NEWS
Shelly Dimmer 3
-
Hallo
ich hab hab mir ein Shelly Dimmer gen3 gekauft und leider erst danach bemerkt, dass der noch nicht vom Adapter unterstützt wird.
Ich will nicht nerven oder druck aufbauen, jedoch würde es mich interessieren ob es absehbar ist das der unterstützt wird. Wenn es noch länger gehen wird, würde ich den nämlich wieder zurück schicken und mir einen der gen2 kaufen.
Habe in der Suche nix dazu gefunden.
Vielen Dank!!!!! -
@dragon133 Nutze halt den mqtt Adapter - anstelle des Shelly Adapters. Irgendwann wird er schon unterstützt oder Du steigst generell um, dann bist Du davon unabhängig, ob ein Adapter ein Gerät unterstützt.
-
@mickym
Hab auch einen Dimmer gen 3 gekauft.
Versuche schon seit Stunden diesen via MQTT zu steuern...
Egal was ich für einen Topic versuche er macht einfach nix:
shellydimmerg3-exxxxx/command/light/0/set,
shellydimmerg3-exxxxx/command/Hat jemand eine Idee bzw. Tipp?
-
@fortune95 Das was Du machst - gilt für den Dimmer gen1.
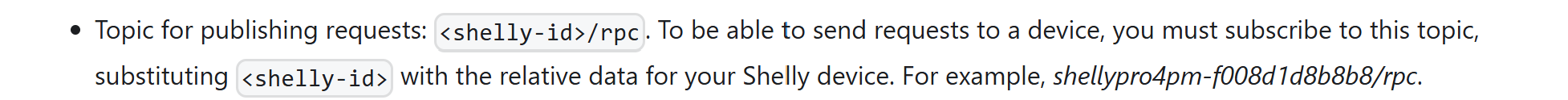
Du musst direkt unter Dein topic ein rpc topic erstellen

ggf. Probierst erst mal ohne User - kannst ja sagen ob es funktioniert.
{ "id": 1, "method": "Light.Set", "params": { "id": 0, "on": true, "brightness": 50, "transition_duration": 20 } }also direkt auf shellydimmerg3-exxxxx/rpc publishen
on: true oder false schaltet aus und ein.
Ggf, musst Du noch einen Usernamen mitgeben - steht als required drin - weiß aber nicht, ob man das muss.
Doku ist hier: https://shelly-api-docs.shelly.cloud/gen2/ComponentsAndServices/Light#lightset
bzw. hier. https://shelly-api-docs.shelly.cloud/gen2/Devices/Gen3/ShellyDimmerG3
-
@mickym
Vielen Dank es funktioniert!
Hast du noch einen Tipp für mich wie ich von einem DP ein bzw. ausschalten und den Dimmwert verändern kann? -
@fortune95 Na ja die Rückmeldung solltest Du ja in lights:0 oder so bekommen und Du kannst ja einen Alias erstellen, mit dem Du das dann in das Objekt einsetzt bzw. selektiert. Poste halt mal das Objekt aus lights:0
Zeig halt mal was für ein Objekt zurückkommt.
Du erstellst halt einfach ein Alias für Helligkeit und einen für Ein/Aus.
-
Das kommt unter "shellydimmerg3-e4b3233bd910/status/light:0"
{ "id": 0, "source": "MQTT", "output": true, "brightness": 100, "temperature": { "tC": 42.3, "tF": 108.1 }, "aenergy": { "total": 13.404, "by_minute": [ 31.961, 172.468, 9.428 ], "minute_ts": 1738614960 }, "apower": 10.6, "current": 0.045, "voltage": 235 } -
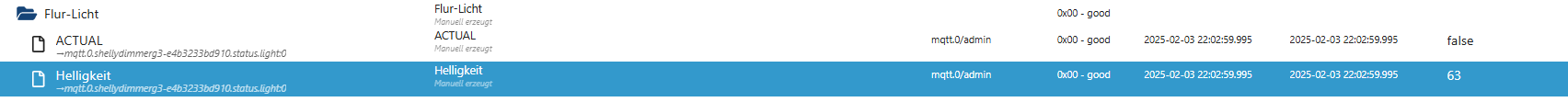
@fortune95 Gut dann erstellst Du einen alias für ein/aus und einen für Helligkeit. Bei beiden gibst Du als Quelle "shellydimmerg3-e4b3233bd910/status/light:0" ein
-
wie ordne ich den Zustand "brightness" dem alias Helligkeit zu und dem Zustand "ouput" den Alias An/aus?
-
@fortune95 Also erst mal machst Du einen Alias für Helligkeit und einen für An/Aus. In beiden hakst du an:
Unterschiedliche IDs für Lesen und Schreiben und dann dann die Konvertierungsfunktionen.
-

OK, "JSON.parse(val)['brightness']" damit hab ich jeweils den Zustand seliktiert. Wie mache ich das jetzt beim SET DP?
-
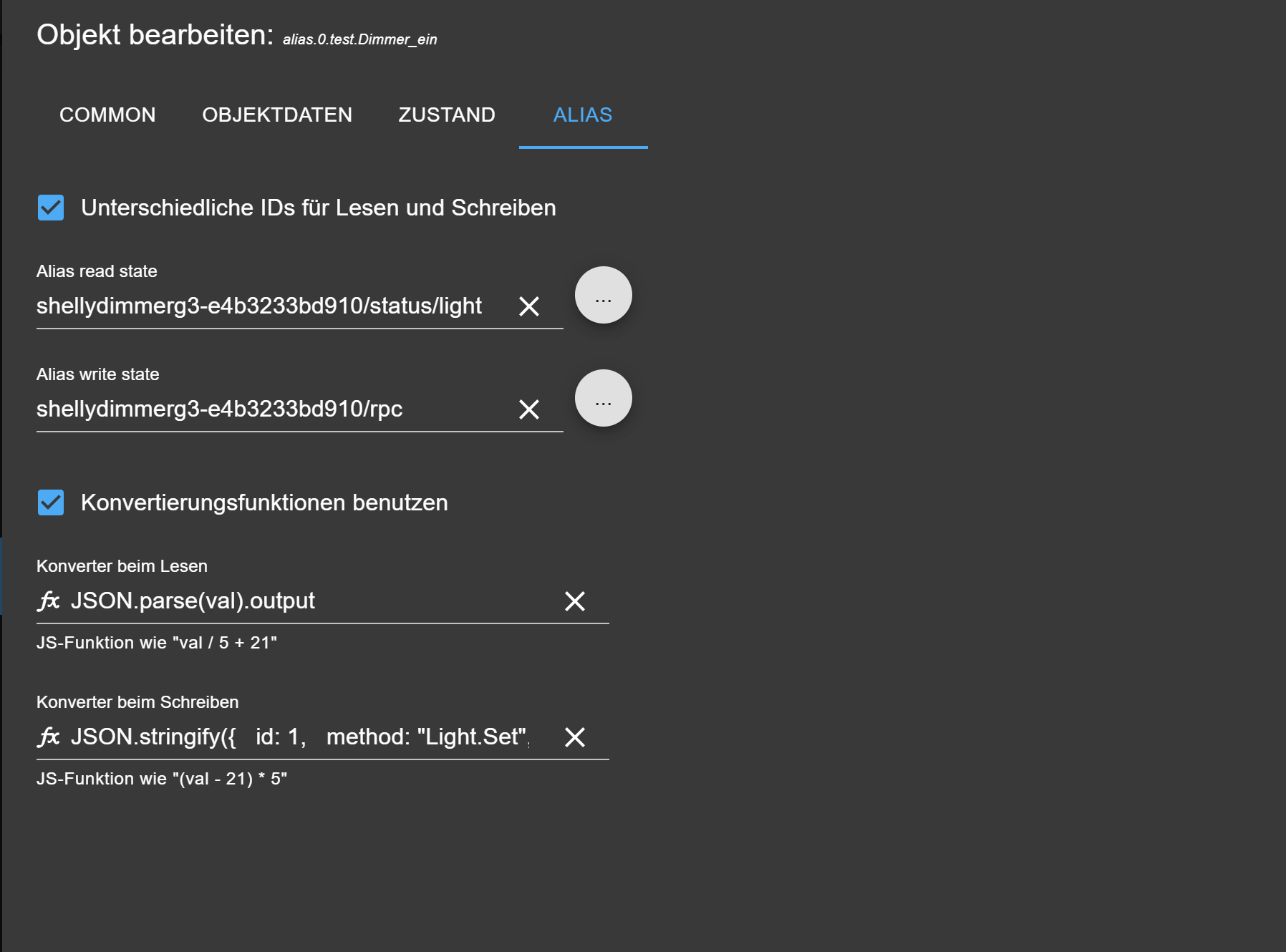
@mickym Ich zeig Dirs mal im Test - Du musst halt Deine realen Datenpunkte einsetzen.
- Also Du erstellst einen Alias für Ein/Aus

- Bei Lesen konvertierst Du wie folgt:
JSON.parse(val).output- Bei Schreiben konvertierst Du wie folgt:
JSON.stringify({ id: 1, method: "Light.Set", params: { id: 0, on: val}})Wichtig der Alias für ein/aus ist ein Logikpunkt.
===============================================================
Der Alias für Helligkeit ist erst mal der Gleiche, nur halt als Typ Zahl. Lediglich die Konvertierungsfunktionen ändern sich.
- Bei Lesen konvertierst Du wie folgt:
JSON.parse(val).brightness- Bei Schreiben konvertierst Du wie folgt:
JSON.stringify({ id: 1, method: "Light.Set", params: { id: 0, brightness: val}})Wichtig der Alias für Helligkeit ist eine Zahl.
-
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?
Beim schreiben habe ich den Teil "id: 1" entfernt, damit es geht.
JSON.stringify({ method: "Light.Set", params: { id: 0, on: val}}) -
@fortune95 Na ja dann hast Du Glück - ich dachte die Id ist notwendig. Und bei mir funktioniert es auch mit id - aber egal - wenns geht ist ja gut.
Das Prinzip hast Du verstanden und kannst nun allein laufen. Und siehst wie einfach man auch mit Objekten umgehen kann.
Und wenn Du NodeRed nutzt, dann kannst auch direkt die Objekte schalten.
-
@fortune95 sagte in Shelly Dimmer 3:
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?



Sagen wir mal so beim Lesen wird val als Objekt eingelesen, geparst und nur die gewünschte Eigenschaft ausgegeben.
Bei Schreiben wird val in ein Objekt mit einer best. Eigenschaft geschrieben und dann stringified. -
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


-
@fortune95 sagte in Shelly Dimmer 3:
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


Na vielleicht machst noch mal einen Anlauf - dann helfe ich Dir gerne - ist ein super tolles Tool.
Wie gesagt, wenn Du weißt wie es geht, dann bist halt mit reinem mqtt vom Adaptersupport unabhängig - deswegen nutze ich generell keine Adapter, wenn mqtt gesprochen wird (zigbee, tasmota etc.)
-
@mickym
Komme ich gerne drauf zurück!
-
Wenn Du Zeit hast würde ich gerne auf dein Angebot zurück kommen....

Ich versuche über einen Switch und einen Slider im Dashboard den Dimmer zu steuern.
Wie bekomme ich die Objekte im change node zusammen, das er an der einen Stelle den bool für an und aus nimmt und an der anderen Stelle den Wert zum dimmen?{ "method": "Light.Set", "params": { "id": 0, "brightness": msg.brightness, "on": msg.on } }Damit funktioniert es leider nicht.
-
@fortune95 Gut Du musst das ja nicht zusammenbringen, sondern Du erstellst ein Objekt für die Helligkeit und eines für An/Aus.
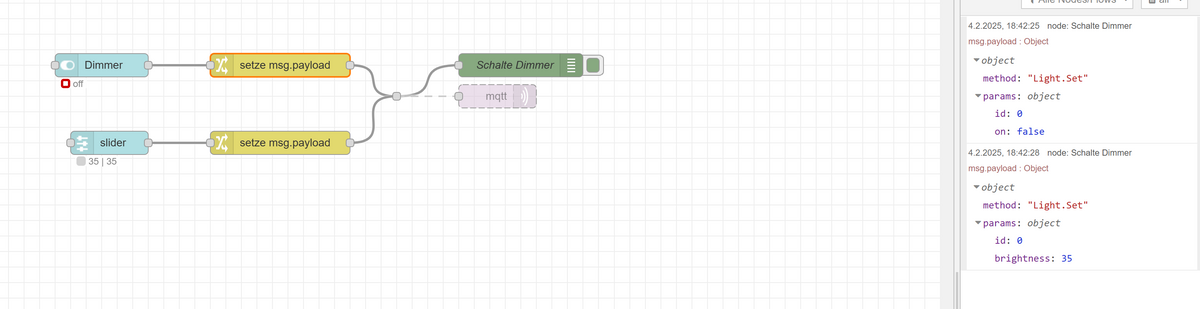
Magst Du mir Deinen Flow schnell exportieren und hier in CodeTags packen - dann kann ich ihn bei mir importieren und modifizieren.
Einfach alle NOdes markieren - so wie sie jetzt sind und dann mit der rechten Maustaste export und hier in den Thread kopieren.
Du musst das ja nicht aufeinmal steuern - sondern es wird einmal an/aus und einmal Helligkeit gesteuert.
Du schaltest also entweder Helligkeit oder On/Off - Ich glaube sogar, dass wenn Du die Helligkeit alleine verstellst gehen auch die Lampen an. Aber sonst muss gibt man bei der Helligkeit das on/off mit - muss halt dann unterscheiden ob Helligkeit =0 oder > 0%.

Oben siehst Du das Objekt ein/aus im Debugfenster unten Helligkeit.
Hier das ganze zum Import: