NEWS
Json in DP - als Dropdown in VIS
-
@oliverio
[
{
"id": "0",
"name": "Tag"
},
{
"id": "1",
"name": "Nacht"
},
{
"id": "2",
"name": "Schatten"
},
{
"id": "3",
"name": "TropenNacht"
},
{
"id": "4",
"name": "Party"
}
] -
@trojanhector sagte in Json in DP - als Dropdown in VIS:
so nun mit key value
im widget muss unter dp1 der gleiche datenpunkt eingetragen werden, wie hier bei dp_write<% let selectid="mydropdown1"; //der folgende datenpunkt muss auch unter dp1 in den widgeteinstellungen eingetragen werden let dp_write = "0_userdata.0.test.test1"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { //debugger; if (el.selectedOptions[0].value) vis.setValue(dp_write,el.selectedOptions[0].value); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:22px; } </style> <select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% //debugger; for (var i = 0; i<data.length;i++) { var el = data[i]; %> <option value="<%- el.id %>" <%- ((dp[dp_write]==el.id) ? "selected":"") %>><%- el.name %></option> <% } %> </select> -
@oliverio
Klasse! Es funktioniert wie es soll. Verschiedene Dropdowns speichern die ID in verschiedenen Datenpunkten. Angezeigt wird der Name. Wenn im Datenpunkt ein Wert geändert wird, ändert sich auch die Anzeige in der VIS.Bei der Einbindung einer css Klasse ist mir aufgefallen dass es ein Problem mit der id-value 0 zu geben scheint. Jede Änderung in der VIS wird richtig in den DPs gespeichert. Wenn ich den Wert im DP ändere, wird der Wert mit der id 0 nicht in der VIS aktualisiert. Alle anderen schon.
Mein select stmt:
<select class="cbo_prg_rolladen" id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" >Meine css Klasse:
.cbo_prg_rolladen {
color:rgb(255,255,255);
background:green;
font-size:12px;
} -
@trojanhector
Ich muß mich korrigieren. Das Problem mit dem 0 Wert in der id tritt auch ohne die css Klasse auf. -
@trojanhector
ne, hier gibt es mit 0 kein Problem
In der Funktion wird ein Vergleich zwischen Inhalt Datenpunkt und dem jeweiligen Key
durchgeführt. Wenn der gleich ist, wird selektiert.
Daher muss der eingegebene Wert im Datenpunkt auch exakt so sein wie die id im json -
@oliverio
Hallo, ich habe auf der Suche nach der Möglichkeit für vis2 ein JSON in ein Dropdown zu verwandeln diese Möglichkeit hier gefunden (ich hoffe sie funktioniert trotz des Alters des Threads noch)Leider bekomme ich es mit 2 oder mehr Dropdowns nicht zum laufen obwohl ich die obige Version genommen habe welche mehrere Dropdowns unterstützen soll. Die noch neuere Version bezieht sich ja dann wieder auf die IDs und nicht auf den Text.
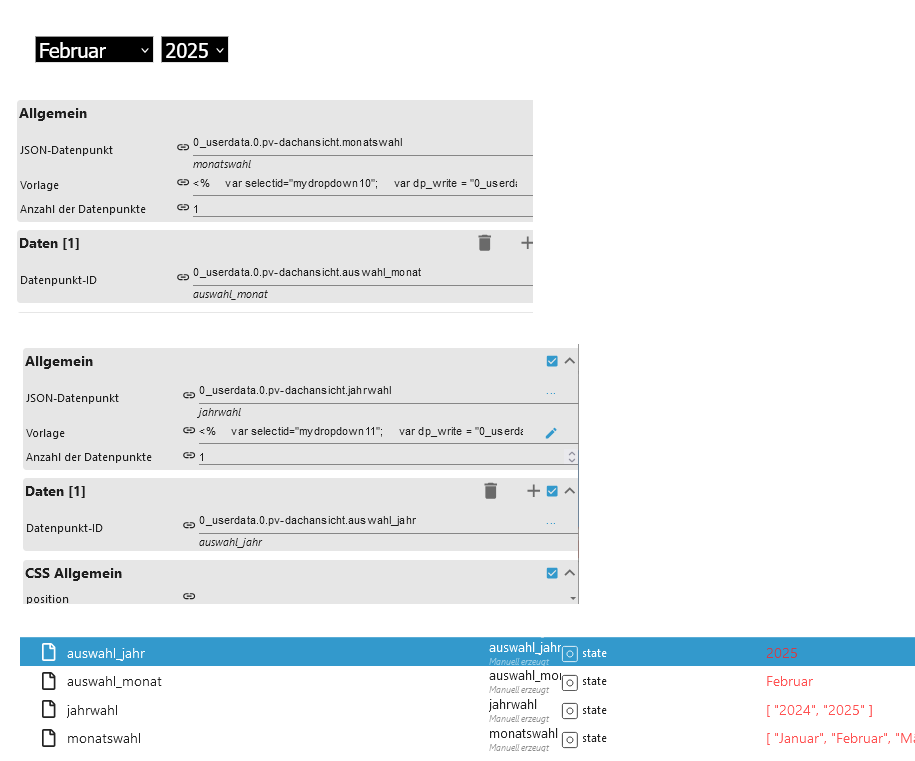
Hier mein Aufbau. Aktuell reagiert in vis2 der Monat, aber nicht das Jahr:

Hier die beiden Vorlagen:
<% var selectid="mydropdown10"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_monat"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown10 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select><% var selectid="mydropdown11"; var dp_write = "0_userdata.0.pv-dachansicht.auswahl_jahr"; %> <script> let selectid="<%- selectid %>"; let dp_write="<%- dp_write %>"; function writeDP<%- selectid %>(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown11 { color:rgb(255,255,255); background:black; font-size:22px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP<%- selectid %>(this)" > <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Was übersehe ich hier? Ich hatte sogar schonmal komplett neue Select-IDs verwendet und bin in den 10er Bereich hoch.
-
@micklafisch said in Json in DP - als Dropdown in VIS:
name
Servus,
soweit wie ich das an Deiner JSON Datenquelle erkennen kann, verwendest Du die reinen Werte. Geht grundsätzlich auch, dafür muss das hier aber umgeschrieben werden.
Ich denke am schnellsten ist es, Du baust Dein JSON um. Du brauchst 2 Keys: id und name.
id ist was gespeichert wird und name was angezeigt wird.
Ungefähr so:[ { "id": 0, "name": "Test_1" }, { "id": 1, "name": "Test_2" }, { "id": 2, "name": "Test_3" } ]Ich verwende beide Versionen und kann bestätigen, dass es in VIS-2 funktioniert.
-
@micklafisch
Eins noch...
Du bist hier in einem alten Thread unterwegs.
Es gibt eine neue Version für VIS-2 hier:
Neue Version dropdown -
ja genau, die neue version funktioniert in vis2
wie das json aufgebaut ist ist egal, man muss halt dann das entsprechende template anpassen -
@oliverio @trojanhector
Danke euch beiden. Ich hatte den Thread über Google gefunden, mir war bewusst dass er älter ist, nur nicht dass es das Thema auch in "neuer" gibt.Da ich nicht mit IDs im JSON arbeiten will sondern nur die platten Werte habe, versuche ich jetzt mit dem neuen ein passendes Template zu basteln.
Danke für den Schubs in die richtige Richtung.