NEWS
Tester für Responsive Design Initiative gesucht
-
@garfonso sagte in Tester für Responsive Design Initiative gesucht:
Kann mir da jemand weiterhelfen, der sich mit CSS besser auskennt
du machst aus s8 ein s12, fertig
bei material macht man zu 90% nix mehr direkt mit css anweisungen,
da ja material ne menge vordefinierte stile mitbringt.dann gibt es das gridssystem, das die breite, eines sagen wir mal container, von denen es auch mehrere ineinander verschachtelte geben kann,
in 12 spalten einteilt.
dann gibt es sogenannte breakpoints, für die bei verschiedenen gerätebreiten diese spalten unterschiedlich eingestellt werden können.also auf dem desktop passen bspw 4 felder nebeneinander, so kann man 3 nehmen, da 12/4=3 ist, also jedes feld ist 3 einheiten breit.
auf einem handy passt aber max 1 feld nebeneinander hin, also dann 12
hier gibt es l=large=breit, m=medium und s=small, das steht für die verschiedenen gerätebreitenda du eh nur ein feld pro zeile darstellen willst (zumindest auf dem ersten Reiter, kannst du save
s12 m12 l12 in der css klasse angeben.
hier mal auch noch die dokumentation, zu den hier verwendeten und möglichen css klassen
https://materializecss.com/ach und die web developer tools vom browser (F12) sind gold wert, da du dort live ändern kannst und du nicht immer einen build/publish zyklus durchmachen musst
-
@oliverio said in Tester für Responsive Design Initiative gesucht:
du machst aus s8 ein s12, fertig
Ne, reicht halt nicht. Da sieht es bei mir immer noch so aus, wie auf dem Screenshot. Der Text ist offensichtlich zu lang und das Element weiß nicht, dass der länger ist als erwartet und danach noch mehr Freiraum nötig wäre. Möglich, dass das Problem auch nur beim deutschen Text existiert. Stell mal die Sprache um.
(wenn ich in den Browsertools über das Element fahre, also das<div>mit Klasses12sehe ich, dass der Text außerhalb des markierten Bereichs ist. In der Struktur steht der Text auch nicht innerhalb eines Elements, sondern irgendwie zwischen::beforeund::afternach einem<span>... wie gesagt, weiß nicht, warum, aber die Struktur scheint bei allen Elementen so zu sein)
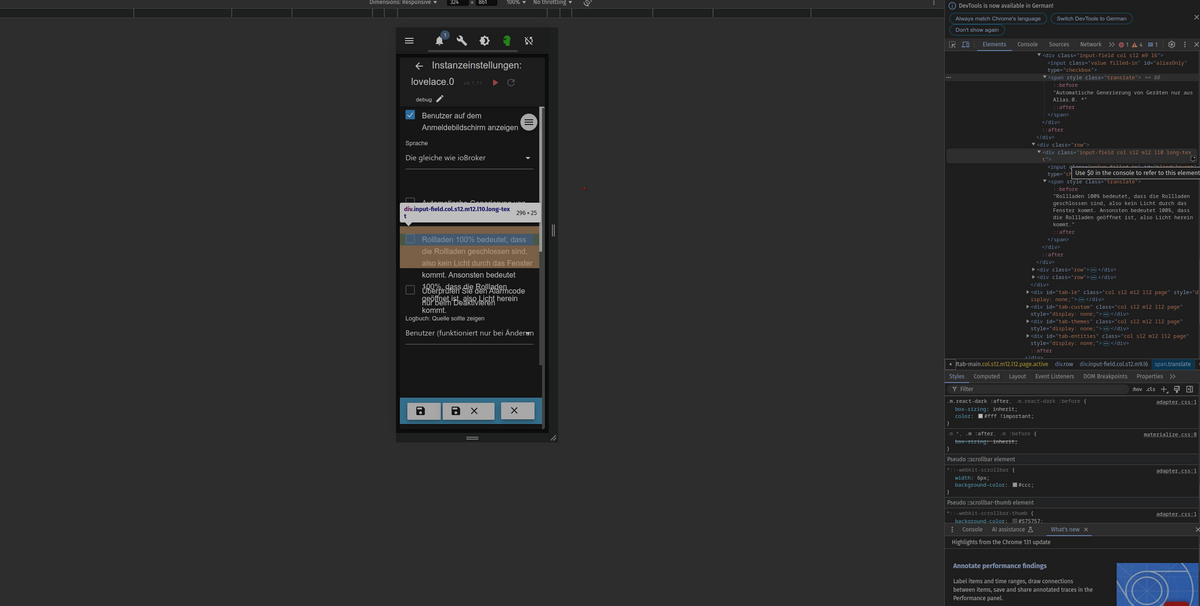
Hier mal ein Bild dazu:

rechts siehst du, dass col12 mittlerweile dabei ist. Links ist der orangene Bereich das Element mit col12, aber der Text ist offensichtlich größer als das Element.Und beim Testen mit den Browsertools ist mir aufgefallen, dass ich im Firefox gar nicht scrollen kann (es gibt zwar einen Scrollbalken, aber der scrollbare Bereich ist genauso groß wie der Bildschirm und was unten "raushängt", ist egal). Im Chrome kann ich scrollen, aber da bleibt das mit dem Text ineinander schieben halt. Daher hatte ich versucht, bei diesem Element mit der
longtextKlasse mehr Platz unten dran zu basteln, wenn das Fenster schmaler ist. Und ja, die Browser-Tools kenne ich, nur so schaffe ich überhaupt, was am UI zu ändern. Wobei CSS dann immer meint, meine Änderungen wären es nicht wert auf das Element angewendet zu werden, weshalb ich irgendwie grundsätzlich zu!importantgreifen muss. schulterzuckDen Link kenne ich ebenfalls, ist mir schon öfter gegeben worden. Ich verstehe aber offen gestanden überhaupt nicht, was ich da suchen sollte und wie mir das weiterhelfen sollte...
 (verstehe aber ehrlich gesagt auch nicht, was materialize ist und wo da die Abgrenzung zu anderen Dingen ist usw.).
(verstehe aber ehrlich gesagt auch nicht, was materialize ist und wo da die Abgrenzung zu anderen Dingen ist usw.). -
@garfonso
also ich habe jetzt auch mal auf 324 pixel runtergeschraubt.
ja, dann reicht ES nicht nur die eine Zeile auf s12 zu setzen, sondern die anderen beiden auch noch, die ebenfalls nocht auf s8 stehen. sonst laufen die in den text hinein

-
@oliverio
Ne, das reicht nicht... die stehen bei mir auch alle auf s12. Bei dir sieht man auch, dass schon der Abstand unter dem Text fehlt. Stell mal auf Deutsch um, dann kommen noch die zwei Zeilen dazu, die dann im Element darunter hängen. -
ok ich denke ich habe den übeltäter gefunden
die folgende definition beschränkt die zeilenhöe auf 25px.
wenn man das deaktiviert, sieht es ok aus (nicht super, aber ok).m [type=checkbox]+span:not(.lever) { line-height: 25px; }am besten schreibst du in das style.css noch die folgende anweisung rein
das deaktiviert dann das original.
auch sollte die style.css erst nach materialize.css im scripttag angegeben werden..m [type=checkbox]+span:not(.lever) { line-height: inherit; }probier mal, bin mir auch nicht sicher, live hat es funktioniert
-
@oliverio
Danke für die Hilfe.
-
@garfonso
Hat es jetzt geholfen? -
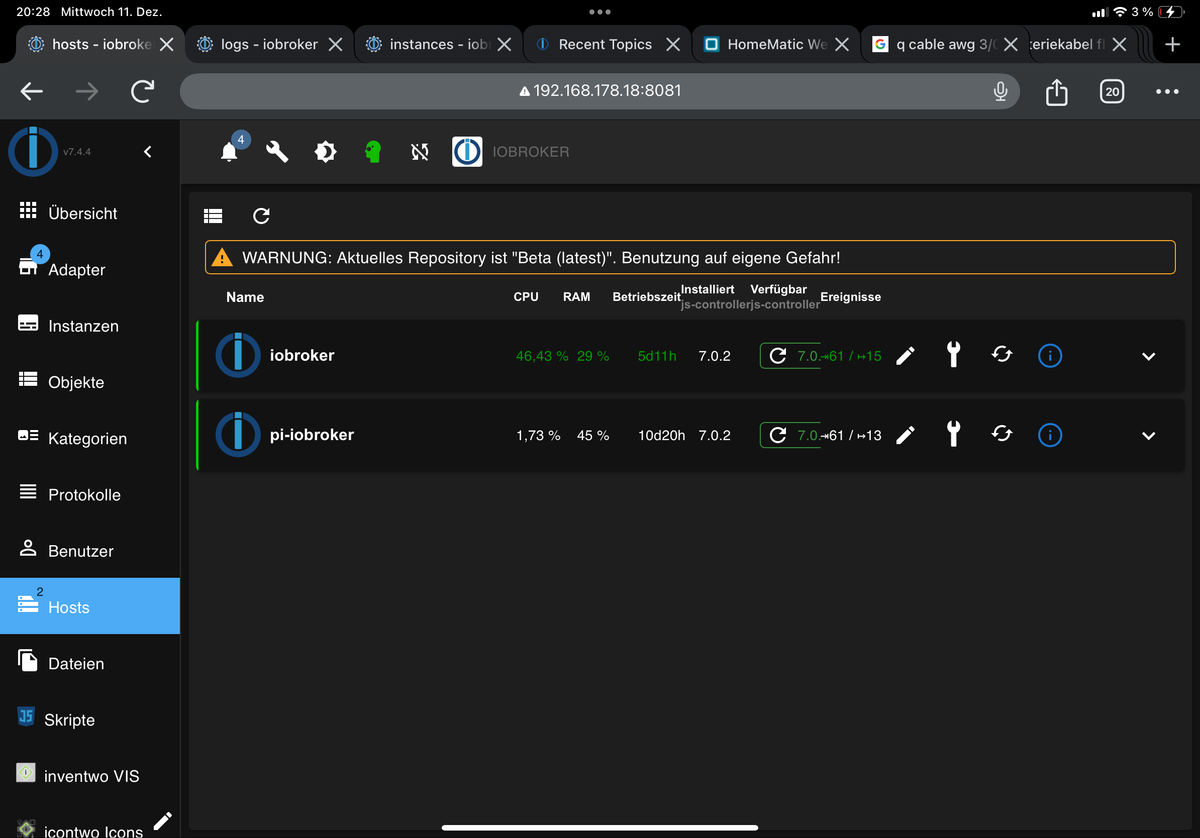
Ist das Admin Thema auch was für hier?
iPad Chrome Hosts view

-
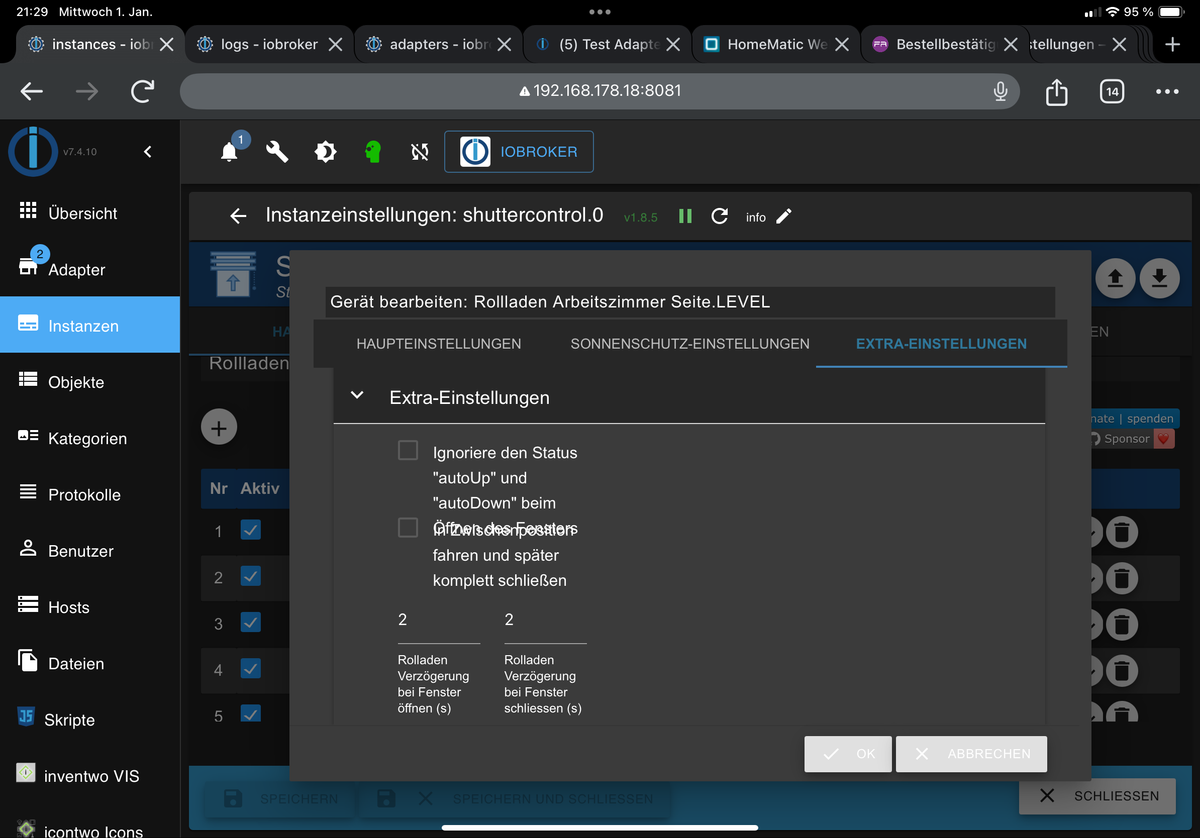
Shuttercontrol auf IPAD Pro

-
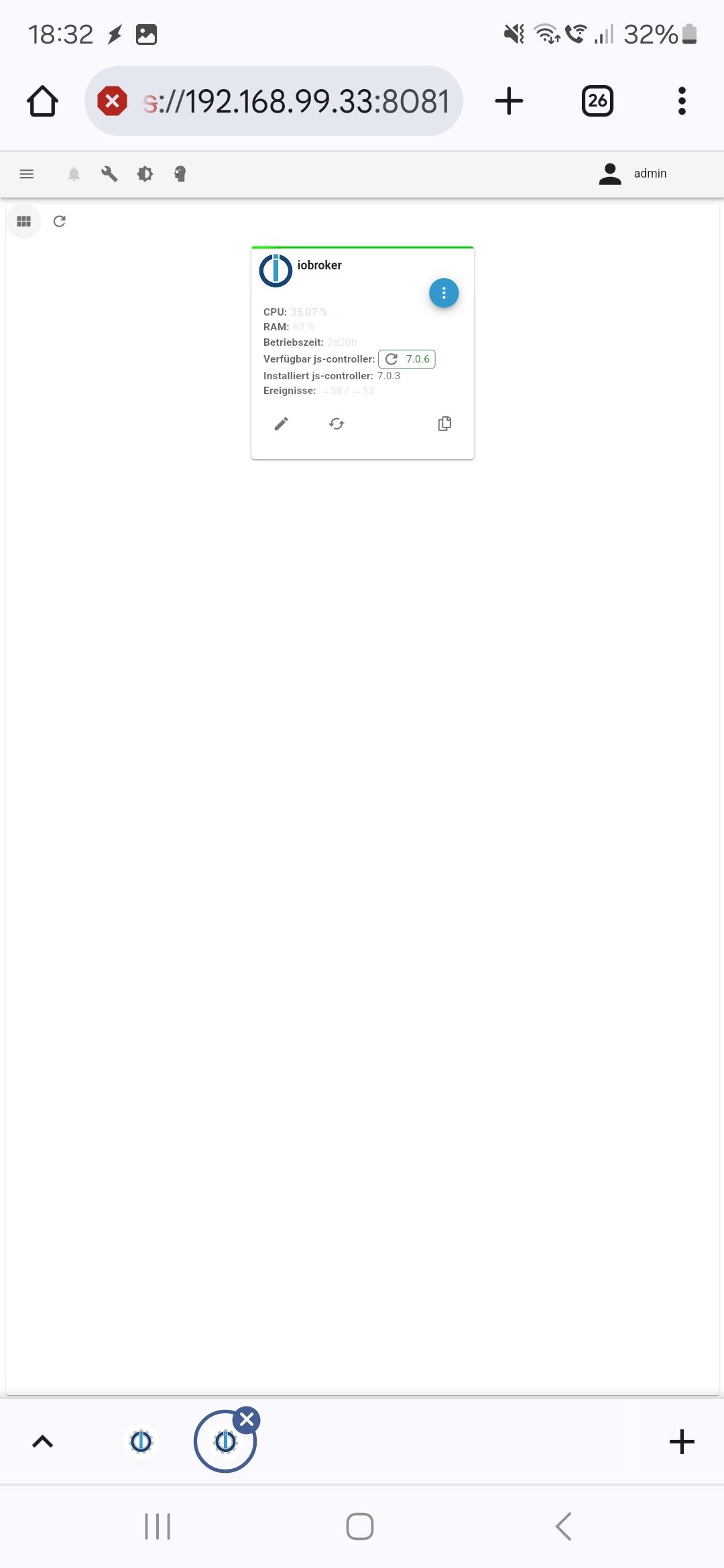
Mir ist heute noch was aufgefallen.
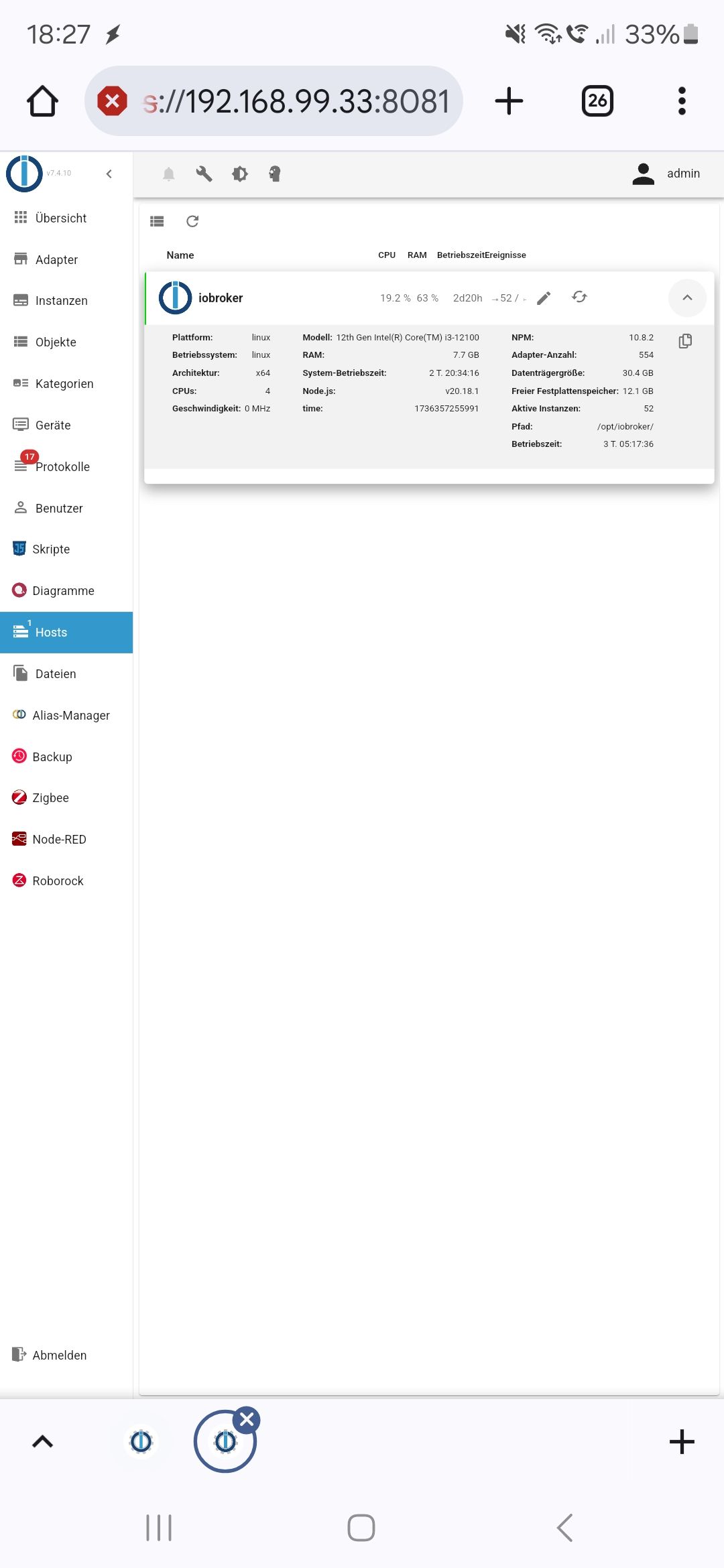
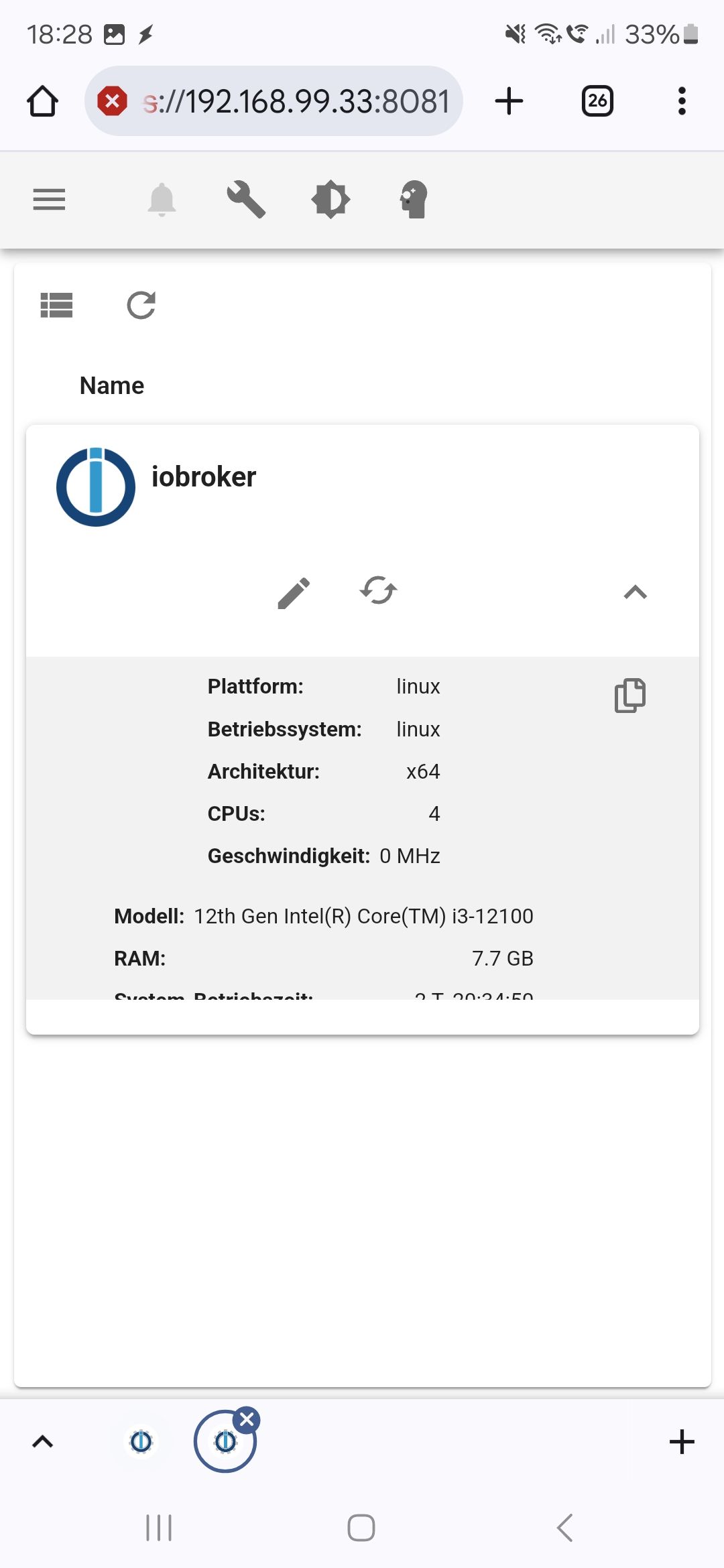
Über das Handy habe ich nicht die Möglichkeit das Update des js-conrollers anzustoßen.Am PC sehe ich dafür was.
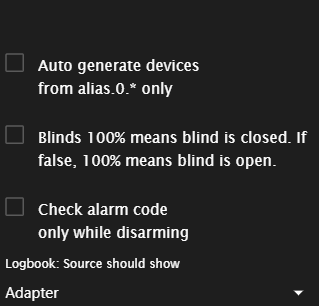
Mobil mit mobiler Ansicht

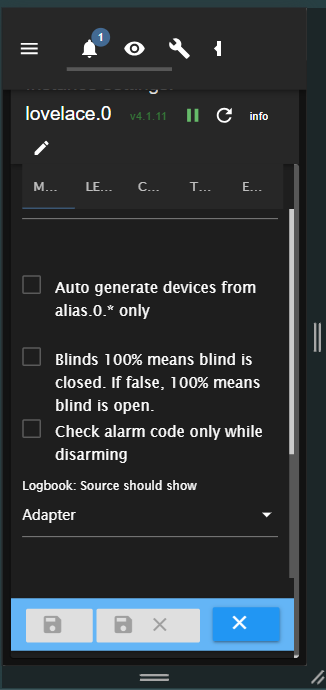
Mobil mit Desktopansicht

Edit
Über die "Kachelansicht" ist es möglich.

-
@wendy2702 ist mit v1.8.7 gefixt
-
vis-2 editor auf dem ipad:

-
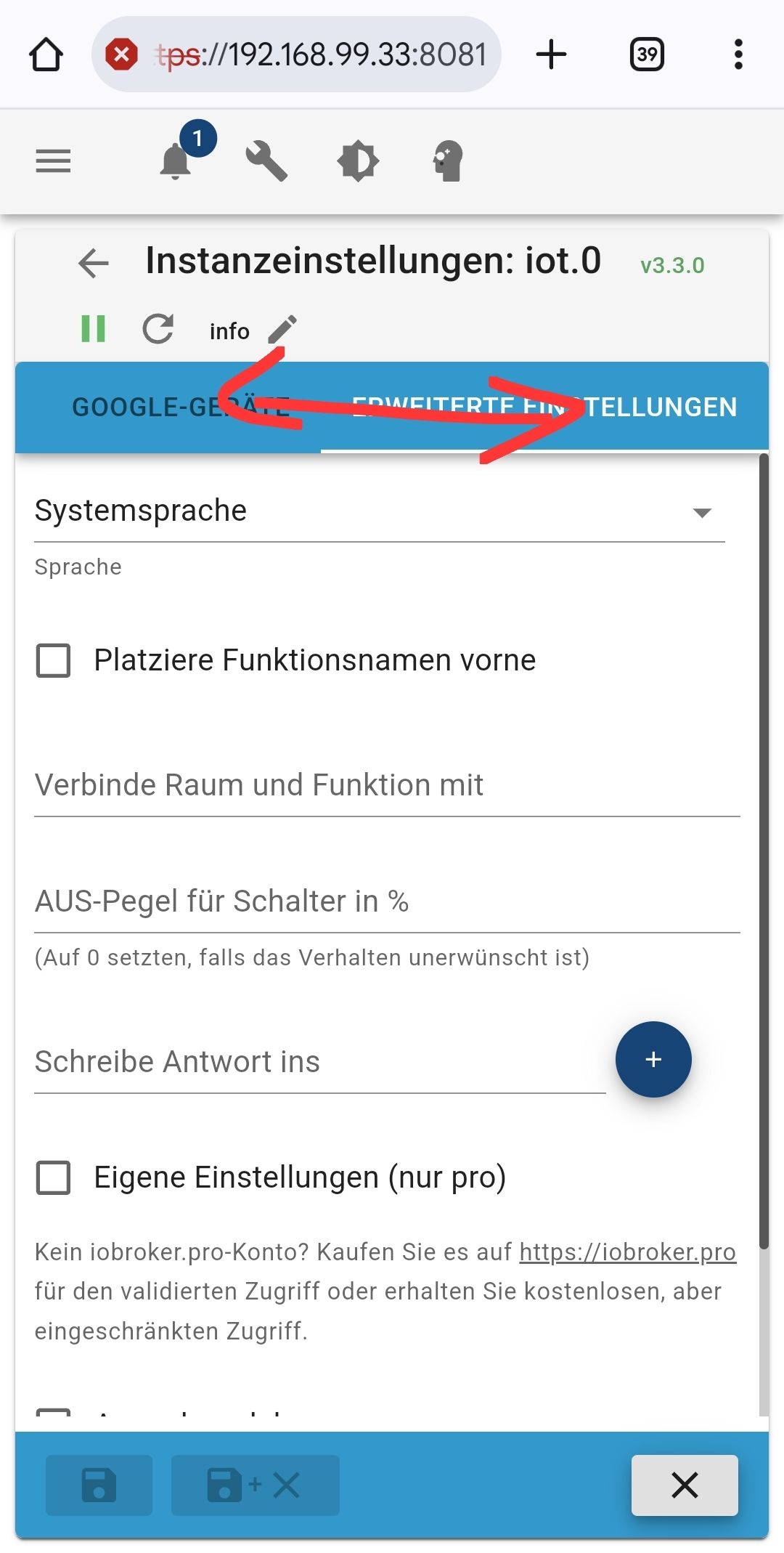
Habe es hier glaube noch nicht gelesen.
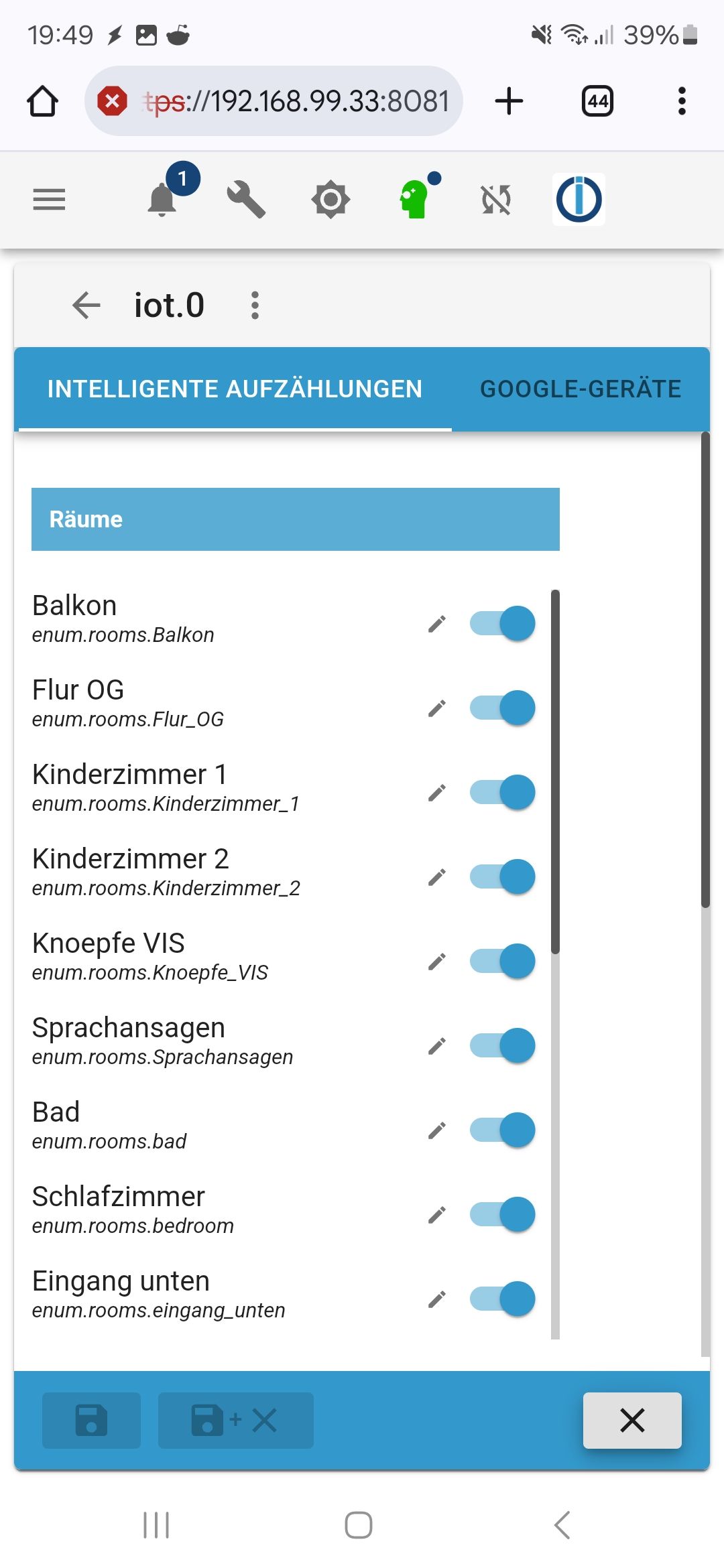
Im Iot 3.3.0 Adapter bekomme ich am Smartphone weder in der mobilen noch Desktopansicht oben die Reiter gewischt oder verschoben um in die anderen Menüs zu kommen.
-
@david-g Welche Admin Version ist bei dir installiert?
-
v7.4.10
-
@david-g sagte in Tester für Responsive Design Initiative gesucht:
v7.4.10
Im latest ist die Version, die das Problem bereits behebt
-
Teste ich heute abend
-
Mit der 7.4.21 hab ich das selbe Problem.
-
@david-g Da sollte in der mobilen Ansicht ein Hamburger Menü erscheinen
-