroker set ${ioBrokerObjectID} true
Damit können Einstellungen einer Instanz geändert werden. Das, was du suchst ist wahrscheinlich
iobroker state set <id> <value> [<ack>] -
Ich danke euch beiden.
Hat Funktioniert.