NEWS
Shelly Dimmer 3
-
@fortune95 Das was Du machst - gilt für den Dimmer gen1.
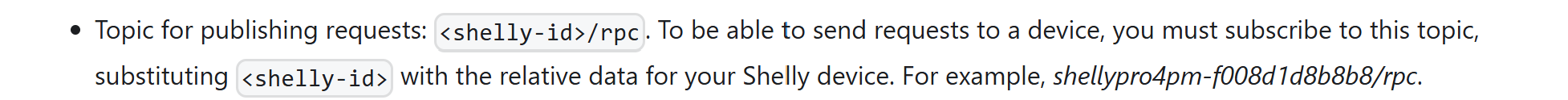
Du musst direkt unter Dein topic ein rpc topic erstellen

ggf. Probierst erst mal ohne User - kannst ja sagen ob es funktioniert.
{ "id": 1, "method": "Light.Set", "params": { "id": 0, "on": true, "brightness": 50, "transition_duration": 20 } }also direkt auf shellydimmerg3-exxxxx/rpc publishen
on: true oder false schaltet aus und ein.
Ggf, musst Du noch einen Usernamen mitgeben - steht als required drin - weiß aber nicht, ob man das muss.
Doku ist hier: https://shelly-api-docs.shelly.cloud/gen2/ComponentsAndServices/Light#lightset
bzw. hier. https://shelly-api-docs.shelly.cloud/gen2/Devices/Gen3/ShellyDimmerG3
-
@mickym
Vielen Dank es funktioniert!
Hast du noch einen Tipp für mich wie ich von einem DP ein bzw. ausschalten und den Dimmwert verändern kann? -
@fortune95 Na ja die Rückmeldung solltest Du ja in lights:0 oder so bekommen und Du kannst ja einen Alias erstellen, mit dem Du das dann in das Objekt einsetzt bzw. selektiert. Poste halt mal das Objekt aus lights:0
Zeig halt mal was für ein Objekt zurückkommt.
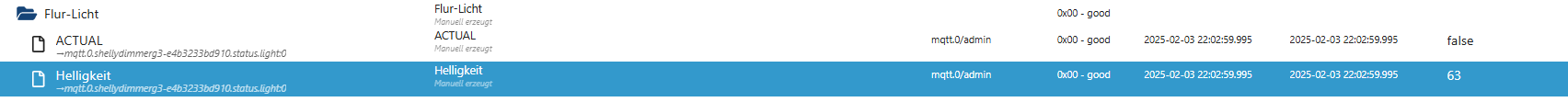
Du erstellst halt einfach ein Alias für Helligkeit und einen für Ein/Aus.
-
Das kommt unter "shellydimmerg3-e4b3233bd910/status/light:0"
{ "id": 0, "source": "MQTT", "output": true, "brightness": 100, "temperature": { "tC": 42.3, "tF": 108.1 }, "aenergy": { "total": 13.404, "by_minute": [ 31.961, 172.468, 9.428 ], "minute_ts": 1738614960 }, "apower": 10.6, "current": 0.045, "voltage": 235 } -
@fortune95 Gut dann erstellst Du einen alias für ein/aus und einen für Helligkeit. Bei beiden gibst Du als Quelle "shellydimmerg3-e4b3233bd910/status/light:0" ein
-
wie ordne ich den Zustand "brightness" dem alias Helligkeit zu und dem Zustand "ouput" den Alias An/aus?
-
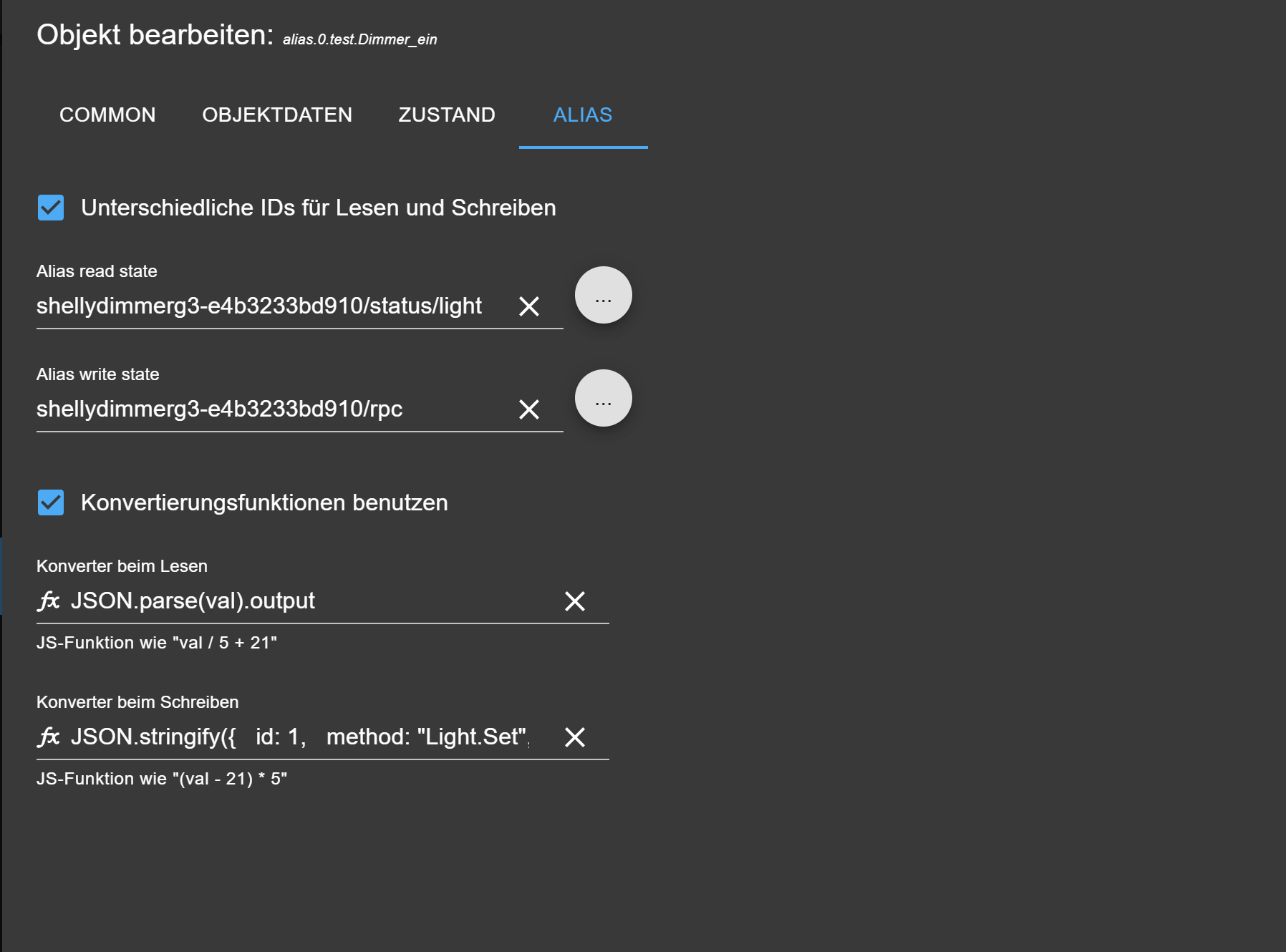
@fortune95 Also erst mal machst Du einen Alias für Helligkeit und einen für An/Aus. In beiden hakst du an:
Unterschiedliche IDs für Lesen und Schreiben und dann dann die Konvertierungsfunktionen.
-

OK, "JSON.parse(val)['brightness']" damit hab ich jeweils den Zustand seliktiert. Wie mache ich das jetzt beim SET DP?
-
@mickym Ich zeig Dirs mal im Test - Du musst halt Deine realen Datenpunkte einsetzen.
- Also Du erstellst einen Alias für Ein/Aus

- Bei Lesen konvertierst Du wie folgt:
JSON.parse(val).output- Bei Schreiben konvertierst Du wie folgt:
JSON.stringify({ id: 1, method: "Light.Set", params: { id: 0, on: val}})Wichtig der Alias für ein/aus ist ein Logikpunkt.
===============================================================
Der Alias für Helligkeit ist erst mal der Gleiche, nur halt als Typ Zahl. Lediglich die Konvertierungsfunktionen ändern sich.
- Bei Lesen konvertierst Du wie folgt:
JSON.parse(val).brightness- Bei Schreiben konvertierst Du wie folgt:
JSON.stringify({ id: 1, method: "Light.Set", params: { id: 0, brightness: val}})Wichtig der Alias für Helligkeit ist eine Zahl.
-
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?
Beim schreiben habe ich den Teil "id: 1" entfernt, damit es geht.
JSON.stringify({ method: "Light.Set", params: { id: 0, on: val}}) -
@fortune95 Na ja dann hast Du Glück - ich dachte die Id ist notwendig. Und bei mir funktioniert es auch mit id - aber egal - wenns geht ist ja gut.
Das Prinzip hast Du verstanden und kannst nun allein laufen. Und siehst wie einfach man auch mit Objekten umgehen kann.
Und wenn Du NodeRed nutzt, dann kannst auch direkt die Objekte schalten.
-
@fortune95 sagte in Shelly Dimmer 3:
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?



Sagen wir mal so beim Lesen wird val als Objekt eingelesen, geparst und nur die gewünschte Eigenschaft ausgegeben.
Bei Schreiben wird val in ein Objekt mit einer best. Eigenschaft geschrieben und dann stringified. -
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


-
@fortune95 sagte in Shelly Dimmer 3:
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


Na vielleicht machst noch mal einen Anlauf - dann helfe ich Dir gerne - ist ein super tolles Tool.
Wie gesagt, wenn Du weißt wie es geht, dann bist halt mit reinem mqtt vom Adaptersupport unabhängig - deswegen nutze ich generell keine Adapter, wenn mqtt gesprochen wird (zigbee, tasmota etc.)
-
@mickym
Komme ich gerne drauf zurück!
-
Wenn Du Zeit hast würde ich gerne auf dein Angebot zurück kommen....

Ich versuche über einen Switch und einen Slider im Dashboard den Dimmer zu steuern.
Wie bekomme ich die Objekte im change node zusammen, das er an der einen Stelle den bool für an und aus nimmt und an der anderen Stelle den Wert zum dimmen?{ "method": "Light.Set", "params": { "id": 0, "brightness": msg.brightness, "on": msg.on } }Damit funktioniert es leider nicht.
-
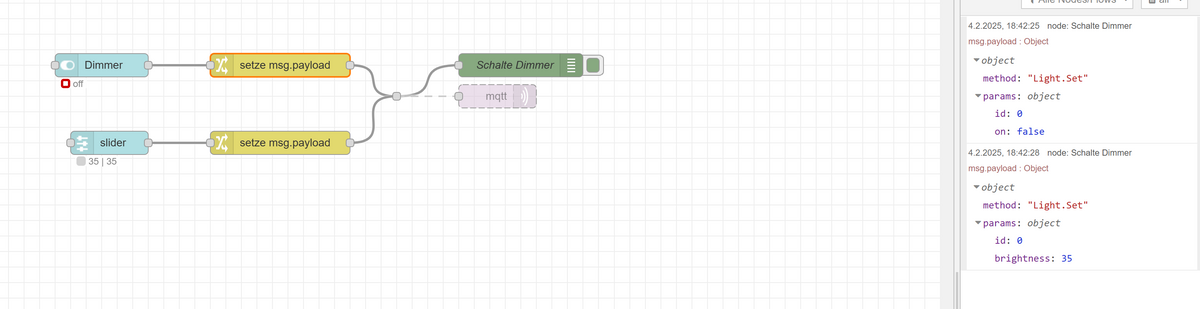
@fortune95 Gut Du musst das ja nicht zusammenbringen, sondern Du erstellst ein Objekt für die Helligkeit und eines für An/Aus.
Magst Du mir Deinen Flow schnell exportieren und hier in CodeTags packen - dann kann ich ihn bei mir importieren und modifizieren.
Einfach alle NOdes markieren - so wie sie jetzt sind und dann mit der rechten Maustaste export und hier in den Thread kopieren.
Du musst das ja nicht aufeinmal steuern - sondern es wird einmal an/aus und einmal Helligkeit gesteuert.
Du schaltest also entweder Helligkeit oder On/Off - Ich glaube sogar, dass wenn Du die Helligkeit alleine verstellst gehen auch die Lampen an. Aber sonst muss gibt man bei der Helligkeit das on/off mit - muss halt dann unterscheiden ob Helligkeit =0 oder > 0%.

Oben siehst Du das Objekt ein/aus im Debugfenster unten Helligkeit.
Hier das ganze zum Import:
-
Ja, ok macht auch Sinn. Würde die andere Variante denn auch funktionieren?
[ { "id": "9520830343183a7b", "type": "mqtt out", "z": "c42a8af9409498b7", "name": "", "topic": "shellydimmerg3-e4b3233bd910/rpc", "qos": "", "retain": "", "respTopic": "", "contentType": "", "userProps": "", "correl": "", "expiry": "", "broker": "fa5ea2376fbca76f", "x": 1220, "y": 160, "wires": [] }, { "id": "984d6edb0bbf92f8", "type": "inject", "z": "c42a8af9409498b7", "name": "Turn On", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{\"method\":\"Light.Set\",\"params\":{\"id\":0,\"brightness\":100,\"on\":true}}", "payloadType": "json", "x": 660, "y": 200, "wires": [ [ "9520830343183a7b" ] ] }, { "id": "145b5aed5c8b3c82", "type": "inject", "z": "c42a8af9409498b7", "name": "Turn Off", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{\"method\":\"Light.Set\",\"params\":{\"id\":0,\"brightness\":100,\"on\":false}}", "payloadType": "json", "x": 660, "y": 240, "wires": [ [ "9520830343183a7b" ] ] }, { "id": "aa6f2ad025c0fe01", "type": "change", "z": "c42a8af9409498b7", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "{\t \"method\": \"Light.Set\",\t \"params\": {\t \"id\": 0,\t \"brightness\": msg.brightness,\t \"on\": msg.on\t }\t}", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 650, "y": 140, "wires": [ [ "9520830343183a7b", "8f181f3c9f097ee4" ] ] }, { "id": "fbe0bef3fe942771", "type": "ui_slider", "z": "c42a8af9409498b7", "name": "", "label": "slider-Test", "tooltip": "", "group": "83ef0ec331014e99", "order": 0, "width": 0, "height": 0, "passthru": true, "outs": "all", "topic": "brightnes", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 310, "y": 160, "wires": [ [ "aa6f2ad025c0fe01" ] ] }, { "id": "8f181f3c9f097ee4", "type": "debug", "z": "c42a8af9409498b7", "name": "debug 5", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 1140, "y": 100, "wires": [] }, { "id": "c3d65c893c712b8d", "type": "ui_switch", "z": "c42a8af9409498b7", "name": "", "label": "switch", "tooltip": "", "group": "83ef0ec331014e99", "order": 2, "width": 0, "height": 0, "passthru": true, "decouple": "false", "topic": "on", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 310, "y": 100, "wires": [ [ "aa6f2ad025c0fe01", "9fd710ddbcfe1e87" ] ] }, { "id": "9fd710ddbcfe1e87", "type": "debug", "z": "c42a8af9409498b7", "name": "debug 6", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 620, "y": 80, "wires": [] }, { "id": "fa5ea2376fbca76f", "type": "mqtt-broker", "name": "", "broker": "192.168.12.219", "port": 1883, "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": 4, "keepalive": 60, "cleansession": true, "autoUnsubscribe": true, "birthTopic": "", "birthQos": "0", "birthRetain": "false", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closeRetain": "false", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willRetain": "false", "willPayload": "", "willMsg": {}, "userProps": "", "sessionExpiry": "" }, { "id": "83ef0ec331014e99", "type": "ui_group", "name": "Standard", "tab": "a4b9375e3589475e", "order": 1, "disp": true, "width": 6, "collapse": false, "className": "" }, { "id": "a4b9375e3589475e", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false } ] -
Der Jeweilige payload wird für das Objekt "brightness" oder "on" gesetzt?
-
@fortune95 sagte in Shelly Dimmer 3:
Der Jeweilige payload wird für das Objekt "brightness" oder "on" gesetzt?
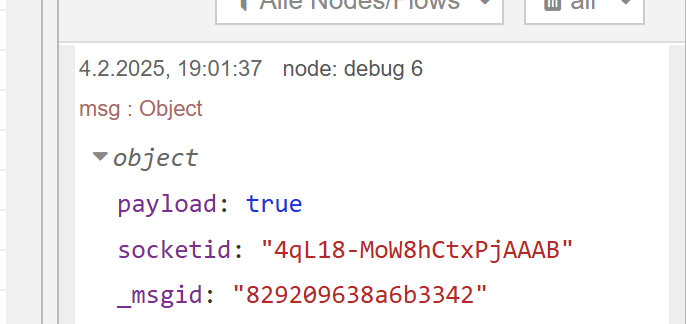
In meinem Flow schon - bei Dir hast Du aber ein Verständnisfehler. Am Besten du lässt Dir mal das ganze Nachrichtenobjekt ausgeben in debug 6.

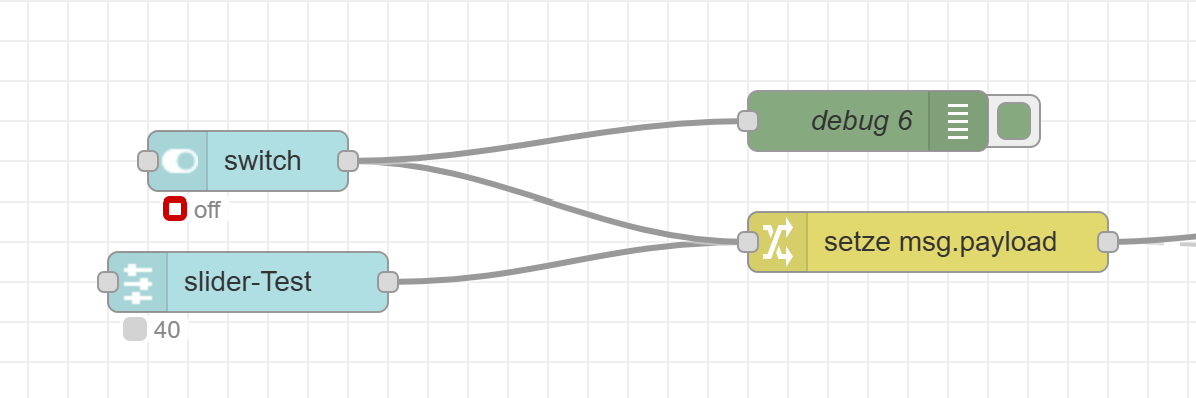
Da siehst Du dass weder einen Eigenschaft on noch brightness in Deinem Nachrichtenobjekt sind, das liegt daran, dass Du in Deinen Dashboard Nodes das topic auf eine EINGEHENDE Nachrichteneigenschaft setzt die es aber nicht gibt.
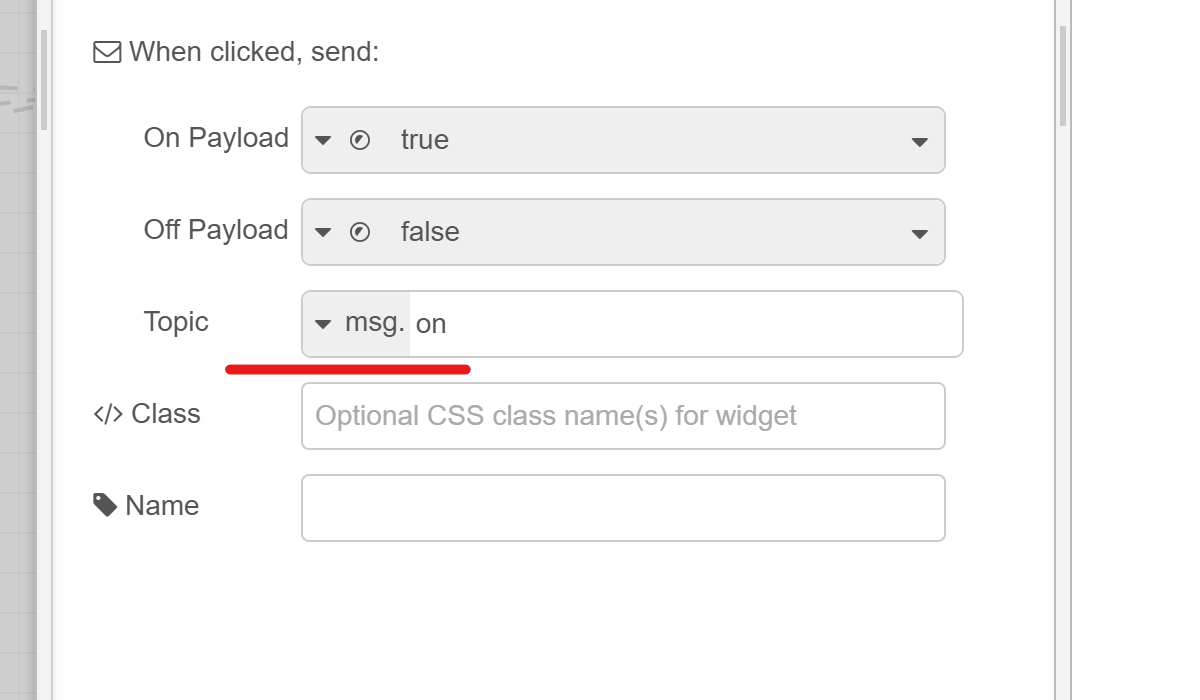
In Deiner switch Node setzt du das topic auf

eine eingehende Nachricht mit msg.topic - es kommt aber gar keine Nachricht in die Switch Node. Deswegen ist das topic nicht definiert.
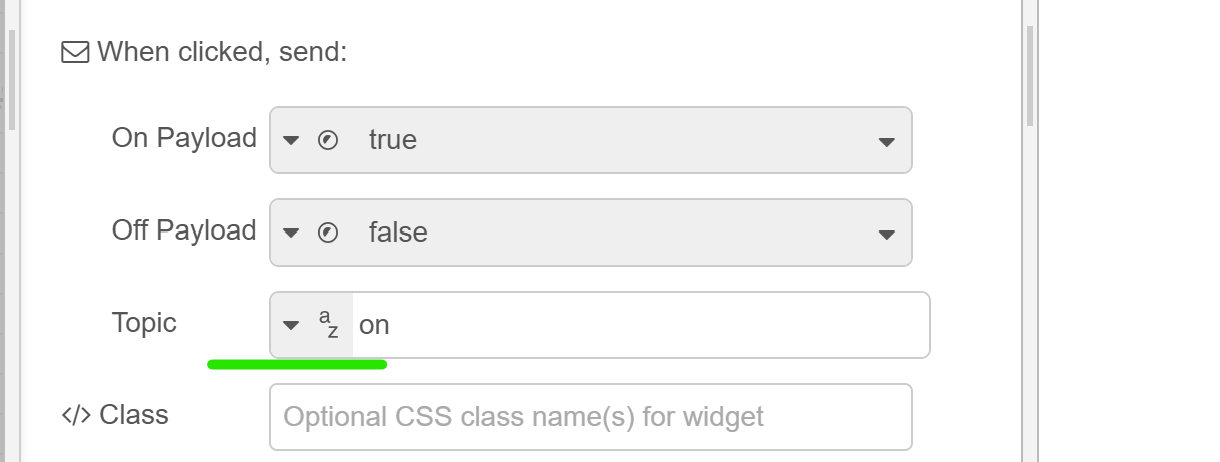
Wenn Du hingegen das topic als String erst NEU in der switch/slider Node definierst, dann sieht die Nachricht schon anders aus.

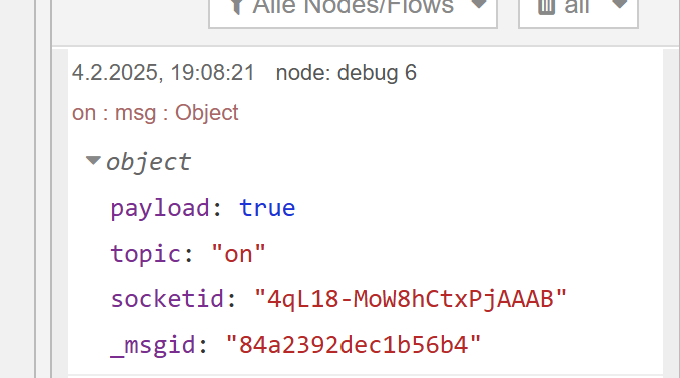
in diesem Fall sieht dann das Nachrichtenobjekt schon anders aus:

Nun kannst Du die Nachrichten in einem Objekt verwenden:
{ "method": "Light.Set", "params": { "id": 0, topic: payload } }Somit ist das topic variabel. Beides zu setzen macht so erst mal keinen Sinn, da immer eine Nachricht entweder kein topic brightness oder on enthält.
Wenn müsstest Du wenn Du beides auf einmal setzen willst, macht aber mE keinen Sinn, über eine JOIN Node das ganze in ein Objekt zusammenfassen. Also beide Eigenschaft wie bei Deinem turn off mit einer brightness von 100% und off macht keinen Sinn.
Hier die überarbeitete Fassung Deines Flows:
Wenn Du unbedingt beides zusammenfassen willst, dann musst Du beide Parameter in EINEM Nachrichtenobjekt sammeln. Das ist wichtig dass Du das verstehst.
Nach Deiner Methode willst Du ja brightness und on gleichzeitig setzen.

Wenn Du aber den Switch betätigst, dann ist in diesem Nachrichtenobjekt was Du auf die Reise schickst, kein topic brightness drin und auch kein Wert und umgekehrt wenn Du auf slider gehst ist auch kein Wert oder Zustand deines Switches in dem Nachrichtenobjekt enthalten.
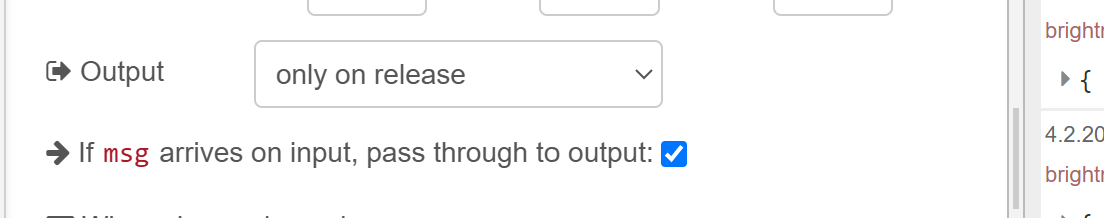
Im Übrigen empfehle ich Dir
bei dem slider einzustellen, dass erst nachdem die Maus stoppt Nachrichten gesendet werden:

Ansonsten wird jede Mausbewegung in einen Befehl umgesetzt und das macht keinen Sinn, weil Du 1% Werte gar nicht siehst, Du flutest Deinen Shelly also nur
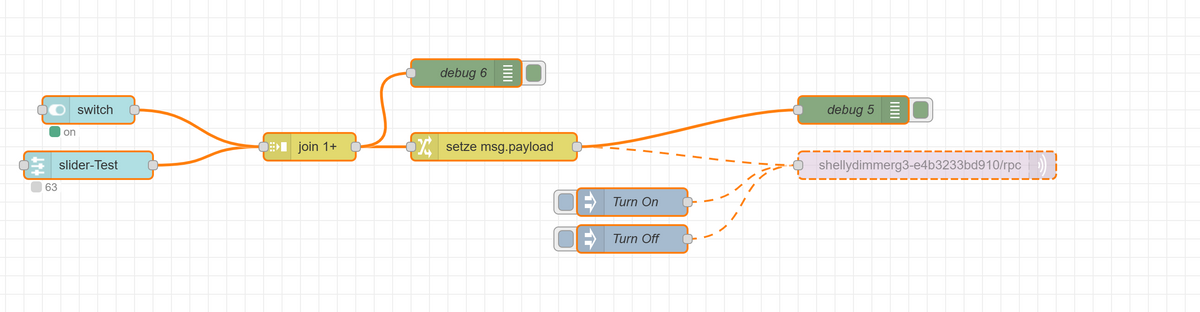
Wenn Du also mit einer JOIN Node den State des jeweilg anderen Nodes speicherst und die payload als Objekt machst.
Dann hast Du in Deiner payload BEIDE Nachrichtenparameter.Siehe Debug Node 6 des Gesamtflows mit der JOIN Node:


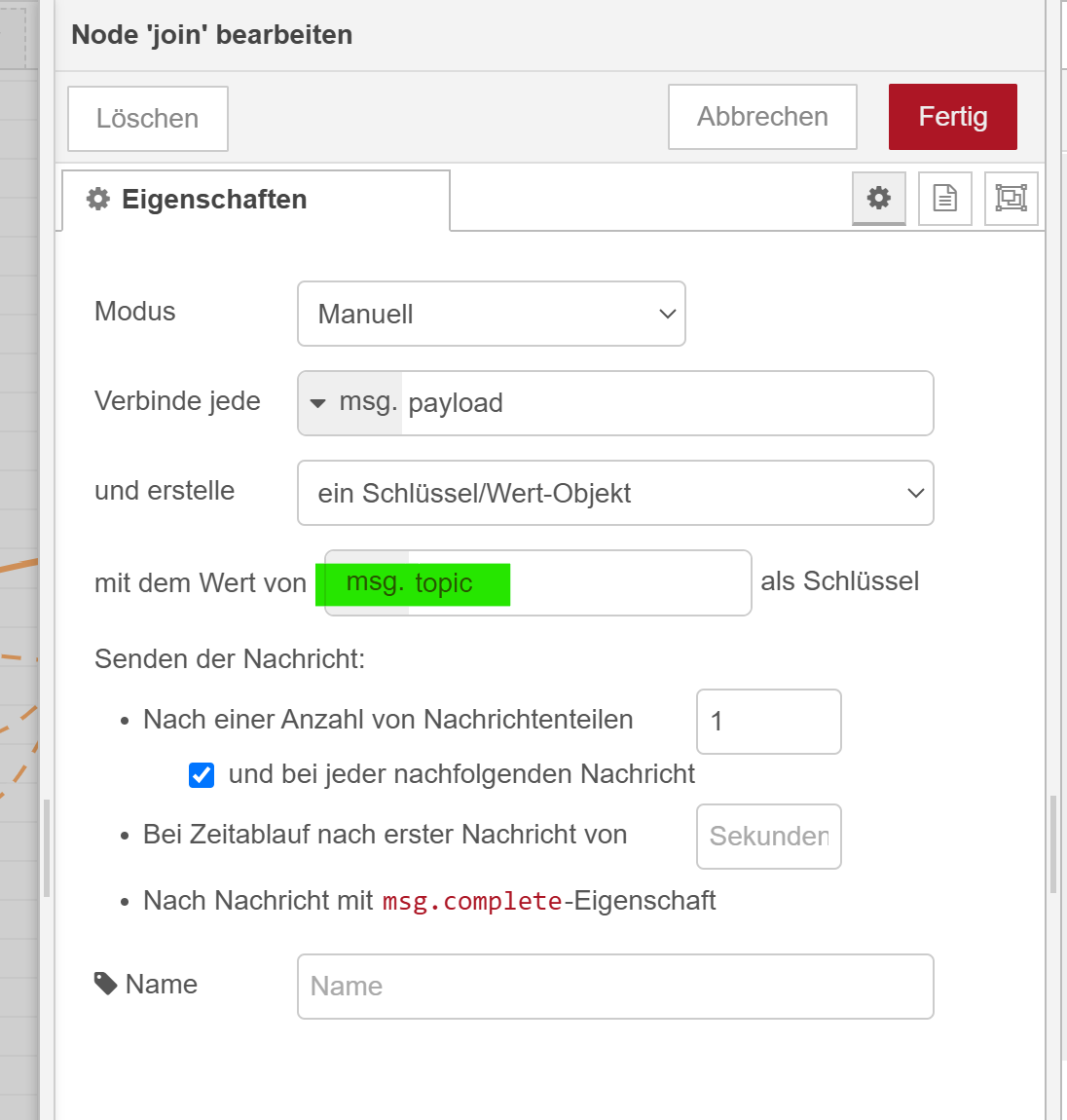
Damit ist die payload also selbst ein Objekt und die JOIN Node bastelt die Objekteigenschaften aus dem topic.
{"on":true,"brightness":63}Das passiert deshalb, weil wir in der JOIN Node sagen, welche Nachrichteneigenschaft als Schlüssel oder Eigenschaft für das zusammengesetzte payload Objekt genutzt werden soll:

In Deinem JSONATA der ChangeNode greifst Du dann auf die payload Eigenschaften on und brightness direkt zu.
{ "method": "Light.Set", "params": { "id": 0, "on" : payload.on, "brightness" : payload.brightness } }Hier wieder den modifizierten Flow als Import: