NEWS
[gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?
-
Da wollte ich das heute mal endlich umsetzen ... aber mir fehlt "weiß"
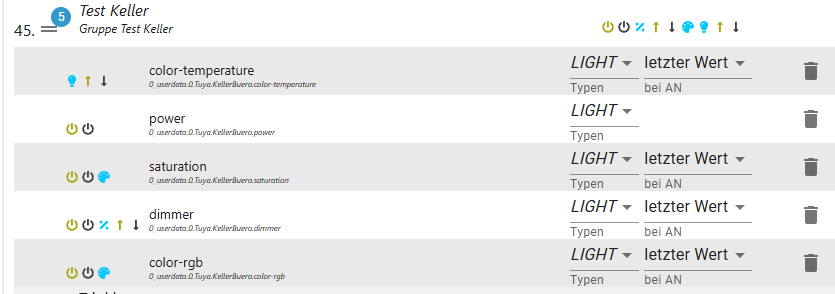
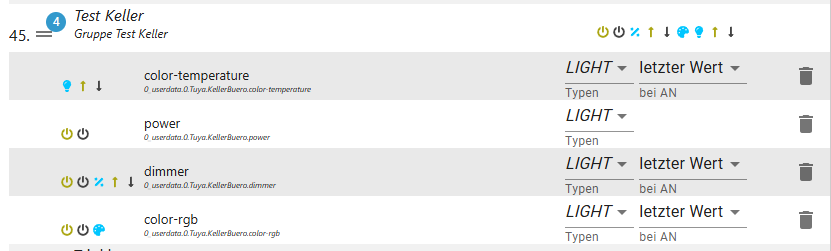
Ich habe diese 5 Datenpunkte im IoT Adapter verknüpft:


- Wenn ich "Alexa, schalte Test Keller aus" sage, geht der
dimmerWert auf0, wenn ich "... ein" sage, dann auf den letzten Wert über0der vorher gesetzt war. - Wenn ich "Alexa, dimme Test Keller auf 75%"sage geht eben dieser
dimmerWert auf75
So weit, so gut.
Jetzt die Farben: - Wenn ich "Alexa, setze Test Keller auf rot" sage, spring
color-rgbauf#ff0000, bei "... blau" dann auf#0000ff, bei "... pink" auf `#ffbfcc' - Wenn ich "Alexa, setze Test Keller auf weiß" sage, passiert aber nichts. Auch bei "warmweiß" etc. passiert nichts
Hat einer eine Idee?
- Wenn ich "Alexa, schalte Test Keller aus" sage, geht der
-
@bananajoe und nun kann ich mir selbst antworten, bin aber noch nicht ganz am Ziel (oder doch)
Der Datenpunktcolor-temperatureändert sich.250ist weiß370ist warmweiß143ist kaltweiß
Der Datenpunkt ändert sich aber aber nur wenn der Weiß-Wert sich ändert. Wenn ich die Lampe auf rot schalte und dann wieder auf weiß, ändert der Wert sich aber nicht.
Ich habe aber gerade entdeckt, das wenn ich den Wert auf bestätigt setzte, er dann wieder unbestätigt ist.
Also doch ein Weg das zu erkenne. -
@bananajoe hätte gedacht es liegt am RGB Datenpunkt... den hab ich gar nicht im iot , dafür den hue, den Du ja auch in den Objekten hast
-
@docsnyder7 es kommt darauf an. Soweit ich feststellen konnte kann man entweder
level.color.hueangeben, dann kommen Farbänderungen hier an und derswitchfunktioniert.Oder man gibt
level.color.rgban, dann hat man obiges verhalten.Um HUE in RGB umzurechnen habe ich aber nicht genügend Daten.
level.color.saturationhat sich jedenfalls noch nie geändert.
Und dafür würde ich ja den HUE-Wert, Saturation und die Helligkeit brauchenEdit: ich sehe gerade das es in deinem Screenshot
level.brightnessgibt, mal testen -
@bananajoe sagte in [gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?:
Edit: ich sehe gerade das es in deinem Screenshot level.brightness gibt, mal testen
nope, geht auch nicht. Und den Switch bekomme ich auch nicht mehr zum laufen, egal ob mit HUE oder RGB
-
@docsnyder7 du wolltest ja mein Skript ... ich habe einen Stand fertig, aber es ist eskaliert ...
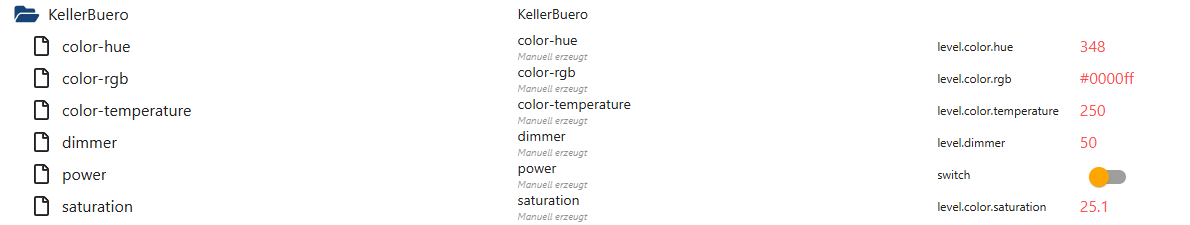
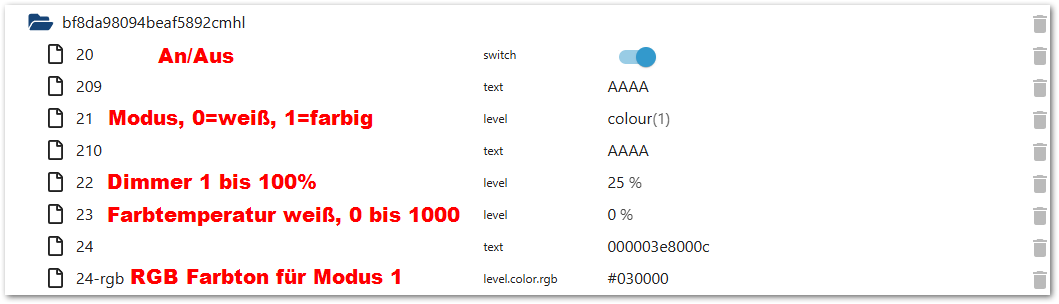
Für vollständige Screenshots ist das alles etwas viel, ganz unten ist das ganze Skript, nachfolgend ein paar Erklärungen dazu.Also, ich habe diese 4 Datenpunkte angelegt:

und per IoT Adapter veröffentlicht:

Wobei der
powerDatenpunkt von Seiten IoT ohne Funktion ist, die Sprachbefehle ändern nur die 3 anderen Datenpunkte:dimmerakalevel.dimmerRegelt die Helligkeit und schaltet. Ist der Wert 0 ist die Lampe aus, jeder andere Wert ist die Lampe ancolor-rgbakalevel.color.rgbregelt die Farbe, aber nur wenn die Lampe im colour Modus ist, dieser Datenpunkt ist bei der Farbe weiß ohne funktioncolor-temperatureakalevel.color.temperatureist nur für weiß zuständig, ich habe 3 mögliche Werte ermittelt: 250 = weiß, 370 = warmweiß und 143 = kaltweiß
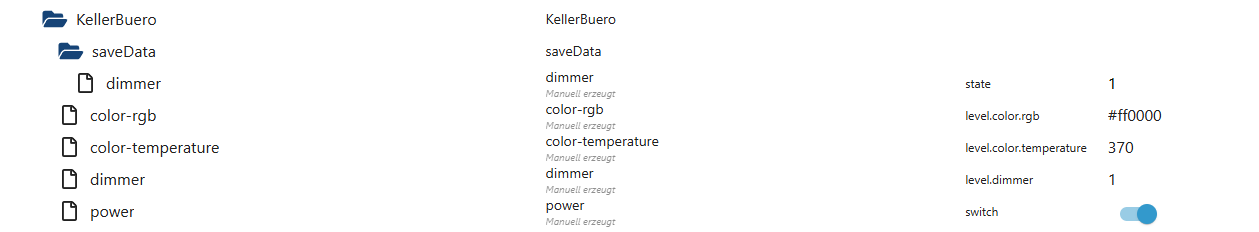
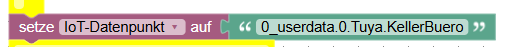
Die Datenpunkte bzw. den Stamm dazu habe ich in einer Variablen:

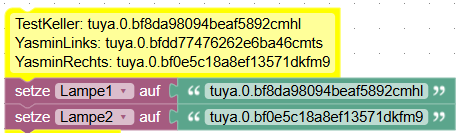
Ich will 2 Lampen als Gruppe schalten, diese habe ich auch per Variable definiert:

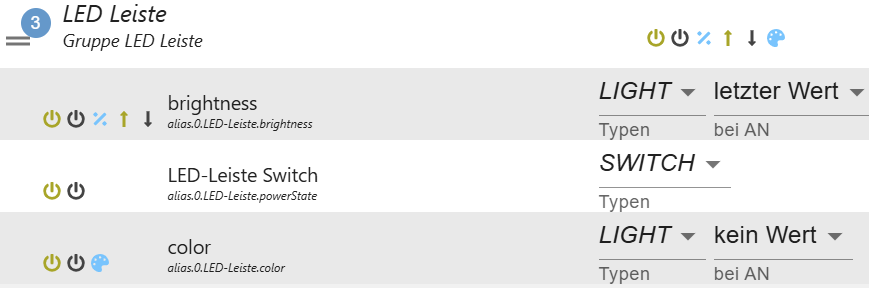
Die Lampen haben folgende Datenpunkte:

Mein Skript setzt also die Alexa-Datenpunkte auf diese Lampendatenpunkte um.
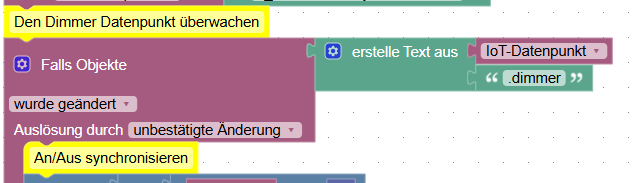
Auf Dimmer reagieren:

Setzt den Power Datenpunkt passend zum Dimmer Status, bei Wertänderung wird die Helligkeit an die Tuya-Lampen durchgegeben.
Bei Helligkeitsänderungen prüft es vorher in welchen Modus die Lampen sind. Bei Weiß wird direkt geändert, bei Farbig wird der RGB-Wert genommen und auf den passenden, dunkleren Wert heruntergerechnet.
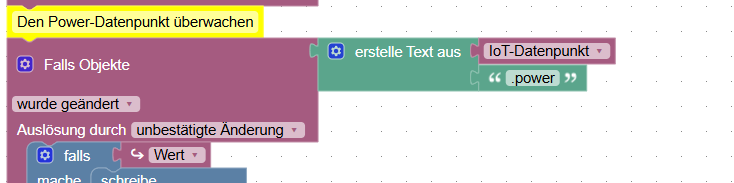
reagiert auf den Power-Datenpunkt und schaltet die Tuya-Lampen ggf. ein oder aus
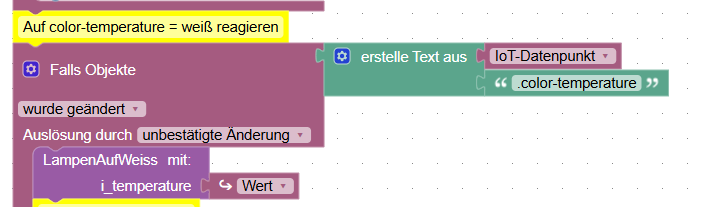
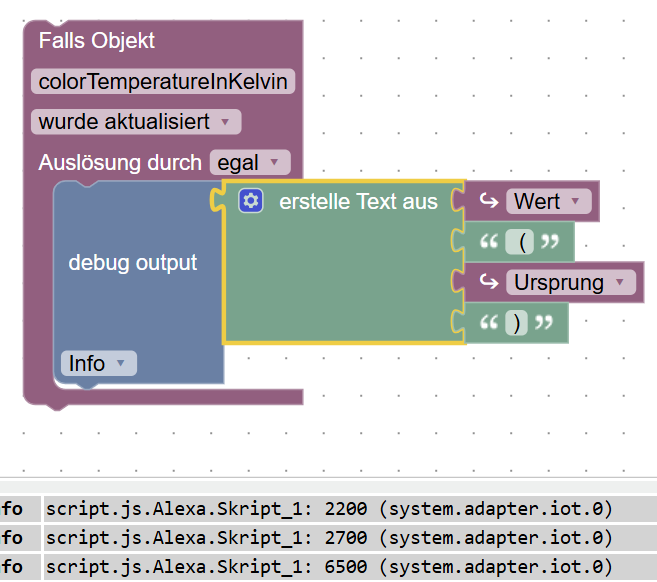
reagiert auf dencolor-temperatureDatenpunkt (jemand hat weiß gesagt!) und schaltet entsprechend um
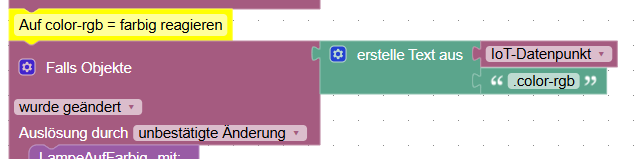
reagiert auf den RGB Datenpunkt und schaltet auf diesen um.Dazu ein Menge Funktionen:

Schaltet die Lampen an oder aus
dimmt die Lampen (wenn Modus weiß)
schaltet um vom Colour-Modus auf den Weuß-Modus
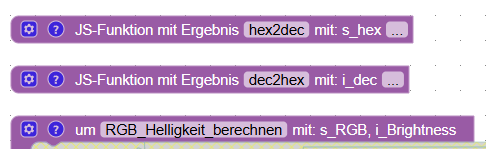
schaltet um in den FarbmodusDie nächsten 3 brauche ich falls die Lampen im Farbmodus sind und jemand dimmt:

Die machen aus einem#ff0000RGB Wert bei 50% Helligkeit ein#7f0000weil im Farbmodus darüber die Helligkeit gesteuert wird.
ist die eigentliche Funktion die Schaltet.Das ganze Skript als Blockly Export:
im nächsten BeitragEdit: Export ist zu lang, mehr als 100.000 Zeichen ...
-
Hier bei Paste.bin: https://pastebin.com/a4xWBrPf
-
@bananajoe
brauchst du das Script, um aus den Datenpunkten, die dir die verschieden Lampen zurückgeben, eine entsprechende Vis zu kreieren? seh ich das soweit richtig? -
@docsnyder7 Nein.
Ich brauche das Skript um in Summe 6 Tuya-Lampen über Alexa steuerbar zu machen. Jeweils 2 sollen eine Gruppe bilden, sprich wenn mein Sohn sagt "Licht aus" sollen beide ausgehen, wenn meine Tochter sagt "setze fenster auf rot" sollen beiden Lampen auf rot springen.
Dazu simuliere ich nun jeweils 1 Gerät das dann 2 Geräte steuert.
Ja, ich könnte auch Tuya mit Alexa verbinden ... dann habe ich aber ganz viele Geräte da drin die ich gar nicht haben will. -
Alles Klaro!
-
@bananajoe sagte
color-temperatureakalevel.color.temperatureist nur für weiß zuständig, ich habe 3 mögliche Werte ermittelt: 250 = weiß, 370 = warmweiß und 143 = kaltweiß
Deine LED arbeitet bei der Farbtemperatur mit der Einheit Mired - was der Kehrwert von Kelvin ist. Die Umrechnungsformel dafür lautet Mired = 1.000.000/K.
Das könntest du also direkt im Skript oder mit der Alias-Konvertierung umrechnen.
-
@sten-tor sagte in [gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?:
@bananajoe sagte
color-temperatureakalevel.color.temperatureist nur für weiß zuständig, ich habe 3 mögliche Werte ermittelt: 250 = weiß, 370 = warmweiß und 143 = kaltweiß
Deine LED arbeitet bei der Farbtemperatur mit der Einheit Mired - was der Kehrwert von Kelvin ist. Die Umrechnungsformel dafür lautet Mired = 1.000.000/K.
Das könntest du also direkt im Skript oder mit der Alias-Konvertierung umrechnen.
Fast richtig: Das ist das was von Alexa zurück kommt wenn ich "warmweiß" etc. setze. Meine LED hat für die Farbtemperatur einen Bereich von 0 bis 1000% (Warum auch immer steht da % hinter)
-
@bananajoe sagte in [gelöst] IoT Adapter - Alexa Lampe - wie Farbe angeben?:
xa zurück kommt wenn ich "warmweiß" etc. setze. M
oha, das überrascht mich aber. Bei mir liefert der iot-Adapter über Alexa gesteuert nur Kelvin-Werte. Rolle ist level.color.temperature - bei dir auch?
 ("warmes Weiß", "Warmweiß", "Kaltweiß")
("warmes Weiß", "Warmweiß", "Kaltweiß") -
@sten-tor
Ja, Rolle istlevel.color.temperature
Magst du mal die ganze Definition deiner Fake-Lampe zeigen?
Ich nutze die RGB-Variante.Der IoT sollte doch nur auf die Rolle schielen, nicht auf den Namen, oder?
Funktioniert bei dir der Switch? -
@bananajoe sieht bei mir so aus:

Hab auch nochmal in die Amazon developers Doku geschaut: da steht auch explizit drin, dass der ColorTemperatureController mit einem absoluten Kelvin-Wert arbeitet: https://developer.amazon.com/en-US/docs/alexa/device-apis/alexa-colortemperaturecontroller.html
-
@sten-tor Der Link ist interessant. Wobei ich nicht ganz die Übersetzung sehe, der IoT übersetzt
level.color.temperaturein? -
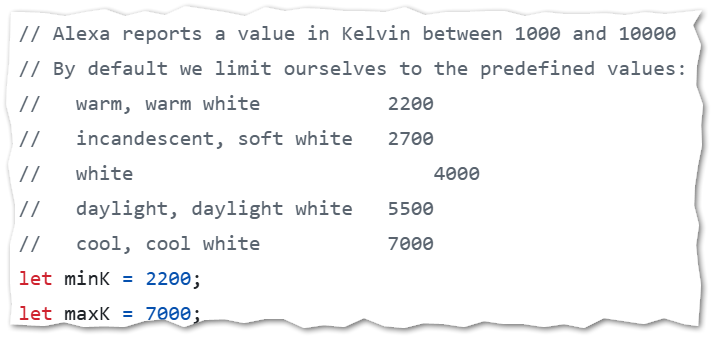
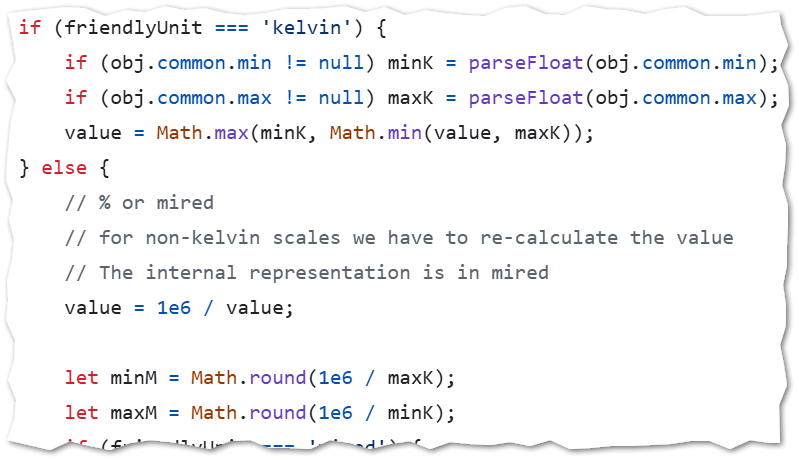
@bananajoe hab mir mal den iot sourcecode angeschaut. Wenn ich dort richtig lese, wird von Alexa ein Kelvin-Wert zwischen 1000 und 10000 angeliefert. Dieser wird auf 2200...7000 begrenzt und abhängig von der Einheit des Datenpunktes (obj.common.unit) in Mired (=1e6/K) oder Prozent umgerechnet.


EDIT: @BananaJoe du könntest also theoretisch die Unit deines Alias' auf "%" setzen und dann mit dem Faktor 10 deinen 0...1000-Datenpunkt schreiben. -
@sten-tor Argh, Unit wird also auch ausgewertet. Das wird wieder ein Abend voller Experimente.
Aber gute Idee in den Quellcode zu schauen.
Schön wäre eine Stelle wo dann alles zusammengetragen ist. In der Beschreibung vom IoT Adapter steht zwar einiges, brachte mich bei meinen Projekt im ersten Moment auch nicht weiter.