NEWS
Problem mit "Fenster offen Script"
-
-
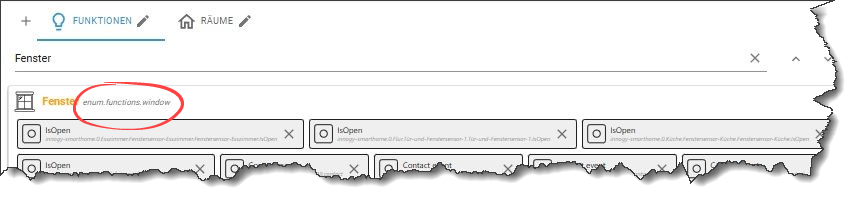
@homoran eine Kategorie mit der Funktion Fenster eröffnet und dort alle Fenster hereingebracht.
-
@werner2000x sagte in Problem mit "Fenster offen Script":
eine Kategorie mit der Funktion Fenster eröffnet und dort alle Fenster hereingebracht.
Das alleine tut ja noch garnix.
Aber mit dem passenden Selektor sollte das hier jetzt Werte liefern:
log($('(functions=window)')); -
@werner2000x sagte in Problem mit "Fenster offen Script":
@homoran eine Kategorie mit der Funktion Fenster eröffnet und dort alle Fenster hereingebracht.
davon alleine werdrn keine offenen Fenster angrzeigt

was kam dann?
-
@werner2000x
Wenn man nur wissen möchte, wieviele Fenster geöffnet sind ... nichts einfacher als das:const ids = Array.prototype.slice.apply($("(functions=window)")); on({id: ids, change: "ne"}, async function() { let count = 0; for (let id of ids) { if (getState(id).val) count++; } setStateAsync("0_userdata.0.Vis.fenster", count, true); });Ich brauche das nur für die Vis, um die Anzahl geöffneter Fenster anzuzeigen.
-
@codierknecht Ich bae das Script angepasst, s da keine Ergebnisse da waren:
const ids = Array.prototype.slice.apply($("(functions=Fenster)")); on({id: ids, change: "ne"}, async function() { let count = 0; for (let id of ids) { if (getState(id).val) count++; } setStateAsync("javascript.0.FensterUeberwachung.DoorsOpen", count, true); });Trotzdem keine offenen Fester erkannt?
-
-
@werner2000x sagte in Problem mit "Fenster offen Script":
Trotzdem keine offenen Fester erkannt?
Kann ja auch nicht.
Das Ding heiß ja auch bei Dirwindow
-
@werner2000x sagte: Script angepasst
Es muss die Schreibweise in der ID "enum.functions.window" verwendet werden:
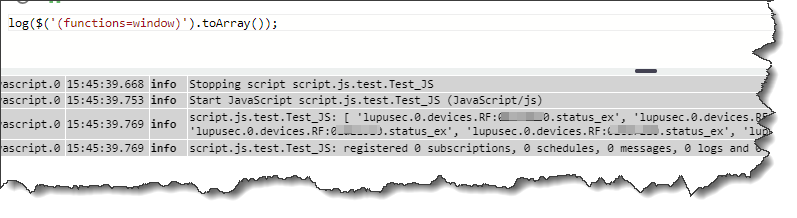
log($('*(functions=window)').toArray());muss eine ID-Liste mit allen Fenstern ausgeben.
-
@codierknecht Ja stimmt, aber mit window gab es ja keine ergebnisse,
Das object DoorsOpen ist 0. -
@werner2000x was steht im log nach dem Start des letzten Skripts von @paul53 ?
-
@werner2000x sagte in Problem mit "Fenster offen Script":
aber mit window gab es ja keine ergebnisse
Zeigt genau die States, die ich in die Kategorie gepackt habe:

-
@homoran 2024-11-13 15:49:07.665 warn get state error: DB closed
-
@werner2000x sagte in Problem mit "Fenster offen Script":
@homoran 2024-11-13 15:49:07.665 warn get state error: DB closed
bitte alles im Kontext zeigen.
So ein Schnipsel hilft nicht wirklichist das wirklich das Skript, das Paul und Codierknecht benutzt haben?
-
@homoran ich finde den log nicht mehr. Aber jetzt sehe ich 3 offene Fenster im object "DoorsOpen". Jedoch ändert sich die Anzahl nicht, wenn ich eine neues Fenster aufmache.
-
@werner2000x Bitte lass dir helfen!
Das geht nicht wenn du immer etwas anderes machst, als wir dich bitten!Wir sind im Moment hier;
@paul53 sagte in Problem mit "Fenster offen Script":
@werner2000x sagte: Script angepasst
Es muss die Schreibweise in der ID "enum.functions.window" verwendet werden:
log($('*(functions=window)').toArray());muss eine ID-Liste mit allen Fenstern ausgeben.
-
Ich bin doch jetzt neuen script, da es mir einfacher ist:
const ids = Array.prototype.slice.apply($("(functions=window)")); on({id: ids, change: "ne"}, async function() { let count = 0; for (let id of ids) { if (getState(id).val) count++; } setStateAsync("javascript.0.FensterUeberwachung.DoorsOpen", count, true); }); -
@werner2000x sagte in Problem mit "Fenster offen Script":
Ich bin doch jetzt neuen script:
Wir aber (noch) nicht.
Wir möchten erstmal Stück für Stück sehen, was da wie eingerichtet ist. -
@werner2000x sagte in Problem mit "Fenster offen Script":
Ich bin doch jetzt neuen script:
sollst du aber nicht
-
@werner2000x sagte: neuen script
Dann ergänze es durch Log-Ausgaben:
const ids = Array.prototype.slice.apply($("(functions=window)")); log(ids); on({id: ids, change: "ne"}, async function() { let count = 0; for (let id of ids) { if (getState(id).val) count++; } setStateAsync("javascript.0.FensterUeberwachung.DoorsOpen", count, true); log('Anzahl offen: ' + count); });