NEWS
TibberLink Adapter
-
@reblausgt Danke. Test mal den Zeilenumbruch
-
Vermutlich hatten wir das schonmal, find es aber gerade nicht:
Den Verbrauch und die Kosten des laufenden Monats kann man ja nicht direkt auslesen.
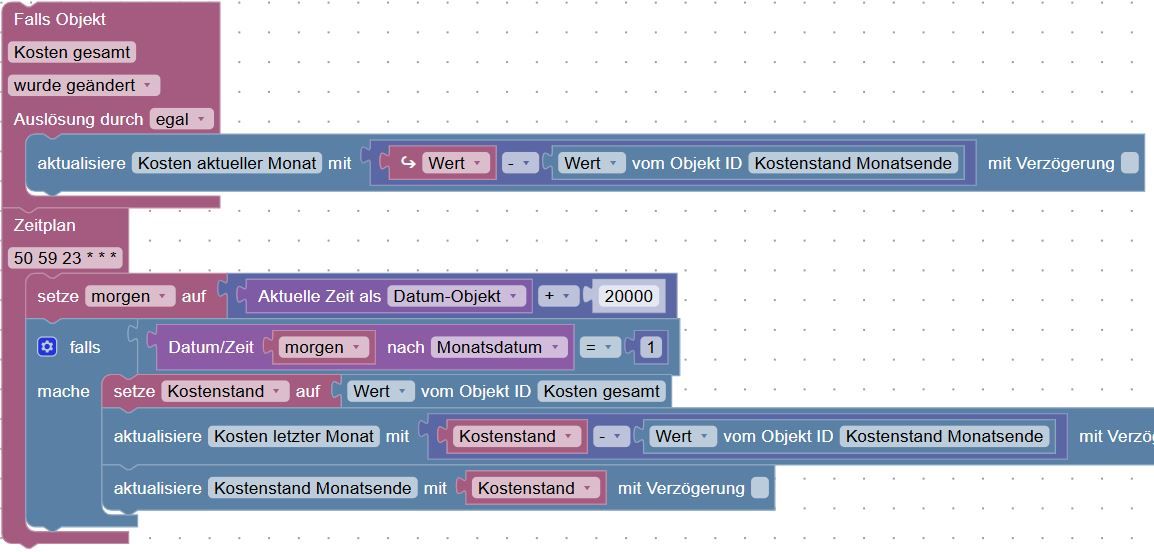
Hat sich schon jemand dafür eine Lösung gebastelt, die ich übernehmen könnte? -
-
@paul53 Das sieht doch klasse aus! Ich bau mir das mal nach
 Danke!
Danke!Frage: Die "Kosten Gesamt".... Sind das die Kosten des aktuellen Tages aus dem Adapter?
-
@merlin123 sagte: Sind das die Kosten des aktuellen Tages aus dem Adapter?
Das sind die akkumulierten Gesamtkosten (wie ein Zählerstand) seit Beginn der Erfassung.
-
@paul53 OK. Dank Dir. Hab die Anregung aus Deinem Script genutzt um eins zu basteln, was meine Bedürfnisse gut abdeckt.
-
Guten Morgen,
kannm mir jemand einfach erklären wie ich das hinbekomme?

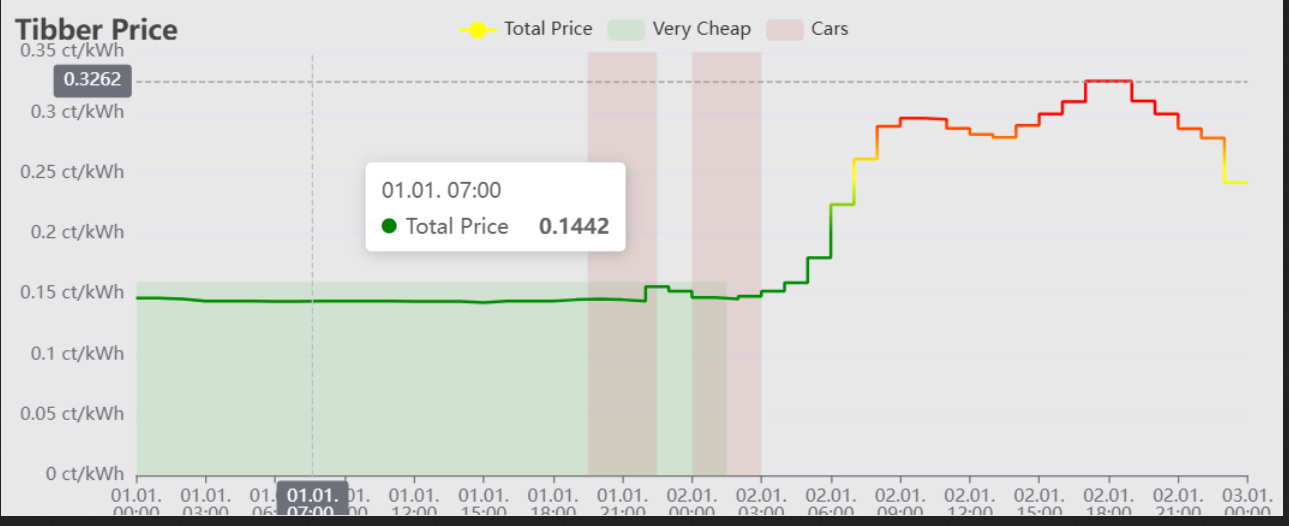
Mir würde die Linie mit den Farbunterschieben reichen. Ich habe versucht alles durchzulesen, doch es sind zu viele Beiträge.

tibberlink-Adapter habe ich installiert und es kommen Daten rein.
Aktuell habe ich das mit einer Tabelle realisiert, das sieht aber nicht schön aus und man muss immer genau hinschauenund suchen.Könnte mir jemand verraten was ich hier einstellen muss?

Ich dachte das der Datenpunkt, welchen ich in Zielzustand eingetragen habe, true wird wenn der günstigste Strompreis erreicht wurde. Aber da tut sich nichts, obwohl der Wert erreicht wurde.
Vielen Dank!
-
@sms Lies Dir einfach mal die letzten 20 oder 30 Beiträge durch. Da ist das erklärt, auch auf was man achten muss.... Die Version von Github erzeugt das Diagramm automatisch, wenn man das entsprechend konfiguriert
-
@merlin123 Meinst du als Programm "Energyforecast"? Das finde ich unter den Adaptern nicht. Muss ich das dann über die Katze installieren? Kannst mir kurz helfen?
Oder meinst du flexchart? -
@sms Ich meine das Diagramm mit den Preisen von Tibber, die über den Tibberlink Adapter geholt werden Der erzeugt in der neusten Version auf Github auch das Diagramm.
Bin nur gerade unterwegs, sonst hätte ich ein paar Screenshots erstellt.
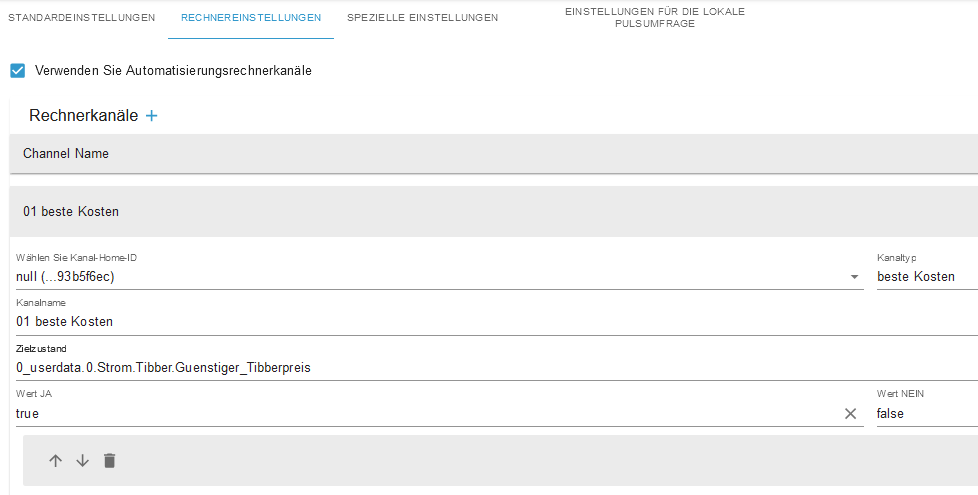
Im Rechnerkanal musst Du "beste Kosten" (oder wie das genau heißt) wählen.
Dann wird bei den Objekten des Adapters ein Punkt für den Kanal angelegt und da gibt es nen Triggerpunkt )(oder so ähnlich). Da dann den Preis reinschreiben, unterhalt dessen die grünen Markierungen erzeugt werden sollten.
Dann in den Einstellungen des Adapters auf dem einen Reiter bei "Structured Data Output" noch das JSON Template, das da verlinkt ist, in den Editor (button) kopieren. Dann wird in dem einen Datenpunkt das JSON für das Diagramm erzeugt.mal so grob wie das geht... (aus dem Gedächtnis)
-
@merlin123 Sorry, sitze auf dem Schlauch. tibberlink ist aktuell (denke ich) v4.2.1
Ich habe diese Ordner:
 ...
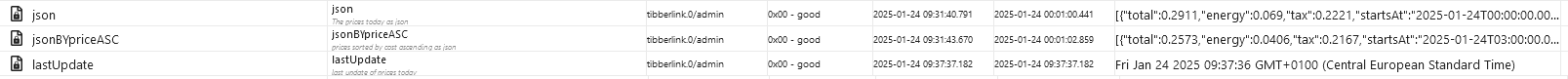
...Dann noch, ebenfalls im Ordner "PricesToday":

Unter json steht das drin:
[{"total":0.2911,"energy":0.069,"tax":0.2221,"startsAt":"2025-01-24T00:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2782,"energy":0.0582,"tax":0.22,"startsAt":"2025-01-24T01:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2625,"energy":0.045,"tax":0.2175,"startsAt":"2025-01-24T02:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2573,"energy":0.0406,"tax":0.2167,"startsAt":"2025-01-24T03:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2686,"energy":0.0502,"tax":0.2184,"startsAt":"2025-01-24T04:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.296,"energy":0.0732,"tax":0.2228,"startsAt":"2025-01-24T05:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3106,"energy":0.0854,"tax":0.2252,"startsAt":"2025-01-24T06:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3388,"energy":0.1092,"tax":0.2296,"startsAt":"2025-01-24T07:00:00.000+01:00","currency":"EUR","level":"NORMAL"},{"total":0.3473,"energy":0.1162,"tax":0.2311,"startsAt":"2025-01-24T08:00:00.000+01:00","currency":"EUR","level":"NORMAL"},{"total":0.3236,"energy":0.0963,"tax":0.2273,"startsAt":"2025-01-24T09:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3147,"energy":0.0889,"tax":0.2258,"startsAt":"2025-01-24T10:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3023,"energy":0.0784,"tax":0.2239,"startsAt":"2025-01-24T11:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3,"energy":0.0765,"tax":0.2235,"startsAt":"2025-01-24T12:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2978,"energy":0.0747,"tax":0.2231,"startsAt":"2025-01-24T13:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2976,"energy":0.0745,"tax":0.2231,"startsAt":"2025-01-24T14:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2976,"energy":0.0745,"tax":0.2231,"startsAt":"2025-01-24T15:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.2985,"energy":0.0752,"tax":0.2233,"startsAt":"2025-01-24T16:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3077,"energy":0.083,"tax":0.2247,"startsAt":"2025-01-24T17:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3144,"energy":0.0886,"tax":0.2258,"startsAt":"2025-01-24T18:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3182,"energy":0.0918,"tax":0.2264,"startsAt":"2025-01-24T19:00:00.000+01:00","currency":"EUR","level":"NORMAL"},{"total":0.3101,"energy":0.085,"tax":0.2251,"startsAt":"2025-01-24T20:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3051,"energy":0.0808,"tax":0.2243,"startsAt":"2025-01-24T21:00:00.000+01:00","currency":"EUR","level":"CHEAP"},{"total":0.3184,"energy":0.092,"tax":0.2264,"startsAt":"2025-01-24T22:00:00.000+01:00","currency":"EUR","level":"NORMAL"},{"total":0.3116,"energy":0.0863,"tax":0.2253,"startsAt":"2025-01-24T23:00:00.000+01:00","currency":"EUR","level":"NORMAL"}]Wie bekomme ich das jetzt in ein Diagramm? Falls es weiterhilft, ich nutze aktuell Grafana.
-
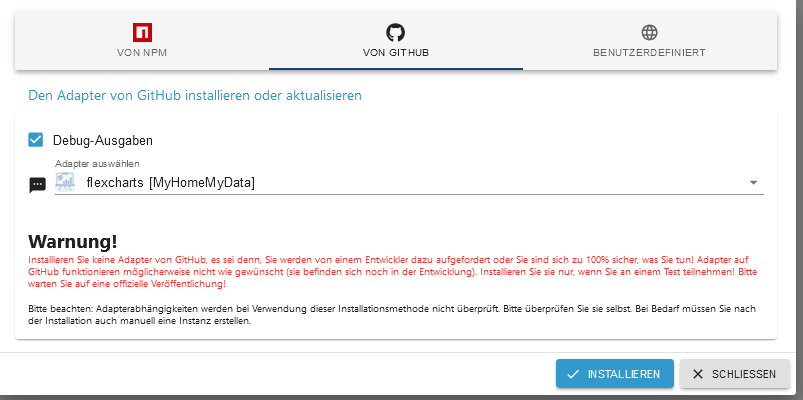
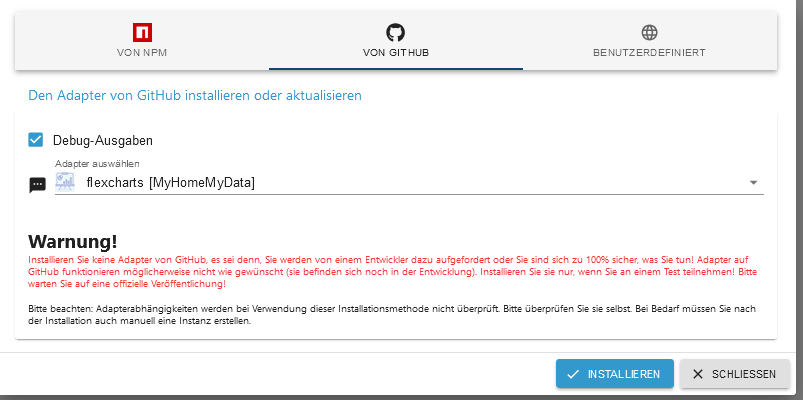
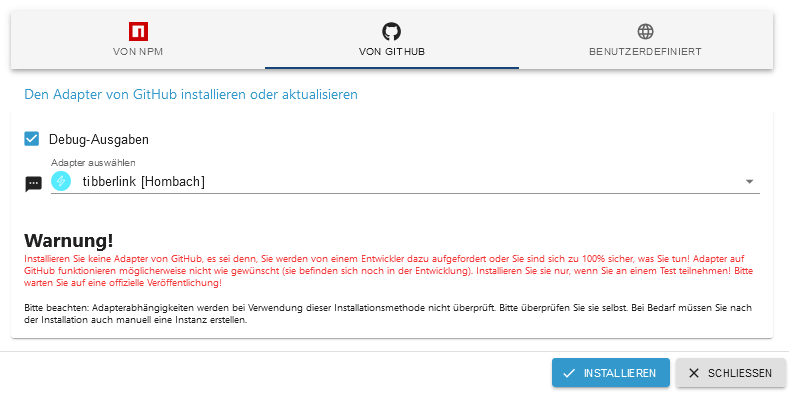
@sms Du musst die Version aus Github installieren. Meines Wissens nach ist das noch nicht im beta oder stable repository..
Das Diagramm ist dann im DP
tibberlink.0.Homes.xxx.PricesTotal.jsonFlexCharts -
@merlin123 sagte in TibberLink Adapter:
@sms Ich meine das Diagramm mit den Preisen von Tibber, die über den Tibberlink Adapter geholt werden Der erzeugt in der neusten Version auf Github auch das Diagramm.
Bin nur gerade unterwegs, sonst hätte ich ein paar Screenshots erstellt.
Darüber würde ich mich freuen und würde mir bestimmt helfen.
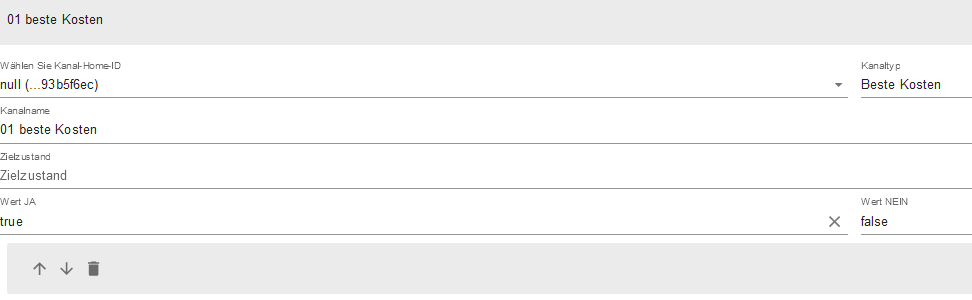
Im Rechnerkanal musst Du "beste Kosten" (oder wie das genau heißt) wählen.
So habe ich das jetzt:

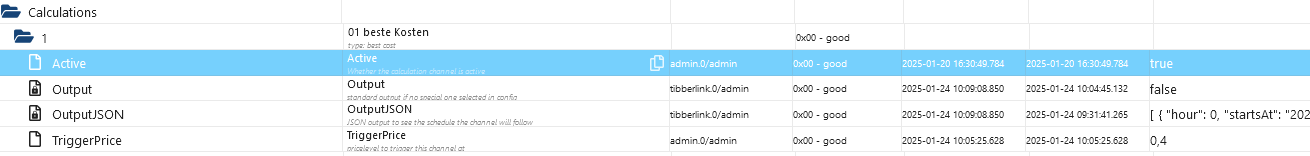
Dann wird bei den Objekten des Adapters ein Punkt für den Kanal angelegt und da gibt es nen Triggerpunkt )(oder so ähnlich). Da dann den Preis reinschreiben, unterhalt dessen die grünen Markierungen erzeugt werden sollten.

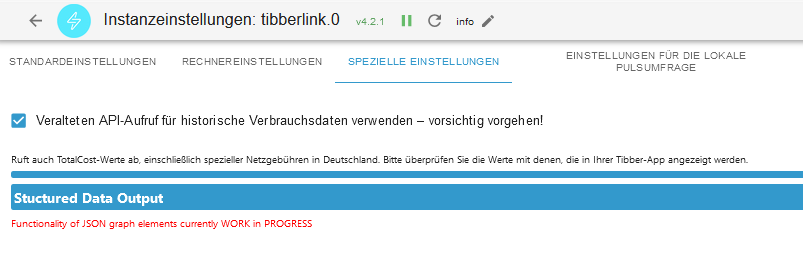
Dann in den Einstellungen des Adapters auf dem einen Reiter bei "Structured Data Output" noch das JSON Template, das da verlinkt ist, in den Editor (button) kopieren. Dann wird in dem einen Datenpunkt das JSON für das Diagramm erzeugt.
Hier kann ich nichts eintragen, egal ob der Haken gesetzt ist oder nicht:

-
@sms Hast du die Version von Github?Ich komme hier im Büro leider in in die Adapter einstellungen....
-
-
@sms jup. flexcharts ist da kein Problem. Nur tibberlink hat diese Diagrammfunktion meines Wissens nach nur in der Gitversion.
-
-
@sms Nicht Flecharts! Tibberlink!
-
@merlin123 kann ich tibberlink von Github über meine vorhandene drüber installieren?
-
@sms jup