NEWS
digitale Anzeige von Werten in VIS
-
@bananajoe sagte in digitale Anzeige von Werten in VIS:
und bei meiner Temperatur (siehe Bild im ersten Beitrag) habe ich geschummelt. Per Blockly teile ich die Temperatur in Vor- und Nachkomma in 2 Datenpunkte und habe die dann einzeln verknüpft.
Versuche mich gerade daran obwohl Blockly nicht meine Welt ist.
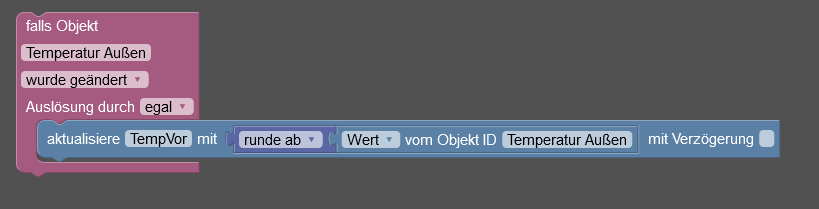
Also DP angelegt und Blockly mit

Der Wert stimmt der jetzt im DP steht, aber wie bekomme ich das jetzt hin mit
dem Wert für die Nachkommastelle? -
@nashra sagte in digitale Anzeige von Werten in VIS:
aber wie bekomme ich das jetzt hin mit
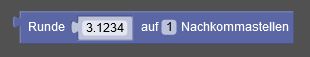
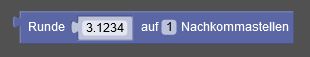
dem Wert für die Nachkommastelle?dafür gibts diesen Block:

-
@bananajoe sagte in digitale Anzeige von Werten in VIS:
und bei meiner Temperatur (siehe Bild im ersten Beitrag) habe ich geschummelt. Per Blockly teile ich die Temperatur in Vor- und Nachkomma in 2 Datenpunkte und habe die dann einzeln verknüpft.
ich hatte zwar auch an den Tankstellen-trick gedacht, aber da wird ja eigentlich nur fest eine 9 dargestellt, oder?
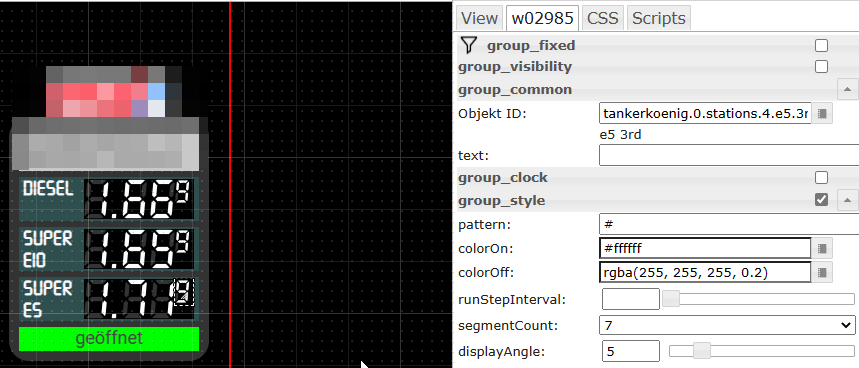
Ist tatsächlich nochmal das gleiche Widget auf eine Stelle begrenzt und etwas verkleinert:

Es gab damals tatsächlich einen Anwender, der bei den Preisen x.xx5 € hatte...
...und das mittels Blockly lösen ist nicht unbedingt "best practice". Per Trigger berechnet ihr dann jeden Wert (2.880 pro Tag und Wert bei einem 30 Sekundenintervall), obwohl ihr den nur ein paar mal am Tag braucht wenn ihr die VIS aufruft.
Binding ist da effizienter, da es nur bei Bedarf ausgeführt wird (und man hat es dort wo es gebraucht wird und nicht zig JS, Blocklys, Flows...):
{d:0_userdata.0.Wetterstation.Aussentemperatur; d.split(".")[1].slice(0,1)}Sieht dann (hier Standard-Font) zB. so aus:

kpl. Beispiel mit HTML:
<span style="font-size: 30px;">{d:0_userdata.0.Wetterstation.Aussentemperatur; d.split(".")[0]}.<span style="font-size: 16px;">{d:0_userdata.0.Wetterstation.Aussentemperatur; d.split(".")[1].slice(0,1)}</span></span> -
@djmarc75 sagte in digitale Anzeige von Werten in VIS:
@nashra sagte in digitale Anzeige von Werten in VIS:
aber wie bekomme ich das jetzt hin mit
dem Wert für die Nachkommastelle?dafür gibts diesen Block:

Schon richtig, aber ich brauche nur den Wert nach dem Komma, davor den einzelnen Wert habe ich ja schon
-
@nashra sagte in digitale Anzeige von Werten in VIS:
ich brauche nur den Wert nach dem Komma
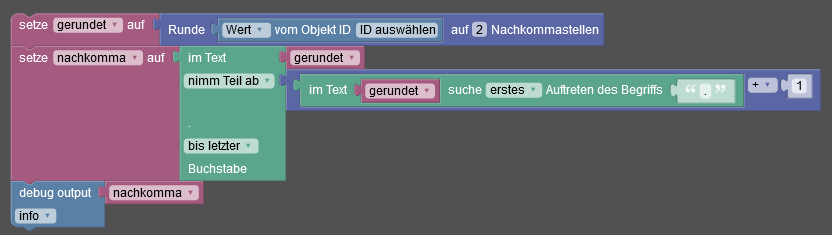
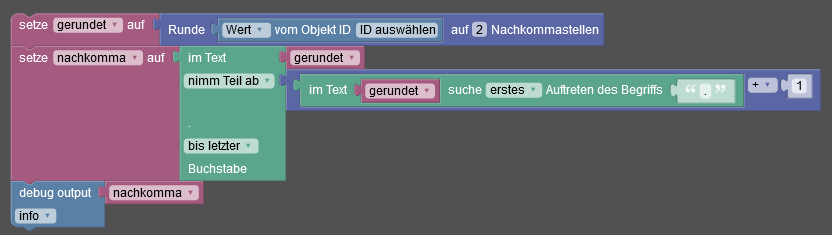
so würde es funktionieren, geht aber bestimmt auch anders und einfacher:

-
@sborg sagte in digitale Anzeige von Werten in VIS:
kpl. Beispiel mit HTML:
<span style="font-size: 30px;">{d:0_userdata.0.Wetterstation.Aussentemperatur; d.split(".")[0]}.<span style="font-size: 16px;">{d:0_userdata.0.Wetterstation.Aussentemperatur; d.split(".")[1].slice(0,1)}</span></span>Das ist es


-
@djmarc75 sagte in digitale Anzeige von Werten in VIS:
@nashra sagte in digitale Anzeige von Werten in VIS:
ich brauche nur den Wert nach dem Komma
so würde es funktionieren, geht aber bestimmt auch anders und einfacher:

Binding von @SBorg ist die bessere Lösung

-
@nashra Ich würde nicht unbedingt besser sagen, eher die elegantere/perfomantere Variante.
Es ist schlank und aktualisiert sich halt nur wenn man die View aufruft oder darin steht.
Das Blockly arbeitet halt immer, egal ob man es gerade in der VIS braucht oder nicht.Durch das "slice" schneide ich aber brutal die Hundertstel Grad ab. Da die Sensoren aber eh eine Drift von einem Grad haben, wird wohl keiner bemerken ob das 16.48°C oder 16.4°C sind

-
@sborg sagte in digitale Anzeige von Werten in VIS:
@nashra Ich würde nicht unbedingt besser sagen, eher die elegantere/perfomantere Variante.
Es ist schlank und aktualisiert sich halt nur wenn man die View aufruft oder darin steht.
Das Blockly arbeitet halt immer, egal ob man es gerade in der VIS braucht oder nicht.Durch das "slice" schneide ich aber brutal die Hundertstel Grad ab. Da die Sensoren aber eh eine Drift von einem Grad haben, wird wohl keiner bemerken ob das 16.48°C oder 16.4°C sind

Das ist eigentlich auch egal mit dem abschneiden.
War jetzt nur ein bischen gefummel mit dem Hintergrund das es genau übereinander liegt, aber klappt

-
@bananajoe Ich möchte in meinem VIS-Display diese DIGITALE Schriftart verwenden und finde keinen Hinweis darauf wo man sie laden kann. Erinnerst Du Dich noch wo man die Schriftart findet?
-
@leonundjulie sagte in digitale Anzeige von Werten in VIS:
@bananajoe Ich möchte in meinem VIS-Display diese DIGITALE Schriftart verwenden und finde keinen Hinweis darauf wo man sie laden kann. Erinnerst Du Dich noch wo man die Schriftart findet?
Puhh, im Internet nach einer passenden Schriftart suchen und diese als
.ttfherunterladen,
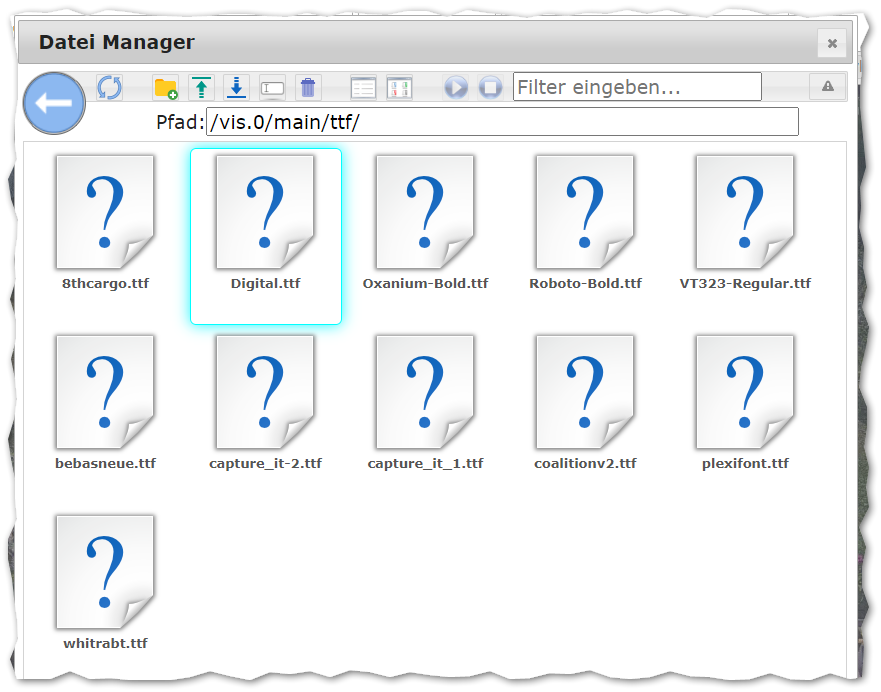
Diese dann in VIS im Dateimanager hochladen:

Ich habe hier den Pfad/vis.0/main/ttfgenommen, also das erste Projekt und einen Unterordnerttferstellt, die Schrift selbst heißtDigital.ttf
Der ganze Pfad ist somit/vis.0/main/ttf/Digital.ttfIm VIS-Projekt auf den Reiter CSS wechseln und folgenden dort hineinschreiben:
} @font-face { font-family: 'Digital'; src: url('/vis.0/main/ttf/Digital.ttf'); }
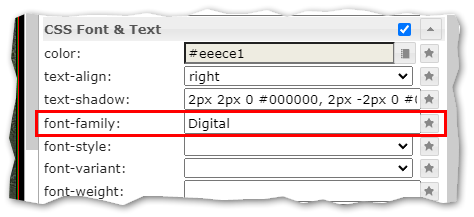
Den Pfad ggf anpassen, den NamenDigitalggf. auch.Ab diesem Moment kannst du den Namen, definiert per
font-familyüberall dort verwenden wo du sonst eine Schriftart auswählst. Einfach eintippen:

-
@bananajoe DANKE! Das hat auf Anhieb geklappt. Bevor ich hier jetzt diverse Fragen zu CSS stelle, bitte ich um Tips bzw. einem Link in dem CSS Funktionalitäten erklärt werden.
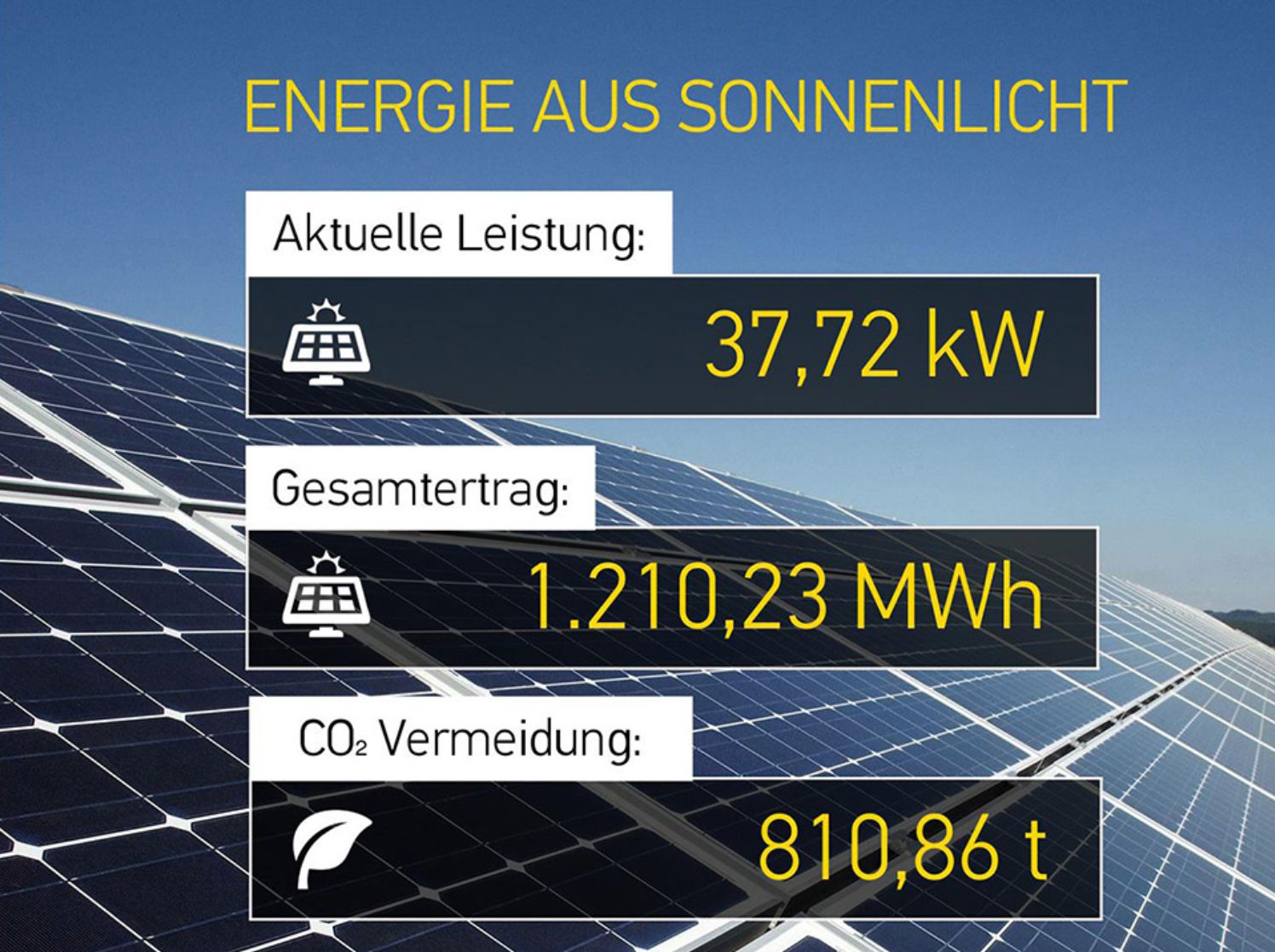
In meinem speziellem Beispiel möchte ich zB die aktuelle erzeugte Leistung meines PV Systems mit riesigen Zahlen wie auf dem Foto darstellen … aber mit 7-Segement Ziffern (das ist ja schon gelöst
 )
)
 …. Ich muss die Zahlen also sehr groß machen
…. Ich muss die Zahlen also sehr groß machen -
@leonundjulie Sorry, aber: https://google.gprivate.com/search.php?search?q=CSS+für+Anfänger
Ansonsten gezielt suchen was du willst, z.B, "CSS Blinken", "CSS element ausblenden", "CSS keine Scrollbalken"