NEWS
Info: Auslagerung von Global-Scripten ins Filesystem
-
Summary:
Beispiel wie man ein Global-Script ins Filesystem auslagert und dann in den Common-Scripten darauf zugreift. Eben nur in den Scripten wo man die Inhalte aus Global auch wirklich benötigt. Ein Beispiel für JavaScript und ein Beispiel für TypeScript.Zielsetzung:
Da ich wieder an die Grenzen gekommen bin was RAM/CPU angeht, habe ich das Thema nochmals aufgegriffen, die Global-Scripte in externe Module auszulagern. Ich möchte in diesem Post eine (für mich) funktionierende Lösung vorstellen. Ich war früher Java Entwickler, dies ist allerdings bereits 15 Jahre her. JavaScript/TypeScript habe ich nie gelernt, also habe ich nicht den Anspruch professionellen Code zu schreiben. Es existieren viele Posts dazu, wollte aber (auch für mich) zusammenschreiben wie es funktionieren kann, insbesondere wenn ich in 2 Jahren nochmals wissen möchte wie es ging
Hintergrund:
Das Konzept mit den global/common Scripte ist ja leicht fragwürdig, da der Inhalt jedes global-Script in jedes common-Script an den Anfang kopiert wird, obwohl der Inhalt eines global-Scriptes nicht in jedem common-Script benötigt wird. Es wird auch im Forum an diversen Stellen abgeraten überhaupt global-Scripte zu verwenden (vermutlich wegen RAM,CPU, Performance,...). Aber warum verwende ich überhaupt global-Scripte? Da ich eben "ein Stück Softwarecode" nur einmal schreiben möchte und es an vielen Stellen verwenden möchte. Das geht eben nicht ohne die Verwendung von global-Scripte. Ich mag keinerlei Duplizierung von Code.D.h. ich kann es nicht über global-Script machen, da dieser Code in jedes Script reinkopiert wird, d.h. wenn ich in 3 von 100 common-Scripten was aus global brauche, dann ist es in 97 Scripten unnötigerweise drin. Wenn dies hunderte Zeilen von Code sind ist dies einfach unnötig. Insbesondere wenn es bei TS noch "kompiliert" werden muss.
Weiterer Schwachpunkt: Wenn wenigstens die global-Scripte nur in die common-Scripte reinkopiert werden würden aus der gleichen JavaScript-Instanz wäre auch schon was geholfen. Aber dies geht auch nicht. Die Instanz wird beim Kopieren nicht berücksichtigt
Anforderung:
Mir geht es also einfach darum, dass ich keinen Code doppelt schreiben möchte. In jedem common-Script möchte ich (ausgelagerte) Code-Stellen referenzieren.Lösungsbeispiel per JavaScript
Externe Datei:
/opt/iobroker/my_scripts/haus.jsfunction getNumberRooms() : number { return 347; } module.exports = { getNumberRooms };ioBroker common-Script:
const { getNumberRooms } = require('/opt/iobroker/my_scripts/haus.js'); log("Anzahl der Räume sind: " + getNumberRooms());Logausgabe:
javascript.2 20:43:23.456 info script.js.common._ModuleTest.Haus: Anzahl der Räume sind: 347Lösungsbeispiel per TypeScript
Externe Datei:
/opt/iobroker/my_scripts/kalender.tsclass Kalender { private adapter: any; private myState: string; constructor(adapter, myState) { this.adapter = adapter; this.myState = myState; } public getCurrentWeekdayAsInteger() : number { var now = new Date(); return now.getDay(); } public updateState() { this.adapter.log("Update state within external file"); this.adapter.setState(this.myState, this.getCurrentWeekdayAsInteger()); } public sendTelegram() { this.adapter.log("Send telegram within external file"); this.adapter.sendTo("telegram.0", "Weekday is: " + this.getCurrentWeekdayAsInteger()); } } module.exports = { Kalender};Transpilieren von TypeScript nach JavaScript
kalender.ts muss zu kalender.js transpiliert werden. Unter Docker muss man im Container drin sein, d.h. z.B. docker exec -it iobroker bashnpx tsc kalender.ts--> Es entsteht die Datei kalender.js im gleichen Verzeichnis.
ioBroker common-Script:
const { Kalender } = require('/opt/iobroker/my_scripts/kalender.js'); var myStateState = "0_userdata.0.html.test_module"; createState(myStateState, -1, { name: myStateState, desc: myStateState, type: 'number', read: true, write: true }); setState(myStateState, -1); const myCalender = new Kalender(this, myStateState); log("Heute ist: " + myCalender.getCurrentWeekdayAsInteger()); myCalender.sendTelegram(); log("Wochentag is: " + getState(myStateState).val); myCalender.updateState(); log("Wochentag is: " + getState(myStateState).val);Logausgabe:
javascript.2 20:53:14.743 info script.js.common._ModuleTest.Intern: Heute ist: 5 javascript.2 20:53:14.743 info script.js.common._ModuleTest.Intern: Send telegram within external file javascript.2 20:53:14.746 info script.js.common._ModuleTest.Intern: Wochentag is: -1 javascript.2 20:53:14.746 info script.js.common._ModuleTest.Intern: Update state within external file javascript.2 20:53:14.747 info script.js.common._ModuleTest.Intern: Wochentag is: 5Zudem wird die Telegram Nachricht versendet:

-
Update:
Habe nun meinen "statischen" Code in ein eigenes NPM-Modul ausgelagert und binde dieses in der JS-Instanz regulär ein. Bin mit dieser Lösung nun sehr zufrieden.
-
finde deine Lösung super ..
aber.. bei multihost mit mehreren Javascriptadaptern muss ich den Code an x Stellen pflegen.. und vor allem immer dran denken..ja ich gebe dir aber recht .. wenn man viele funktionen in global hat (wobei hier stellt sich die Frage warum pack ich die dann in ein Global ordner wenn ich die nur 2 mal als Beispiel nutzen will, anderes Thema) werden die Scripte aufgeblasen
-
@arteck said in Info: Auslagerung von Global-Scripten ins Filesystem:
finde deine Lösung super ..
aber.. bei multihost mit mehreren Javascriptadaptern muss ich den Code an x Stellen pflegen.. und vor allem immer dran denken..Bei meiner finalen Lösung (eigenes öffentliches NPM-Modul, Verwendung von Visual Studio Code, Code auf Github und Integration dieses NPM-Modules in der JS-Instanz) pflege ich den Code ja nur an exakt 1 Stelle. Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja, habe 4 unterschiedliche Umgebungen und kann dort nun überall das NPM-Modul einbinden.
ja ich gebe dir aber recht .. wenn man viele funktionen in global hat (wobei hier stellt sich die Frage warum pack ich die dann in ein Global ordner wenn ich die nur 2 mal als Beispiel nutzen will, anderes Thema) werden die Scripte aufgeblasen
Ich möchte sie halt "global funktionen" nicht 2x in common-scripten verwenden, sondern 15x. Dann noch auf verschiedenen Umgebungen. So oder so ist mir der global-Ansatz zu "pragmatisch".
-
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja
Multihost ist eine Umgebung auf mehreren Rechnern verteilt
https://www.iobroker.net/#de/documentation/config/multihost.md -
@uwe72 Ich habe hier interessiert mitgelesen, da ich auch ein paar Funktionen habe, die ich immer wieder brauche. Und das Ablegen in Global ist wohl mehr als eine Krücke. Ich habe es ähnlich gemacht und meine "globalen" Scripte liegen jetzt auf /opt/iobroker/iobroker-data/scripts. Die Bearbeitung davon ist noch etwas schwierig.
Ich habe festgestellt, dass Änderungen hieran erst im Scriptadapter wirksam werden, wenn ich den neu starte. Ist das bei dir auch so?
Dann eine weitere Frage: Du sprichst von eigenständigen npm-Modulen. Wie kann ich das verstehen/nachbauen? -
@homoran said in Info: Auslagerung von Global-Scripten ins Filesystem:
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
Weiß nicht genau was Du mit multihost meinst, aber vermutlich mehrere iobroker-Umgebungen auf unterschiedlichen Rechnern. Genau das habe ich ja
Multihost ist eine Umgebung auf mehreren Rechnern verteilt
https://www.iobroker.net/#de/documentation/config/multihost.mdDanke. Damit hatte ich mich bisher nicht beschäftigt. Werde es vermutlich auch nicht. Da würde dann vermutlich als Alternative zu meinem Ansatz die Umsetzung dieses CR helfen:
https://github.com/ioBroker/ioBroker.javascript/issues/1779#issuecomment-2556818029 -
@rene55 said in Info: Auslagerung von Global-Scripten ins Filesystem:
Ich habe festgestellt, dass Änderungen hieran erst im Scriptadapter wirksam werden, wenn ich den neu starte. Ist das bei dir auch so?
Das ist aber bei mir auch so. D.h. nach Änderungen muss eben einmalig die JS-Instanz neu gestartet werden. So oft macht man dies ja nicht. Ist OK für mich.
Dann eine weitere Frage: Du sprichst von eigenständigen npm-Modulen. Wie kann ich das verstehen/nachbauen?
Ich habe meinen Code eben hier abgelegt:
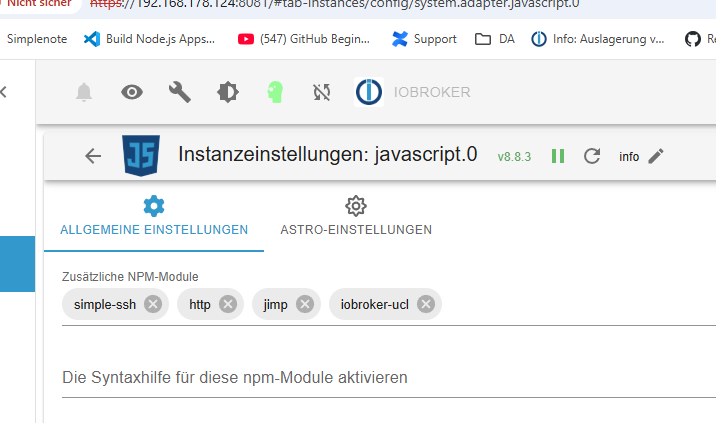
https://www.npmjs.comDieses NPM Modul füge ich meiner JS-Instanz hinzu:

Ich erstelle das NPM Modul mit Visual Studio Code. Basis war dieses Video:
https://www.youtube.com/watch?v=NqANV4wXhx4 -
@uwe72 sagte: Das Konzept mit den global/common Scripte ist ja leicht fragwürdig, da der Inhalt jedes global-Script in jedes common-Script an den Anfang kopiert wird, obwohl der Inhalt eines global-Scriptes nicht in jedem common-Script benötigt wird.
Ja und? Das passiert nur unmittelbar vor dem Kompilieren. Funktionen werden erst dann kompiliert, wenn sie aufgerufen werden. Nicht verwendete Funktionen werden quasi wie Kommentare behandelt, belegen also keinen RAM.
@uwe72 sagte in Info: Auslagerung von Global-Scripten ins Filesystem:
nach Änderungen muss eben einmalig die JS-Instanz neu gestartet werden.
Dateien (NPM-Module) werden nur beim Instanz-Start eingelesen. Danach arbeitet Node.js nur noch im RAM, außer dass von ioBroker Objekte und Zustände in ihre Datenbanken geschrieben werden.
-
Ja und?
Jedem seine Meinung. Wenn es so unnötig wäre, hätte man meinen CR bereits in der Luft zerrissen:
https://github.com/ioBroker/ioBroker.javascript/issues/1779#issuecomment-2556818029Das passiert nur unmittelbar vor dem Kompilieren. Funktionen werden erst dann kompiliert, wenn sie aufgerufen werden. Nicht verwendete Funktionen werden
Bei mir dauerte eine Änderung einer TypeScript-Datei in Global sehr lange bzw. das System (iobroker) war erst 2-5 Minuten später wieder voll funktionsfähig.
Wenn man innerhalb der global Scripte gemeinsamen Code benötigt, dann ist dies auch nur durch Duplizieren von Code möglich. Mit OOP hat dies nichts zu tun. Es bleibt eine Krücke. Erschwerend kommt noch hinzu, dass beim Reinkopieren in die Common-Scripte nicht einmal die Instanz ausgewertet/berücksichtigt wird und dies auch noch Instanzübergreifend erfolgt.
-
@uwe72 sagte: dies auch noch Instanzübergreifend erfolgt.
Das sollte man vielleicht ändern.
-
@uwe72
Hab mir ein bisschen die Zähne ausgebissen, bis es bei mir lief. Das Problem war, dass ich mit Windows arbeite und ich nicht sicher war, ob es an den Pfadangaben gelegen hat.
Das Problem war, dass Dein Beispiel für Javascript eben Typescript enthält ( : number )
und das funktioniert halt in einem .js script nicht und muss transpiliert werden. Der Transpiler hat das dann rausgenommen. Vielleicht kannst du das für andere ja kurz anpassen.
Trotzdem finde ich die Variante gut!