NEWS
Admin3 Migration von Konfigurationsdateien
-
@fsjoke:Ich habe eine Frage: Wie kann ich admin v3 (oder was immer die neue Infrastruktur braucht) auf einer Testmaschine installieren und dort die Änderungen checken? `
Du musst auf deiner (test) machine den verwahrungsort "latest" benutzen.
dan kan der admin V3 einfach ueber adapter installiert werden, im moment stehen da 2 admin adapter drin version 2.xx (jetziger) und 3.xx (der neue beta)
-
Ok, habe admin-beta zusätzlich installiert.
Bin vorerst gescheitert da ich die IP-Adresse vom fixed network (einziges benutzte) im config eingestellt habe und nicht mit '0.0.0.0' alle Adapter, da hat's nähmlich nicht funktioniert und man kommt nur bis zu den großen bunten, drehenden Kreisen …
Nach Umstellung auf '0.0.0.0' funktioniert 3.0.7 admin, aber leider auch mein umgestelltes admin für den ersten Testadapter nicht mehr

p.s.: Gibt's irgendwo eine Info die beschreibt wie ich einen jQuery-ui in materialize ändere? Ich baue grad an einem neuen Adapter der die ui verwendet hat, will sie aber möglicherweise rauslassen.
p.p.s: Auch noch 'ne andere Frage: Wenn mein (neuer) Adapter einen admin-tab hat, wie kann ich ihm dann ein icon zuweisen?
p.p.p.s.: Der Javascript-Adapter gibt keine debug-Ausgaben mehr in sein 'debug' window bei admin 3.0.7, hat anscheinend ähnliche Probleme wie ich

-
@fsjoke:p.s.: Gibt's irgendwo eine Info die beschreibt wie ich einen jQuery-ui in materialize ändere?
( `
Das wäre toll!
Klassische Beispiele wie verschiedene Tabs (wie z.B. S7 Adapter) wären für mich mega hilfreich…
EDIT: Welcher Adapter benutz das "neue" Design?
-
Das gulpfile.js beim Template-Adapter ist wieder da.
-
Hallo,
ich werde mich bemühen, die Änderungen zeitnah in meine Adapter zu pflegen. Das kostet ja wieder mal Gehirnschmalz.
Freue mich auf die Nutzung von iobroker.net:3000

Pix
-
-
Wäre es vielleicht möglich als Einstiegsseite nicht die Adapter Übersicht zu haben, sondern die Übersicht der Instanzen?
Oder das konfigurierbar zu haben?
Im normalen Betrieb installiert man weniger Adapter und wenn es ein Update gibt sieht man das unter 2.x auch am grünen Reiter. Da wäre die Schnelle Übersicht über den Zustand der laufenden Adapter vielleicht als Einstieg sinnvoller.
Gesendet von meinem A0001 mit Tapatalk
-
I released the update for the chromecast adapter. Beyond updating the html everything else is quite simple thanks to the comprehensive instructions.
I will run it for a few days at home before doing a PR to the stable repositories.
Some feedback about the gulp file:
- The version I copied from the template does less checking that the version in the admin adapter. Should they get added eventually?
- Gulp checks - Admin adapter: >! [23:34:54] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:34:54] Starting 'iobCSS'… >! [23:34:54] Starting 'appCSS'… >! [23:34:54] Finished 'appCSS' after 2.63 ms >! [23:34:54] Starting 'treeTableCSS'… >! [23:34:54] Starting 'configCSS'… >! [23:34:54] Finished 'configCSS' after 1.13 ms >! [23:34:54] Starting 'materializeCSS'… >! [23:34:54] Finished 'materializeCSS' after 656 μs >! [23:34:54] Starting 'vendorJS'… >! [23:34:54] Starting 'materializeJS'… >! [23:34:54] Starting 'appJS'… >! [23:34:54] Starting 'appHTML'… >! [23:34:54] Starting 'aceCopy'… >! [23:34:54] Starting 'colorpickerCopy'… >! [23:34:54] Starting 'appCopy'… >! [23:34:54] Finished 'iobCSS' after 32 ms >! [23:34:54] Finished 'treeTableCSS' after 23 ms >! [23:34:54] Starting '2_css'… >! [23:34:54] Finished '2_css' after 28 μs >! [23:34:54] Finished 'vendorJS' after 21 ms >! [23:34:54] Finished 'materializeJS' after 19 ms >! [23:34:54] Finished 'appJS' after 17 ms >! [23:34:54] Starting '3_js'… >! [23:34:54] Finished '3_js' after 2.01 μs >! [23:34:54] Finished 'appCopy' after 12 ms >! [23:34:54] Finished 'appHTML' after 17 ms >! [23:34:54] Finished 'aceCopy' after 15 ms >! [23:34:54] Finished 'colorpickerCopy' after 14 ms >! [23:34:54] Starting '4_static'… >! [23:34:54] Finished '4_static' after 1.84 μs >! [23:34:54] Starting 'default'… >! [23:34:54] Finished 'default' after 1.67 μs - Gulp checks - Template adapter: >! [23:48:42] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:48:42] Starting 'updatePackages'… >! [23:48:42] Finished 'updatePackages' after 1.04 ms >! [23:48:42] Starting 'updateReadme'… >! [23:48:42] Finished 'updateReadme' after 270 μs >! [23:48:42] Starting 'default'… >! [23:48:42] Finished 'default' after 21 μs-
The flow is not clear: I need to update package.json and io-package.json before calling gulp to update the readme. If I call it before then the Readme stays with the "dummy" changelog even after I update the template in io-package.json. But if I do this then the code that adds the news entries to the io-package.json is not useful. My proposal would be that:
<list type="decimal">4. Developer edits io-package.json to modify the version and add the news in english for the new version-
Developer calls gulp -> gulp updates the version in package.json and any other places (grunt did a global replace of the old version string). Then gulp calls iobroker.3000 (or directly the google translate API) to add the translated news.
-
Developer uploads to github for the automated tests
-
Alpha testers (such as the developer) pull the new beta from github
-
Developer pushes to npm
-
Beta testers test the new version
-
Developer does a PR to the iobroker.repository -> everyone gets the new version
-
-
Hi,
versuche gerade die Migration des Viessmann Adapter auf Admin3.
Ich denke, ich habe mich halbwegs in die Materialize Geschichte eingearbeitet, jedoch stehen mir seit Stunden die Haare zu berge.
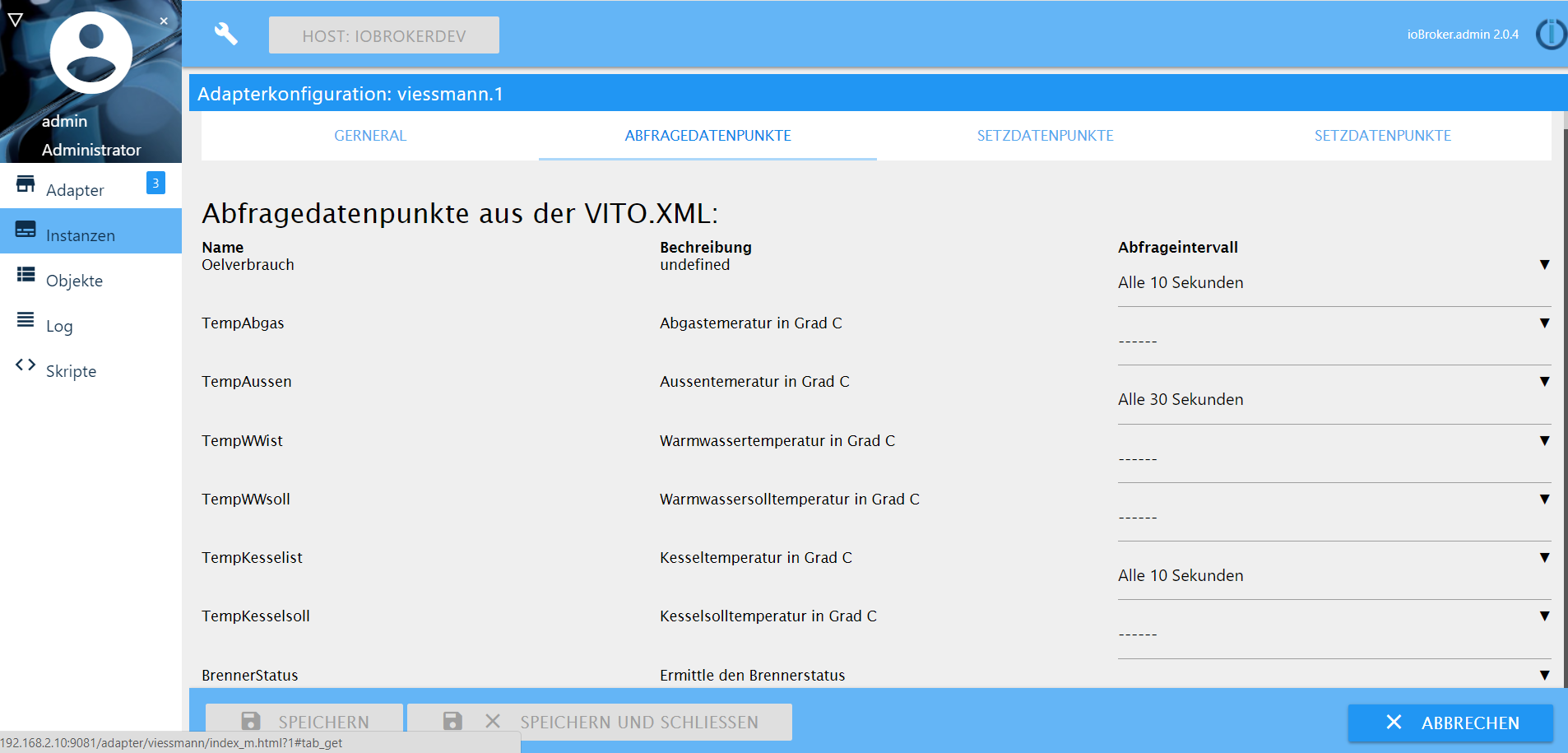
Ich muss in der Adapter Config, select Felder dynamisch generieren. Das klappt aber mit der Templete Vorlage nicht, die SELECTS werden nicht angezeigt.
 Wenn ich die Config Seite neu öffne, sind sie da.
Wenn ich die Config Seite neu öffne, sind sie da. 
Wenn ich aber die Source Quelle im HTML Tag tauschen, von:
auf:
klappt alles!
Was soll ich tun?
Kann es sein das die Datei im im Admin die Funktion:
$('select').material_select();irgenwie nicht bearbeitet?
Wenn ich die Materialize Seite richtig verstanden habe, ist eine Initialisierung nach dem dynamischen anlegen der selects durch diesen Code nötig.
-
Moin,
im EnOcean-Adapter werden Listen auch dynamisch generiert.
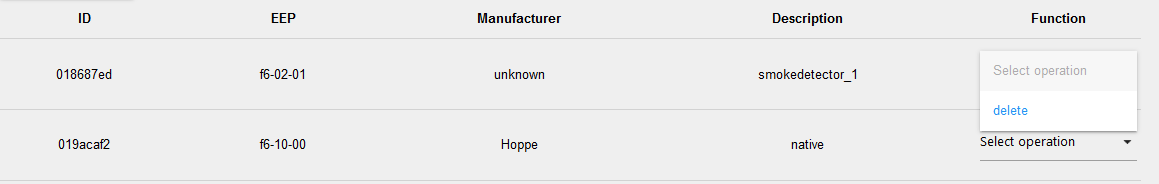
Es wird eine Liste mit Geräten erstellt und in jeder Zeile (= ein Gerät) gibt es eine Select-Dropdown-Liste:
function showDevice(obj, isFirst) { var text = ''; text += '' + obj.native.id + ''; text += '' + obj.native.eep + ''; text += '' + obj.native.manufacturer + ''; text += '' + obj.native.desc + ''; text += '' + '' + '<select id="' + obj.native.id + '_deviceOP" data-id="' + obj.native.id + '">' + '<option value/disabled/selected="">Select operation</option>'; for (var i in deviceCommands) { text += '<option value="' + i + '">' + _(i) + '</option>'; } text += '</select>'; text = '' + text + ''; $('#devices').append(text); $('#' + obj.native.id + '_deviceOP').change({id : obj.native.id}, onSelect); $('#' + obj.native.id + '_deviceOP').select(); }Und im Body-Abschnitt in einer Tabelle.
Sieht dann so aus:

-
Moin,
bezüglich der Migration zum Admin Adapter 3 hätte ich da auch noch eine Frage:
Im Adapter V2 wird der EnOcean-Adapter grün angezeigt (conntect to Enocean). Im V3-Adapter bleibt er auf Gelb.
Was muss ich setzen, damit er Grün angezeigt wird?
Gruß,
Sven
Update 11.1.: Nach Update auf 3.0.10 funktioniert es.
-
Hallo,
evtl. habt ihr eine Idee für mich.
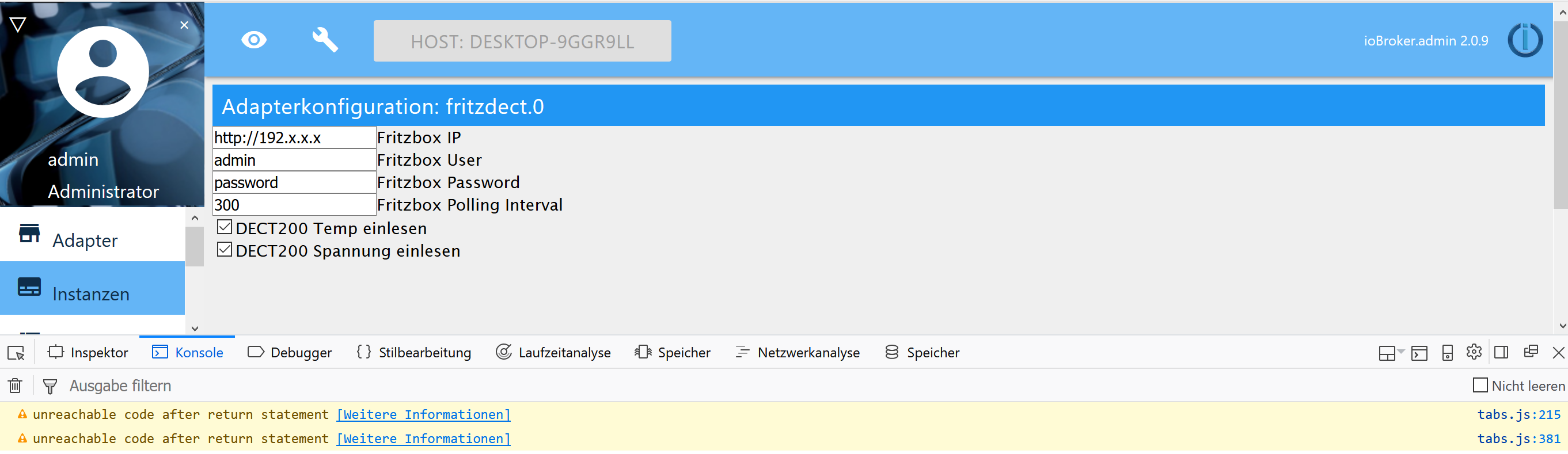
Ich versuche gerade den fritzdect Adapter für Adminv3 fit zu machen und es wird einfach nichts in der neuen materialize Formatierung angezeigt.
Ich hab die index_m.html erzeugt, die words.js enthält alle Sprachen in strukturierter Form (nach dem gulp Aufruf waren da sehr viele Zeilenumbrüche drin, die ich händisch korrigiert habe). i18n ist nicht Bestandteil von github.
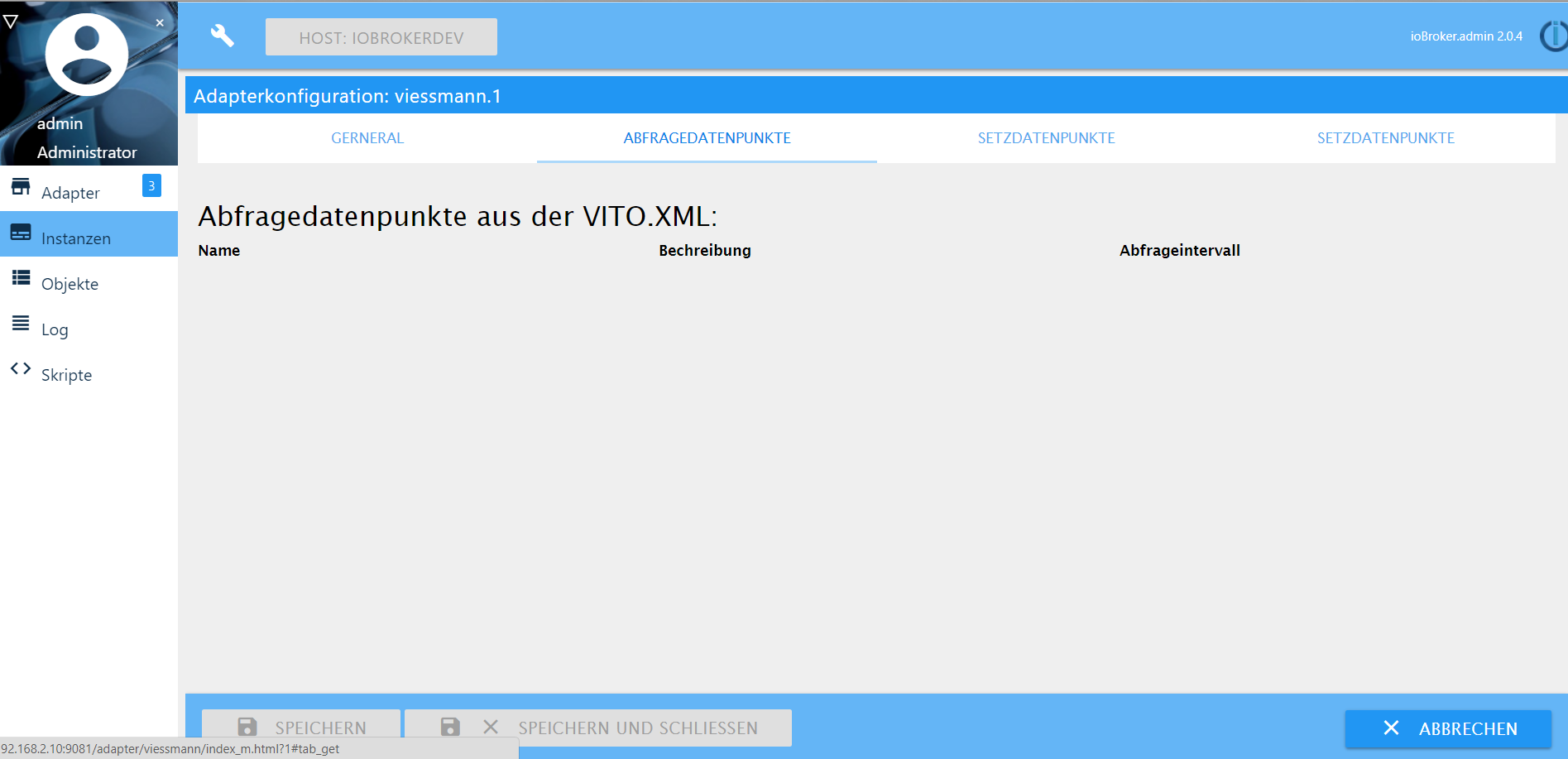
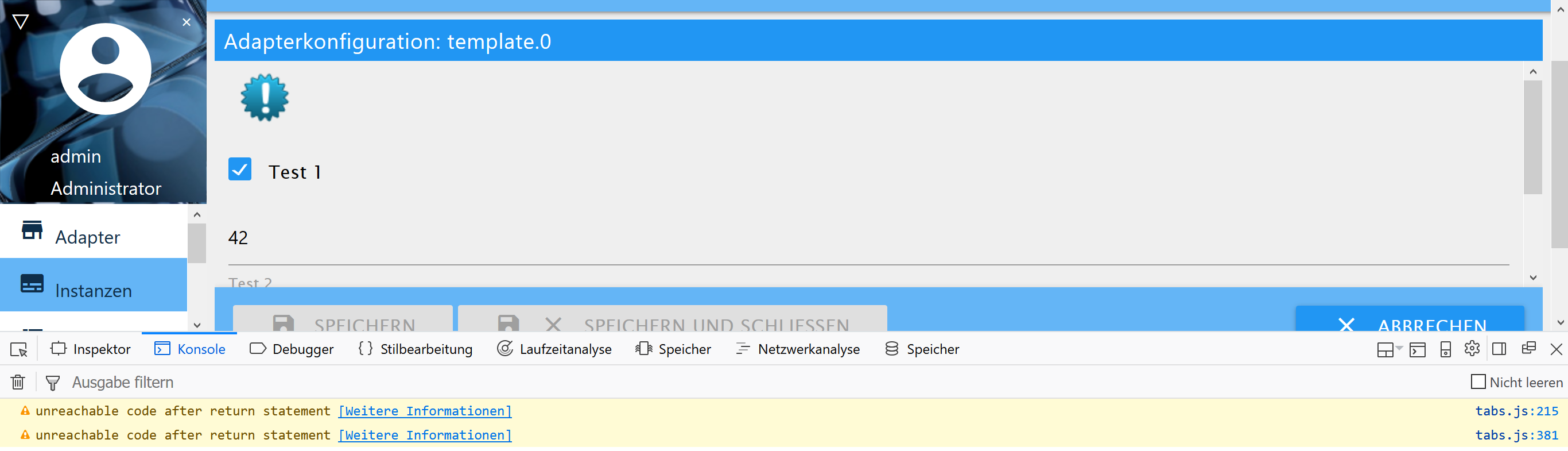
Ich komme nur zu folgender Anzeige

Der template Adapter führt jedoch zu korrekter Anzeige:

Hab keine Idee mehr, was hier die Anzeige in materialize verhindert.
Die beiden Fehlermeldungen scheinen in beiden Adaptern aufzutauchen und nicht zu stören.
Ansonsten hat die Konsole keine weiteren Fehlermeldungen.
installierte Adapter
admin-beta 3.0.10
admin 2.0.9
discovery 1.0.1
template 0.0.6
fritzdect 0.0.13 von github
js-controller 1.2.3
Hat jemand Rat für mich?
Gruß
Klaus
-
Hab keine Idee mehr, was hier die Anzeige in materialize verhindert. `
Hast du den Eintrag in die io-package.json hinzugefügt? Adapter-Upload durchgeführt? Klasse auf dem Container-Div angepasst? -
Hab keine Idee mehr, was hier die Anzeige in materialize verhindert.
Hast du den Eintrag in die io-package.json hinzugefügt? Adapter-Upload durchgeführt? Klasse auf dem Container-Div angepasst?Yepp.
Habe materialize true in io-Package.json, nach jeder html Änderungen hab ich Upload gemacht, und div heißt "m adapter-container".
Hab auch nochmals den Adapter installiert.
GELÖST

=>
hab id nicht in class umbenannt
-
Hi,
so habe meine problemchen soweit beseitigt.
@Darnat….Danke nochmal für den Tip mit dem enOcean Adapter
Eine Laien Frage hätte ich aber noch. Wenn ich die selects dynamisch befüllen lasse, wird die translate class irgendwie nicht bearbeitet.
Ich möchte jedoch die Optionen wie im Template-Adapter übersetzen lassen.
(Auszug template)
<select class="value" id="mySelect"><option value="auto" class="translate">Auto</option> <option value="manual" class="translate">Manual</option></select> <label for="mySelect" class="translate">My select</label>Kann mir jemand erklären wann auf diese Klasse reagiert wird? Sorry für die vielleicht einfache Frage.
-
Hi,
so habe meine problemchen soweit beseitigt.
@Darnat….Danke nochmal für den Tip mit dem enOcean Adapter
Eine Laien Frage hätte ich aber noch. Wenn ich die selects dynamisch befüllen lasse, wird die translate class irgendwie nicht bearbeitet.
Ich möchte jedoch die Optionen wie im Template-Adapter übersetzen lassen.
(Auszug template)
<select class="value" id="mySelect"><option value="auto" class="translate">Auto</option> <option value="manual" class="translate">Manual</option></select> <label for="mySelect" class="translate">My select</label>Kann mir jemand erklären wann auf diese Klasse reagiert wird? Sorry für die vielleicht einfache Frage. `
Die Texte musst du schon übersetzt einfügen.var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; $('#mySelect') .html(options) // add translated options .select(); // reinit materialize select -
Die Texte musst du schon übersetzt einfügen. `
Verstehe ich das richtig, das mit der translate class funktioniert nicht? Ich brauche also die Übersetzungen alle in der index_m?var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; ```` `Ist zwar etwas offtopic, aber kann mir jemand````
_('xxx')Was passiert in diesem Bsp. genau? :oops: :oops: :oops: -
Die Texte musst du schon übersetzt einfügen. `
Verstehe ich das richtig, das mit der translate class funktioniert nicht? Ich brauche also die Übersetzungen alle in der index_m?var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; ```` `Ist zwar etwas offtopic, aber kann mir jemand````
_('xxx')Was passiert in diesem Bsp. genau? :oops: :oops: :oops: `Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary.
-
Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary. `
Danke, das erklärt einiges.
Mir war nicht klar was die Funktion tut.
Werde morgen probieren…
EDIT....
Danke @all, das mit der Funktion geht es wunderbar
-
EDIT: Hat sich erledigt. Hab den Fehler gefunden
Hi zusammen!
Hab n Problem wo ich jetzt schon mehrere Stunden dransitze und den Fehler nicht finde!
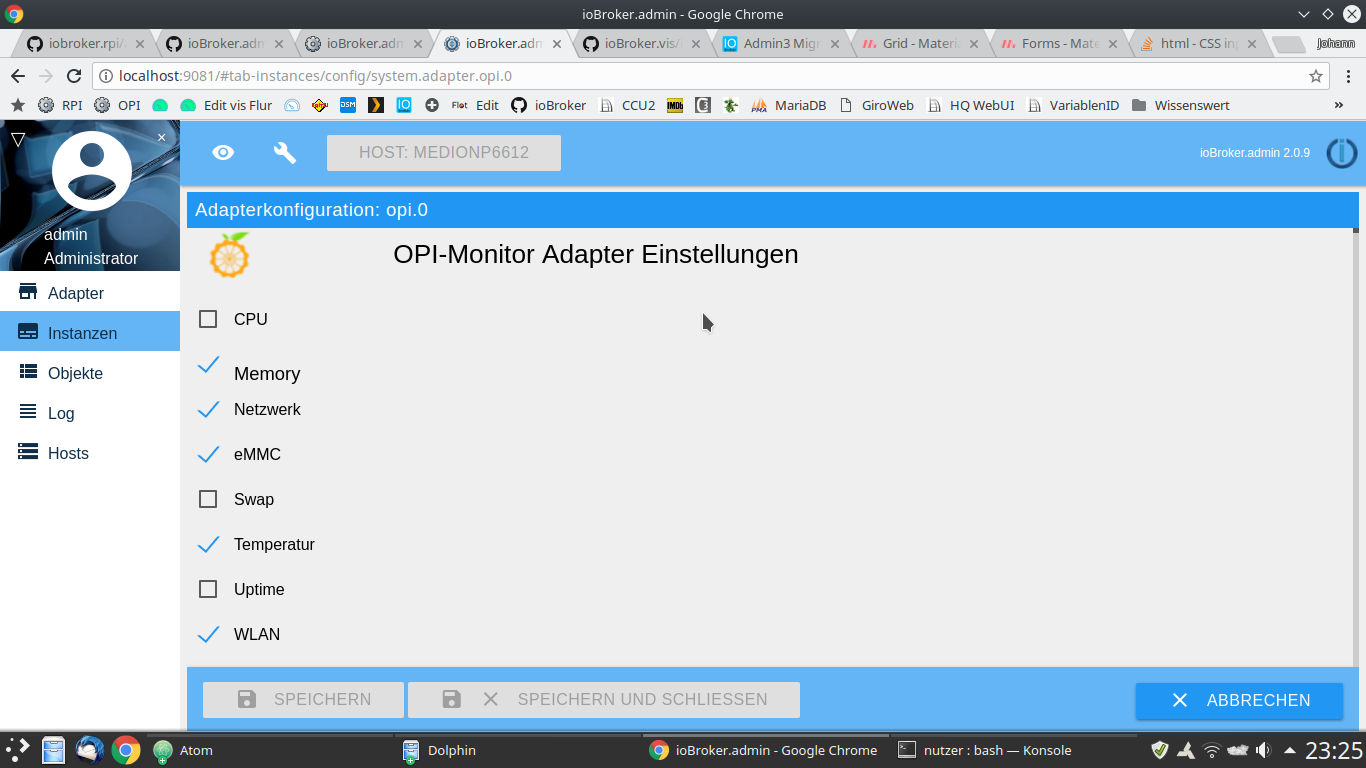
Und zwar möchte ich vom OPi-Adapter noch die index_m.html für Admin3 erstellen und da klappt das mit den checkboxen nicht.

Wenn ich die betätigen möchte dann passiert da gar nichts. Also ich kann da hinklicken und da verändert sich nicht. Wenn ich aber unter Admin 2.0.9 die Einstellungen ändere dann sind sie auch im Admin 3 geändert.hier mal der Ausschnitt aus meine index_m.html
 ##### OPI-Monitor Adapter settings CPU ###### Memory Network eMMC Swap Temperature Uptime WLANWäre super wenn mir da jemand helfen könnte.
Gruß
Johnny