NEWS
SONOFF NSPanel mit Lovelace UI
-
Guten Morgen,
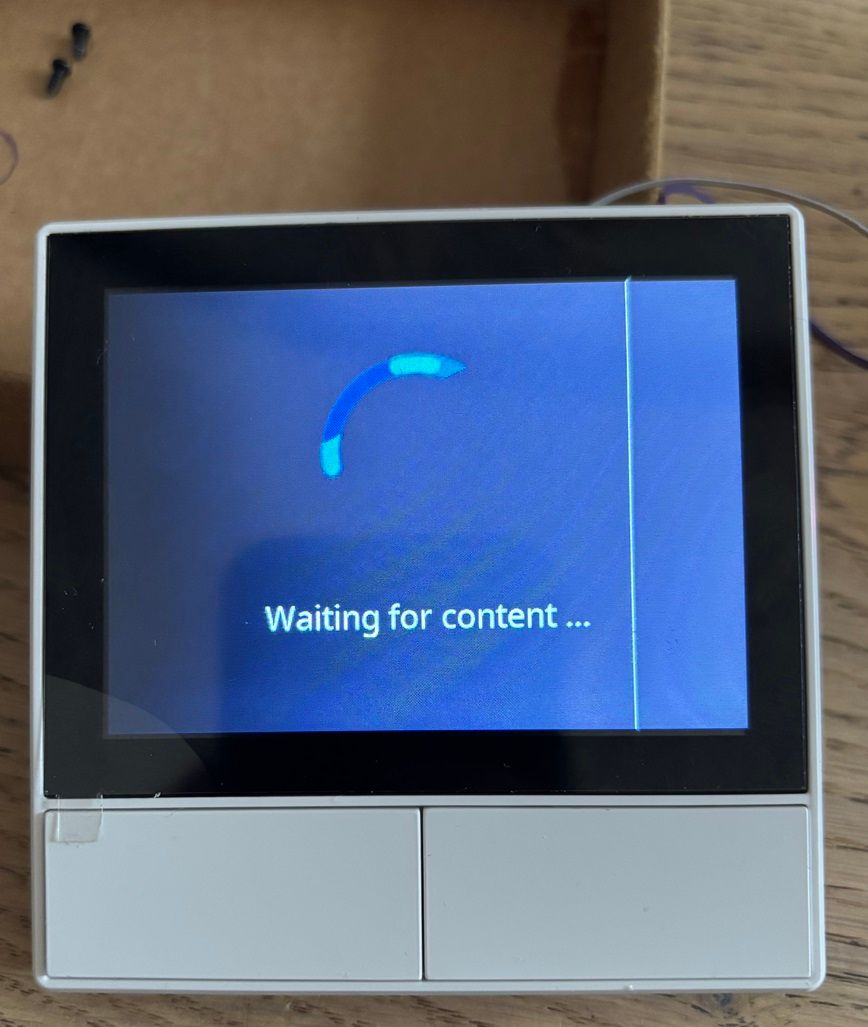
hab gestern abend ein NS Panel geflasht, wollte gerade weitermachen dabei ist mir folgendes aufgefallen, habe ab und zu einen streifen an der rechten Seite.
Habe das Displaykabel mehrmals aus und eingesteckt, mal ist der Streifen da mal nicht, habt ihr einen Rat ?
Könnte das Panel noch zurückschicken, kann man es aber wieder zurückflashen ? woher bekomme ich die Original Firmware ?
Grüße chris
-
Sieht tatsächlich nach einem Hardwaredefekt aus. Die Original Firmware kannst du nicht zurückflashen. Mir ist zumindest kein Weg bekannt...
Würde es dennoch zurücksenden als defekt...
-
hmm ja, ist ein EU Panel, war Tasmota 14.4.1, hab ein Downgrade gemacht auf 13.4.0, gleicher Fehler.
Andere Panels habe ich nicht probiert, sind alle produktiv im Einsatz und wenn die nicht funktionieren, bin ich ein Kopf kuerzer.. deshalb erstmal mit dem auf dem Schreibtisch..
-
Habe alle Flash's mit Tasmota 14.4.1 gemacht.
Hast du es mal versucht mit:
Feste (statische) IP des NSPanels merken
Jetzt alles weitere in der Tasmota-Konsole ausführen:
backlog savedata 1; ipaddress1 0.0.0.0; savedata 0; restart 1nach dem Neustart
FlashNextion http://nspanel.de/nspanel-4.5.0.tftund dann, wenn durchgelaufen, wieder mit der gemerkten statischen IP einstellen
ipaddress1 192.168.X.X
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.de/nspanel-4.5.0.tft
ja, hab ich auch versucht, meine haben gar keine statische IP, bekommen reservierte vom dhcp server (unifi udm pro).
Kommt immer wieder der
10:46:28.953 CMD: FlashNextion http://nspanel.de/nspanel-4.5.0.tft 10:46:28.965 MQT: SmartHome/NSPanel1/stat/RESULT = {"FlashNextion":"Done"} 10:46:28.992 FLH: host: nspanel.de, port: 80, get: /nspanel-4.5.0.tft 10:46:32.294 FLH: Send (High Speed) flash start 10:46:32.645 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'und im Display dann
USART Update....
921600
SIZE:
0
writing DATA.....
ein langer Balken und das wars... -
@armilar Ich hab in den letzten Wochen nicht alle Updates von hier mitbekommen. Ich habe allerdings gestern den Scriptadapter auf 8.9.0 hochgezogen. Beim Start des NS-Scripts bekomme ich beim compilen folgenden Fehler:
TypeScript compilation failed: SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? 80 + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 }); ^ ERROR: Right operand of ?? is unreachable because the left operand is never nullish. SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessDay + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? 80 + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 }); ^ ERROR: Right operand of ?? is unreachable because the left operand is never nullish. SendToPanel({ payload: 'dimmode~' + timeDimMode.brightnessNight + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? 80 + '~' + rgb_dec565(config.defaultBackgroundColor) + '~' + rgb_dec565(globalTextColor) + '~' + Sliders2 }); ^ ERROR: Right operand of ?? is unreachable because the left operand is never nullish.code_textSchon bekannt oder muss/soll ich erstmal die letzte Version von hier einbauen?
-
Könntest du für einen Test mal:
Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1durchführen und danach nochmal das
FlashNextion http://nspanel.de/nspanel-4.5.0.tft -
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1
Asche ueber mein Haupt... ich habs gefunden.. das Teil war noch fuers Internet geblockt.. oh Mann... oh Mann..
SIZE 0 hat mich drauf gebracht.. dass er da kein Zugriff auf die Datei hat.. und die Tasmota-URL hab ich in der Firewall als rule drin..
 verflixte Technik..
verflixte Technik.. -
@armilar ok, gefunden, gelesen: ich geb mich ans Update 4.5.0. Danke.
-
-
@armilar Läuft wieder. Jetzt bietet das Display ein TFT-Firmware-Update von 53 auf 54 an. Wie krieg ich das drauf?
-
FlashNextion http://nspanel.de/nspanel-4.5.0.tftDas ist die 54
Aktuell "nicht" über das Servicemenü... Da muss noch eine Anpassung rein... Nur über die Tasmota-Konsole
-
@armilar Sind die Änderungen gravierend, dass ich das per Konsole machen sollte?
Bei dem Versuch über das Servicemenü fehlt "alias.0.NSPanel.1.Config.Update.UpdateNextion.SET" und "alias.0.NSPanel.1.Config.Update.UpdateNextion.ON_SET". Aber das wisst ihr sicher und seid dran, -
Nein, die sind nicht gravierend... Ist nur der Part mit dem EasyView screensaver3 und der cardGrid3
Sofern du die nicht nutzt, geht auch die alte TFT53
Und deshalb habe ich ja auch geschrieben, dass das Update aktuell "nicht" über das Servicemenü stattfinden soll, sondern über die Tasmota-Konsole

-
@armilar Danke für die Info. Das Ding läuft bei mir auch nur so nebenbei. Ich warte ja eigentlich auf den Adapter (weil mich die Aliase furchtbar nerven), weiß aber nicht, wie ich ticaki dabei helfen könnte.
-
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
React lernen

Wir sind dran...
Ich weiß nicht in wieweit Rene react kann, aber der macht da immer mit web zeugs rum wovon ich keine Ahnung habe. Helfen könnte er wohl schon - aber dann müsste ich meine letzte Alias idee wieder in die Tonne kloppen sonst streikt er

@Rene55
Ich hab ne sehr komplizierte Konfiguration gebaut, in der Annahme das ich schon ne Mögliichkeit finde das nachher umzusetzen und da sind wir.Im Adapter kann man aktuell zu jedem "pageItem" jeden einzelnen Datenpunkt(6-8) als id, fester wert oder triggernd ausführen - das sieht dann zum Bespiel so aus:
//const pageGridTest4: pages.PageBaseConfig = { //type: 'sonstiges', //card: 'cardGrid', dpInit: '', alwaysOn: 'none', uniqueID: 'grid4', useColor: false, config: { card: 'cardGrid', data: { headline: { type: 'const', constVal: 'Überschrift2', }, }, }, items: undefined, pageItems: [ { role: 'text.list', type: 'input_sel', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Green }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entityInSel: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'account' }, color: { type: 'const', constVal: Color.Green }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, ], //};Hab ein kleines als Bespiel genommen
Oder was komplexeres:
const pageThermoTest: pages.PageBaseConfig = { //card: 'cardThermo', uniqueID: 'thermo1', dpInit: '', alwaysOn: 'none', pageItems: [ { role: '', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'arrow-right' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'triggered', dp: '0_userdata.0.example_state', }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'button', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'arrow-up' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, ], config: { card: 'cardThermo', data: { headline: { type: 'const', constVal: 'headline', }, mixed2: { value: { type: 'const', constVal: '20', }, }, unit: { type: 'const', constVal: '°C', }, mixed1: { value: { type: 'const', constVal: 'H1', }, }, mixed3: { value: { type: 'const', constVal: 'H2', }, }, minTemp: { type: 'const', constVal: '10', }, maxTemp: { type: 'const', constVal: '60', }, tempStep: { type: 'const', constVal: '5', }, set1: { type: 'state', dp: '0_userdata.0.number1' }, mixed4: { value: { type: 'const', constVal: '20', }, }, }, }, items: undefined, useColor: false, };oder was einfaches von @TT-Tom
const pageFahrplanRoutes: pages.PageBaseConfig = { card: 'cardEntities', dpInit: 'fahrplan.0.0', uniqueID: 'fahrplanrouten', template: 'entities.fahrplan.routes', }; -
@ticaki Ich hatte deinen "Hilferuf" schon gesehen. Habe aber noch keinen Schimmer von React - bin aber gerade dabei, mich schlau zu machen. Aber hier werden dann komplette Sites behandelt, die mit ioBroker nichts zu tun haben. Daher so schleppend, mich auf Stand zu bringen.
Und streiken tu ich so schnell auch nicht - eher Flinte ==> Korn.
Wenn ich klüger bin müssen wir uns nochmal unterhalten, damit ich deine Idee vom Frontend auch so ein bisschen reinkriege. -
@rene55
Hab dich mal im Discord angeschrieben, wegen Teammeeting heute Geht um die Richtung, also nix zu spezifisches.
Geht um die Richtung, also nix zu spezifisches.