NEWS
SONOFF NSPanel mit Lovelace UI
-
Vielen Dank für euren Einsatz

Perfekt... Ist jetzt auch im stable
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts

-
Die Erweiterung für den buttonSensor ist in der aktuellen TFT drin:
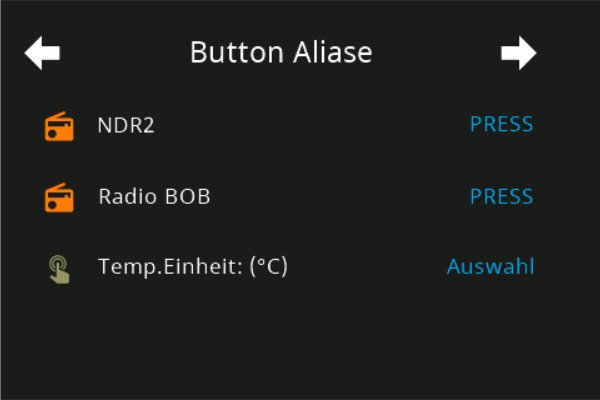
Der PRESS-Button macht jetzt in der InSel das gleiche wie der Klick auf den Text.

Also nur:
FlashNextion http://nspanel.de/nspanel-v4.5.0.tftDie Änderung betrifft lediglich die TFT - keine buttonSensor Änderungen am Skript.
EDIT:
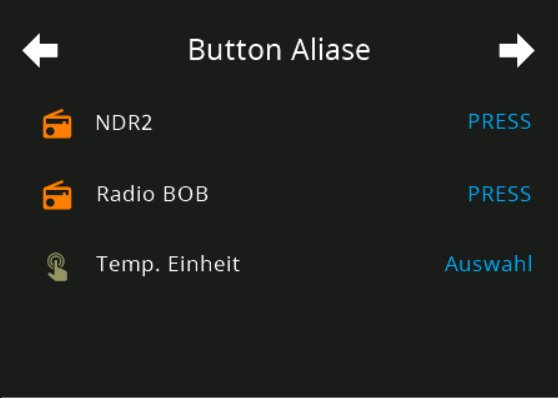
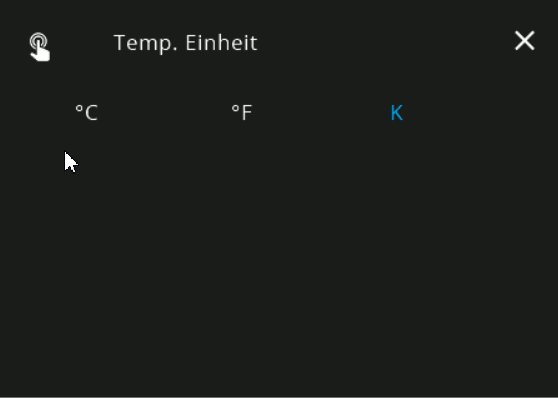
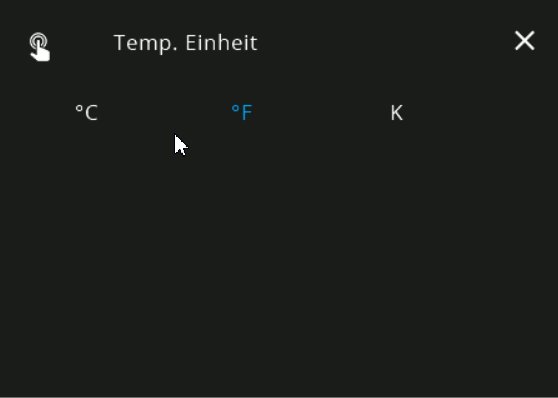
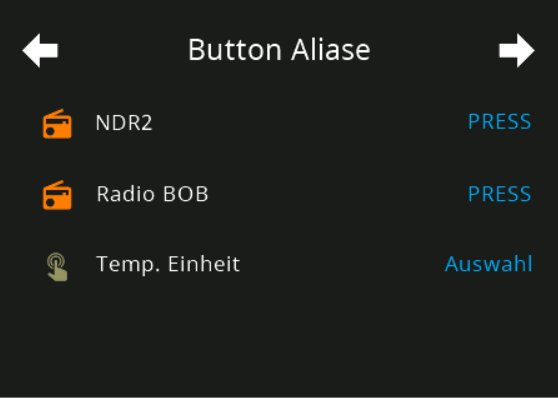
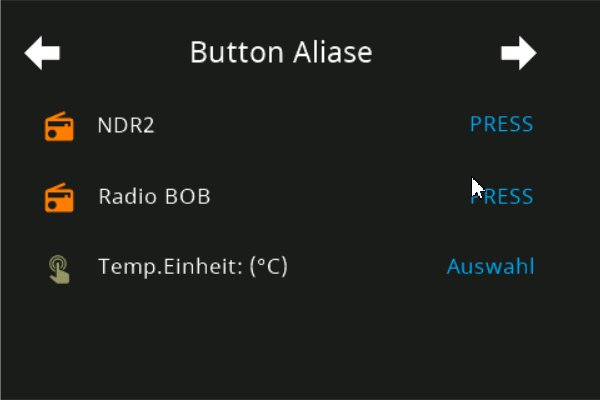
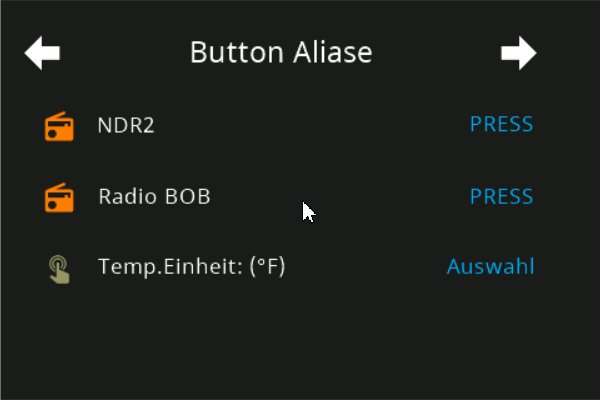
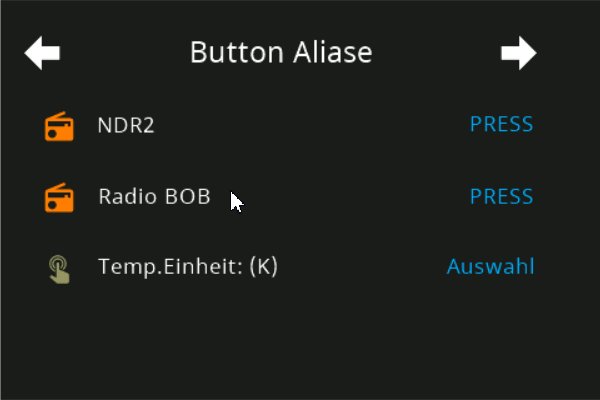
Übrigens die dynamische Erweiterung im Text über einen zusätzlichen Datenpunkt funktioniert schon lange:

Beispiel:
{ id: AliasPath + 'Config.temperatureUnitNumber', icon: 'gesture-double-tap', prefixName: 'Temp.Einheit: (', name: "getState('0_userdata.0.NSPanel.EMU.Config.temperatureUnit').val", suffixName: ')', offColor: Menu, onColor: Menu, modeList: ['°C', '°F', 'K'], inSel_ChoiceState: true, buttonText: 'Auswahl'}, -
Hallo ich bin Anfänger mit dem NS Panel.
Mein Panel läuft zwar mit 4 Seiten aber wie aktualisiere ich das Skript?
Muss ich meine Einträge mit den Seiten komplett rauskopieren und in das neue Skript einfügen?
Welchen Editor nehmt ihr dazu? -
Nee, anders herum

Ich mache das ganz normal im JS-Adapter
Untere Zeilen aus Github kopieren (sind gekennzeichnet mit "Ab hier keine Änderungen" bis Skript-Ende)
Dann im aktuellen Skript den gleichen Teil markieren und einfügen - speichern - fertig
In der Regel sind das etwa 30 Sekunden
Das aktuellste Stable liegt immer hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts -
@Armilar
Habe das Skript durchsucht aber den Eintrag "Ab hier keine Änderungen" finde ich nicht. -
-
@armilar Also alles ab dieser Zeile bis zum Ende vom Skript Kopieren und in das Vorhandene Einfügen/ersetzen?
-
-
@armilar Aber andere Bereiche Im Screensaver bereich (Zeilen 688-690) sehen bei mir auch anders aus.
-
Die kann man individuell konfigurieren. Sehe wohl bei jedem etwas anders aus.
-
Interessant das die Frage hier aufkommt, ich hab mich auch erst vor ein paar Tagen gefragt, wie man am einfachsten die neusten änderungen rein bekommt ohne das man sich alles zerschiest.
Ich exportiere mir jetzt immer erst alle Skripte als Backup, kopiere mir dann den Inhalt aus dem JS Skript raus und mache einen Diff in Notepad++ mit dem neusten Stand. Klingt vllt etwas umständlich, ist es auch bei inzwischen 4 Panelen. Jedoch gehe ich so auf Nummer sicher. Zudem habe ich die Einstellungen um mehr Dimming Funktionalität erweitert, wodurch ich die settings nicht einfach kopieren kann.
Hatte auch schon überlegt mir eine Versionskontolle mit Git anzulegen, jedoch weis ich nicht so genau wie ich nur die Änderungen bekomme. Müsste man sich vllt einen eigenen branch anlegen und nur die Änderungen Picken. Könnte das gehen? -
Forken - Branch mit Änderungen anlegen und dann bei bedarf einen rebase machen.
Wenn man keine eigenen Änderungen im
CODEvorgenommen hat - kann auch alles ab dem such stringNo morelöschen und aus dem Orginal neu einsetzen. Dann hat man die Änderungen ohne die Konfiguration anfassen zu müssen. -
@ticaki Danke für den Tipp, werde ich mir mal ansehen.
-
Hallo Zusammen,
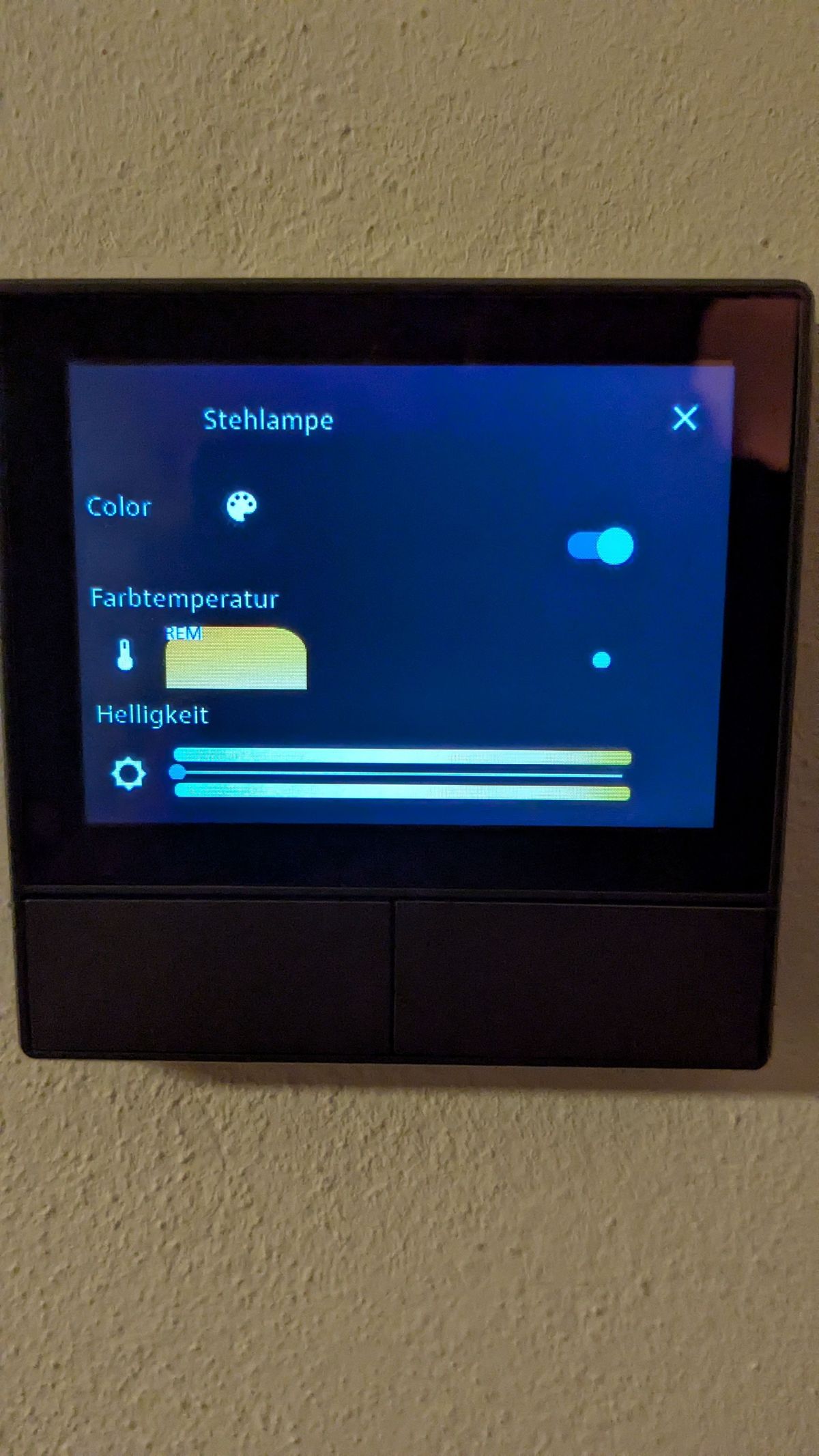
Ich habe ein Problem mit der Darstellung von der Popup Seite von Lampen

Bei jeder Lampe egal welcher Hersteller sobald die Farbtemperatur im spiel ist sieht die Page so aus, die slider funktionieren, nur sehen die bescheiden aus.
Ich hatte auch mal umgestellt auf die Großen slider, da war das Problem nicht, nur lassen die sich nicht mehr einstellen.
Wenn ihr noch paar infos braucht stelle ich die rein.let Licht1: PageType = { 'type': 'cardGrid', 'heading': 'Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Hauptmenu, 'prev': undefined, //Neu - bi@e in jede Seite einfügen 'next': 'Licht2', 'home': undefined, //Neu - bi@e in jede Seite einfügen 'items': [ {id: 'alias.0.NSPanel.Lampen.Sideboard_1', name: 'Sideboard', icon: 'led-strip-variant',offColor: Gray, onColor: Green, minValueColorTemp: 6494, maxValueColorTemp: 2703, interpolateColor: true}, {id: 'alias.0.NSPanel.Lampen.Iris', name: 'Iris', icon: 'google-home',offColor: Gray, onColor: Green,interpolateColor: true}, {id: 'alias.0.NSPanel.Lampen.Stehlampe_Neu', name: 'Stehlampe', icon: 'floor-lamp-outline',offColor: Gray, onColor: Green, minValueColorTemp: 6494, maxValueColorTemp: 2703, interpolateColor: true}, {id: 'alias.0.NSPanel.Lampen.HiFi_Rack', name: 'HiFi', icon: 'television', icon2: 'television-off' ,offColor: Gray, onColor: Green}, ] }; -
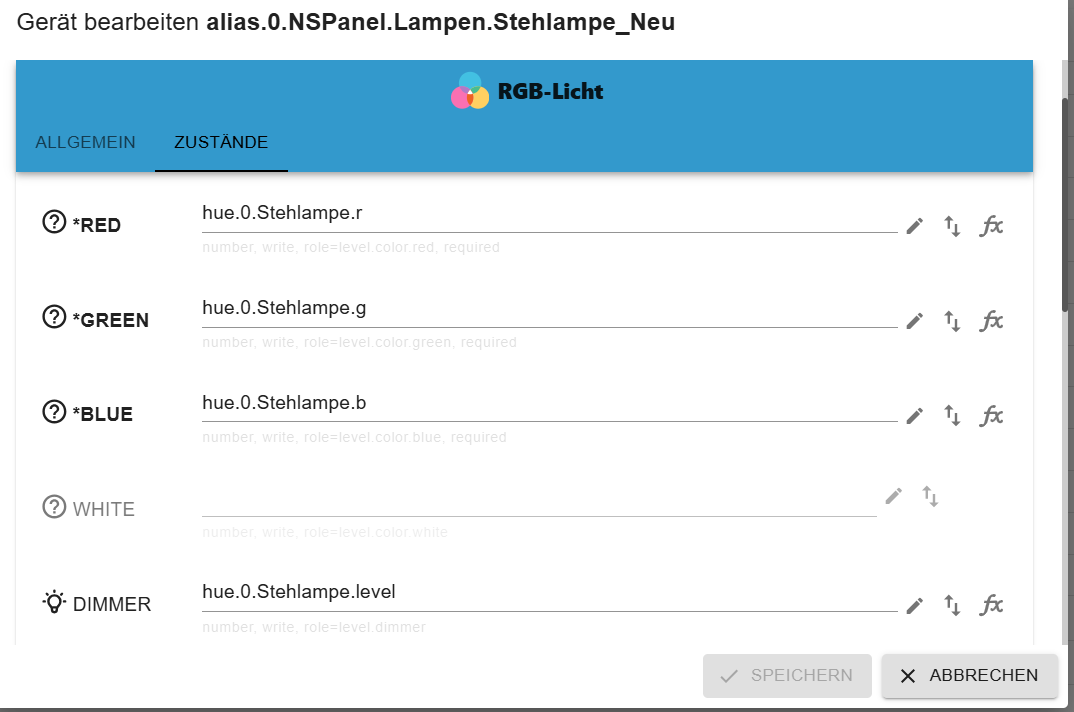
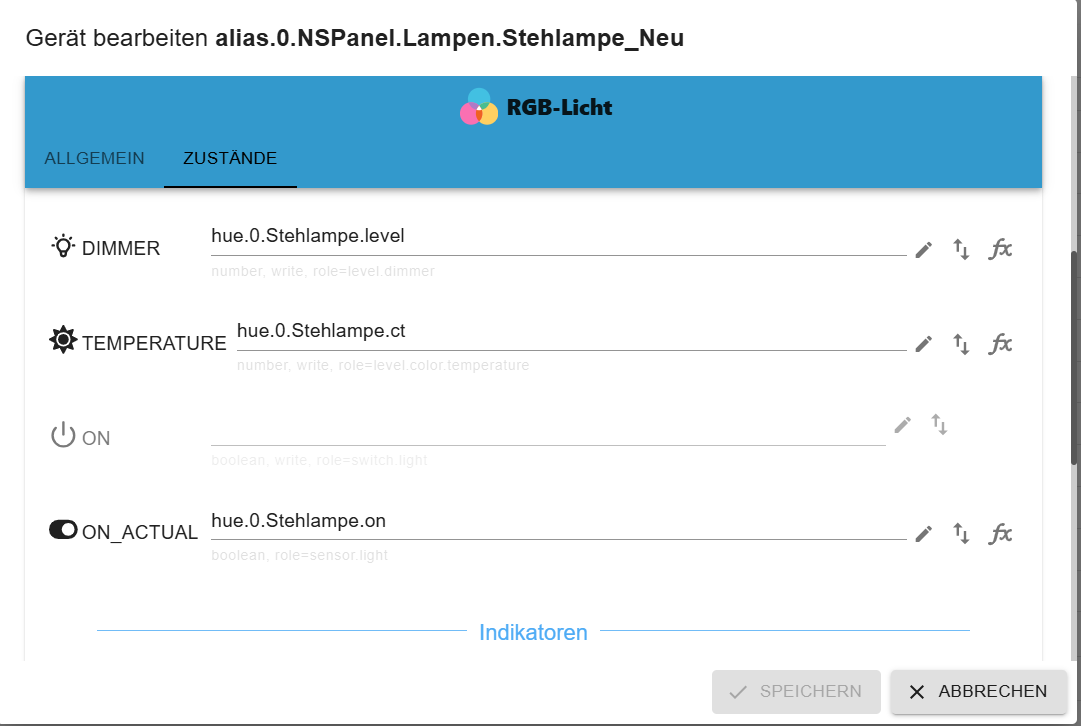
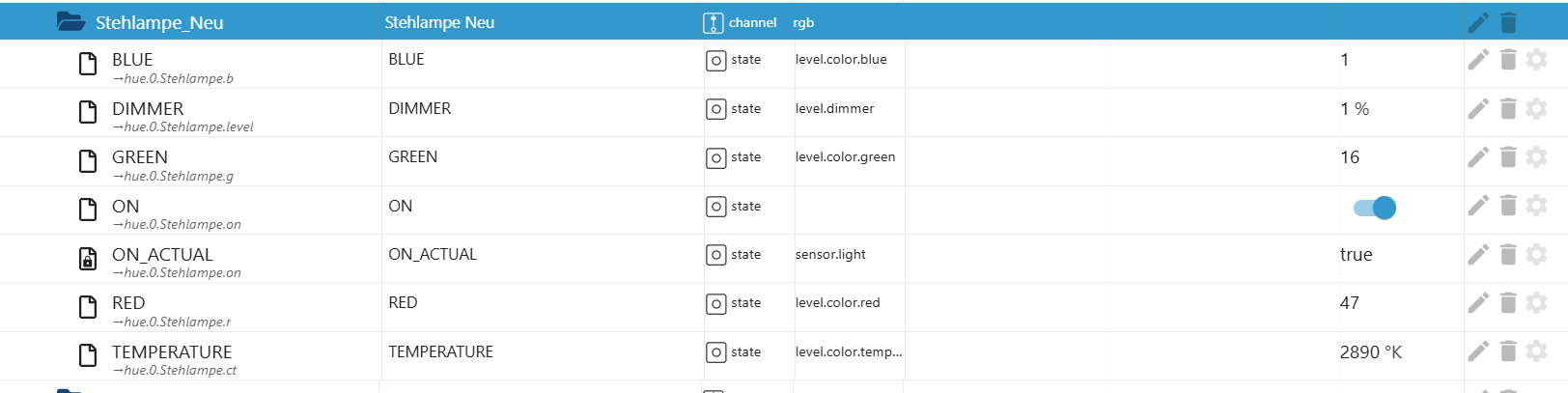
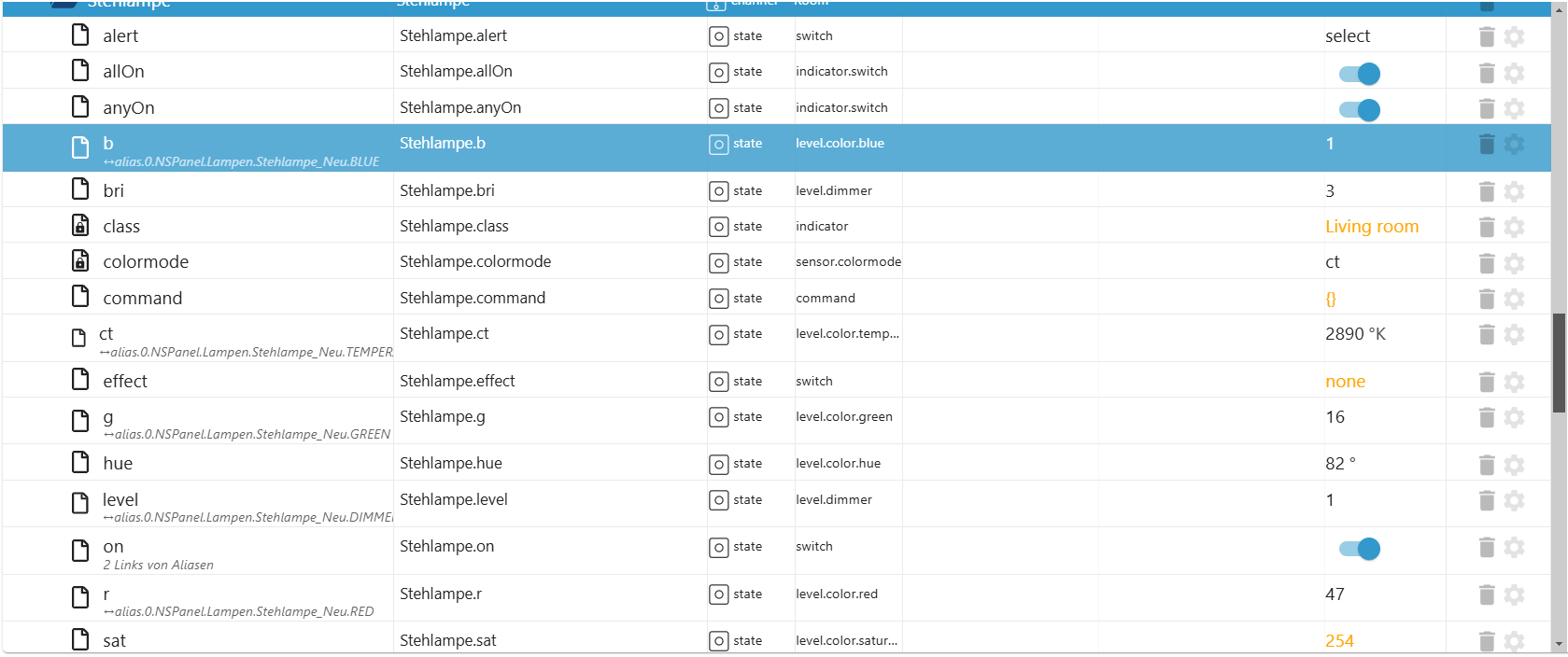
bitte die Objektdaten das Alias - channel und die Datenpunkte von alias
-
-
die Objekt Daten sind alle in Ordnung, welche Scriptversion und welche TFT-version hast du aktuell?
-
TypeScript v4.4.0.11 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar / @TT-Tom / @ticaki / @Britzelpuf / @Sternmiere / @ravenS0ne - abgestimmt auf TFT 53 / v4.4.0 / BerryDriver 9 / Tasmota 14.3.0diesen Fehler habe ich schon von Anfang an, bestimmt schon seit min. 1 Jahr, hatte mich schon abgefunden und mir mit den großen slider beholfen, aber das geht jetzt irgend wie nicht mehr
-
Installiere mal die TFT Firmware neu, da es sehr nach eine Darstellungsfehler aussieht.
-
@tt-tom Ich hatte zwischen zeitlich selbst das Panel neu geflasht, weil bei einen update alles hing und nix mehr ging, aber den Fehler nehme ich irgend wie mit jeden update mit.