NEWS
Shelly Dimmer 3
-
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?
Beim schreiben habe ich den Teil "id: 1" entfernt, damit es geht.
JSON.stringify({ method: "Light.Set", params: { id: 0, on: val}}) -
@fortune95 Na ja dann hast Du Glück - ich dachte die Id ist notwendig. Und bei mir funktioniert es auch mit id - aber egal - wenns geht ist ja gut.
Das Prinzip hast Du verstanden und kannst nun allein laufen. Und siehst wie einfach man auch mit Objekten umgehen kann.
Und wenn Du NodeRed nutzt, dann kannst auch direkt die Objekte schalten.
-
@fortune95 sagte in Shelly Dimmer 3:
Ahh jetzt... beim schreiben wird der Inhalt von "val" übergeben beim Lesen der jeweiligen JSON an "val" eingelesen?



Sagen wir mal so beim Lesen wird val als Objekt eingelesen, geparst und nur die gewünschte Eigenschaft ausgegeben.
Bei Schreiben wird val in ein Objekt mit einer best. Eigenschaft geschrieben und dann stringified. -
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


-
@fortune95 sagte in Shelly Dimmer 3:
Vielen Dank für deinen Support!!!
NodeRed hatte ich mir auch schon angeschaut, bin da aber auch nicht weitergekommen


Na vielleicht machst noch mal einen Anlauf - dann helfe ich Dir gerne - ist ein super tolles Tool.
Wie gesagt, wenn Du weißt wie es geht, dann bist halt mit reinem mqtt vom Adaptersupport unabhängig - deswegen nutze ich generell keine Adapter, wenn mqtt gesprochen wird (zigbee, tasmota etc.)
-
@mickym
Komme ich gerne drauf zurück!
-
Wenn Du Zeit hast würde ich gerne auf dein Angebot zurück kommen....

Ich versuche über einen Switch und einen Slider im Dashboard den Dimmer zu steuern.
Wie bekomme ich die Objekte im change node zusammen, das er an der einen Stelle den bool für an und aus nimmt und an der anderen Stelle den Wert zum dimmen?{ "method": "Light.Set", "params": { "id": 0, "brightness": msg.brightness, "on": msg.on } }Damit funktioniert es leider nicht.
-
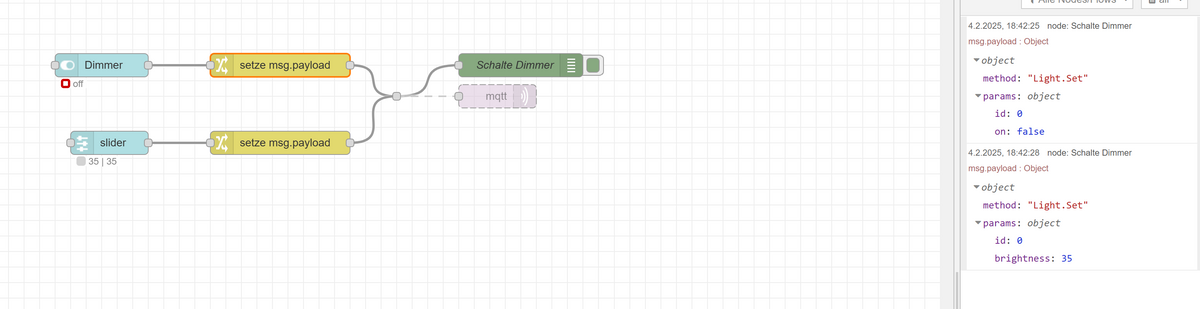
@fortune95 Gut Du musst das ja nicht zusammenbringen, sondern Du erstellst ein Objekt für die Helligkeit und eines für An/Aus.
Magst Du mir Deinen Flow schnell exportieren und hier in CodeTags packen - dann kann ich ihn bei mir importieren und modifizieren.
Einfach alle NOdes markieren - so wie sie jetzt sind und dann mit der rechten Maustaste export und hier in den Thread kopieren.
Du musst das ja nicht aufeinmal steuern - sondern es wird einmal an/aus und einmal Helligkeit gesteuert.
Du schaltest also entweder Helligkeit oder On/Off - Ich glaube sogar, dass wenn Du die Helligkeit alleine verstellst gehen auch die Lampen an. Aber sonst muss gibt man bei der Helligkeit das on/off mit - muss halt dann unterscheiden ob Helligkeit =0 oder > 0%.

Oben siehst Du das Objekt ein/aus im Debugfenster unten Helligkeit.
Hier das ganze zum Import:
-
Ja, ok macht auch Sinn. Würde die andere Variante denn auch funktionieren?
[ { "id": "9520830343183a7b", "type": "mqtt out", "z": "c42a8af9409498b7", "name": "", "topic": "shellydimmerg3-e4b3233bd910/rpc", "qos": "", "retain": "", "respTopic": "", "contentType": "", "userProps": "", "correl": "", "expiry": "", "broker": "fa5ea2376fbca76f", "x": 1220, "y": 160, "wires": [] }, { "id": "984d6edb0bbf92f8", "type": "inject", "z": "c42a8af9409498b7", "name": "Turn On", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{\"method\":\"Light.Set\",\"params\":{\"id\":0,\"brightness\":100,\"on\":true}}", "payloadType": "json", "x": 660, "y": 200, "wires": [ [ "9520830343183a7b" ] ] }, { "id": "145b5aed5c8b3c82", "type": "inject", "z": "c42a8af9409498b7", "name": "Turn Off", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "{\"method\":\"Light.Set\",\"params\":{\"id\":0,\"brightness\":100,\"on\":false}}", "payloadType": "json", "x": 660, "y": 240, "wires": [ [ "9520830343183a7b" ] ] }, { "id": "aa6f2ad025c0fe01", "type": "change", "z": "c42a8af9409498b7", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "{\t \"method\": \"Light.Set\",\t \"params\": {\t \"id\": 0,\t \"brightness\": msg.brightness,\t \"on\": msg.on\t }\t}", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 650, "y": 140, "wires": [ [ "9520830343183a7b", "8f181f3c9f097ee4" ] ] }, { "id": "fbe0bef3fe942771", "type": "ui_slider", "z": "c42a8af9409498b7", "name": "", "label": "slider-Test", "tooltip": "", "group": "83ef0ec331014e99", "order": 0, "width": 0, "height": 0, "passthru": true, "outs": "all", "topic": "brightnes", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 310, "y": 160, "wires": [ [ "aa6f2ad025c0fe01" ] ] }, { "id": "8f181f3c9f097ee4", "type": "debug", "z": "c42a8af9409498b7", "name": "debug 5", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 1140, "y": 100, "wires": [] }, { "id": "c3d65c893c712b8d", "type": "ui_switch", "z": "c42a8af9409498b7", "name": "", "label": "switch", "tooltip": "", "group": "83ef0ec331014e99", "order": 2, "width": 0, "height": 0, "passthru": true, "decouple": "false", "topic": "on", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 310, "y": 100, "wires": [ [ "aa6f2ad025c0fe01", "9fd710ddbcfe1e87" ] ] }, { "id": "9fd710ddbcfe1e87", "type": "debug", "z": "c42a8af9409498b7", "name": "debug 6", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 620, "y": 80, "wires": [] }, { "id": "fa5ea2376fbca76f", "type": "mqtt-broker", "name": "", "broker": "192.168.12.219", "port": 1883, "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": 4, "keepalive": 60, "cleansession": true, "autoUnsubscribe": true, "birthTopic": "", "birthQos": "0", "birthRetain": "false", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closeRetain": "false", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willRetain": "false", "willPayload": "", "willMsg": {}, "userProps": "", "sessionExpiry": "" }, { "id": "83ef0ec331014e99", "type": "ui_group", "name": "Standard", "tab": "a4b9375e3589475e", "order": 1, "disp": true, "width": 6, "collapse": false, "className": "" }, { "id": "a4b9375e3589475e", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false } ] -
Der Jeweilige payload wird für das Objekt "brightness" oder "on" gesetzt?
-
@fortune95 sagte in Shelly Dimmer 3:
Der Jeweilige payload wird für das Objekt "brightness" oder "on" gesetzt?
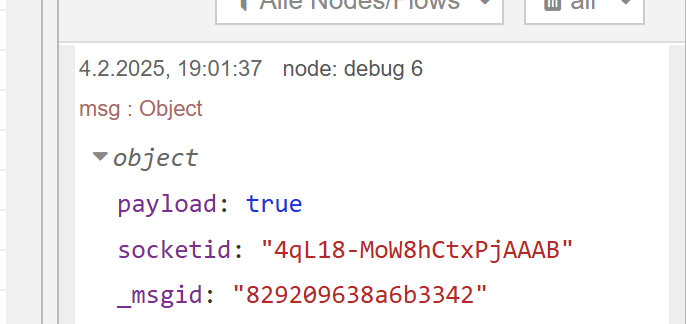
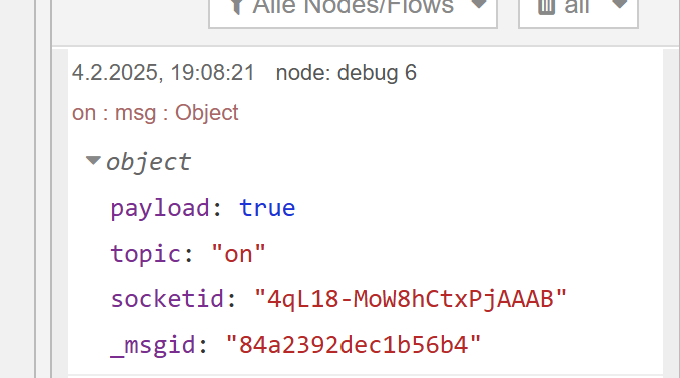
In meinem Flow schon - bei Dir hast Du aber ein Verständnisfehler. Am Besten du lässt Dir mal das ganze Nachrichtenobjekt ausgeben in debug 6.

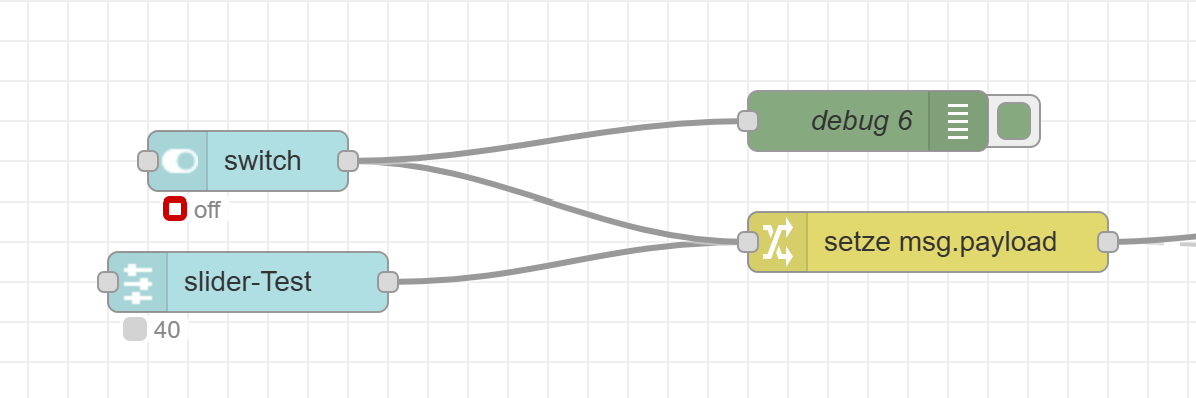
Da siehst Du dass weder einen Eigenschaft on noch brightness in Deinem Nachrichtenobjekt sind, das liegt daran, dass Du in Deinen Dashboard Nodes das topic auf eine EINGEHENDE Nachrichteneigenschaft setzt die es aber nicht gibt.
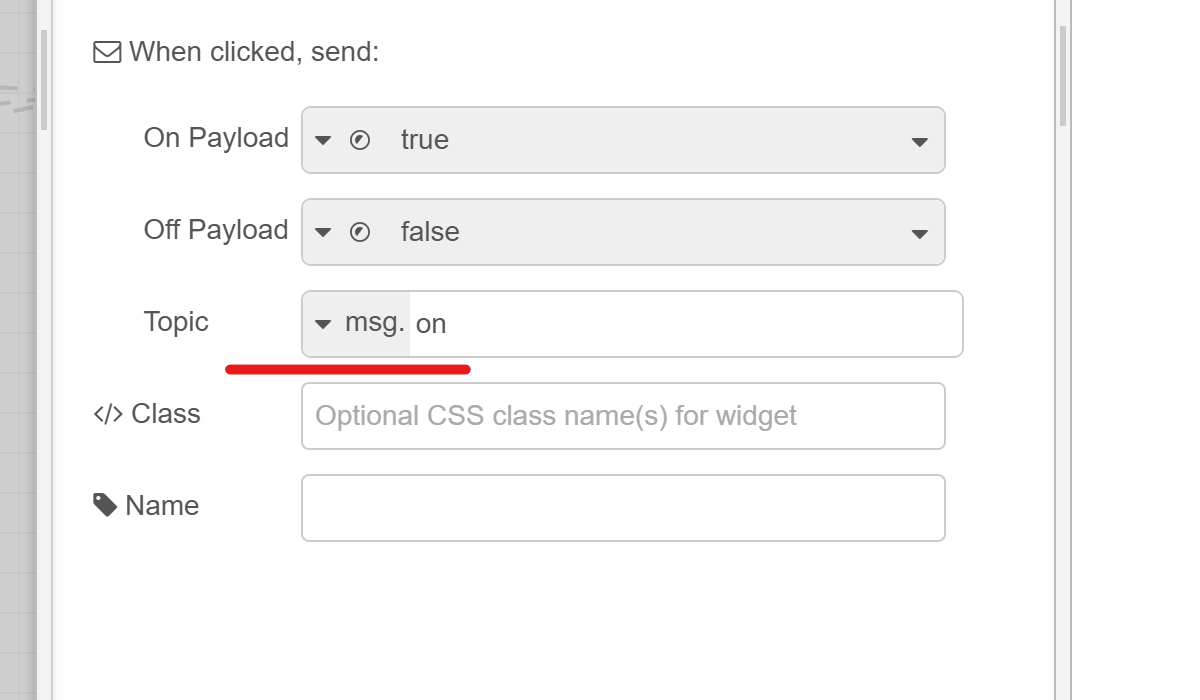
In Deiner switch Node setzt du das topic auf

eine eingehende Nachricht mit msg.topic - es kommt aber gar keine Nachricht in die Switch Node. Deswegen ist das topic nicht definiert.
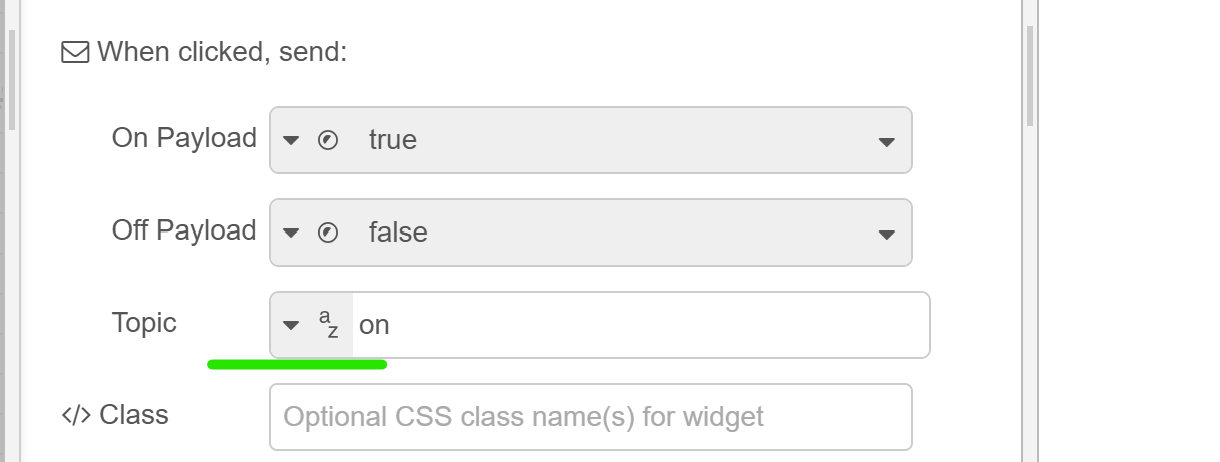
Wenn Du hingegen das topic als String erst NEU in der switch/slider Node definierst, dann sieht die Nachricht schon anders aus.

in diesem Fall sieht dann das Nachrichtenobjekt schon anders aus:

Nun kannst Du die Nachrichten in einem Objekt verwenden:
{ "method": "Light.Set", "params": { "id": 0, topic: payload } }Somit ist das topic variabel. Beides zu setzen macht so erst mal keinen Sinn, da immer eine Nachricht entweder kein topic brightness oder on enthält.
Wenn müsstest Du wenn Du beides auf einmal setzen willst, macht aber mE keinen Sinn, über eine JOIN Node das ganze in ein Objekt zusammenfassen. Also beide Eigenschaft wie bei Deinem turn off mit einer brightness von 100% und off macht keinen Sinn.
Hier die überarbeitete Fassung Deines Flows:
Wenn Du unbedingt beides zusammenfassen willst, dann musst Du beide Parameter in EINEM Nachrichtenobjekt sammeln. Das ist wichtig dass Du das verstehst.
Nach Deiner Methode willst Du ja brightness und on gleichzeitig setzen.

Wenn Du aber den Switch betätigst, dann ist in diesem Nachrichtenobjekt was Du auf die Reise schickst, kein topic brightness drin und auch kein Wert und umgekehrt wenn Du auf slider gehst ist auch kein Wert oder Zustand deines Switches in dem Nachrichtenobjekt enthalten.
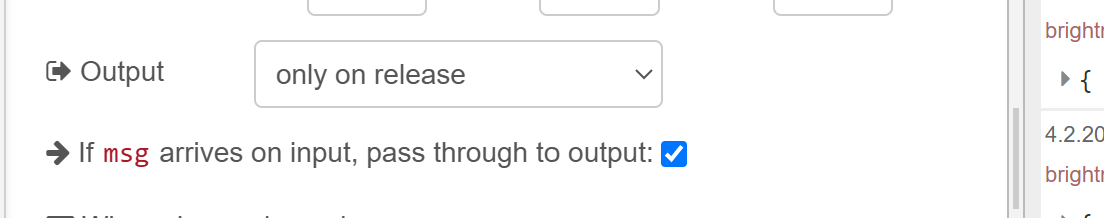
Im Übrigen empfehle ich Dir
bei dem slider einzustellen, dass erst nachdem die Maus stoppt Nachrichten gesendet werden:

Ansonsten wird jede Mausbewegung in einen Befehl umgesetzt und das macht keinen Sinn, weil Du 1% Werte gar nicht siehst, Du flutest Deinen Shelly also nur
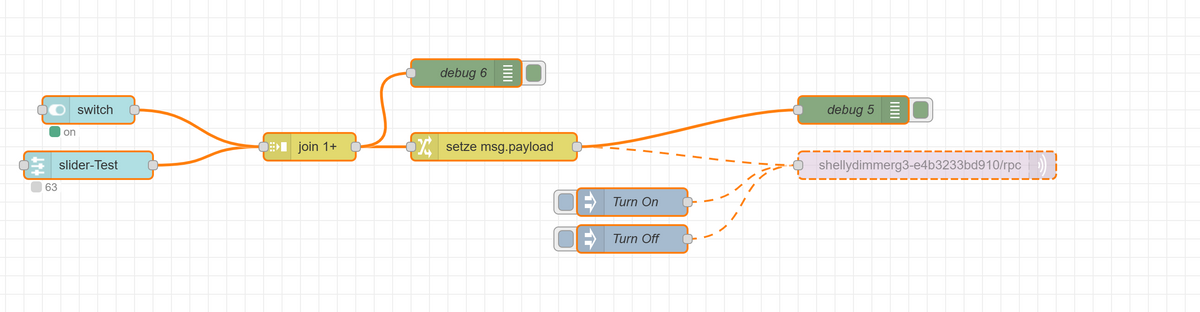
Wenn Du also mit einer JOIN Node den State des jeweilg anderen Nodes speicherst und die payload als Objekt machst.
Dann hast Du in Deiner payload BEIDE Nachrichtenparameter.Siehe Debug Node 6 des Gesamtflows mit der JOIN Node:


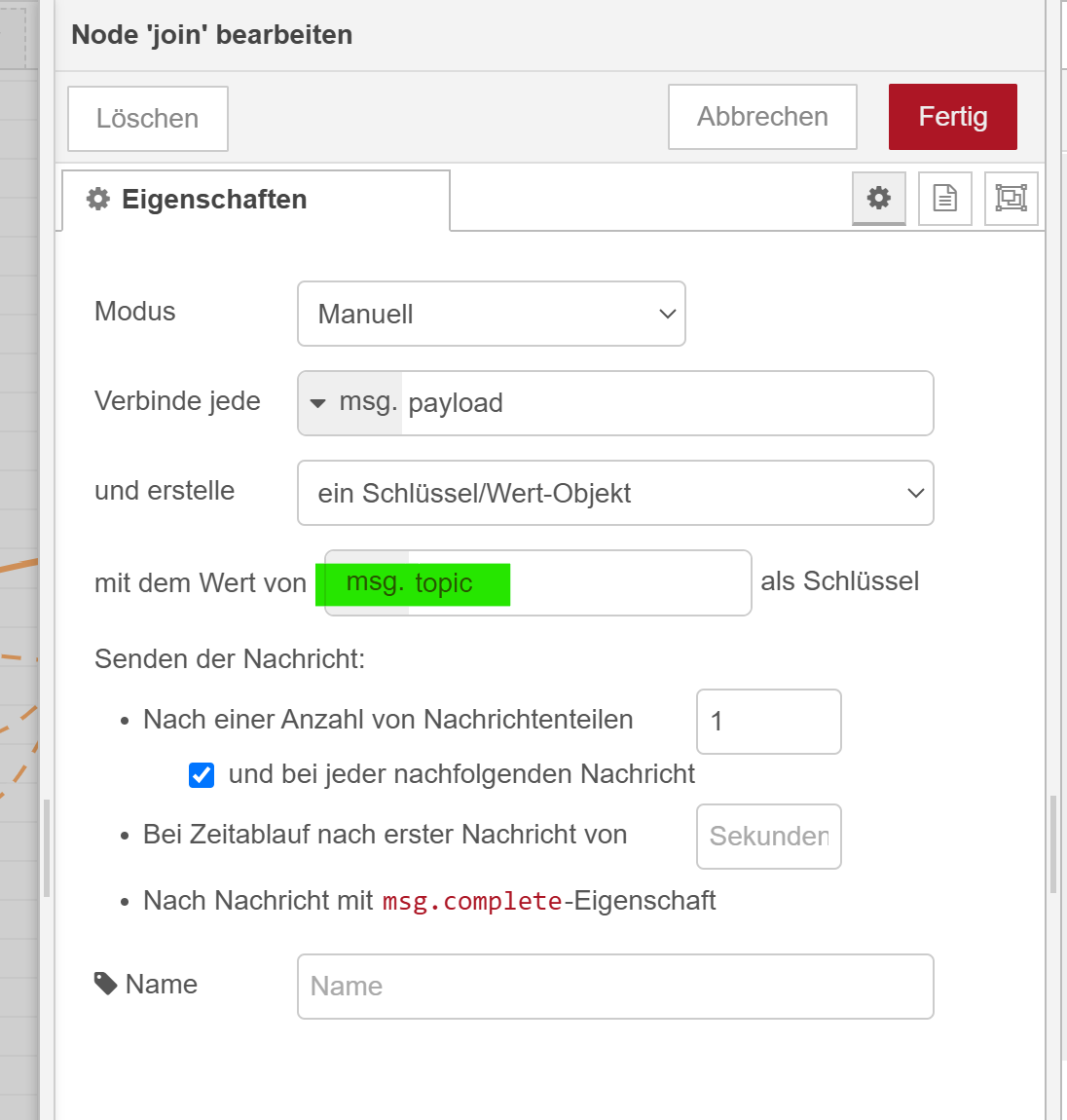
Damit ist die payload also selbst ein Objekt und die JOIN Node bastelt die Objekteigenschaften aus dem topic.
{"on":true,"brightness":63}Das passiert deshalb, weil wir in der JOIN Node sagen, welche Nachrichteneigenschaft als Schlüssel oder Eigenschaft für das zusammengesetzte payload Objekt genutzt werden soll:

In Deinem JSONATA der ChangeNode greifst Du dann auf die payload Eigenschaften on und brightness direkt zu.
{ "method": "Light.Set", "params": { "id": 0, "on" : payload.on, "brightness" : payload.brightness } }Hier wieder den modifizierten Flow als Import:
-
@mickym
Oh ha, sehr lehrreich! Die Variante über 2 change ist auf jeden Fall einfacher zu verstehen und auch umzusetzen.Nochmals vielen Dank!!
-
@fortune95 Na Du solltest generell nun alle 3 Szenarien verstehen, weil sie die Basis für ein grundlegendes Verständnis von NodeRed sind. Sollte also was unklar sein, frag und ich versuche das nochmals verständlich zu erklären-
-
@mickym
Gibt es irgendwo eine Übersicht über das "Wording" Topic, Payload etc. ? -
@fortune95 Na ja in der Regel sind diese beiden Nachrichteneigenschaften oft die Basis - ansonsten kann man die Nachrichteneigenschaften definieren wie man will. Oft steht in der Hilfe zu den Nodes, wenn bestimmte Nachrichteneigenschaften eine bestimmte Bedeutung haben.
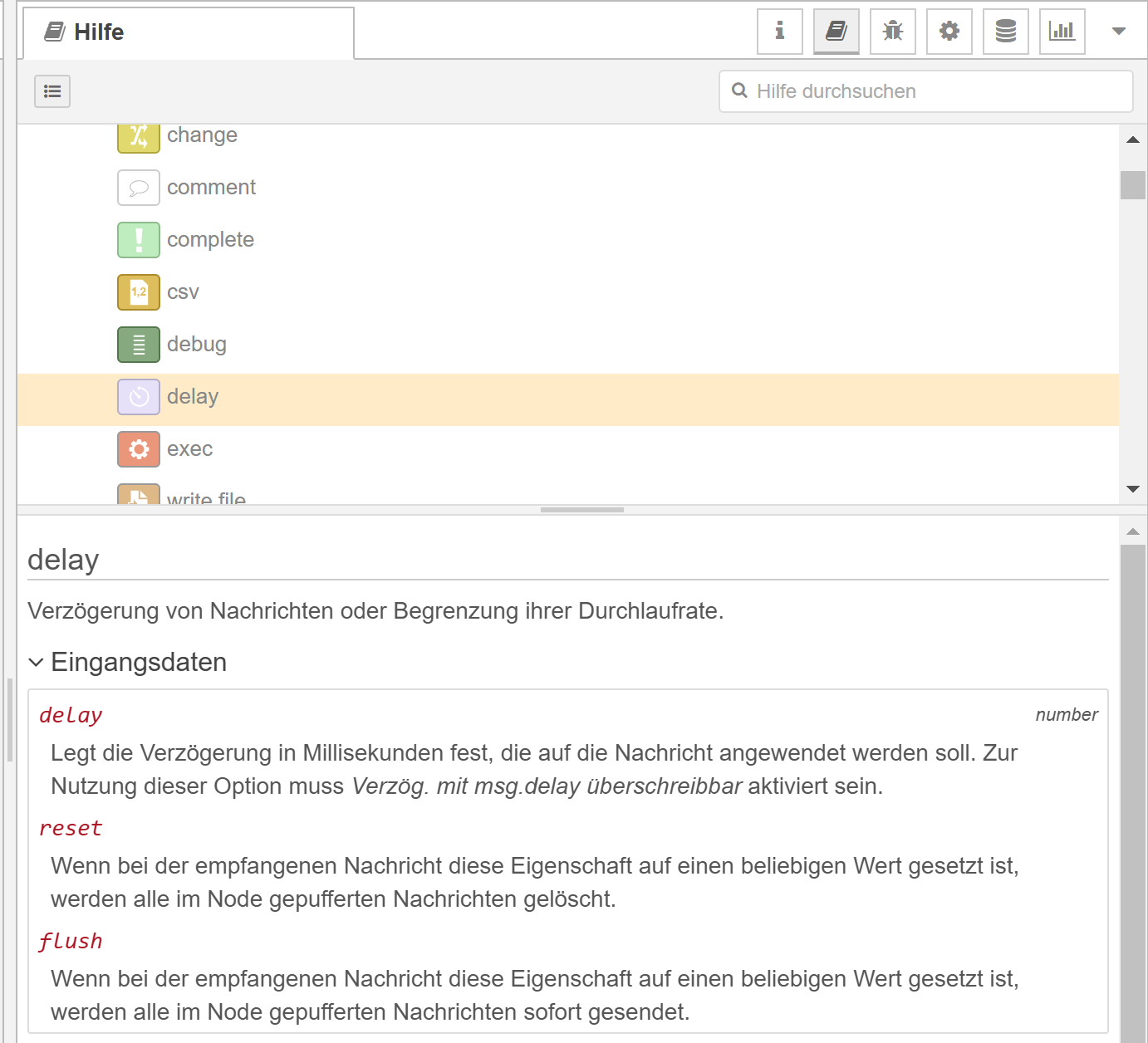
Wenn Du zum Beispiel die Hilfe zu einer Delay Node anschaust, dann

haben Nachrichteneigenschaften delay,flush und reset eine bestimmte Funktion.
Wenn Du eine E-Mail Node hast, dann gibts wieder ganz andere Eigenschaften mit anderen Funktionen.
Ansonsten arbeitet man in 90% der Fälle mit topic und payload.
payload = Die sogenannte Nutzlast - also der Wert der verarbeitet werden soll
topic = bezeichnet woher ein Wert stammt.Beispiel ein Temperatursensor:
Er misst 25°C - die payload ist also 25.
Nur weiß man ja nun nicht was die 25 ist. Könnten ja auch Liter, Außentemperatur, Badezimmertemperatur etc. sein.
Das topic dient also der Beschreibung woher der Wert stammt und welche Bedeutung der Wert hat.Wenn Du das Nachrichtenobjekt aus einer mqtt-IN node nimmst oder auch einer iobroker-IN Node - dann ist das topic immer mit dem mqtt-topic besetzt oder bei der iobroker-IN Node mit der ID des Datenpunktes und die payload mit dem Wert des mqtt-topics oder des iobroker Datenpunktes.
Also payload und topic sind die gebräuchlichsten - aber Du kannst ja selbst jede Eigenschaft definieren.
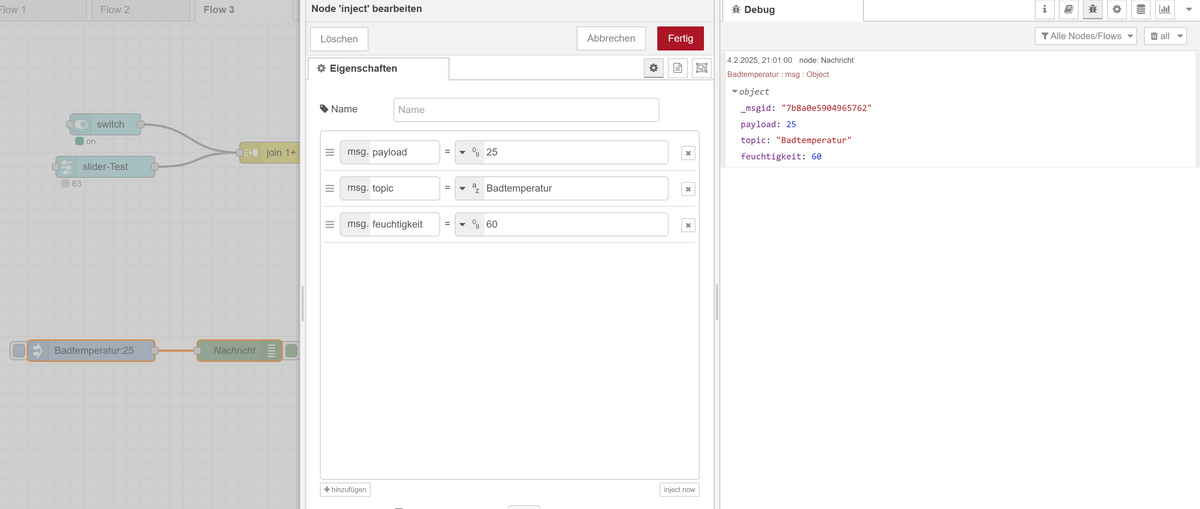
Nimm eine Inject Node und hänge dahinter eine Debug Node mit dem kompletten NAchrichtenobjekt.

Du siehst also Topic, Payload - hat meist eine Inject Node wenn Du sie auf die Arbeitsfläche ziehst und kannst aber beliebige weitere Eigenschaften definieren - wie hier Feuchtigkeit
Hier mal die Definition einer Inject Node und Ausgabe des gesamten Nachrichtenobjektes. Eing _msgid hat jede Nachricht - damit NodeRed die einzelnen Nachrichtenobjekte identifizieren kann.
Hier der Import:
In der Regel definiert man eben halt nicht willkürlich Nachrichteneigenschaften, sondern verwendet die payload - für die Nutzdaten (sprich der Wert des Datenpunktes) und das topic - als Beschreibung woher oder für was der Wert, die payload steht. - Das ist halt eine Art Standard, sodass sich die meisten dann sofort zurechtfinden - auch wenn jede Nachrichteneigenschaft definiert werden dürfte.
-
Hallo Dragon,
es gäbe auch die Möglichkeit, diese Dinger ohne Shelly-Adapter zu steuern. Ich habe recht gute Erfahrungen damit gemacht. Aber es ist halt in JScript:
//VentRegler(80); function VentRegler (intBright) { let data; let strHTTP; if (intBright != 0) { strHTTP = "http://192.168.0.xxx/light/0?turn=on&brightness=" + intBright; // hier Shelly-IP-Adresse einsetzen } else { strHTTP = "http://192.168.0.xxx/light/0?turn=off&brightness=0"; // hier Shelly-IP-Adresse einsetzen } httpGet(strHTTP, {timeout: 2000, responseType: 'text' }, async (err, response) => { data = (() => { try { return JSON.parse(response.data); } catch (e) { console.info(e); return {}; }}); }); };Oder das Auslesen von Temperaturwerten mit Shelly plus 1 mit AddOn:
httpGet('http://192.168.0.xxx/rpc/temperature.getstatus?id=100', { // hier Shelly-IP-Adresse einsetzen timeout: 2000, responseType: 'text' }, async (err, response) => { let data = (() => { try { setState('alias.0.Klimatisierung.ShellyPlus1_01.Aussentemperatur', getAttr(JSON.parse(response.data), 'tC'), true); } catch (e) { return {}; } })(); });Kannst du dich damit anfreunden?
Schöne Grüße aus dem Mühlviertel (A), hf
-
@mickym
ich verstehe leider nicht wie ich den Dimmer über mqtt geschalten bekommen.
Er ist wohl mal verbunden aber wie muss ich da jetzt den Datenpunkt anlegen um ihn schalten zu können?

-
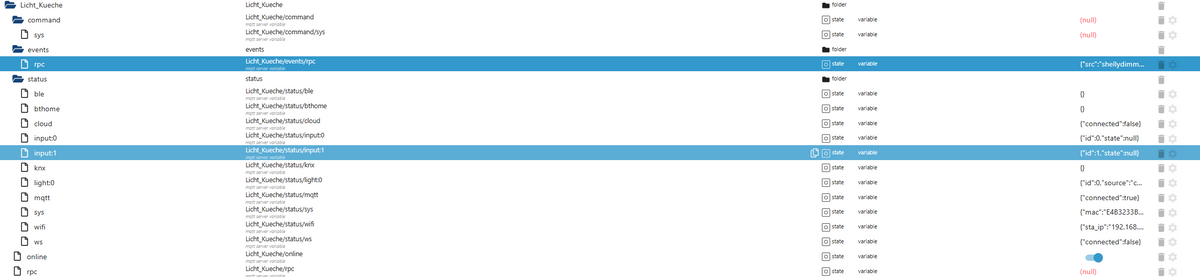
@dragon133 In dem grünen topic bekommst du die Rückmeldungen von Deinem Dimmer in dem rosa topic musst du die Befehle eintragen.

{ "method": "Light.Set", "params": { "id": 0, "on" : true } }Also mit diesem Objekt kannst Du mit der Eigenschaft on=true einschalten bzw. on=false ausschalten.
Kann auch sein, dass noch eine id oder einen user mitgeben musst.
{ "id": 1, "method": "Light.Set", "params": { "id": 0, "on" : true } }