NEWS
Cronjob am Ende vom Quartal
-
@chris76e sagte: wird es da am 30. und 31. ausgeführt?
Es wird an beiden Tagen getriggert, aber der 30.12. wird durch die Abfrage ausgefiltert: Es ist weder der 31. noch Monat 6 oder 9.
-
@paul53 Verstanden, also sollte das gesamte script so immer am letzten tag des quartals ausgeführt werden
function saveJson() { // Aktuelles Jahr, Quartal und Monat abrufen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth() + 1; const currentQuarter = Math.floor((currentMonth - 1) / 3) + 1; // Datenpunkte abrufen und Min-/Max-Werte ermitteln const tempMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMin`).val; const tempMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMax`).val; const humidityMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMin`).val; const humidityMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMax`).val; const pressureMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMin`).val; const pressureMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMax`).val; const windMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.quarterMax`).val; const gustMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.quarterMax`).val; const rainMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Regenrate.quarterMax`).val; const irradianceMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.quarterMax`).val; const uvIndexMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.UV_Index.quarterMax`).val; const rainQuarter = getState(`statistics.0.temp.sumDelta.javascript.0.Wetterstation.Regen_Tag.quarter`).val; const sunshineQuarter = getState(`0_userdata.0.Wetter.Sonne.SonnenStunden_Quartal`).val; // JSON-Datensatz erstellen const data = { year: currentYear, quarter: currentQuarter, tempMin, tempMax, humidityMin, humidityMax, pressureMin, pressureMax, windMax, gustMax, rainMax, irradianceMax, uvIndexMax, rainQuarter, sunshineQuarter }; // JSON-Datensatz aus dem Datenpunkt laden und parsen const jsonDataString = getState('0_userdata.0.JSON.MinMax.Quartal').val || '[]'; let jsonData; try { jsonData = JSON.parse(jsonDataString); } catch (error) { console.error(`Error parsing JSON data: ${error}`); jsonData = []; } // JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Quartal', JSON.stringify(jsonData), true); } // Zeitplan schedule('58 23 30,31 3,6,9,12 *', function() { const now = new Date(); const monat = now.getMonth() + 1; if(now.getDate() == 31 || monat == 6 || monat == 9) { // Aktion am Quartalsende } });und kann ich das verwenden für den letzten Tag eines Monats?
// Funktion zum Einrichten der geplanten Ausführung function setupSchedule() { const cronPattern = '58 23 28-31 * *'; // Ausführung am 28., 29., 30. oder 31. Tag des Monats um 23:58 Uhr schedule(cronPattern, function() { const now = new Date(); const isLastDayOfMonth = new Date(now.getFullYear(), now.getMonth() + 1, 0).getDate() === now.getDate(); if (isLastDayOfMonth) { saveJson(); } }); } // Einrichten der geplanten Ausführung beim Start des Skripts setupSchedule(); -
@chris76e
Die Prüfung auf letzten Tag des Monats würde ich so machen (bei Trigger um 23:58 Uhr):if(new Date(Date.now() + 130000).getDate() == 1) { // morgen ist der 1.@chris76e sagte in Cronjob am Ende vom Quartal:
sollte das gesamte script so immer am letzten tag des quartals ausgeführt werden
Ja, wenn der Kommentar in Zeile 67 durch den Funktionsaufruf ersetzt wird.
-
@paul53 sagte in Cronjob am Ende vom Quartal:
Ja, wenn der Kommentar in Zeile 67 durch den Funktionsaufruf ersetzt wird.
Stehe jetzt gerade auf dem Schlauch, meinst du so?
// Zeitplan schedule('58 23 30,31 3,6,9,12 *', function() { const now = new Date(); const monat = now.getMonth() + 1; if(now.getDate() == 31 || monat == 6 || monat == 9) function saveJson() { // Aktuelles Jahr, Quartal und Monat abrufen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth() + 1; const currentQuarter = Math.floor((currentMonth - 1) / 3) + 1; // Datenpunkte abrufen und Min-/Max-Werte ermitteln const tempMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMin`).val; const tempMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMax`).val; const humidityMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMin`).val; const humidityMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMax`).val; const pressureMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMin`).val; const pressureMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMax`).val; const windMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.quarterMax`).val; const gustMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.quarterMax`).val; const rainMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Regenrate.quarterMax`).val; const irradianceMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.quarterMax`).val; const uvIndexMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.UV_Index.quarterMax`).val; const rainQuarter = getState(`statistics.0.temp.sumDelta.javascript.0.Wetterstation.Regen_Tag.quarter`).val; const sunshineQuarter = getState(`0_userdata.0.Wetter.Sonne.SonnenStunden_Quartal`).val; // JSON-Datensatz erstellen const data = { year: currentYear, quarter: currentQuarter, tempMin, tempMax, humidityMin, humidityMax, pressureMin, pressureMax, windMax, gustMax, rainMax, irradianceMax, uvIndexMax, rainQuarter, sunshineQuarter }; // JSON-Datensatz aus dem Datenpunkt laden und parsen const jsonDataString = getState('0_userdata.0.JSON.MinMax.Quartal').val || '[]'; let jsonData; try { jsonData = JSON.parse(jsonDataString); } catch (error) { console.error(`Error parsing JSON data: ${error}`); jsonData = []; } // JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Quartal', JSON.stringify(jsonData), true); } }); -
@chris76e sagte: meinst du so?
Nein, Zeile 63:
function saveJson() { // Aktuelles Jahr, Quartal und Monat abrufen const now = new Date(); const currentYear = now.getFullYear(); const currentMonth = now.getMonth() + 1; const currentQuarter = Math.floor((currentMonth - 1) / 3) + 1; // Datenpunkte abrufen und Min-/Max-Werte ermitteln const tempMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMin`).val; const tempMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.quarterMax`).val; const humidityMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMin`).val; const humidityMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.quarterMax`).val; const pressureMin = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMin`).val; const pressureMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.quarterMax`).val; const windMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.quarterMax`).val; const gustMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.quarterMax`).val; const rainMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Regenrate.quarterMax`).val; const irradianceMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.quarterMax`).val; const uvIndexMax = getState(`statistics.0.temp.minmax.javascript.0.Wetterstation.UV_Index.quarterMax`).val; const rainQuarter = getState(`statistics.0.temp.sumDelta.javascript.0.Wetterstation.Regen_Tag.quarter`).val; const sunshineQuarter = getState(`0_userdata.0.Wetter.Sonne.SonnenStunden_Quartal`).val; // JSON-Datensatz erstellen const data = { year: currentYear, quarter: currentQuarter, tempMin, tempMax, humidityMin, humidityMax, pressureMin, pressureMax, windMax, gustMax, rainMax, irradianceMax, uvIndexMax, rainQuarter, sunshineQuarter }; // JSON-Datensatz aus dem Datenpunkt laden und parsen const jsonDataString = getState('0_userdata.0.JSON.MinMax.Quartal').val || '[]'; let jsonData; try { jsonData = JSON.parse(jsonDataString); } catch (error) { console.error(`Error parsing JSON data: ${error}`); jsonData = []; } // JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Quartal', JSON.stringify(jsonData), true); } schedule('58 23 30,31 3,6,9,12 *', function() { const now = new Date(); const monat = now.getMonth() + 1; if(now.getDate() == 31 || monat == 6 || monat == 9) { saveJson(); } }); -
@paul53 Danke
-
Kann ich das mit Blockly auch umsetzen?
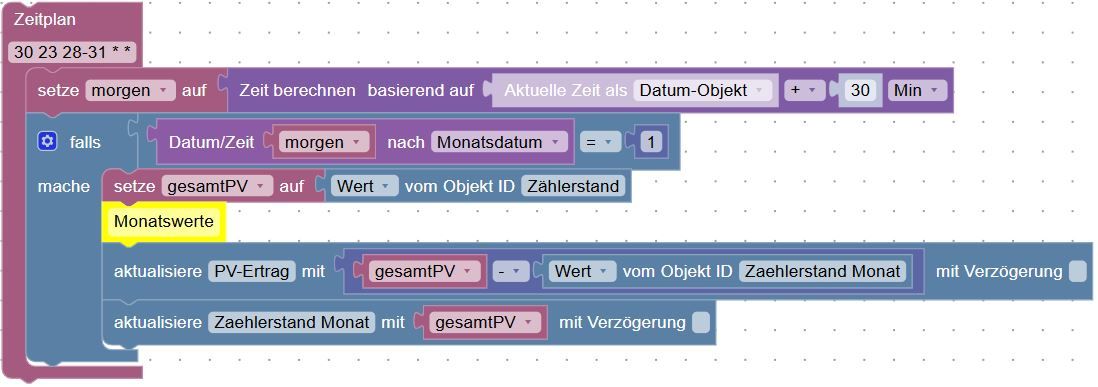
Ich möchte gerne jeweils am Monatsletzten um 23:30 den Monatsertrag meiner PV-Anlage wegschreiben, mit SQL protokollieren und dann mit e-charts darstellen.
In Blockly/Trigger finde ich meiner Meinung nach nichts Passendes.
-
@metaxa sagte: am Monatsletzten um 23:30 den Monatsertrag meiner PV-Anlage wegschreiben

-
@paul53 Faszinierend, faszinierend ......
Jetzt täte ich es noch gerne verstehen:

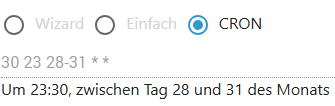
^Cronjob wird ausgeführt nur am 28., 29., 30., 31. jedes Monat
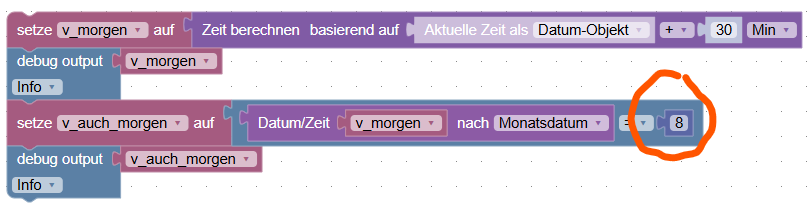
^liefert die aktuelle Systemzeit+30 Min.
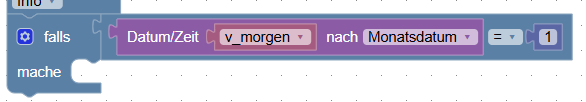
^Wenn die aktuelle Systemzeit+30Min. ?????????????? Das verstehe ich leider überhaupt nicht@paul53 kannst du bitte versuchen mir das auszudeutschen?
-
@metaxa sagte in Cronjob am Ende vom Quartal:
Jetzt täte ich es noch gerne verstehen:
Wenn man um 23:30 triggert und dann 30 Minuten draufrechnet, landet man zwangsläufig beim nächsten Tag.
Jetzt prüft man, ob dieser "nächste Tag" zufälligerweise der 1. ist.
Ist das so, befindet man sich aktuell (23:30 Uhr) am letzten des Monats. -
@codierknecht sagte in Cronjob am Ende vom Quartal:
dieser "nächste Tag" zufälligerweise der 1. ist.
Ist das so, befindet man sich aktuell (23:30 Uhr) am letzten des Monat

@Codierknecht & @paul53 Lieben Dank, verstanden!! 'SmilyMitVikiBeimGeistesblitz'