NEWS
Webinterface parsen mit dem parse Adapter
-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
soll sich wohl den Quelltext anzeigen lassen
ist das der Quelltext oder eher die HTML Seite?
-
Hier nochmal eine andere Alternative (wahrscheinlich)
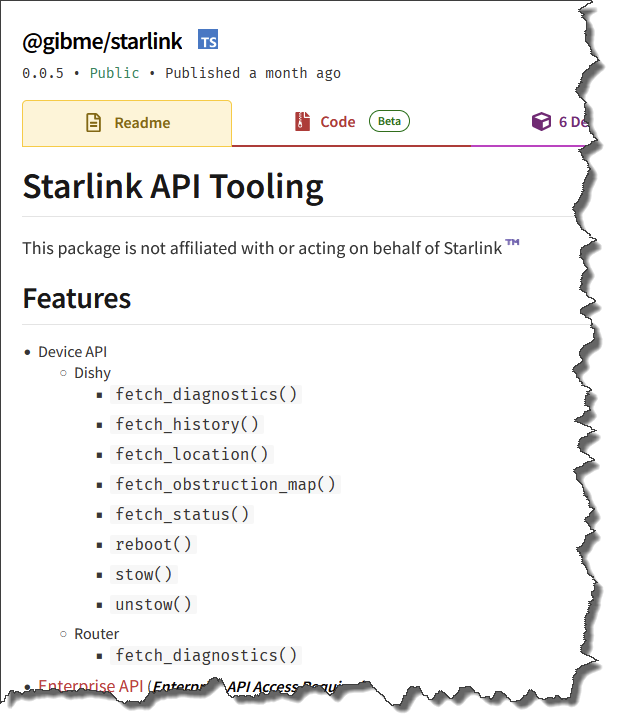
https://www.npmjs.com/package/@gibme/starlinkMuss man aber einwenig programmieren.
Die Bibliothek kann man über die JavaScript Adapter Einstellungen laden
Und dann die Beispiele per copy Paste einfach mal in ein neues Skript kopieren -
Du meinst denke ich so. Wirklich was finde ich dort nicht.
Aber dein letzter Post sieht interessant aus. Mit programmieren meinst du den Code Copy & Paste im Script ?
@oliverio said in Webinterface parsen mit dem parse Adapter:
Die Bibliothek kann man über die JavaScript Adapter Einstellungen laden
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
protobuf-compilerOder die hier ?

So ?

-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
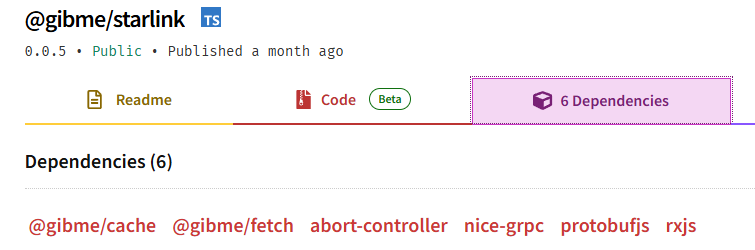
Du guckst da bei den "dependencies". Die werden automatisch mit installiert.
Interessant ist die Bibliothek selbst. Da ließe sich vermutlich etwas mit anstellen.https://www.npmjs.com/package/@gibme/starlink

-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Du meinst denke ich so. Wirklich was finde ich dort nicht.
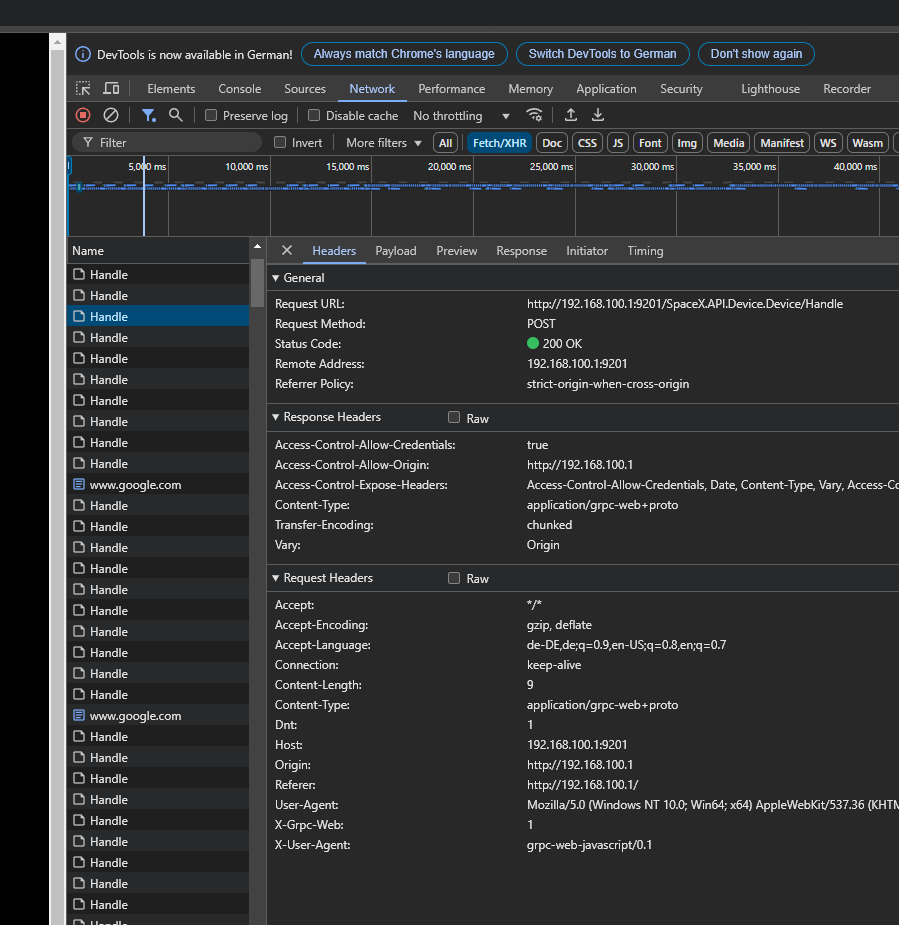
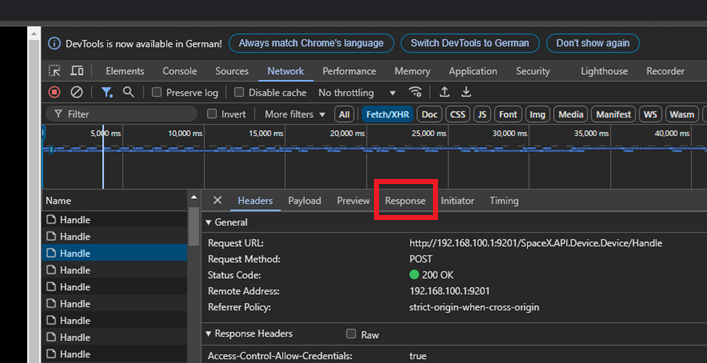
Wie beschrieben, besteht die Requestansicht wieder aus verschiedenen Teil-Tabs.
Das richtige findest du im Tab Response. Dort sieht man die Antwort des Servers
Der Screenshot ist die Headeransicht.
Dort sieht man die Headers, die einmal der Browser an den Server sendet und die Headers, die der Server an den Browser zurücksendet.
Im Reiter Payload siehst du die Parameter, die der Browser an den Server sendet. Das sind bei einem Post-Request meist die Dinge die bei einem Get-Request in der URL nach einem ? angegeben sind.
oder bei einem Formular, sind dort die Formularinhalte enthalten. -
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Welche Bibliothek ist das denn, ich sehe da nichts. Oder meinst du das hier ?
Die Bibliothek nennt sich so wie ganz oben an der Seite steht
@gibme/starlinkdieser protobuf-compiler steht ja als special notice und wenn man da liest, ist das nur für Leute interessant, die die Bibliothek weiterentwickeln wollen
If you are working on this package, or load this package from git, you will need to manually run yarn build:protobuf to generate the protobufs code
Ich interpretiere das so, aber wir werden sehen.
Also du machst der Reihe nach folgendes
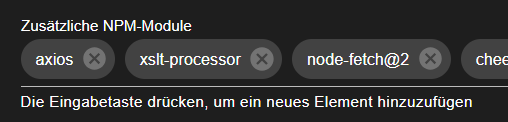
Du öffnest im iobroker die Einstellungsseite des javascript-Adapters

Dann trägst du hier den Bibliotheksname exakt so ein, wie ich oben notiert habe und speicherst die Einstellungen

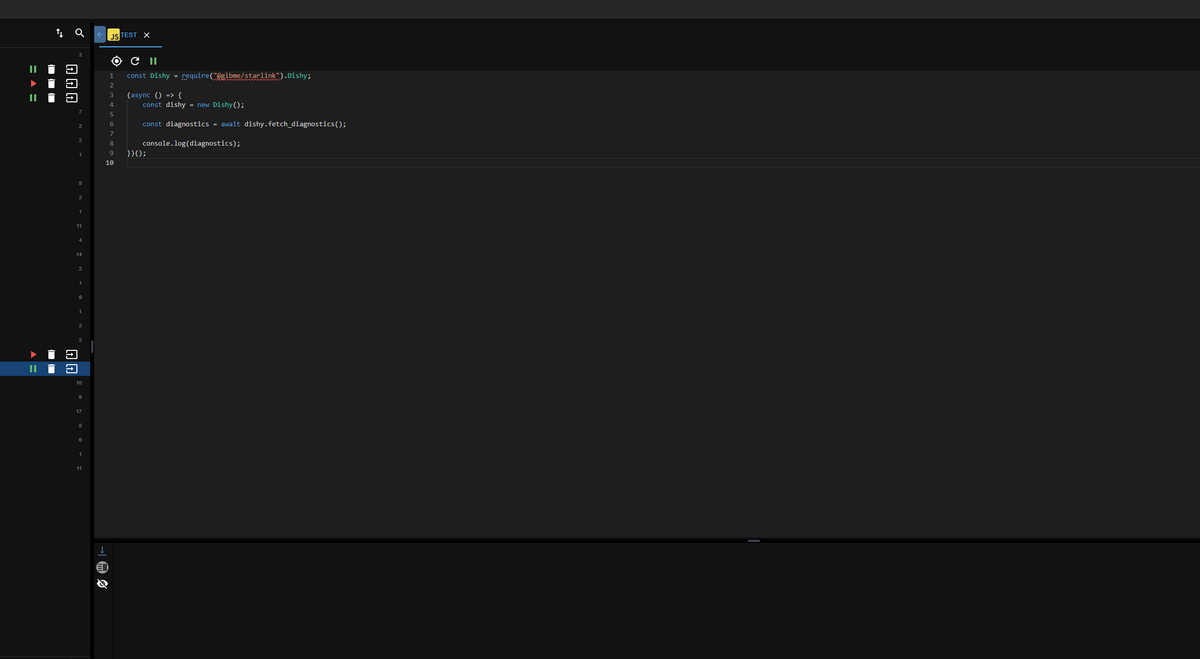
Dann legst du im Javascript-Adapter ein neues Javascript-Skript an und kopierst bspw (Copy/Paste von der NPM-Seite)
import { Dishy } from '@gibme/starlink'; (async () => { const dishy = new Dishy(); const diagnostics = await dishy.fetch_diagnostics(); console.log(diagnostics); })();in das Skript, speicherst und startest das Skript.
Dann müsstest du im Konsolenbereich des Skripts entweder eine Fehlermeldung oder die Ausgabe der diagnostik-Dateien sehen. -
@oliverio Erst mal vielen vielen Dank für deine kleine Anleitung. Leider kommt folgendes in der Log, denke das gehört hier dazu.
javascript.0 2025-01-26 18:36:54.466 error at processImmediate (node:internal/timers:485:21) javascript.0 2025-01-26 18:36:54.466 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:2322:17) javascript.0 2025-01-26 18:36:54.466 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2224:37) javascript.0 2025-01-26 18:36:54.466 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1956:21) javascript.0 2025-01-26 18:36:54.466 error at new Script (node:vm:117:7) javascript.0 2025-01-26 18:36:54.466 error SyntaxError: Cannot use import statement outside a module javascript.0 2025-01-26 18:36:54.465 error ^^^^^^ javascript.0 2025-01-26 18:36:54.465 error import { Dishy } from '@gibme/starlink'; javascript.0 2025-01-26 18:36:54.465 error script.js.Starlink.Test compile failed: at script.js.Starlink.Test:2 javascript.0 2025-01-26 18:36:53.925 error at Script.runInContext (node:vm:149:12) -
Dann probiere folgendes
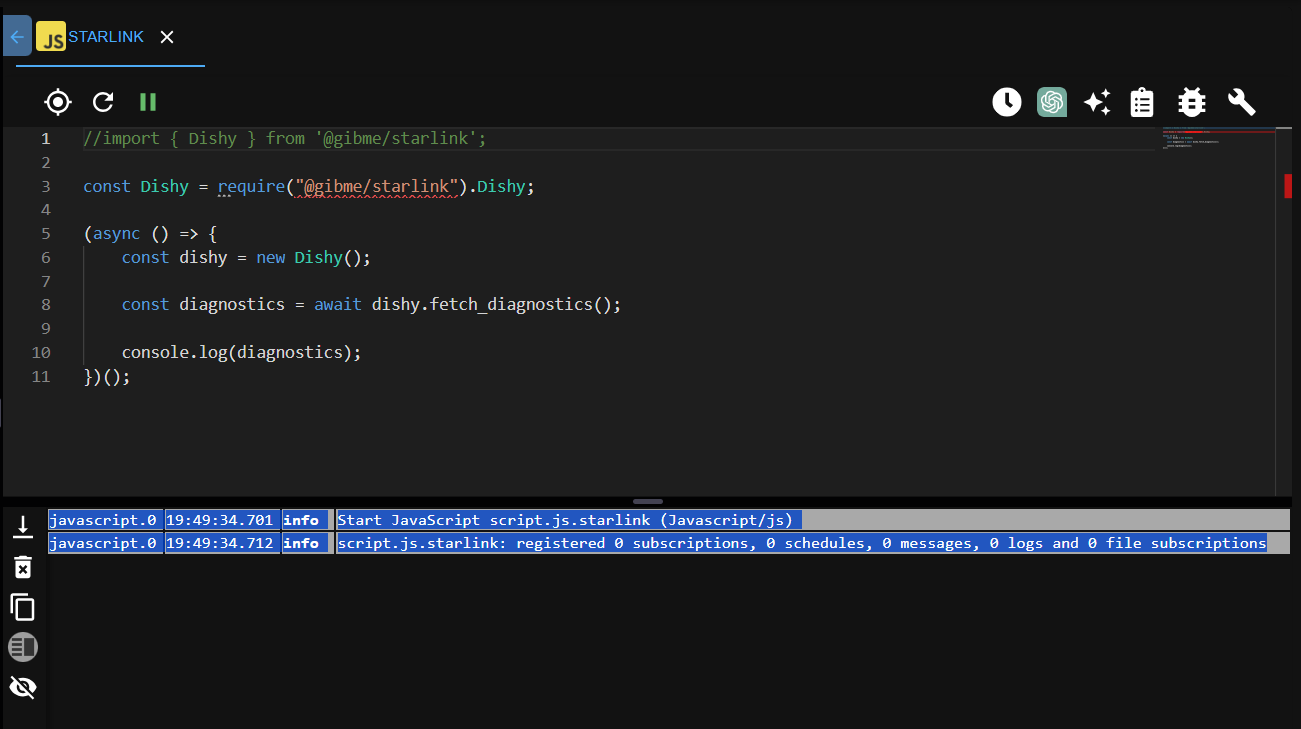
const Dishy = require("@gibme/starlink").Dishy; (async () => { const dishy = new Dishy(); const diagnostics = await dishy.fetch_diagnostics(); console.log(diagnostics); })(); -
Oder so - damit man auch schnell und einfach auf die anderen Klassen zugreifen kann:
const starlink = require('@gibme/starlink'); async function test() { const dishy = new starlink.Dishy(); const diagnostics = await dishy.fetch_diagnostics(); log(diagnostics); }; test(); -
@codierknecht Was meinst du mit Klassen ?
Hab mal deinen Code verwendet, es kommt nichts. Keine Infos keine Fehler.
@OliverIO Bei deinem leider auch nichts.
-
@d3ltoroxp
ist überhaupt in der konsole was zu sehen?
zumindest sollte es so aussehenjavascript.0 19:49:34.701 info Start JavaScript script.js.starlink (Javascript/js) javascript.0 19:49:34.712 info script.js.starlink: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
@oliverio Hier erscheint gar nichts.

-
@d3ltoroxp sagte in Webinterface parsen mit dem parse Adapter:
Was meinst du mit Klassen ?
Im Paket sind mehrere Klassen deklariert:
Dishy,WiFiRouter.class Dishy extends grpc_api_1.default { ...Wenn man das komplette Paket importiert, kann man die jeweils benötigte Klasse dynamisch instanziieren.
-
-
@oliverio Hm komisch. Bei dem ersten von dir kam ja die Fehlermeldung. Bei den beiden anderen kommt gar nichts mehr. Vllt muss ich irgendwo die Log Stufe ändern ?