NEWS
Test lovelace 4.x
-
Hast du eine Idee dazu, wie der entity aussieht bzw. die ioBroker Objekte? Irgendwas ist da merkwürdig...
bei mir scheint es auch zu funktionieren.

-
Bin heute zeitlich etwas sehr gebunden. Werde das heute Abend mal alles (LOG's/Retest) zusammenbringen.
-
-
@garfonso Erstmal Danke für die Antwort!
ON_Actuual hatte ich befüllt, irgendwie wurde das aber immer wieder entfernt.
Ich musste dann auch manuell noch die Rolle auf light.Switch setzen, das hat der "Assistent" bei der GEräteerstellung irgendwie nicht gemacht. als mir das aufgefallen war klappte auch alles.(da du KNX nutzt, solltest du das Konzept ja kennen, oder? 😉 )...Kenn' ick!

-
Danke erstmal für deine Mühe! Ich weiß es echt zu schätzen, dass du dir immer wieder die Zeit nimmst, selbst die absurdesten Fehler zu prüfen. Es handelt sich dabei um eine neue Lampe, die ich über den govee-local-Adapter ansteuere und die über alias gemappt ist. Ich habe aktuell den folgenden Fix (die beiden Initialisierungsblöcke in der rgbGetParser-Funktion unten) in den Converter eingebaut, der die Abstürze bisher zuverlässig verhindert. Wenn ich jetzt noch rausgefunden hätte, wie ich Push-Requests bei Github erstelle, hätte ich das gleich dort eingestellt.
Hier erstmal der Ausschnitt der rgbGetParser-Funktion aus /lib/converters/light.json. Unten auch die Objektstruktur.
const rgbGetParser = (index, entity, attr, state) => { let targetAttributes = entity.attributes; if (entity.state !== 'on') { targetAttributes = entity.context.STATE.storedValues; } // Fix Erstam - Ensure rgb_color is initialized targetAttributes.rgb_color = targetAttributes.rgb_color || [0, 0, 0]; // Fix Erstam - Ensure rgbw_color is initialized if white state is present if (states.white) { targetAttributes.rgbw_color = targetAttributes.rgbw_color || [0, 0, 0, 0]; } let val = state ? state.val || 0 : 0; val = val / attr.max * 255; targetAttributes.rgb_color[index] = val; // ... // }[ { "_id": "alias.0.RoomX.Licht.Decke", "type": "device", "common": { "name": "RoomX Licht Decke" }, "native": {}, "user": "system.user.admin", "ts": 1610277952286, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.javascript.0" }, { "common": { "name": "RoomX Licht Decke", "type": "boolean", "role": "switch.light", "read": true, "write": true, "custom": {}, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.onOff", "name": "RoomX Licht Decke" } }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.Switch", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "role": "level.brightness", "type": "number", "unit": "%", "read": true, "write": true, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.brightness" }, "custom": {} }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.brightness", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "type": "string", "role": "level.color.rgb", "read": true, "write": true, "custom": {}, "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.color", "name": "RoomX Licht Decke" } }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567992, "_id": "alias.0.RoomX.Licht.Decke.color", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "common": { "name": "RoomX Licht Decke", "type": "number", "role": "level.color.temperature", "read": true, "write": true, "unit": "K", "alias": { "id": "govee-local.0.11:F4:D0:C9:07:68:77:38.devStatus.colorTemInKelvin", "name": "RoomX Licht Decke", "read": "(val < 2200) ? 2200 : val", "write": "val" }, "min": 2200, "max": 7000 }, "native": {}, "type": "state", "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1733225567993, "_id": "alias.0.RoomX.Licht.Decke.colortemp", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1887829" } }, "_id": "alias.0.RoomX.Licht.Decke.scene_bright", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733585675075 }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1887825" }, "custom": { "lovelace.0": { "enabled": true, "attr_has_time": false, "attr_has_date": true, "entity": "scene", "name": "RoomX_Licht_Decke_scene_evening" } } }, "_id": "alias.0.RoomX.Licht.Decke.scene_evening", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733242474201 }, { "type": "state", "common": { "name": "RoomX Licht Decke", "role": "boolean", "type": "boolean", "read": true, "write": true, "alias": { "id": "govee-app.0.11:F4:D0:C9:07:68:77:38.snapshots.1876469" }, "custom": { "lovelace.0": { "enabled": true, "attr_has_time": false, "attr_has_date": true, "entity": "scene", "name": "RoomX_Licht_Decke_scene_night" } } }, "_id": "alias.0.RoomX.Licht.Decke.scene_night", "native": {}, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1733242461619 } ] -
@manrum1 said in Test lovelace 4.x:
Ich würde das Verhalten halt gerne verstehen. Liegt es an Lovelace oder an der Implementierung der Karte
Das Verhalten liegt daran, dass in HomeAssistant mit der Karte
coverentities gesteuert werden. Die haben einenstate, der kann seinopen,closed,opening,closing,unknown. Danach entscheidet die Karte, welche Knöpfe sie anzeigt.
Nun haben wir in ioBroker diesen state nicht. Der Adapter mapped daher das level (wenn vorhanden) auf offen/zu und setzt den State entsprechend. Ein möglicher "Hack" wäre da immerunknownanzugeben. Da weiß ich ehrlich gesagt nicht, wie sich die Karte dann verhält.@manrum1 said in Test lovelace 4.x:
Grundsätzlich würde ich gerne selbst entscheiden, wie es sein soll.
Um ehrlich zu sein: Dann ist lovelace vielleicht nicht die richtige Visualisierung für dich (und HomeAssistant als Plattform auch nicht, falls dir das mal jemand sagen sollte
 ). Da ist vieles festgegeben und da kommt man relativ schwer drum herum. Wenn du eine feste Vorstellung hast und die basteln möchtest, guck lieber eine der vielen anderen Möglichkeiten (z.B. vis2, was langsam aus der beta kommt oder so) an.
). Da ist vieles festgegeben und da kommt man relativ schwer drum herum. Wenn du eine feste Vorstellung hast und die basteln möchtest, guck lieber eine der vielen anderen Möglichkeiten (z.B. vis2, was langsam aus der beta kommt oder so) an.
In dem konkreten Fall besteht natürlich die Möglichkeit eine Custom-Karte zu verwenden oder selbst das verhalten mit Knöpfen zusammen zu basteln oder so (indem du entsprechende Service_calls verwendest als tab-action). Aber wenn du da ständig auf Punkte stößt, die du umschiffen musst, macht es irgendwann auch keinen Spaß mehr (besonders wenn ein update des frontends das dann alles zerschießen sollte). Auch wenn ich natürlich froh bin für jeden User von lovelace.
Persönlich hab ich hier eh hauptsächlich für alle Räume Knöpfe gebaut mit "offen", "zu" und "schatten" (also so fahren, dass der Rolladen unten ist, aber die Ritzen noch auf sind). Da mit slidern rumfummeln will ich nicht.

Aber da ist ja jeder anders.
-
@erstam said in Test lovelace 4.x:
folgenden Fix (die beiden Initialisierungsblöcke in der rgbGetParser-Funktion unten) in den Converter eingebaut, der die Abstürze bisher zuverlässig verhindert.
Ok, gut zu wissen.

Irgendwie hab ich beim letzten mal falsch gedacht und dachteattributesim Ganzen istnull. Aber so ist das schon deutlich sinnvoller.Das sagend, werde ich den Fix (erstmal) nicht übernehmen. Denn eigentlich (tm) sollten auch
rgb_colorbzw.rgbw_colornichtnullsein. Wenn du etwas weiter unten im Code guckst, siehst du, wie es initialisiert wird.
Da möchte ich erstmal ergründen, warum diese Initialisierung irgendwo mitnullüberschrieben wird. Hm.Kann es sein, dass die Lampe den RGB (oder auch andere) states in bestimmten Situationen "löscht" (also auf
nullstellt, sollte im admin auch alsnullauftauchen). Das wäre eine erste Vermutung, wo das herkommen könnte. -
Hi Garfonso!
Das kann durchaus sein. Die Lampen können zwischen einem Weiß-Betriebsmodus, der über die Lichttemperatur gesteuert wird, und einem Farb-Betriebsmodus umschalten. Vom Weiß-Modus in den Farbmodus wird die Lichttemperatur auf 0 gesetzt. Anders herum sehe ich allerdings nicht, dass die Farbwerte auf null gesetzt würden (oder auf 0), insofern weiß ich nicht, warum ich immer wieder Crashes hatte.
Ausgestiegen ist er bei der Zeile
targetAttributes.rgb_color[index] = val;. Daher sah es für mich so aus, dassrgb_colornicht initialisiert war. -
Ich habe aktuell ein Problem mit der Aktivierung meiner Alarmanlage über die Lovelace-Oberfläche. Da ich diese jetzt eine ganze Zeit wegen technischer Probleme nicht mehr genutzt habe, weiß ich nicht, wann es zuerst aufgetreten ist. Leider lässt sich die Alarmanlage aktuell nicht aktivieren, der Service Call schlägt fehl. Im Log erhalte ich die folgende Fehlermeldung:
lovelace.0 2024-12-15 17:09:12.351 warn Unknown entity: alarm_control_panel.defaultAlarm for service call {"type":"call_service","domain":"alarm_control_panel","service":"alarm_arm_away","service_data":{"code":"1234"},"id":88}Vorher stand da mein eigener Alarm-State. Ich hab es testweise mal auf den defaultAlarm umgestellt, erhalte aber die selbe Warnung. Hier die YAML für die Karte, ist absolut Standard.
type: alarm-panel entity: alarm_control_panel.defaultAlarm name: Alarmanlage states: - arm_home - arm_away -
@erstam
Ja, wie heißt denn deinalarm_control_panelentity? Trag da doch mal eins ein, was es auch gibt.Ich habe im Kopf, dass sich da tatsächlich was verändert hat. kopfkratz
Hab gerade im Code geguckt und getestet, eigentlich (tm) sollte es dsa entity
alarm_control_panel.defaultAlarmgeben und es zeigt per default auflovelace.0.control.alarm. Damit geht bei mir scharf schalten und deaktivieren (nur "states" konnte ich im UI nicht klicken, da könnte ich mal gucken, warum nicht).Kannst du mal gucken, ob bei dir ein alarm_control_panel entity existiert? Z.B. in den Instanzeinstellungen bei "entitäten" oder gucken, was die Karte so als optionen bei den entities anzeigt?
-
Hi @garfonso,
Entschuldige die späte Antwort, ich war beruflich eingespannt. Ich habe jetzt mal Diverses ausprobiert und es läuft mit dem Standard-Alarm-Panel wieder. Der Fehler scheint bei mir gelegen zu haben. Das Mushroom Card Alarm Panel klappt nicht, aber das kann an einer Versionsinkompatibilität liegen.
Ein anderes nerviges Verhalten habe ich aber leider feststellen müssen. Ich benutze ein paar Seiten in meinem Dashboard für smarte Schalter mit Display (NSPanel Pro). Für diese verstecke ich den Header und habe bei den entsprechenden Browser-Objekten, z.B. "lovelace.0.instances.8e7570cc-fae9c9a6" den "hideHeader" State jeweils auf true gesetzt. Bei allen anderen Browser-Objekten habe ich die entsprechenden States auf false gesetzt, ebenso den Default-Wert "lovelace.0.instances.hideHeader".
Nur leider "vergisst" Lovelace immer wieder, in den Browsern den Header zu zeigen, in denen er das soll. Ich muss teilweise mehrmals Reload drücken, bis die Headerbar angezeigt wird.
Könntest du prüfen, warum dies so ist? Es wäre wirklich toll, wenn die Anzeige des Headers zuverlässig über die States steuerbar wäre.
Viele Grüße!
-
Hallo,
ich nutze Lovelace zur Virtualisierung. Allerdings gibt es und Home Assistant eine PV Karte und man kann die Kacheln per Drag&Drop versetzen. Wird es ein Update für iobroker geben? Auch die Berechnung der Stromwerte finde ich klasse, dann müsste ich nicht alle Formeln selber ausdenken.
Weiß jemand, wie es mit dem Adapter weitergeht, oder besser alles iobroker steuern und dann mit Home Assistant visualisieren?VG
srkonus -
Die Sections (Drag and Drop) ist ja bei HA auch noch experimentiell... - würde mich jedoch auch interessieren...
Durch das Hinzufügen diverser Cards kannst du aber sehr nah an HA rankommen
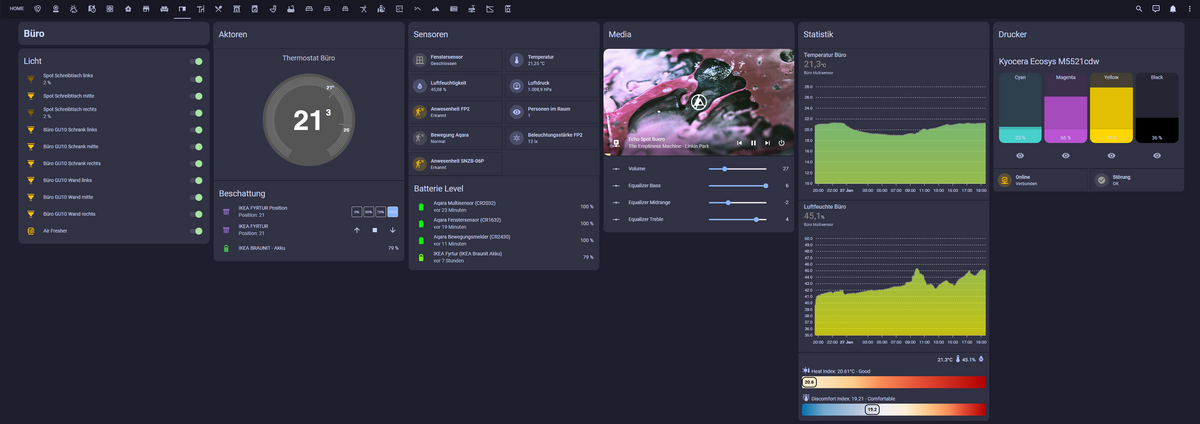
Nur mal ein Beispiel mit Masonry:

Welche Berechnung der Stromwerte meinst du?
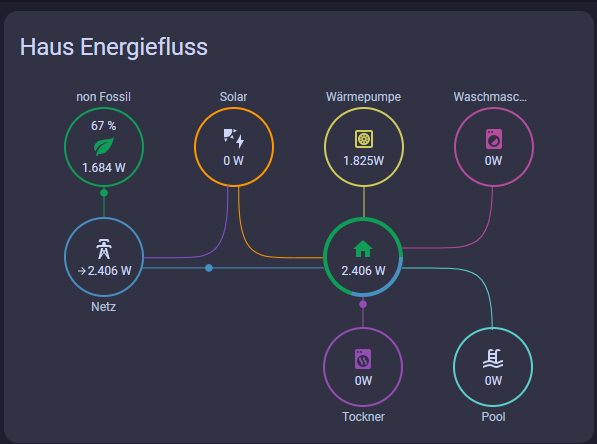
die?:

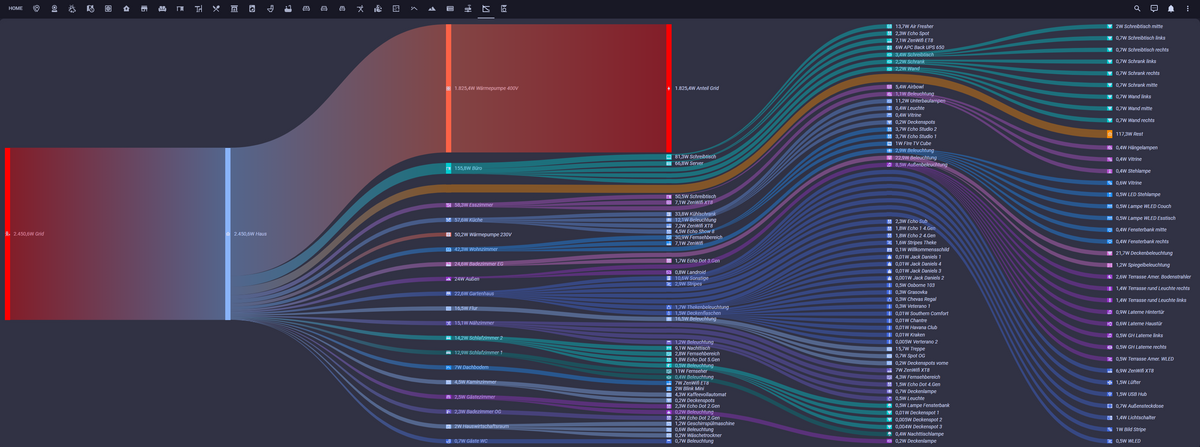
oder die?:

Ist alles nur im ioBroker Lovelace Adapter... Mein HA ist jetzt "für immer" deaktiviert

Man kann auch super den Energiefluss-Erweitert als Frame einbinden und bearbeiten

-
@armilar Ich meine z.B. Eigenverbrauch, Eigenverbrauch in %, Gesamtmengen...
Einiges habe ich schon, anderes nocht nicht -
okay, solche Visualisierungen sind bei mir in Grafana... Wäre aber hier ebenso möglich...
-
@armilar Mir würde es ja schon reichen, die Werte zu haben und als Text anzuzeigen
-
Ist das Thema noch aktuell?

Ich hatte da irgendwann mal ein kurzes TypeSkript geschrieben:
Unter:
https://www.electricitymaps.com/pricing
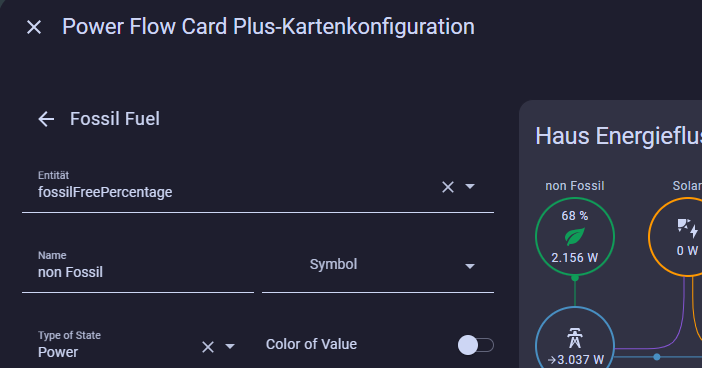
kannst du einen kostenlosen API-Token bekommenconst token_Auth: string = 'tJCojBgXXXXXXX'; schedule("*/15 * * * *", async () => { exec('curl \'https://api.electricitymap.org/v3/power-breakdown/latest?lat=53.4181&lon=7.2199\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { //console.info(result); let dataObj = JSON.parse(result) //console.log("fossilFreePercentage: " + dataObj.fossilFreePercentage); setStateAsync('0_userdata.0.electricitymap.fossilFreePercentage', 100 - dataObj.fossilFreePercentage); //console.log("renewablePercentage: " + dataObj.renewablePercentage); setStateAsync('0_userdata.0.electricitymap.renewablePercentage', dataObj.renewablePercentage); }); exec('curl \'https://api.electricitymap.org/v3/carbon-intensity/latest?zone=DE\' \\ -H \'auth-token: tJCojBgXXXXXXX\'', async (error, result, stderr) => { console.info(result); let dataObj = JSON.parse(result) //console.log("carbonIntensity: " + dataObj.carbonIntensity); setStateAsync('0_userdata.0.electricitymap.carbonIntensity', dataObj.carbonIntensity); }); });Die Datenpunkte für:
0_userdata.0.electricitymap.fossilFreePercentage
0_userdata.0.electricitymap.renewablePercentage
0_userdata.0.electricitymap.carbonIntensitymüsstest du dir selbst anlegen und wie in diesem Fall die fossilFreePercentage als Entität definieren und eintragen

-
@armilar Was ist denn electricitymaps.com?
-
Eine API, die den non-fossilen Anteil der Energie ermittelt...
ist aber ein anderes Thema... nicht das von eben

-
@srkonus said in Test lovelace 4.x:
Weiß jemand, wie es mit dem Adapter weitergeht
Du kannst jederzeit einen PR erstellen.

Wenn ich Zeit finde, mache ich nochmal ein UI Update.Ob ich es schaffe, dass Enegie-Dasboard nutzbar zu machen, kann ich aber nicht versprechen. Das hab ich bisher nicht geschafft... eins von vielen offenen Themen.
Wenn jemand anders mit meiner Tochter für die Schule übt, hab ich wieder mehr Zeit und Muße.
