NEWS
[gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?
-
@bananajoe sagte in IoT Adapter - Alexa Gerät Lampe - wie Farbe angeben?:
level.color.hue
das sind hue werte.. und keine hex..
aber pack doch einfach alles was mit Steuerung zu tun in den iot rein.. der sucht sich ehh womit der arbeiten kann..
-
@arteck wie sehen hue-Werte denn aus? Geschrieben in einen Datenpunkt
Und ich habe das bei mir nicht so organisiert, ich lege die Geräte bisher manuell an.
Ich will eine "fake" Lampe erstellen deren Werte dann eine ganze Gruppe an Geräten steuert. -
@bananajoe ahhhhh... jetzt weiss ich was du willst...
ich poste dir später die DP's
-
@arteck Das wäre wirklich super, danke!
-
-
@docsnyder7 sagte in IoT Adapter - Alexa Gerät Lampe - wie Farbe angeben?:

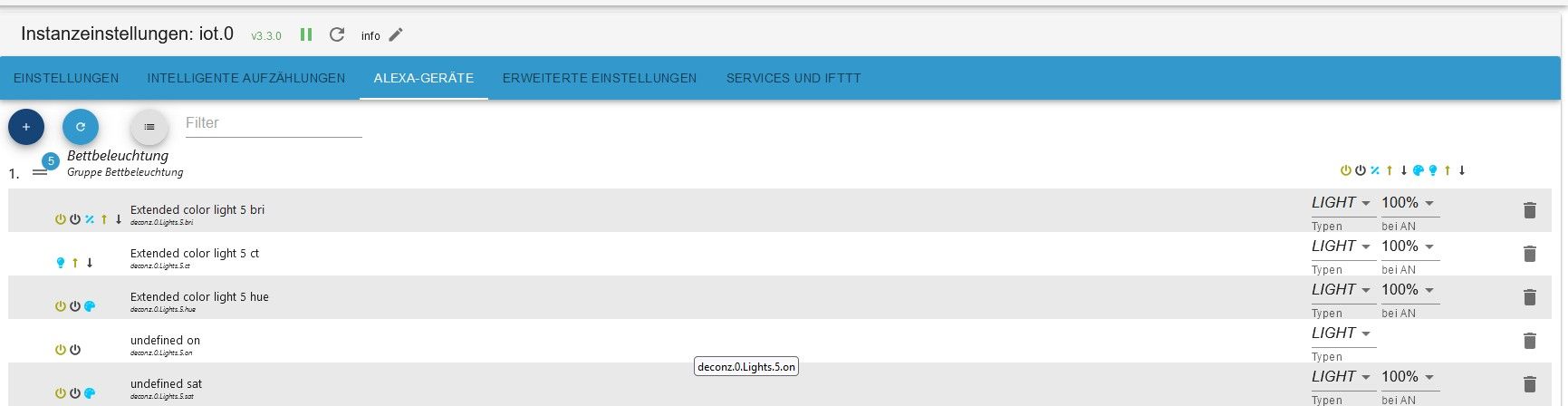
schaut bei mir mit zigbee Strips so aus und funktioniert
ja genau..nur die Datenpunkte wie die definiert sind orginal muss er haben
-
@arteck
das unterscheidet sich tatsächlich je nach Lampe.. -
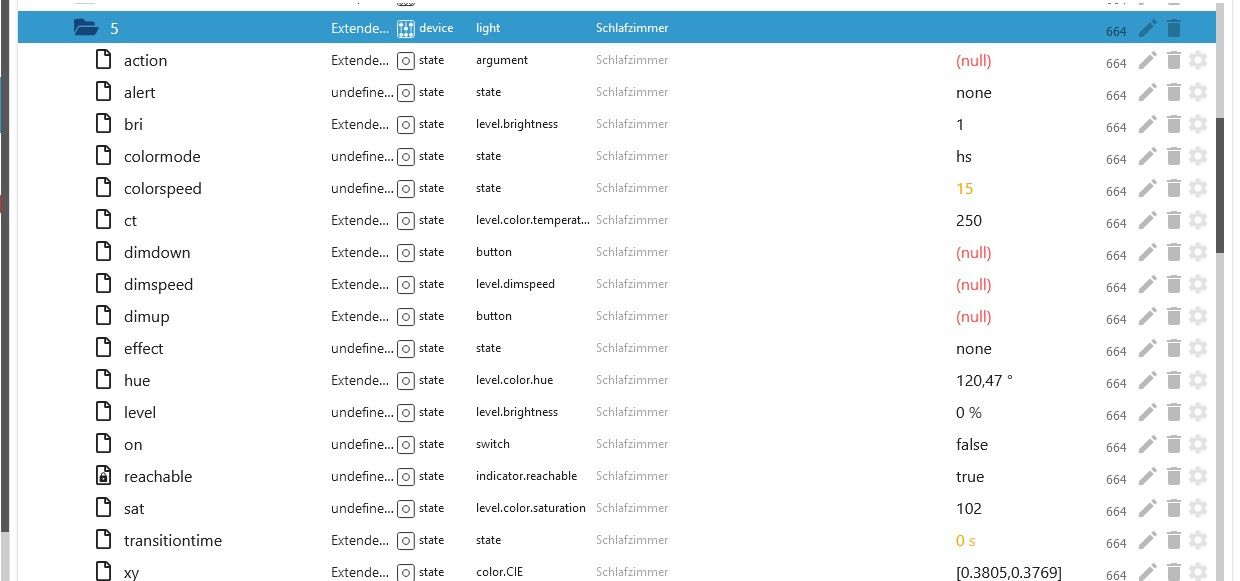
@docsnyder7 mach doch mal einen Screenshot der von dieser gezeigten Lampe verwendeten Datenpunkte, danke
Edit: Bitte so das die Werte zu sehen sind! Und die Rolle -
-
@bananajoe Bei mir läuft es so:

Es handelt sich dabei um eine mit OpenBK geflashte LED-Leiste. Der Color-Wert ist dabei ein RGB-String (z.B. "FF0000" = rot).
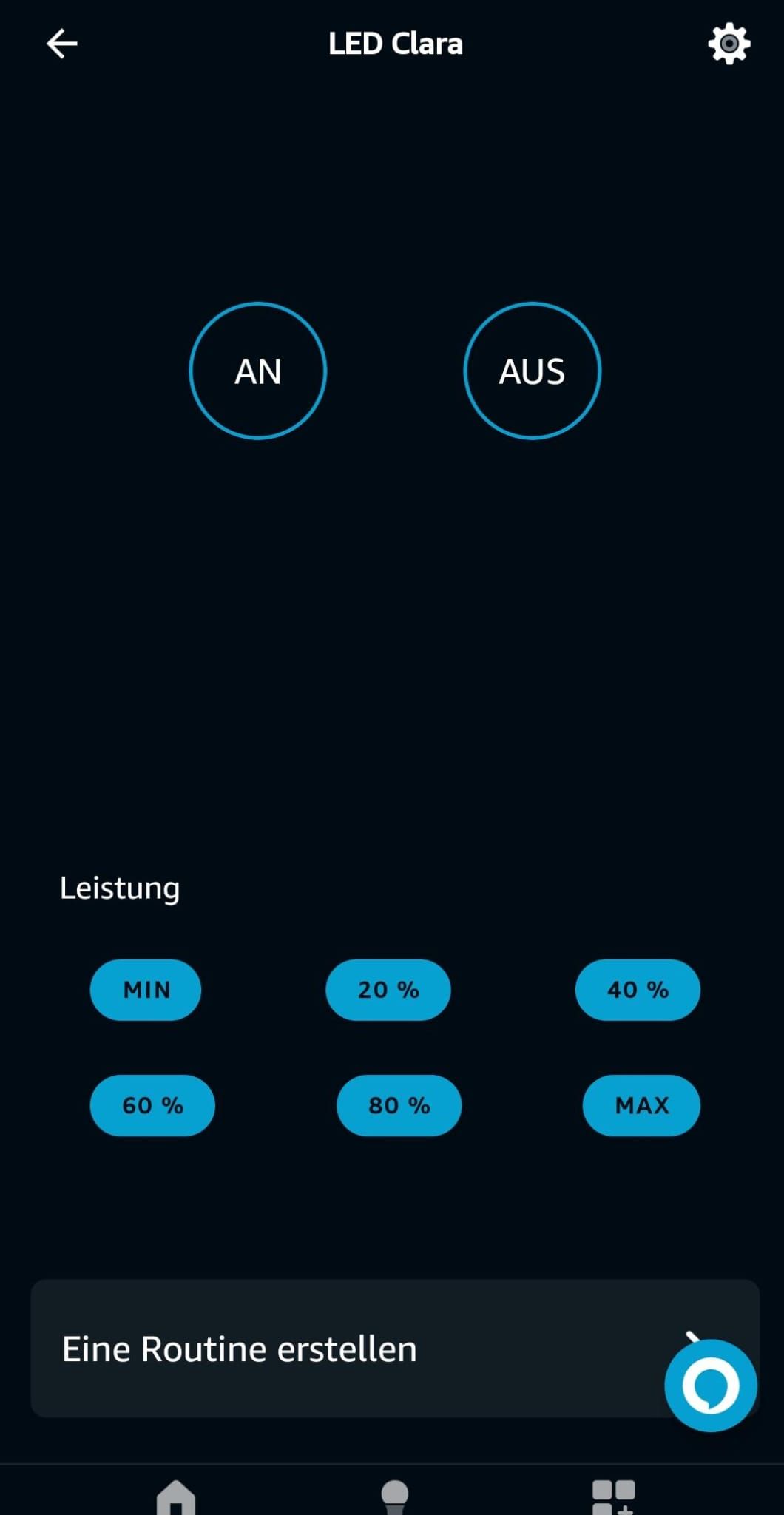
Damit kann ich per Sprache eine beliebige Farbe/Farbtemperatur einstellen. Interessanterweise aber nicht in der Alexa App. Ist das bei euch genau so?

-
@torsten-neumann
ja, in der App geht es nicht, aber per Sprache, wenn ich der Tante sage, mache das Schranklicht Blau auf 100%, dann kann se das.. in der App geht nur % stufenweise, wie in deinem Screenshot.. und farben gar nicht..
Mir egal, da keiner von uns hier die App nimmt. Geht entweder automatisch oder per Sprache. Tablets sind nur Statusanzeigen.
-
Also, danke an alle, ich hatte Erfolg!
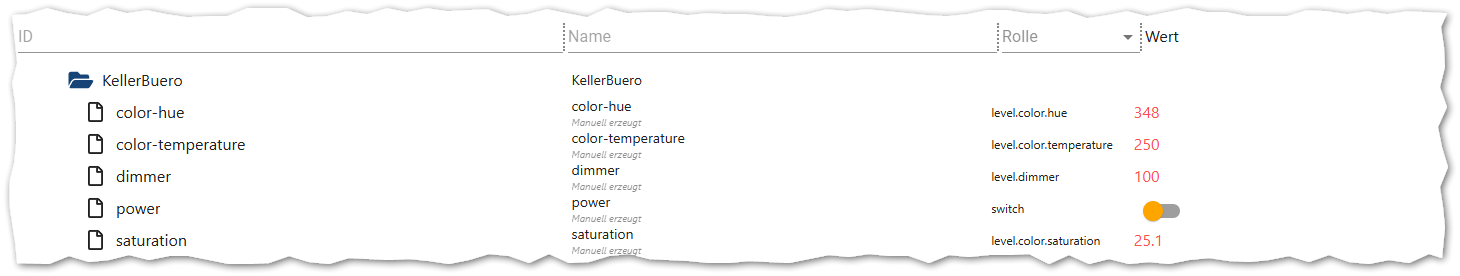
Ich habe unterhalb von0_userdata.0mir die folgenden Datenpunkte erstellt:

Bis auf Power sind die alle vom Typ Zahl.
In den Einstellungen zum Datenpunkt ("Objekt bearbeiten" per Stift) habe ich die Rollen gesetzt.
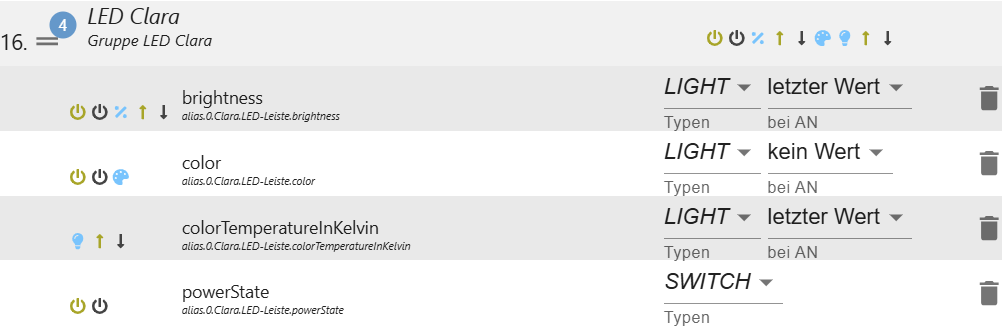
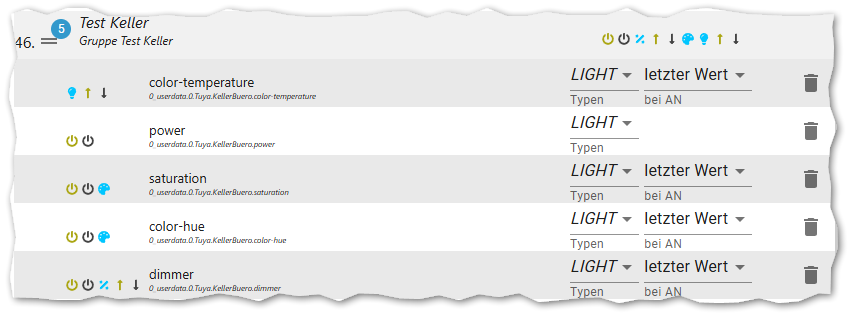
Wenn die Rolle in der Auswahl nicht zur Verfügung stand (z.B.level.color.hue), habe ich diese auf dem Reiter Objektdaten von Hand eingetragen. Dann steht die danach auch zur Auswahl zur VerfügungIm IoT-Adapter auf dem Reiter Alexa habe ich diese 5 Datenpunkte dann hinzugefügt:

Dann Alexa nach Geräten scannen lassen und dann konnte ich An/Aus, Helligkeit und die Farbe steuern.
Der Datenpunktcolor-temperaturebzw. die Rollelevel.color.temperaturedie ich aus der Anleitung des Adapters entnommen habe, ändert sich allerdings nie.
Vielleicht weis ja einer von euch was man da sagen müsste.In der App / Auf den Echo Shows sehen die Einstellungen aus wie bei @Torsten-Neumann
Wenn @Torsten-Neumann noch mal schreiben würde welche Rolle denn seincolorDatenpunkt hat mit dem RGB-String Werten, dann könnte ich das auch noch mal testen und mir ggf. die Umrechnung von HUE in RGB sparen (Wenn Alexa das direkt ausspucken kann)Aber ich habe etwas um damit zu arbeiten, vielen Dank!
-
@bananajoe die Rolle des color Datenpunktes hatte ich auf level.color.rgb gesetzt
-
@tne ok, das Funktioniert. Ich habe den
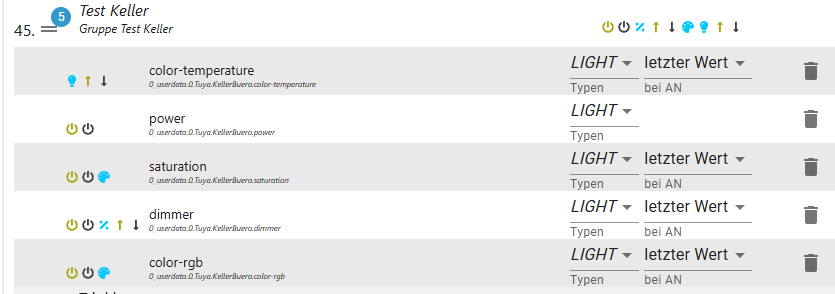
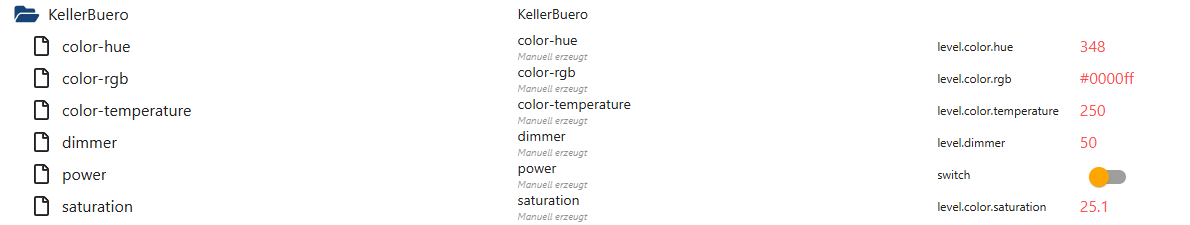
color-hueDatenpunkt entfernet und dafür dencolor-rgbgesetzt. Allerdings wird derpower, also der Boolean-Datenpunkt dann nicht mehr angesteuert sondern statt dessendimmerfür Aus auf 0 gesetzt (und alles über 1 ist gleich Eingeschaltet).Mit dem Verhalten kann ich auch leben, einen Tod muss ich im Skript sterben.
-
@bananajoe eine Frage.. wie kommen die selbst erstellten DP auf die Lampe?
-
@docsnyder7 Naja, ich kann dir schreiben wie ich das mache:
Ich habe hier 6 Tuya G10 Lampen die völlig anderes funktionieren. Bei denen muss ich die zunächst per Datenpunkt ein- oder ausschalten, wählen ob weißes oder farbiges Licht genutzt werden soll, bei Weiß kann ich die Lichtwärme einstellen, bei Farbe die Farbwärme, dazu noch Dimmen im allgemeinen.Die Frage hier kam auf weil ich ein Gerät für Alexa präsentieren wollte das dann alle 6 Lampen steuert.
Also, über die Erkenntnisse hier habe ich meine virtuellen Datenpunkte, auf diese setze ich Blockly mit Trigger an. Das wertet dann aus was von Alexa kam und setzt das / sendet das an meine 6 Lampen.
Die kurze Antwort ist also: Per Skript.
-
@bananajoe magst du das script mal teilen, ich würde gerne mal sehen, wie das umzusetzen ist... ähnlich Dinge mach ich ja sonst mit alias.
Die Nummer mit Alexa.. du gibst also Alex quasi 1 gerät an die Hand, das blockly macht aber dann die Steuerung für alle 6?
-
@docsnyder7 sagte in [gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?:
Die Nummer mit Alexa.. du gibst also Alex quasi 1 gerät an die Hand, das blockly macht aber dann die Steuerung für alle 6?
Genau.
Aber - das Skript ist noch nicht fertig
 Hab ja erst einmal mal gesammelt was ich so brauche. Werde ich wohl morgen schreiben. Die letzte Lampe habe ich gerade heute eingebaut.
Hab ja erst einmal mal gesammelt was ich so brauche. Werde ich wohl morgen schreiben. Die letzte Lampe habe ich gerade heute eingebaut. -
Da wollte ich das heute mal endlich umsetzen ... aber mir fehlt "weiß"
Ich habe diese 5 Datenpunkte im IoT Adapter verknüpft:


- Wenn ich "Alexa, schalte Test Keller aus" sage, geht der
dimmerWert auf0, wenn ich "... ein" sage, dann auf den letzten Wert über0der vorher gesetzt war. - Wenn ich "Alexa, dimme Test Keller auf 75%"sage geht eben dieser
dimmerWert auf75
So weit, so gut.
Jetzt die Farben: - Wenn ich "Alexa, setze Test Keller auf rot" sage, spring
color-rgbauf#ff0000, bei "... blau" dann auf#0000ff, bei "... pink" auf `#ffbfcc' - Wenn ich "Alexa, setze Test Keller auf weiß" sage, passiert aber nichts. Auch bei "warmweiß" etc. passiert nichts
Hat einer eine Idee?
- Wenn ich "Alexa, schalte Test Keller aus" sage, geht der
-
@bananajoe und nun kann ich mir selbst antworten, bin aber noch nicht ganz am Ziel (oder doch)
Der Datenpunktcolor-temperatureändert sich.250ist weiß370ist warmweiß143ist kaltweiß
Der Datenpunkt ändert sich aber aber nur wenn der Weiß-Wert sich ändert. Wenn ich die Lampe auf rot schalte und dann wieder auf weiß, ändert der Wert sich aber nicht.
Ich habe aber gerade entdeckt, das wenn ich den Wert auf bestätigt setzte, er dann wieder unbestätigt ist.
Also doch ein Weg das zu erkenne.