NEWS
[Gelöst] JS Funktion
-
Hallo Zusammen,
komme leider nicht weiter. Möchte den Alias Datenpunkt so konfigurieren, dass er:
true als true
uncertain als true
false als falseanzeigt. Schreiben soll er allerdings nur true und false.

Kann jemand helfen?
Danke

-
@firechumper sagte: uncertain
Ist der Original-DP vom Typ "string"? Denn boolesche Werte kennen kein uncertain.
-
@paul53 Ist eine Scene Welche aber die Werte "True" "Uncertain" und "False" ausgibt
{ "common": { "name": "Wohnzimmerbeleuchtung Komplett", "type": "mixed", "role": "scene.state", "desc": "", "enabled": true, "read": true, "write": true, "def": false, "engine": "system.adapter.scenes.0" }, "native": { "onTrue": { "trigger": {}, "cron": null, "astro": null }, "onFalse": { "enabled": false, "trigger": {}, "cron": null, "astro": null }, "easy": true, "virtualGroup": true, "burstInterval": 0, "members": [ { "id": "alias.0.Licht.Wohnzimmer_Hue_Schwarz.ON", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 }, { "id": "alias.0.Licht.Wohnzimmer_Hue_Weiß.ON", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 }, { "id": "alias.0.Licht.Wohnzimmer_Steckdose_Fenster.SET", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 }, { "id": "alias.0.Licht.Wohnzimmer_Stehlampe.SET", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 }, { "id": "alias.0.Licht.Wohnzimmer_TV_Beleuchtung.SET", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 }, { "id": "alias.0.Licht.Wohnzimmer_Tannenbaum.SET", "setIfTrue": false, "setIfFalse": null, "stopAllDelays": true, "desc": null, "disabled": false, "delay": 0 } ] }, "type": "state", "_id": "scene.0.Wohnzimmerbeleuchtung_Komplett", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1737140200148, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@firechumper sagte: Ist eine Scene Welche aber die Werte "True" "Uncertain" und "False" ausgibt
Typ "mixed" kann alles enthalten. Prüfe den Typ von allen 3 Werten:
on('scene.0.Wohnzimmerbeleuchtung_Komplett', function(dp) { log('Wert: ' + dp.state.val + ', Typ: ' + typeof dp.state.val); }); -
true = boolean
uncertain = string
flase = booleanbin da leider grün hinter den Ohren... wo füge ich das hier ein?
on('scene.0.Wohnzimmerbeleuchtung_Komplett', function(dp) { log('Wert: ' + dp.state.val + ', Typ: ' + typeof dp.state.val); }); -
@firechumper sagte: wo füge ich das hier ein?
Als Test-Skript im Javascript-Adapter.
@firechumper sagte in JS Funktion:
true = boolean
uncertain = string
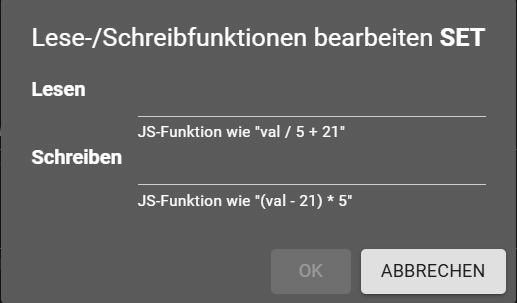
flase = booleanLesekonvertierung:
!!valSchreibkonvertierung wird nicht benötigt, wenn der Alias-Typ "boolean" ist.
-
