NEWS
Liste mit Eingabe
-
@codierknecht
Das war erst meine Ziel. Bin für alle mögliche Lösungen offen.
Und wie geht es mit der Tabelle? -
@codierknecht said in Liste mit Eingabe:
@andre1de sagte in Liste mit Eingabe:
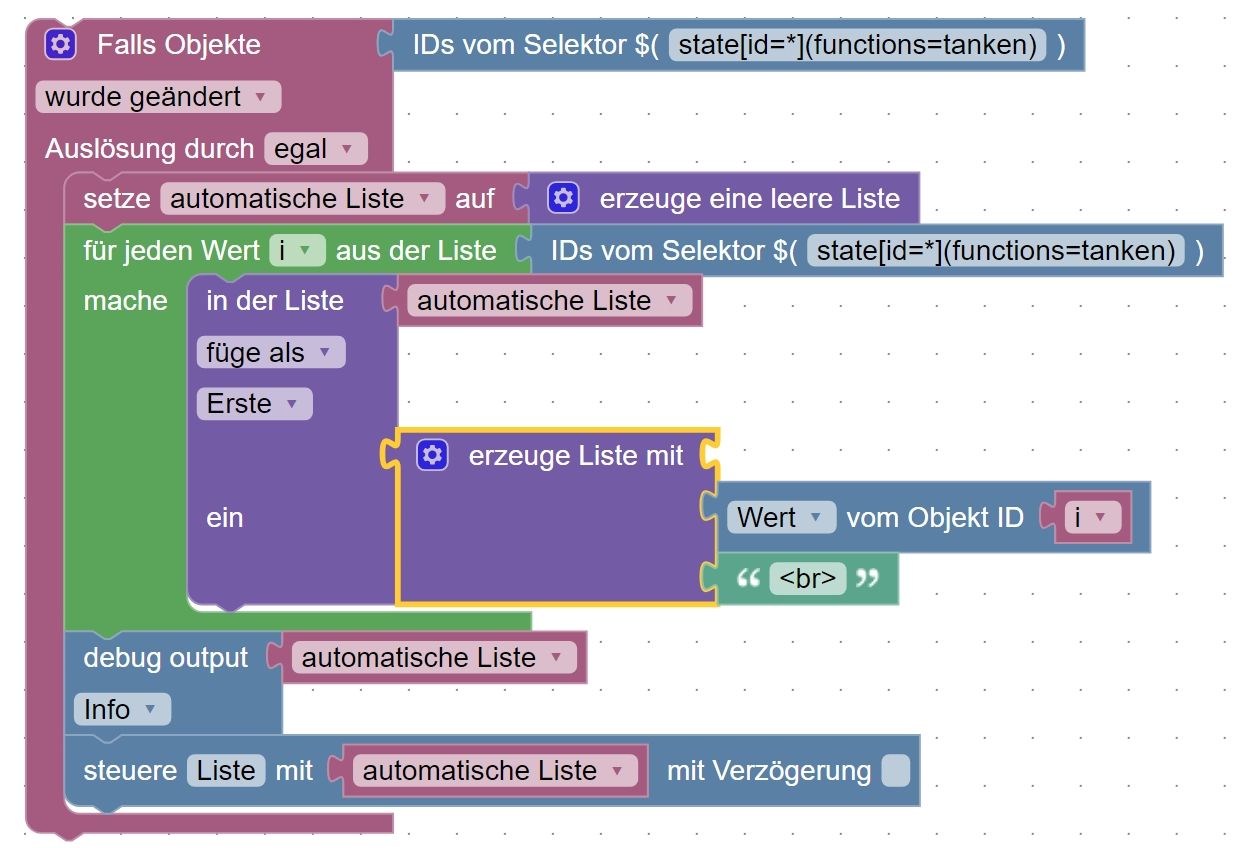
wo könnte Fehler sein?
Du fügst in die Liste eine weitere Liste ein.
Und die enthält genau das was Du reinsteckst:- in
isteckt die id des aktuellen Elements - mit "Wert von i" wird der Wert des Elements
igelesen - und noch ein HTML-Zeilenumbruch
Macht vielleicht Sinn, als erstes mal das
iinidumzubenennen. Dann wird das ganze vielleicht klarer.
Passende Benamsung ... sooo wichtig
Ja. Sie haben recht. So funktioniert es:

- in
-
@andre1de
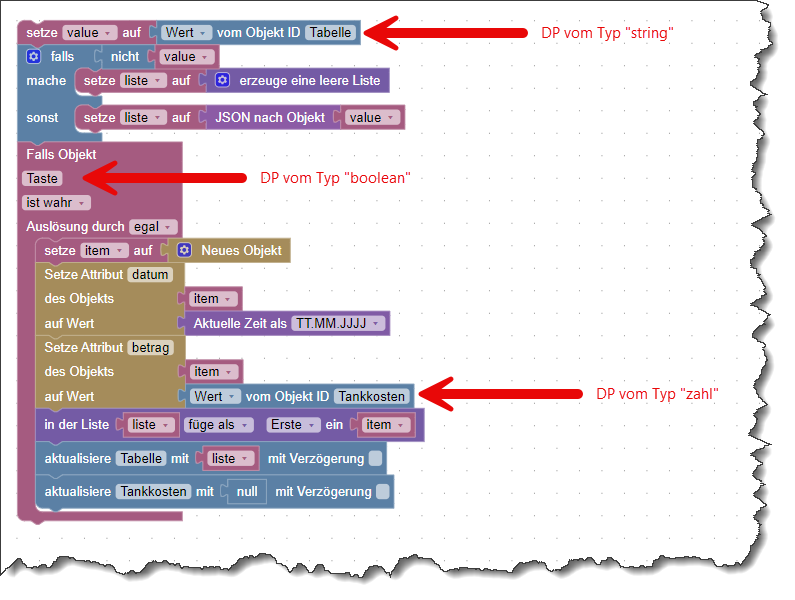
Vorschlag:

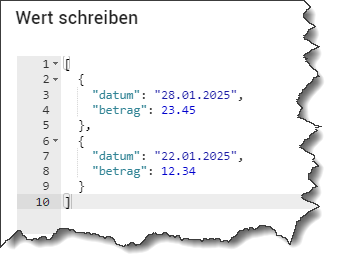
Das produziert ein solches Array:

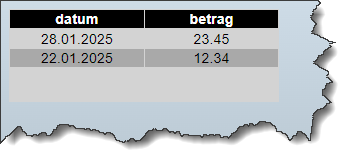
Und in Vis kann man das als Json-Tabelle darstellen:

Edit
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
2025-01-28_12-59-25.mp4 -
@codierknecht
O! Es sieht super aus!
Ich probiere es erst morgen aus, muss zur Arbeit.
Vielen Dank erstmal! -
@codierknecht sagte in Liste mit Eingabe:
Wenn man als Eingabe ein "jqui - ctrl - input - setbutton" verwendet, könnte man mit kleineren Änderungen am Script auch noch auf einen separaten "Button" verzichten.
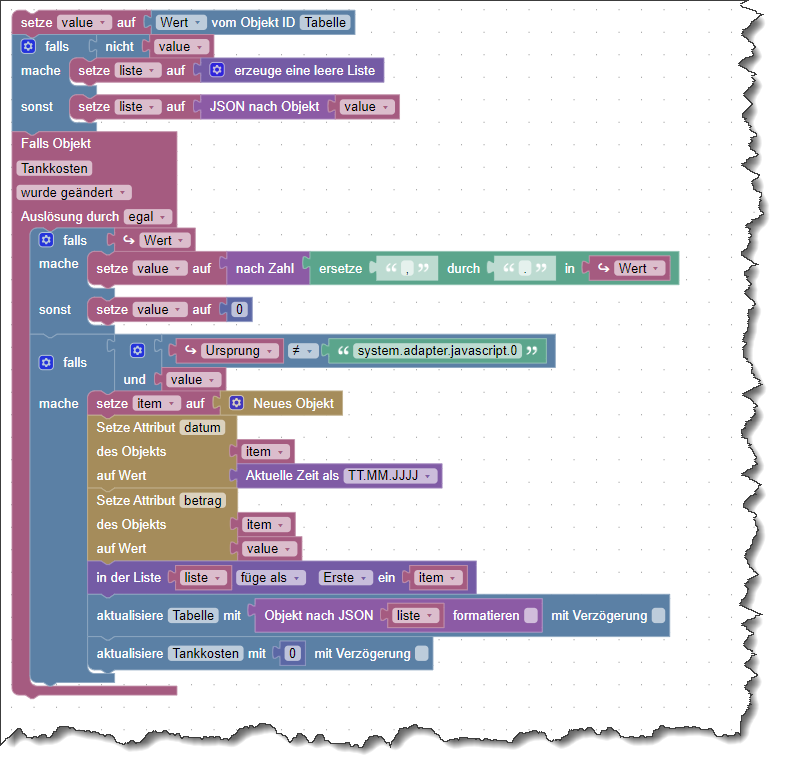
Das sähe dann jetzt so aus:

Damit es in Vis auch richtig chic wird, ist ein bisschen JS in Vis nötig, um das Eingabefeld nach der Speicherung des Wertes auch wieder zu leeren.$(document).ready( () => { setTimeout( () => { $('#w00004_set').click(function () { setTimeout( () => { $('#w00004_input').val(''); }, 100); }); $('#w00004_input').keydown(function(event){ if (event.which == 13){ setTimeout( () => { $('#w00004_input').val(''); }, 100); } }); }, 1000); });Die ID's müssen logischerweise auf die eigenen Gegebenheiten angepasst werden.
-
@codierknecht said in Liste mit Eingabe:
Die ID's müssen logischerweise auf die eigenen Gegebenheiten angepasst werden.
Es funktioniert alles! Und ist es viel einfacher und eleganter als ich mir zuvor vorgestellt habe. Danke!
Es bleibt nur die Gesamtsumme allen Beträgen.
Wie kann ich das noch realisieren? -
@andre1de sagte in Liste mit Eingabe:
Es bleibt nur die Gesamtsumme allen Beträgen.
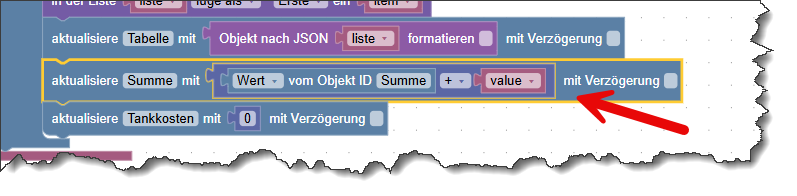
Wie kann ich das noch realisieren?Dazu einfach einen neuen DP "Summe" anlegen und das Script minimal erweitern:

-
@codierknecht said in Liste mit Eingabe:
Dazu einfach einen neuen DP "Summe" anlegen und das Script minimal erweitern:
Danke!
Letzte Frage. Wie kann man input Feld und Button mit css anpassen?
Farbe z.B. -
@andre1de sagte in Liste mit Eingabe:
Letzte Frage. Wie kann man input Feld und Button mit css anpassen?
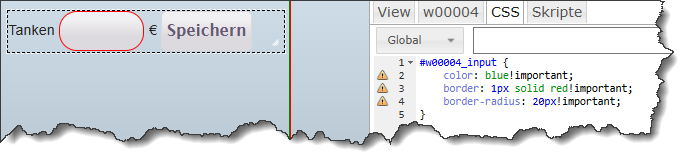
Mit "Untersuchen" herausfinden, wie das entsprechende Element genau heißt und dann im Vis-Editor passendes CSS stricken:

-
@codierknecht said in Liste mit Eingabe:
Mit "Untersuchen" herausfinden, wie das entsprechende Element genau heißt und dann im Vis-Editor passendes CSS stricken:
Also nochmal vielen Dank!