NEWS
[gelöst] Puppeteer Login/Authentication vor Screenshot
-
Hallo zusammen,
ich möchte mich auf einer Webseite anmelden und dann einen Screenshot machen. Dies scheint direkt mit Puppeteer zu funktionieren, daher die Frage ob das auch über den Adapter zu realisieren ist?
Mein Minimalbeispiel ist hier ein direktes JavaScript:
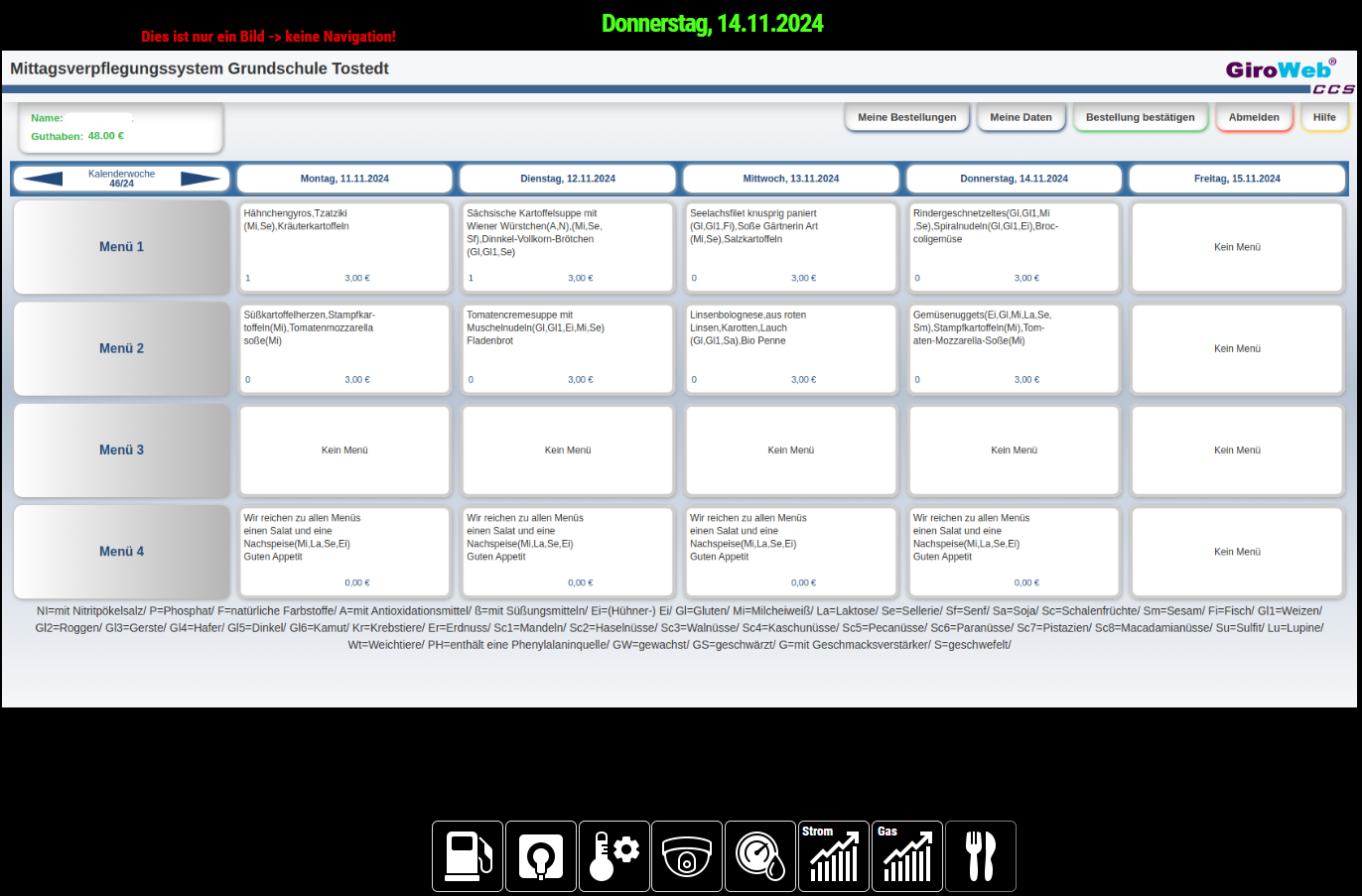
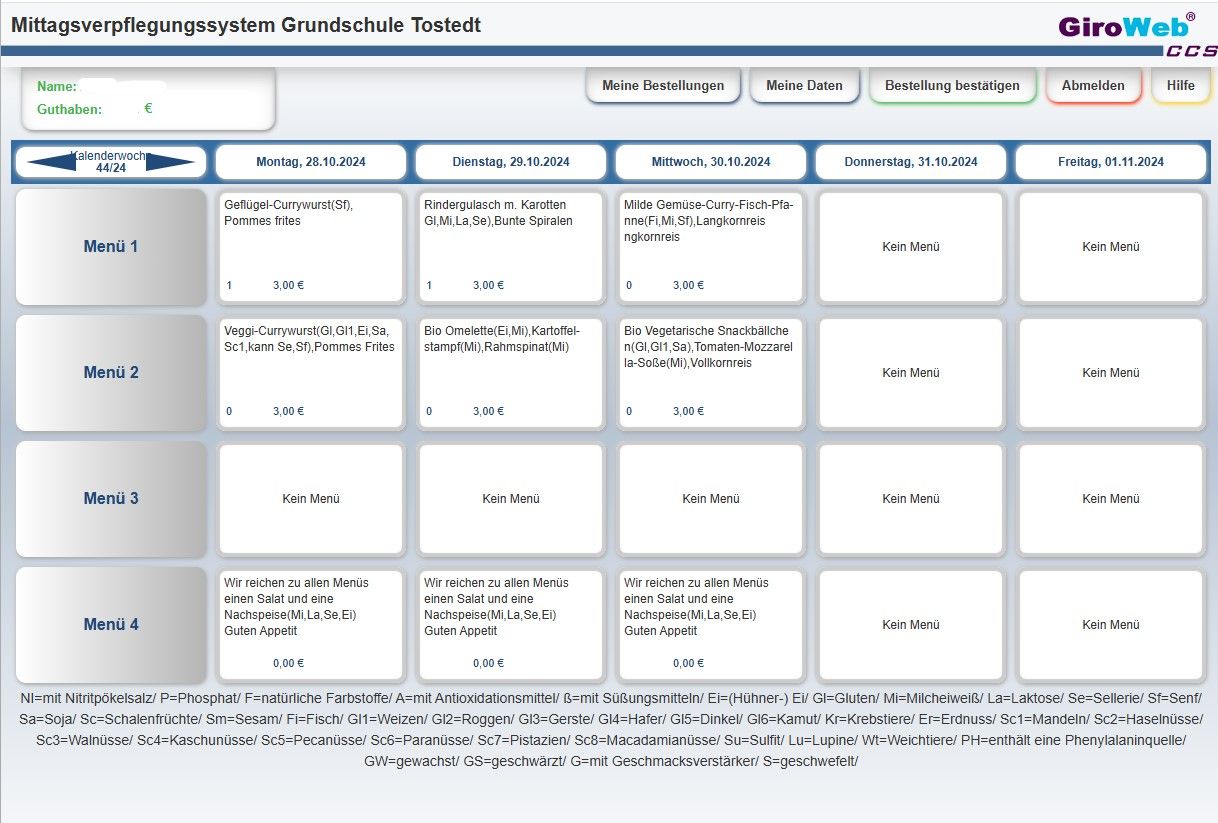
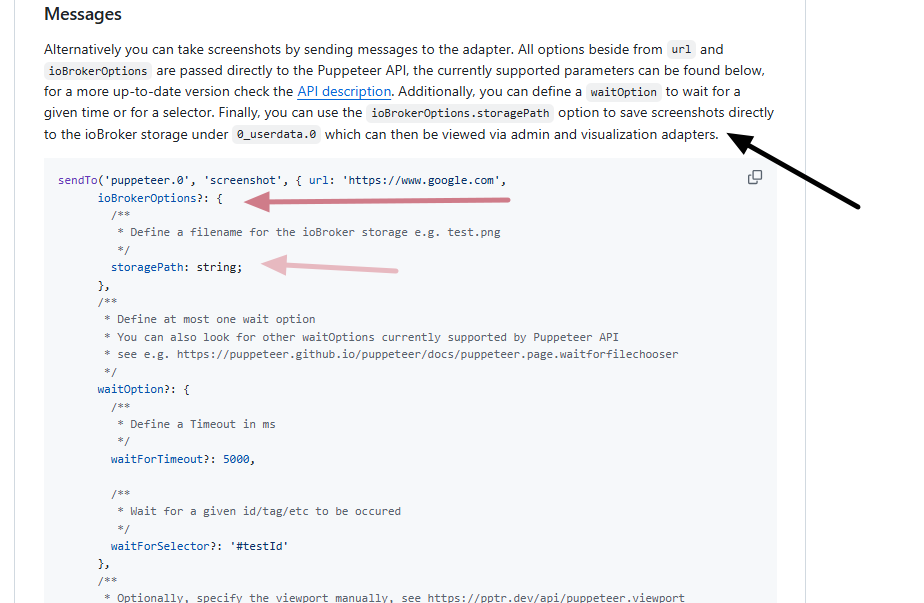
sendTo('puppeteer.0', 'screenshot', { url:'https://grundschule-tostedt.giro-web.de', ioBrokerOptions: { storagePath: 'mensaplan.png', }, viewportOptions: { width: 800, height: 600 }, });Das funktioniert wunderbar und im Ordner /opt/iobroker/iobroker-data/files/0_userdata.0 wird mensaplan.png angelegt.

Kann das Script hier angepasst werden, sodass Benutzername und Passwort eingegeben werden (https://www.webshare.io/academy-article/puppeteer-login)?
Wie baut man so etwas wie in diesem Beispiel ein?// Fill in the login form await page.type('#wpName1', 'your_username'); // Replace 'your_username' with your actual username await page.type('#wpPassword1', 'your_password'); // Replace 'your_password' with your actual password await page.click('#wpLoginAttempt');Die Seite direkt nach dem Login würde ich gerne speichern.

-
Oh man ok ich sehe gerade, dass man die Syntax ja ganz normal als Javascript nutzen kann
 .
.
Damit hat es gut geklappt und ich komme erst mal weiter.const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); // Navigate to await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' }); await page.setViewport({ width: 1300, height: 850 }) // Fill in the login form await page.type('input[name=loginname]', 'XXXXXX'); // Replace 'your_username' with your actual username await page.type('input[name=loginpass]', 'XXXXXX'); // Replace 'your_password' with your actual password await page.click('#anmelden_button'); // Wait for the login to complete await page.waitForNavigation(); await page.waitForSelector('#menuorder'); await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/0_userdata.0/giroweb1.png' }); // Close the browser await browser.close(); })(); -
Ok da gibt es doch noch ein Problem mit dem download des Bildes durch Javascript und dem anschließendem anziegen in VIS.
Ich lade also das Bild giroweb.png mit folgendem Code durch Javascript herunter:
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' }); await page.setViewport({ width: 1680, height: 815 }); await page.type('input[name=loginname]', 'XXX'); await page.type('input[name=loginpass]', 'XXX'); await page.click('#anmelden_button'); await page.waitForNavigation(); await page.waitForSelector('#menuorder'); await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/vis.0/main/giroweb.png'}); await browser.close(); })();Nun liegt in /opt/iobroker/iobroker-data/files/vis.0/main/ das Bild giroweb.png.
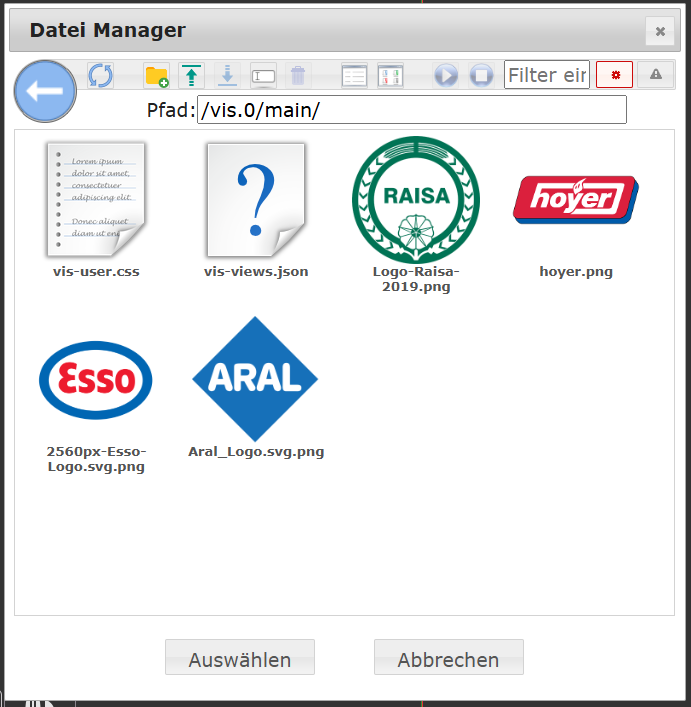
admin@iobroker:/opt/iobroker/iobroker-data/files/vis.0/main$ ls -l total 844 -rw-rwxr--+ 1 iobroker iobroker 143949 Jan 9 2023 2560px-Esso-Logo.svg.png -rw-rwxr--+ 1 iobroker iobroker 39202 Jan 9 2023 Aral_Logo.svg.png -rw-rwxr--+ 1 iobroker iobroker 108111 Jan 9 2023 Logo-Raisa-2019.png -rw-rw-r--+ 1 iobroker iobroker 235920 Nov 14 09:38 giroweb.png -rw-rwxr--+ 1 iobroker iobroker 5544 Nov 30 2023 hoyer.png -rw-rwxr--+ 1 iobroker iobroker 0 Sep 5 09:15 vis-user.css -rw-rwxr--+ 1 iobroker iobroker 316394 Nov 14 09:23 vis-views.jsonIch bekomme dieses Bild nicht in VIS angezeigt. Ich habe es mit dem image widget versucht. Es wird in dem Dateibrowser nicht angezeigt.

Eine direkte Angabe des Pfades im Browser http://192.168.1.8:8082/opt/iobroker/iobroker-data/files/vis.0/main/giroweb.png führt zu dem Fehler
File iobroker/iobroker-data/files/vis.0/main/giroweb.png not found: {}
Daher hilft auch ein iframe Widget auf den Pfad nicht.Wenn ich das Bild manuell über Dateien -> Dateien hochladen einlade kann ich es öffnen.
Habe auch schon versucht die Berechtigungen persudo chmod -v 755 giroweb.pnghochzusetzen aber auch ohne Erfolg.
Dasselbe Verhalten gilt auch für den Ordner /opt/iobroker/iobroker-data/files/0_userdata.0 .
Wo ist denn hier noch ein Berechtigungsproblem dass manuell hochgeladene Bilder angezeigt werden und per Javascript/Blockly kein Zugriff oder keine Anzeige des Bildes möglich ist?
NPM 10.8.2 / js-controller 6.0.9 / node.js: v20.17.0 / admin 7.2.6
-
@booleeny
hast du das so gemacht ?
-
@booleeny sagte in Puppeteer Adapter Login / Authentication vor Screenshot:
File iobroker/iobroker-data/files/vis.0/main/giroweb.png not found: {}
du musst die datei am besten nochmal mit writeFile schreiben
das ist ein iobroker befehl, der die datei dann auch im webserver registriert.
pupeteer verwendet selbs auch nur das node:fs modul. -
@oliverio sagte in Puppeteer Adapter Login / Authentication vor Screenshot:
pupeteer verwendet selbs auch nur das node:fs modul.
nicht der puppeteer adapter - siehe beschreibung 2 post weiter oben
-
@liv-in-sky
das denke ich,
aber er verwendet dem skript nach nicht den adapter -
@oliverio dann hast du natürlich recht - - ein "writeFile" muss dann her
-
Vielen Dank! Das hat super funktioniert. Nach dem runterladen wird das Bild nun noch im iobroker Dateisystem registriert und kann in der vis angezeigt werden.
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://grundschule-tostedt.giro-web.de/' , { waitUntil: 'load' }); await page.setViewport({ width: 1680, height: 815 }); await page.type('input[name=loginname]', 'XXX'); await page.type('input[name=loginpass]', 'XXX'); await page.click('#anmelden_button'); await page.waitForNavigation(); await page.waitForSelector('#menuorder'); await page.screenshot({ path: '/opt/iobroker/iobroker-data/files/0_userdata.0/screenshots/tmp.png'}); await browser.close(); })(); // store screenshot in DB const fs = require('node:fs'); let data = fs.readFileSync('/opt/iobroker/iobroker-data/files/0_userdata.0/screenshots/tmp.png'); writeFile(null, '/giroweb.png', data, (error) => { log('file written'); });