NEWS
Namenskonflikte???
-
@legro
Es fehlen die Semikolons am Ende der Zeilen.
Die KANN man auch weglassen, aber das ist ganz schlechter Stil und führt schnell mal zu Fehlern.
In Zeile 11 beziehst Du Dich auf
allMonths. Deklariert ist in Zeile 9 aberalleMonate;Und Variablen aus nur einem einzelnen Zeichen sind auch suboptimal, solange es keine Laufvariablen für Schleifen sind => https://github.com/Droogans/unmaintainable-code
BTW: Das einzeln abtippen zu müssen macht's nicht wirklich einfach

-
@codierknecht sagte in Namenskonflikte???:
@legro
Es fehlen die Semikolons am Ende der Zeilen.Dann werd ich sie halt künftig setzen. Das bin ich von allen anderen Sprachen, die ich in meinem zurückliegenden Berufsleben nutzte, ohnehin gewohnt.


Die ';' habe ich bisher immer nur dann verwendet, wenn ich mehrere Anweisungen in eine Zeile schrieb. Da musste es ja auch sein; ansonsten habe ich stets verwendet, dass ein Zeilenumbruch ';' ersetzen kann.
In Zeile 11 beziehst Du Dich auf
allMonths. Deklariert ist in Zeile 9 aberalleMonate;Diese Ungereimtheit bestand nur während meiner Testphase, als ich den Quelltext mehrmals veränderte, um zu erkennen, was ich fragen muss.

Und Variablen aus nur einem einzelnen Zeichen sind auch suboptimal, solange es keine Laufvariablen für Schleifen sind => https://github.com/Droogans/unmaintainable-code
Schon klar! Bei mir werden selbstverständlich nur in lokalen Bereichen verwendete 'Hilfsvariablen' mit einem Buchstaben ausgestattet.

Der in meinem ersten Beitrag nachgefragte Fehler - und ähnliches in vielen weiteren Skripten - verschwindet irgendwann im Laufe der Zeit ohne mein Zutun - mit oder ohne Ergänzung von ';' am Zeilenende. Wie man oben sehen kann, ist dies mittlerweile an dem Beispielcode auch geschehen. Daher maß ich dem Ganzen auch keine sonderliche Beachtung zu, machte sich der vermeintliche Fehler ohnehin nie bemerkbar. Nun wollte ich's jedoch endlich einmal abklären.
Mit deinen Hinweisen werde ich nun etwas aufmerksamer meinen Programmcode beobachten.
-
@legro sagte in Namenskonflikte???:
Das bin ich von allen anderen Sprachen, die ich in meinem zurückliegenden Berufsleben nutzte, ohnehin gewohnt.
Um so besser. Dann muss man sich auch nicht umgewöhnen.
Der in meinem ersten Beitrag nachgefragte Fehler - und ähnliches in vielen weiteren Skripten - verschwindet irgendwann im Laufe der Zeit ohne mein Zutun
Das habe ich auch schon mehrfach beobachtet.
Die tauchen z.B. gerne mal auf, wenn man beim Aufruf von Funktionen wie z.B.myDate.getHours()die runden Klammern vergisst. In einigen Sprachen darf man Funktionen ohne Parameter auch ohne Klammern aufrufen. JS stört sich daran.
Man sollte auch immer im Hinterkopf behalten, dass der Web-Editor keine vollwertige IDE ist.
Die Meldungen verschwinden dann später - nicht unmittelbar nachdem ein tatsächlich vorhandener Fehler behoben wurde. Muss man halt mit leben.Mit deinen Hinweisen werde ich nun etwas aufmerksamer meinen Programmcode beobachten.
Hört sich manchmal nach Erbsenzählerei an, aber es zahlt sich aus wenn man zumindest Grundzüge von "CleanCode" anwendet und verinnerlicht.
Nicht selten steht man irgendwann vor Code und denkt sich "welcher Vollhorst hat das denn verbrochen?" um dann später feststellen zu müssen "Uuups, war ich ja selbst"
Einige Grundregeln:
- Jede Anweisung (und nur eine) in eine eigene Zeile
- Aussagekräftige Namen verwenden
- sauber einrücken
- keine magic numbers - dafür gibt's Konstanten, denen man wieder sinnvolle Namen geben sollte
- keine überlangen Funktionen (Aufteilen und Unterfunktionen)
- etc. p.p.
Und eine ganze Reihe weiterer.
Die Coding-Conventions in meinem Team umfassen inzwischen einige Seiten. Hält sich nur leider nicht jeder dran
-
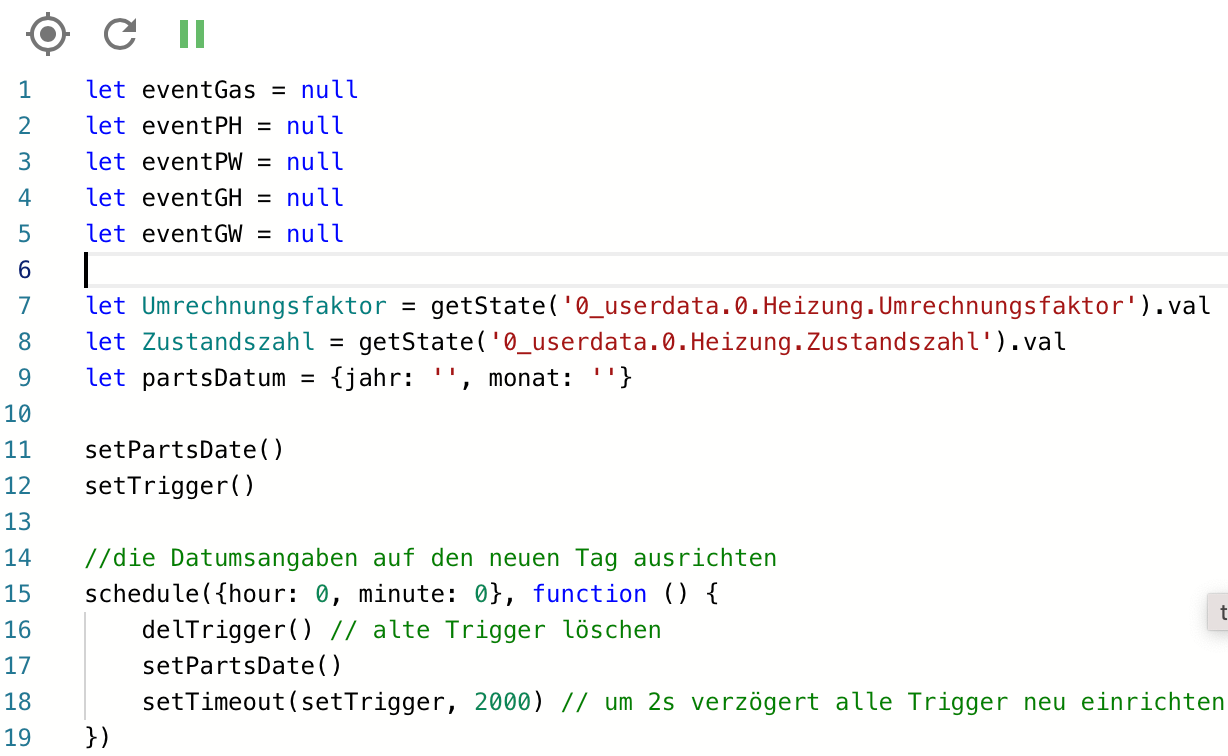
Um die Verwirrung komplett zu machen ..

Wie man sieht, lautet die Fehlermeldung diesmal ganz anders.
Was er hier anmeckert, ist ein weiter unten definierter Trigger. Die dort deklarierten Variablen sollten jedoch lokal sein, überschreiben also bloß bestenfalls globale gleichen Namens.

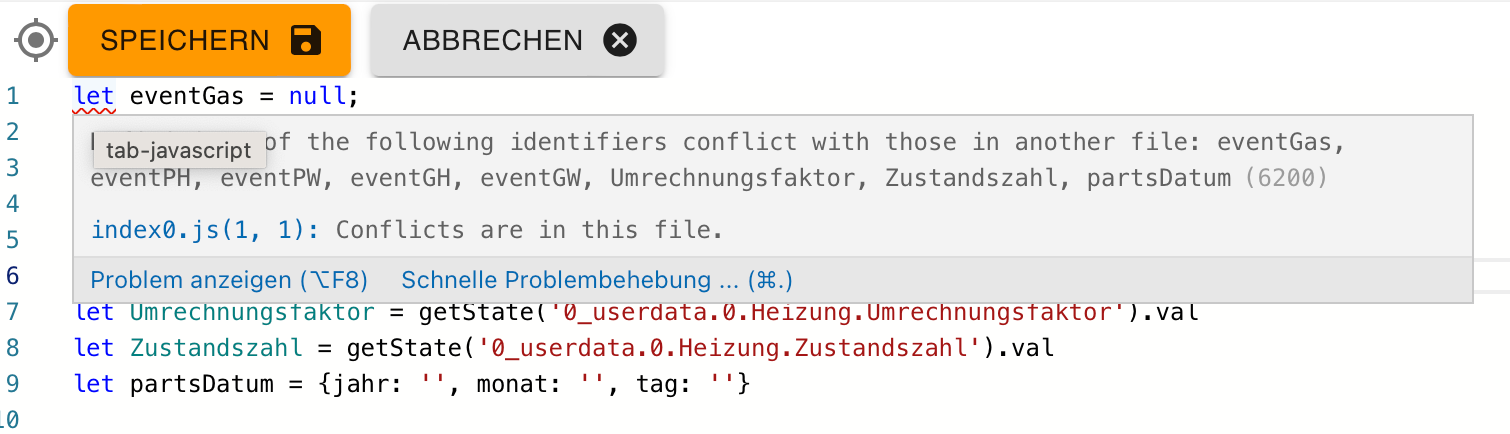
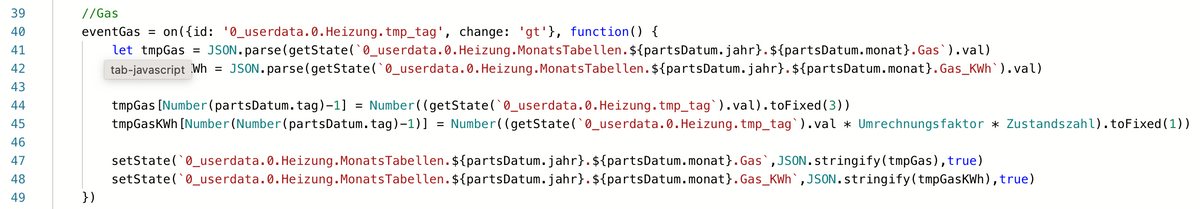
Noch verrückter ist ..
An dem Code wurde nichts verändert, dennoch hat sich die 'Fehlermeldung' (die wohl gar keine ist) verändert.

-
@legro sagte in Namenskonflikte???:
Was er hier anmeckert, ist ein weiter unten definierter Trigger. Die dort deklarierten Variablen sollten jedoch lokal sein, überschreiben also bloß globale gleichen Namens.
Und? Funktioniert vermutlich trotzdem?
Das sind halt wohl die Beschränkungen des Web-Editors.
Hast Du VS-Code? Kopiere den Code mal testweise da rein. Meckert vermutlich nicht.
Ich bin in Sachen JS auch noch blutiger Anfänger.
-
Bevor ich's vergesse: Vielen Dank für deine Unterstützung!

In der Tat, es funktioniert stets alles trotz solch' ominöser Fehlermeldungen. Aber dein Hinweis auf VS Code nehme ich einmal auf. Wenn ich mich recht entsinne, kann man dieses Programm an ioBroker 'anbinden'.
Hier einmal der gesamte Code des betrachteten Skriptes ..
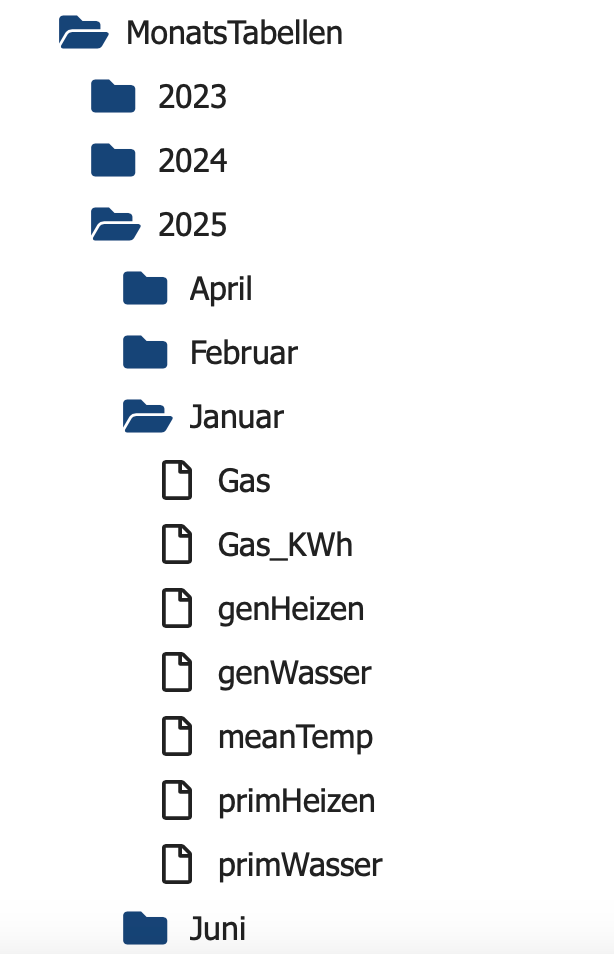
let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }Das Skript sorgt dafür, das Werte in den Objektbaum von ioBroker geschrieben werden. Die Datenpunkte Gas, genHeizen, primHeizen, .. enthalten Arrays zur Aufnahme der Tageswerte.

-
Kann ich im Web-Editor einfügen ohne dass gemeckert wird

Ich verbuche sowas dann unter: "Muss man nicht unbedingt verstehen!"
-
@codierknecht sagte in Namenskonflikte???:
Ich verbuche sowas dann unter: "Muss man nicht unbedingt verstehen!"
Obwohl es eigentlich beunruhigend sein sollte, regt es mich mittlerweile auch nicht mehr auf. Ich habe unglaubliche vier Jahr benötigt, bis ich endlich den Zugang zu JavaScript fand. Alles, was ich in meinem Leben gelernt habe, hinderte mich eher als es mich förderte den Einstieg zu finden. Immer wieder habe ich nach ein paar Tagen die Flinte ins Korn geworfen. Mir kam das Ganze als eine Art Agrarinformatik vor nach dem Motto: Kraut&Rüben und rein in die Kartoffeln, raus aus den Kartoffeln.
Aber nun will ich nicht alles schlecht reden!
Nachdem es mir gelang, mich von den Vorstellungen streng typisierter Sprachen zu lösen, gelang mir auch der Zugang zu JavaScript. Was ich nun innerhalb weniger Wochen in JavaScript zu kodieren vermag, lässt mich vieles an Frust vergessen und ich erfreue mich daran, was in dieser Sprache so alles möglich ist. Allein das oben eingestellte Skript möchte ich lieber nicht in jenen Sprachen, die mir vertraut sind, programmieren müssen.

-
@legro
Hast du noch globale Skripte? Die werden in der runtime noch davor kopiert. Das könnte evtl auch noch eine Auswirkung haben.Hier sind Beispiele enthalten wo es schief geht wenn man kein semicolon setzt
https://www.freecodecamp.org/news/lets-talk-about-semicolons-in-javascript-f1fe08ab4e53/ -
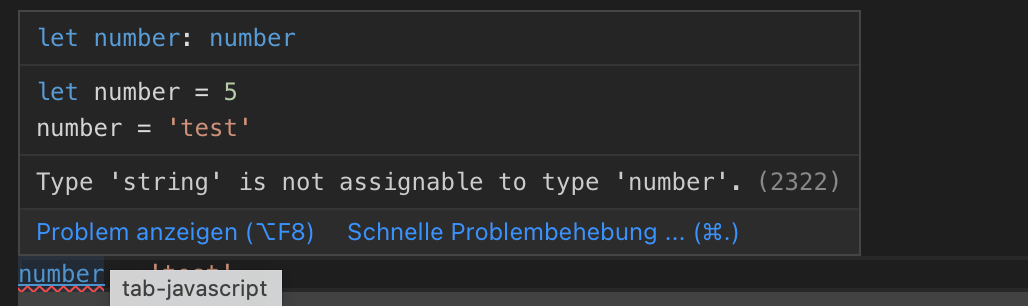
benutze Typescript!
let number = 5 number = 'test'
hm hätte die variable nicht number nennen sollen...

-
Nun, auf meine alten Tage werde ich gewiss mich nicht auch noch mit TypeScript abmühen. Ich bin heil froh, nunmehr in JavaScript leidlich programmieren zu können.
Das Ganze ist ohnehin bloß für unsere Hausautomatisierung; und für den Hausgebrauch reicht doch JavaScript allemal aus.

Ich danke euch sehr für eure Unterstützung.
-
@legro sagte in Namenskonflikte???:
Nun, auf meine alten Tage werde ich gewiss mich nicht auch noch mit TypeScript abmühen. Ich bin heil froh, nunmehr in JavaScript leidlich programmieren zu können.
Ups, hatte dich so verstanden das dich die nicht vorhandenen Typen nerven
 Typescript ist ja nur javascript mit typen.
Typescript ist ja nur javascript mit typen. -
@legro
Das was @ticaki schreibt.
TypeScript ist quasi eine "Obermenge" von JS und reichert den ganzen Salat (mehr oder weniger) nur mit Typsicherheit an. Du musst also nix grundlegend neues lernen, hast aber den Vorteil dass der Editor Dich schon darauf hinweist, wenn Typen nicht passen.Wenn man von streng typisierten Sprachen kommt, ist JS schon ein gehöriger Rückschritt.
TS macht diesen Nachteil größtenteils wieder wett. -
Vielen Dank für die Erläuterungen. Was ihr da schreibt, lässt mich hoffen. Es scheint sich zu lohnen, sich mit TypeScript einmal zu beschäftigen.
-
@legro
Ja, es lohnt sich, man verflucht nur am Anfang, das man nicht alle Typen von den speziellen IOBroker-typischen Objekten kennt. Dann muss man viel mit Typof debugausgaben setzen oder sich eine zeitlang mit dem typ any behelfen.Zum Glück kann man in TS jedoch auch normal wie in JS programmieren und auf die Typen ab und an mal verzichten.
@Codierknecht gibt es irgendwo eine auflistung der Typen für IOBroker? Im Visual Studio Code ist zwar die .iobroker\types\javascript.d.ts zu finden, aber so einen richtigen Überblick bekommt man damit auch nicht. -
@ralf-2
Nur die javascript.d.ts. Das sind auch die Typen die für Systemfunktionen zur Verfügung stehen. Wüsste jetzt nicht was da fehlt. Übersicht müsste jemand machen.
https://github.com/ioBroker/ioBroker.javascript/blob/master/lib/javascript.d.ts