NEWS
[gelöst] Werte aus einer JSON-Datei
-
@marcio sagte in Werte aus einer JSON-Datei:
ich würde nicht filtern, sondern zunächst die liste anreichern. dann ist es nachher einfacher die daten auszugeben
du hast jetzt nicht das template gezeigt, daher hier mal am beispiel. ist jetzt sehr kompakt. map erzeugt als ergebnis eine neue Liste, bei dem jedes element mit dem zusätzlichen attribut color versehen wurde. color ist gelb wenn <-3 und rot wenn >=-3. das white steht nur dabei, weil es der Algorithmus verlangt und dürfte nie vorkommen.
ich hab dir auch mal das debugger statement drin gelassen.
wenn du dann die browser konsole öffnest, dann kannst du das direkt im debugger des browsers verfolgen. nicht wundern das ejs system übersetzt dein template in einzelne javascript anweisungen. aber das ist nicht so schwer zu erkennen
allerdings musst du etwas aufpassen, manchmal will vis einfach neu laden. dann ist alles weg was sich seit dem letzten mal vis-speichern geändert hat (vis macht das relativ oft, wenn du da aber mit dem debugger dazwischen fummelst, denk vis ich muss mal den kompletten bildschirm neu laden. aber auch das wirst du sehen<% debugger; let newList= data.map(el=>{return {...el,...{color:parseInt(el.differenz_in_tagen)<-3?"yellow":parseInt(el.differenz_in_tagen)>=-3?"red":"white"}}}) %> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i=0;i<newList.length;i++) { let item=newList[i]; %> <tr style="color:<%= item.color%>"> <td><%= item.name%></td> <td><%= item.description%></td> <td><%= item.machine_id%></td> <td><%= item.color%></td> </tr> <% } %> </table> -
Das funktioniert perfekt.
Jetzt habe ich es etwas meinem Bedarf anpassen wollen, allerdings habe ich da mit der Farbgebung gescheitert.
So sieht der aktuelle Code aus:<% let newList = data.map(el =>{return {...el, ...{color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green"}}}).filter(item => item.machine_id === "Auto"); %> <body style="background-color:<% newList[0].color %>"> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i = 0; i < newList.length; i++) { let item = newList[i]; %> <tr> <td><%= item.name %></td> <td><%= item.description %></td> <td><%= item.machine_id %></td> <td><%= item.color %></td> </tr> <% } %> </table> </body>Zuvor hatte ich versucht, die Hintergrundfarbe der einzelnen Tabellenzeilen zu formatieren, was auch geklappt hatte. Dann habe ich gefiltert nach der Maschinen_ID, soweit auch alles gut. Aber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich. Der Hintergrund bleibt immer weiß.
Stimmt etwas mit dem Skript nicht? -
1
du solltest da kein body tag einfügen. in einem html dokument darf es nur ein body tag geben. das errechnete html im widget wird dynamisch dem elemente baum hinzugefügt. dabei wird wahrscheinlich der browser das überflüssige body tag entfernen.2
wenn du abhängig von einer zeile etwas machen willst, dann musst du das auch innerhalb der schleife machen. also zwischen zeile 13 und 23. dort wird das html für jede einzelne zeile erzeugt. dort kannst du (eigentlich wie in meinem beispiel) dann auf das aktuelle element mit item zugreifen. das wird in zeile 14 ja jeweils zugewiesen. in m,einem beispiel hatte ich die farbgebung im tr tag definiert3
du hast nicht nur die farbgebung in zeile 2 geändert sondern auch die wertebereiche. ich weiß jetzt nicht ob du auch die erzeugung der daten angepasst hast. dort war doch das differenzfeld immer negativ?4
den folgenden satz habe ich nicht verstandenAber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich
-
Hmm ok langsam wird es auch verständlicher für mich. Aber wie kann ich denn sonst die Hintergrundfarbe abhängig vom Wert machen ohne Body?
-
du kannst die css anweisungen über das style attribut an jedem (ok fast an jedem) tag hinschreiben. wenn du mein beispiel gesehen hast hab ich das ja auch gemacht.
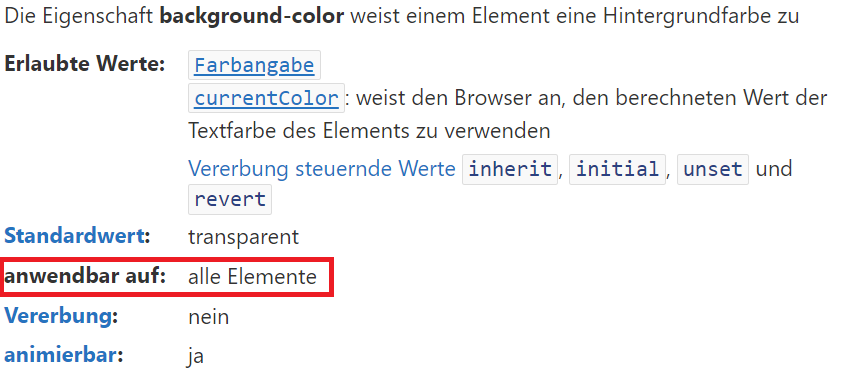
gut ich habe die schriftfarbe genommen und du willst die hintergrundfarbe bestimmen. also musst du einfach aus color nur noch background-color machen<tr style="color:<%= item.color%>">für bessere infos zu html und css empfehle ich
https://wiki.selfhtml.org/wiki/HTML
https://wiki.selfhtml.org/wiki/CSS
-
es hieß ja aber, dass die Attribute auch nur in der Schleife zugewiesen werden können. Da bleibt ja nichts anderes als die "tr"
-
nö, du könntest auch nur auf einer einzelnen tabellenzelle etwas zuweisen
-
Sollt ich davon ausgehen, dass der Hintergrund von dem kompletten Widget nicht abhängig von dem Zustand gemacht werden kann?
-
Nein, aber du musst dir eine Regel überlegen wie verschiedene teilzustände zu einem aggregiert werden sollen. Bisher haben wir nur für jeden teilzustand die Farbe berechnet und angezeigt
Welche Farbe soll der Hintergrund haben wenn für die Daten 2xgelb und 2xrot enthalten sind?
-
Es sollte theoretisch nur eine Wartung geben können, da ich es nach Gerät gefiltert habe. Doch sollten mal es zwei sein, dann eben die erste bzw. nächste Wartung
-
Ok also mit viel Geduld hat es am Ende doch geklappt, mit dem Motto weniger ist eben manchmal mehr.
<% debugger; let newList = data .filter(el => el && el.machine_id) .map(el => { return { ...el, color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green" }; }).filter(item => item.machine_id === "Auto"); let widgetColor = newList.length > 0 ? newList[0].color : 'grey'; %> <div style="width: 100%; height: 100%; border-radius:32px; background-color:<%= widgetColor %>;"> </div>Ich habe es auch komplett frei von Inhalt gelassen, dadurch habe ich so gesehen eine "Wartungsampel" in Form von LED-Anzeige. Finde ich persönlich übersichtlicher.
@OliverIO Ich danke dir nochmals sehr für die Unterstützung, ohne dich würde es nicht so leicht gehen

-
ok, dann passt es