NEWS
ical Kalender Farben anpassen?
-
@skyx3 mach doch einen Scrollbalken an die Seite
-
genau
-
@bahnuhr
Danke Euch, das ist nicht die VIS sondern Lovelace, da gibt es keinen Scrollbalken. Aber OK dann muss ich mal schauen wie ich mit einem Blocky den Datenbankpunkt nachbearbeite wenn mehr als 5 Zeilen vorhanden sind. Hätte ja sein können das es schon eine Möglichkeit gibt, die ich nicht gesehen habe. -
Hallo,
soweit funktioniert es bei mir aber ich bekomme es nicht hin, dass das Jahr angezeigt wird, gibt es dafür eine Lösung?
-
@einfachjannik sagte in ical Kalender Farben anpassen?:
soweit funktioniert es bei mir aber ich bekomme es nicht hin, dass das Jahr angezeigt wird, gibt es dafür eine Lösung?
Ist nicht vorgesehen. DP sind alle ohne Jahr.
Lösung:
Script selber umschreiben. -
Edit:
keine Ahnung warum. Nichts geändert und 30 Minuten später tut es plötzlich?
Oder muss für eine richtige Anzeige zwingen der Adapter seine Daten aktualisieren?Hallo zusammen,
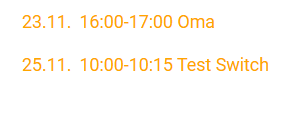
auf der Suche nach den änderbaren Farben bin ich hier gelandet und hab das mal ausprobiert. Alles top, aber ich kann nur entweder gar keine Zeit für die Termindauer anzeigen lassen oder "ganzer Tag". Wahrscheinlich habe ich es überlesen, aber wie schafft man es bei ganztägigen Terminen nichts anzeigen zu lassen und bei Terminen mit Dauer diese Dauer?
Danke schonmal!
-
Hallo zusammen,
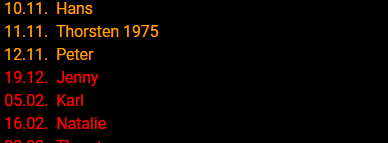
wie bekomme ich es denn hin, das auch die restlichen Geburtstage alle in Orange sind?

Gruß Thorsten
-
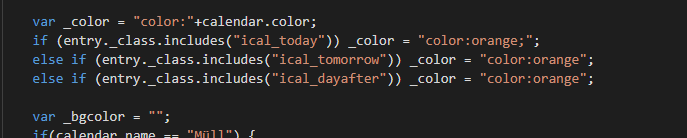
Script sieht so aus:

-
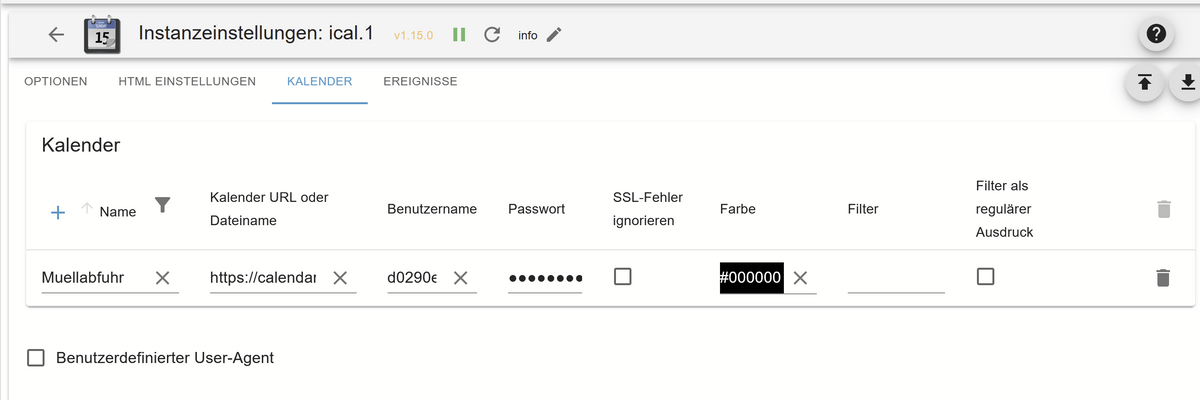
@lucajordi schau mal ob die rote Farbe aus den Einstellungen vom ical Adapter kommen

Bei deinen Geburtstagen die angezeigt werden sind das ja alles Einträge, welche nicht heute, morgen und übermorgen sind, somit wird diese Definition greifen
var _color = "color:"+calendar.color;oder ersetze es mal stumpf mit
var _color = "color:orange"; -
Moin,
hab soweit alles hinbekommen, aber wer kann mir denn noch sagen, wie ich hinter der Uhrzeit und vor dem Event noch2-3 Leerzeichen bekomme?

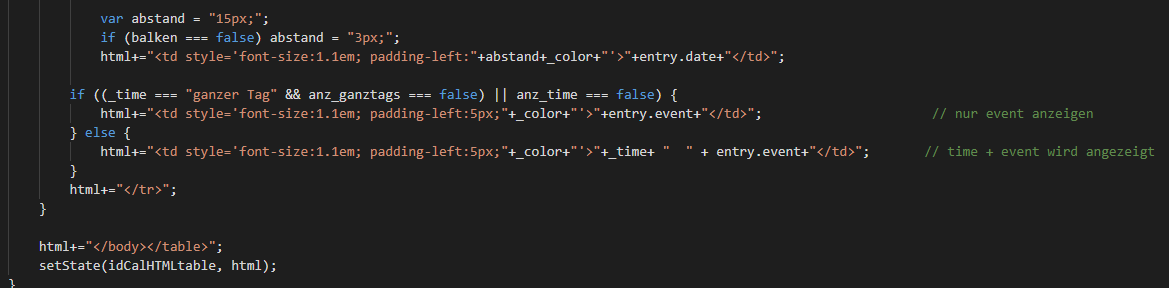
Scriptausschnitt ist dieser:

-
@lucajordi Bitte beim nächsten Mal den Code nicht als Screenshot einfügen, sondern mittels der Codetags </>
Versuch es mal wie folgt:
Ich hab vor dem entry.event mal ein pro Leerzeichen eingefügt:if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+ " " + entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } -
@feuersturm
Danke!
Werde ich versuchen… -
@feuersturm
Danke, hat funktioniert!