NEWS
TibberLink Adapter
-
@mcbirne said in TibberLink Adapter:
Dann erhalte ich die Meldung

Hast Du den FlexCharts Adapter installiert?
-
@merlin123 said in TibberLink Adapter:
@reblausgt Bei mir aktualisiert er das tibberlink.0.Homes.xxx.PricesTotal.jsonFlexCharts nicht mehr mit der Beta3

Äh... gar nicht?
-
@reblausgt Heute morgen um 8 hat er es aktualisiert. Sollte das aber nicht auch bei ner Änderung des Triggerpreises machen? Das hat er gestern nicht gemacht.
Kann es aber erst heute Nachmittag wieder testen, bin im Büro und der Cloud Adapter geht dauernd offline.Wie ist das, wenn man mehrere Channels hat? Welcher wird da für das JSON benutzt?
Ich hab gestern versehentlich einen 2. angelegt, der vor dem richtigen Channel eingefügt wurde. Hab den dann später in der Instanz wieder gelöscht, aber grad gesehen, dass der in den Objekten noch drin war.Ist das vielleicht eine Ursache?
NACHTRAG:
Fehler gefunden.. Er hat irgendwie den Channel nicht mehr auf active gehabt.
Jetzt geht es

-
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
Die 48h Prognose kann man kostenlos via API nutzen.
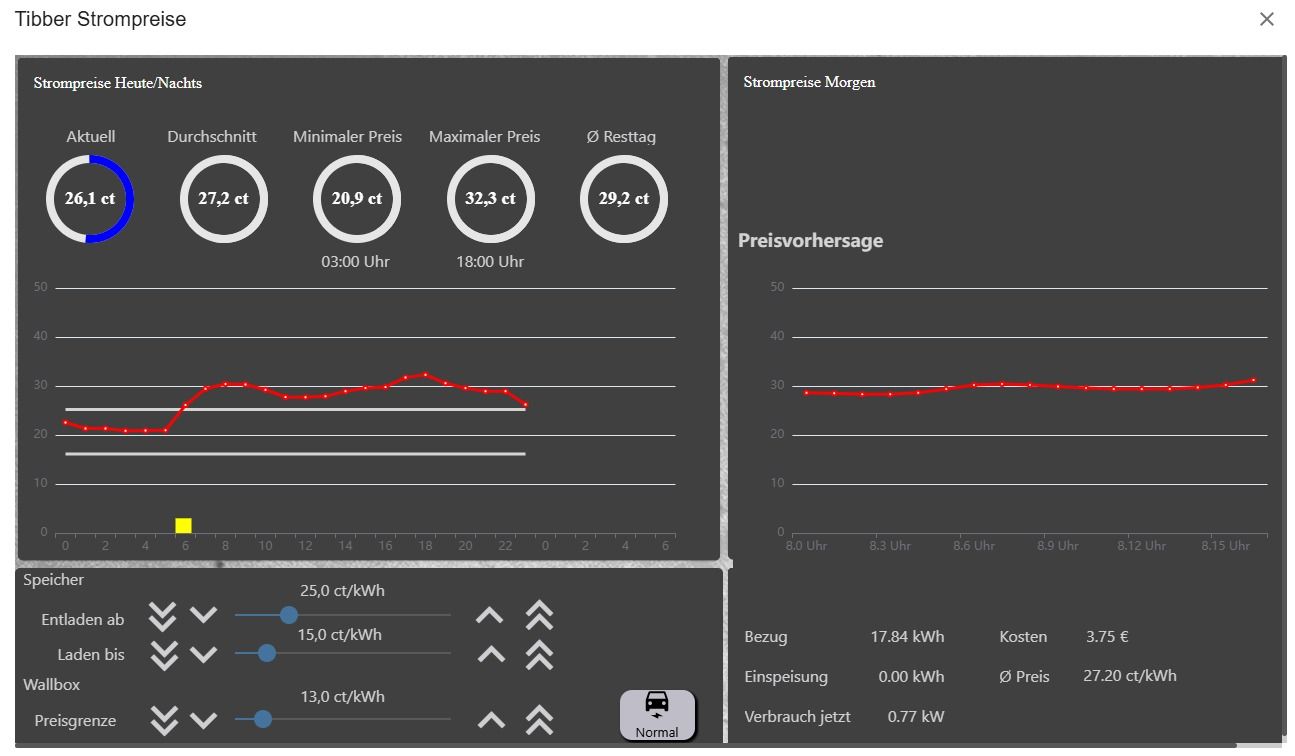
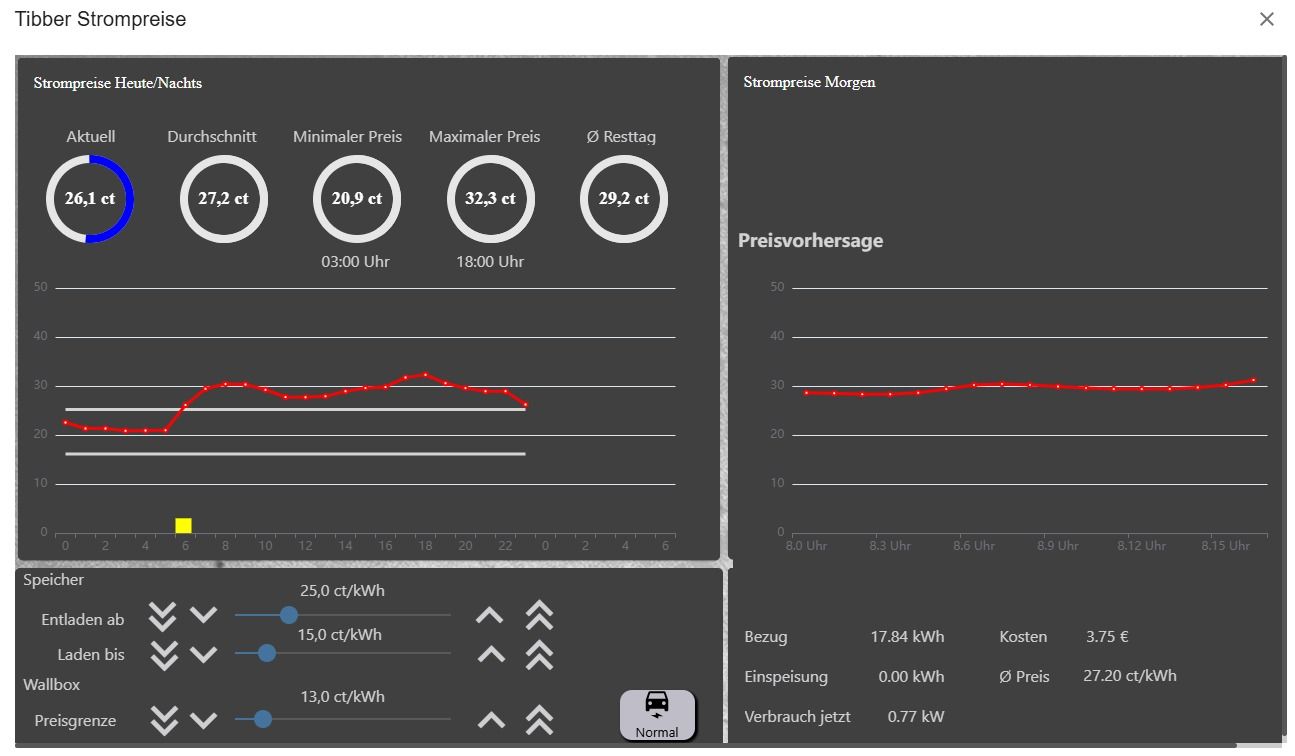
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter

Layout ist noch nicht fertig, also nxit über die Optik wundern...

-
FYI: Eben veröffentlicht eversion 4.2.0 und 4.2.1 enthalten keine Erstellung der Graphen - habe ich deaktiviert um erst einen Bug Fix zu veröffentlichen.
Das Feature ist jetzt in 4.3.0-Beta1 gewandert -
@reblausgt Ah danke für den Hinweis. Hatte mich eben gewundert

-
@ReblausGT Noch ne andere Frage: Bei Deinem Diagramm ist in der Beschriftung der X-Achse ein Zeilenumbruch. Wie hast Du den hinbekommen?
-
@merlin123 said in TibberLink Adapter:
Ich habe das mal mit in meine Ansicht eingebaut.
Kannst du mal kurz erklären wie du das mit der Preisvorhersage umgesetzt hast?
Ich hab jetzt die json in einem DP liegen, wie krieg ich die Daten jetzt als graph in ein widget, so wie bei dir?
-
@reblausgt
Sorry für die späte Antwort, aber die letzten Tage war leider keine Zeit fürs Smart Home. Ich habe keinen separaten Adapter für FlexChart installiert. Wo bekommt man den? Bei den Adaptern finde ich nichts. -
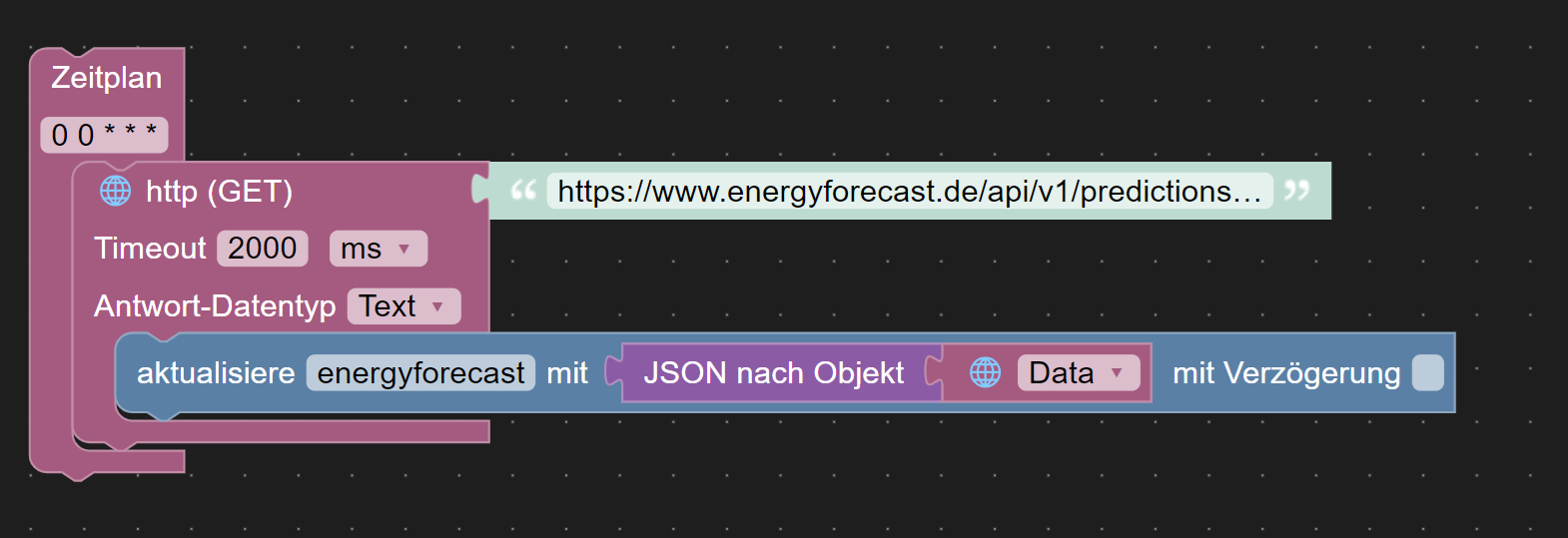
@icebear Hab ein Blockly zum zerlegen gebaut.
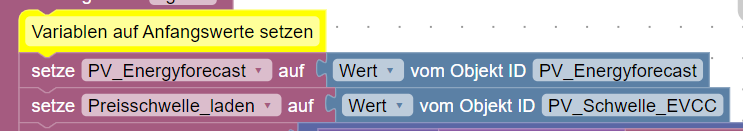
Hier die noch nicht ganz optimierte Version, wo Du aber siehst, wie es grundsätzlich geht.Das JSON von Energyforecast liegt bei mir in 0_userdata.0.PV_Energyforecast
Hab Dir das Script mal angehängt. Bei Fragen einfach melden
-
@merlin123 said in TibberLink Adapter:
Hab Dir das Script mal angehängt. Bei Fragen einfach melden
Ich nochmal, ich hab das Blockly jetzt mal bei mir importiert und die DP's angepasst.
Bei dem DP für EVCC hab ich halt einfach ein Dummy DP angelegt und da einen Preis reingeschrieben (0,24)Das Json was ich von energyforecast hab sieht so aus:
[{"start":"2025-01-09T00:00:00.000+01:00","end":"2025-01-09T01:00:00.000+01:00","price":0.37057,"price_origin":"market"},{"start":"2025-01-09T01:00:00.000+01:00","end":"2025-01-09T02:00:00.000+01:00","price":0.3689,"price_origin":"market"},{"start":"2025-01-09T02:00:00.000+01:00","end":"2025-01-09T03:00:00.000+01:00","price":0.36747,"price_origin":"market"},{"start":"2025-01-09T03:00:00.000+01:00","end":"2025-01-09T04:00:00.000+01:00","price":0.36319,"price_origin":"market"},{"start":"2025-01-09T04:00:00.000+01:00","end":"2025-01-09T05:00:00.000+01:00","price":0.36688,"price_origin":"market"},{"start":"2025-01-09T05:00:00.000+01:00","end":"2025-01-09T06:00:00.000+01:00","price":0.37199,"price_origin":"market"},{"start":"2025-01-09T06:00:00.000+01:00","end":"2025-01-09T07:00:00.000+01:00","price":0.40877,"price_origin":"market"},{"start":"2025-01-09T07:00:00.000+01:00","end":"2025-01-09T08:00:00.000+01:00","price":0.42697,"price_origin":"market"},{"start":"2025-01-09T08:00:00.000+01:00","end":"2025-01-09T09:00:00.000+01:00","price":0.44613,"price_origin":"market"},{"start":"2025-01-09T09:00:00.000+01:00","end":"2025-01-09T10:00:00.000+01:00","price":0.43578,"price_origin":"market"},{"start":"2025-01-09T10:00:00.000+01:00","end":"2025-01-09T11:00:00.000+01:00","price":0.42554,"price_origin":"market"},{"start":"2025-01-09T11:00:00.000+01:00","end":"2025-01-09T12:00:00.000+01:00","price":0.41674,"price_origin":"market"},{"start":"2025-01-09T12:00:00.000+01:00","end":"2025-01-09T13:00:00.000+01:00","price":0.40246,"price_origin":"market"},{"start":"2025-01-09T13:00:00.000+01:00","end":"2025-01-09T14:00:00.000+01:00","price":0.39413,"price_origin":"market"},{"start":"2025-01-09T14:00:00.000+01:00","end":"2025-01-09T15:00:00.000+01:00","price":0.39746,"price_origin":"market"},{"start":"2025-01-09T15:00:00.000+01:00","end":"2025-01-09T16:00:00.000+01:00","price":0.40163,"price_origin":"market"},{"start":"2025-01-09T16:00:00.000+01:00","end":"2025-01-09T17:00:00.000+01:00","price":0.39722,"price_origin":"market"},{"start":"2025-01-09T17:00:00.000+01:00","end":"2025-01-09T18:00:00.000+01:00","price":0.40567,"price_origin":"market"},{"start":"2025-01-09T18:00:00.000+01:00","end":"2025-01-09T19:00:00.000+01:00","price":0.41031,"price_origin":"market"},{"start":"2025-01-09T19:00:00.000+01:00","end":"2025-01-09T20:00:00.000+01:00","price":0.39913,"price_origin":"market"},{"start":"2025-01-09T20:00:00.000+01:00","end":"2025-01-09T21:00:00.000+01:00","price":0.39175,"price_origin":"market"},{"start":"2025-01-09T21:00:00.000+01:00","end":"2025-01-09T22:00:00.000+01:00","price":0.37485,"price_origin":"market"},{"start":"2025-01-09T22:00:00.000+01:00","end":"2025-01-09T23:00:00.000+01:00","price":0.37021,"price_origin":"market"},{"start":"2025-01-09T23:00:00.000+01:00","end":"2025-01-10T00:00:00.000+01:00","price":0.35486,"price_origin":"market"},{"start":"2025-01-10T00:00:00.000+01:00","end":"2025-01-10T01:00:00.000+01:00","price":0.36143,"price_origin":"forecast"},{"start":"2025-01-10T01:00:00.000+01:00","end":"2025-01-10T02:00:00.000+01:00","price":0.35839,"price_origin":"forecast"},{"start":"2025-01-10T02:00:00.000+01:00","end":"2025-01-10T03:00:00.000+01:00","price":0.35555,"price_origin":"forecast"},{"start":"2025-01-10T03:00:00.000+01:00","end":"2025-01-10T04:00:00.000+01:00","price":0.35502,"price_origin":"forecast"},{"start":"2025-01-10T04:00:00.000+01:00","end":"2025-01-10T05:00:00.000+01:00","price":0.35403,"price_origin":"forecast"},{"start":"2025-01-10T05:00:00.000+01:00","end":"2025-01-10T06:00:00.000+01:00","price":0.35358,"price_origin":"forecast"},{"start":"2025-01-10T06:00:00.000+01:00","end":"2025-01-10T07:00:00.000+01:00","price":0.35404,"price_origin":"forecast"},{"start":"2025-01-10T07:00:00.000+01:00","end":"2025-01-10T08:00:00.000+01:00","price":0.35332,"price_origin":"forecast"},{"start":"2025-01-10T08:00:00.000+01:00","end":"2025-01-10T09:00:00.000+01:00","price":0.34987,"price_origin":"forecast"},{"start":"2025-01-10T09:00:00.000+01:00","end":"2025-01-10T10:00:00.000+01:00","price":0.34467,"price_origin":"forecast"},{"start":"2025-01-10T10:00:00.000+01:00","end":"2025-01-10T11:00:00.000+01:00","price":0.33992,"price_origin":"forecast"},{"start":"2025-01-10T11:00:00.000+01:00","end":"2025-01-10T12:00:00.000+01:00","price":0.3367,"price_origin":"forecast"},{"start":"2025-01-10T12:00:00.000+01:00","end":"2025-01-10T13:00:00.000+01:00","price":0.33669,"price_origin":"forecast"},{"start":"2025-01-10T13:00:00.000+01:00","end":"2025-01-10T14:00:00.000+01:00","price":0.33891,"price_origin":"forecast"},{"start":"2025-01-10T14:00:00.000+01:00","end":"2025-01-10T15:00:00.000+01:00","price":0.34353,"price_origin":"forecast"},{"start":"2025-01-10T15:00:00.000+01:00","end":"2025-01-10T16:00:00.000+01:00","price":0.35161,"price_origin":"forecast"},{"start":"2025-01-10T16:00:00.000+01:00","end":"2025-01-10T17:00:00.000+01:00","price":0.36432,"price_origin":"forecast"},{"start":"2025-01-10T17:00:00.000+01:00","end":"2025-01-10T18:00:00.000+01:00","price":0.38381,"price_origin":"forecast"},{"start":"2025-01-10T18:00:00.000+01:00","end":"2025-01-10T19:00:00.000+01:00","price":0.40173,"price_origin":"forecast"},{"start":"2025-01-10T19:00:00.000+01:00","end":"2025-01-10T20:00:00.000+01:00","price":0.40797,"price_origin":"forecast"},{"start":"2025-01-10T20:00:00.000+01:00","end":"2025-01-10T21:00:00.000+01:00","price":0.39729,"price_origin":"forecast"},{"start":"2025-01-10T21:00:00.000+01:00","end":"2025-01-10T22:00:00.000+01:00","price":0.38743,"price_origin":"forecast"},{"start":"2025-01-10T22:00:00.000+01:00","end":"2025-01-10T23:00:00.000+01:00","price":0.37875,"price_origin":"forecast"},{"start":"2025-01-10T23:00:00.000+01:00","end":"2025-01-11T00:00:00.000+01:00","price":0.37201,"price_origin":"forecast"},{"start":"2025-01-11T00:00:00.000+01:00","end":"2025-01-11T01:00:00.000+01:00","price":0.36741,"price_origin":"forecast"}]wenn ich dann das Blockly laufen lasse kommt dabei das raus:
{ backgroundColor: "rgba(255,52,179, 0)", "tooltip": {"trigger": "axis", "axisPointer": {"type": "shadow"} }, "legend": {"show":false}, "xAxis": [ { "type": "category", "data": [] } ], "yAxis": [ { "type": "value", "min": 0, "max":50} ], "dataZoom": [ { "show": false } ], "series": [ { "name": "Preis", "type": "line", "color": "#ff0000", lineStyle: { width: 3, type: "solid" }, "data": [] }, { "name": "Forecast",tooltip: {show: false}, "type": "bar", "color": "rgba(255;52;179, 0.2)", "barWidth":"100%" , "data": [] }, { "name": "Laden", tooltip: {show: false}, "type": "bar", "color": "rgba(120, 200, 120, 0.2)", "barWidth":"100%" , "data": [] } ] }Da scheint mir irgendetwas nich zu stimmen bei mir.
-
@icebear Hast du an der Stelle statt "PV_Energyforecast" den DP mit mit dem JSON von Energyforecast drin?

-
@merlin123 said in TibberLink Adapter:
Hast du an der Stelle statt "PV_Energyforecast" den DP
Ja hab ich, also zu dem json was du oben siehst.
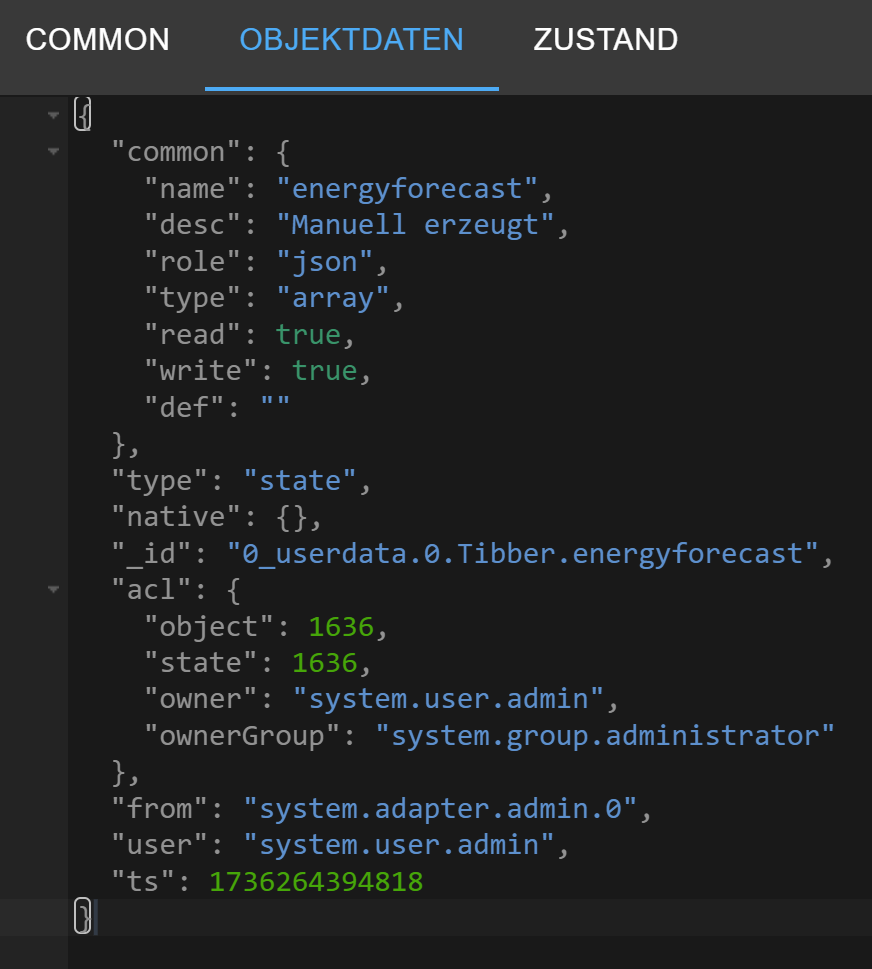
Der DP sieht so aus:

-
@icebear hmmm.. mach mal nen Debug Output für "Anzahl Einträge", nachdem die Variable gesetzt wird. Da müsste dann ne Zahl rauskommen mit der Zahl der Einträge im JSON. Dann sind wir sicher, dass er auf jeden Fall das JSON ausliest
-
-
@icebear sieht irgendwie aus, als ob er bei Dir nicht auf das JSON zugreift.
Im DP "energyforecast" steht das JSON vom API Call, richtig?
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?Mach mal nen Debug Output auf die Variable "PV_Energyforecast", ob da wirklich das JSON drin ist.
-
@merlin123 sagte in TibberLink Adapter:
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
Die 48h Prognose kann man kostenlos via API nutzen.
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter

Layout ist noch nicht fertig, also nxit über die Optik wundern...

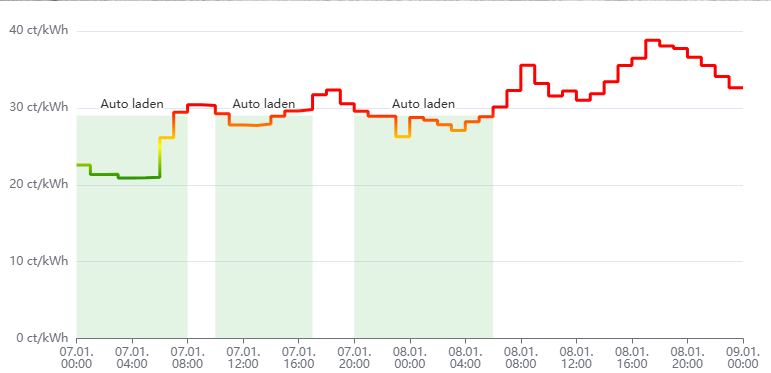
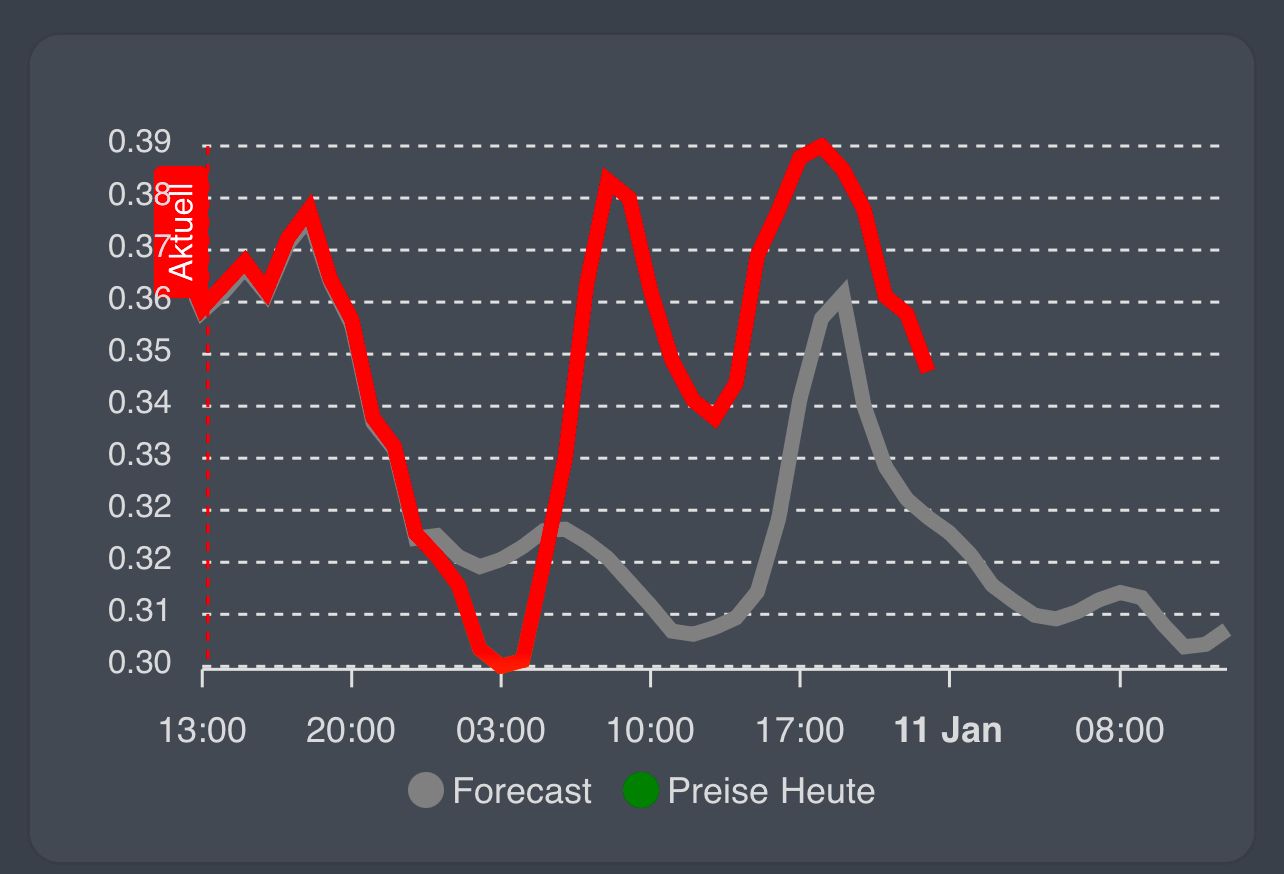
Danke für den Hinweis mit dem Forecast. Ich lege mir die bei mir übereinander in einen Graphen. Wie man aber sieht ist die Vorhersage noch nicht ganz optimal. rot = Tibber, grau die Vorhersage durch energyforecast...

-
@nograx Stimmt, sieht man ja auch auf der Startseite bei Engeryforecast. Aber Vorhersagen sind leider selten genau. Trotzdem ne nette Sache um die Tendenz zu erkennen.
-
@merlin123 said in TibberLink Adapter:
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?
Ok. Ein Schritt weiter. Ich hatte den DP falsch konfiguriert, der stand auf 'Zustandstyp' = array.
Ich hab den jetzt mal auf Zustandstyp = string geändert und jetzt liefert er schonmal Werte. Beim Debug Output kommen 62 Werte.
Der DP für das Diagramm sieht jetzt so aus:
{ backgroundColor: "rgba(255,52,179, 0)", "tooltip": {"trigger": "axis", "axisPointer": {"type": "shadow"} }, "legend": {"show":false}, "xAxis": [ { "type": "category", "data": ["10. 0Uhr","10. 1Uhr","10. 2Uhr","10. 3Uhr","10. 4Uhr","10. 5Uhr","10. 6Uhr","10. 7Uhr","10. 8Uhr","10. 9Uhr","10. 10Uhr","10. 11Uhr","10. 12Uhr","10. 13Uhr","10. 14Uhr","10. 15Uhr","10. 16Uhr","10. 17Uhr","10. 18Uhr","10. 19Uhr","10. 20Uhr","10. 21Uhr","10. 22Uhr","10. 23Uhr","11. 0Uhr","11. 1Uhr","11. 2Uhr","11. 3Uhr","11. 4Uhr","11. 5Uhr","11. 6Uhr","11. 7Uhr","11. 8Uhr","11. 9Uhr","11. 10Uhr","11. 11Uhr","11. 12Uhr","11. 13Uhr","11. 14Uhr"] } ], "yAxis": [ { "type": "value", "min": 0, "max":50} ], "dataZoom": [ { "show": false } ], "series": [ { "name": "Preis", "type": "line", "color": "#ff0000", lineStyle: { width: 3, type: "solid" }, "data": [35.1,34.5,33.5,33.2,33.3,35,36.8,39.7,41.6,41.3,39.7,38.5,37.8,37.5,38.1,40.3,41,42,42.1,41.8,41,39.6,39.2,38.3,35.6,35.2,34.7,34.4,34.2,34.1,34.2,34.4,34.5,34.5,34,33.6,33.7,33.9,34.4] }, { "name": "Forecast",tooltip: {show: false}, "type": "bar", "color": "rgba(255;52;179, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,50,50,50,50,50,50,50,50,50,50,50,50,50,50,50] }, { "name": "Laden", tooltip: {show: false}, "type": "bar", "color": "rgba(120, 200, 120, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] } ] }jetzt bleibt noch die Frage wo pack ich das rein das ich das auch als Graph angezeigt bekomme, so wie bei dir oder noch besser so wie bei @nograx beide in einem
-
@icebear IFrame Widget, als Quelle sowas in der Art (musst halt die IP von Deinem iobroker und den DP am Ende anpassen:
http://192.168.0.251:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.Tibber_Diagramm_Preis_Forecast_Laden