NEWS
neuer Adapter webCal
-
@michije Versuche mal die 1.4.0, da habe mal ein fix eingebaut, wo er die Apple tags vor dem parsen löscht, sollte man auch im debug sehen
-
@markus-kufner Sollte mit der 1.4.0 jetzt gehen
-
@dirkhe klappt. Herzlichen Dank!
-
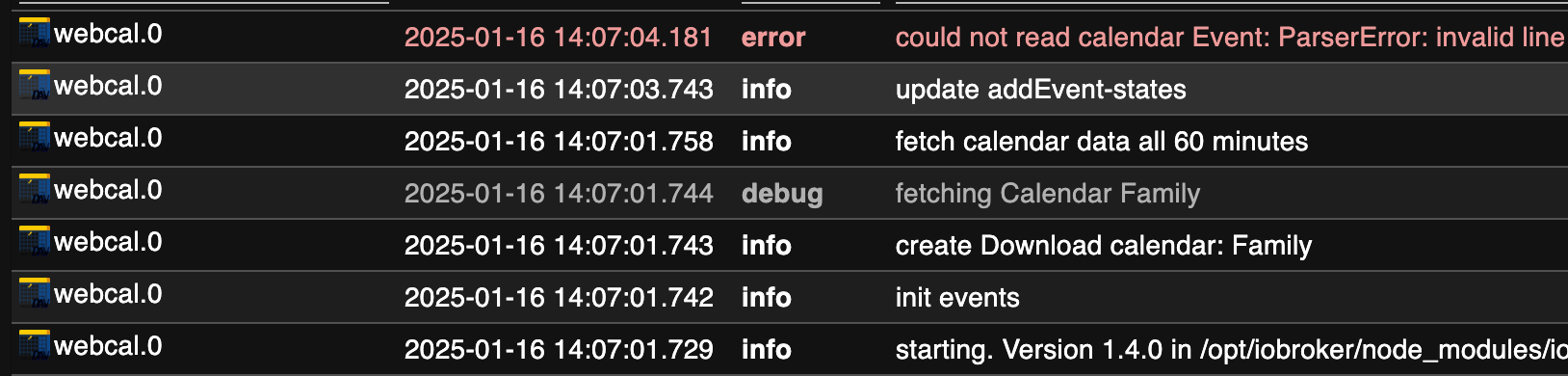
Hi @dirkhe, ich konnte die neue Version erst jetzt testen, es kommt immer noch der gleiche Error in der Konsole wie zuvor leider, und ich sehe auch kein entsprechenden Debug Eintrag

-
@michije wo ist denn die ausgabe parse calendar event. Die wird eigentlich im debug ausgegeben, dann wird sie optimiert und das auch nochmal ausgegeben.
Das log schicke mir doch mal. Wenn du daten änderst, ersetzte die mal nur durch xxxx oder so -
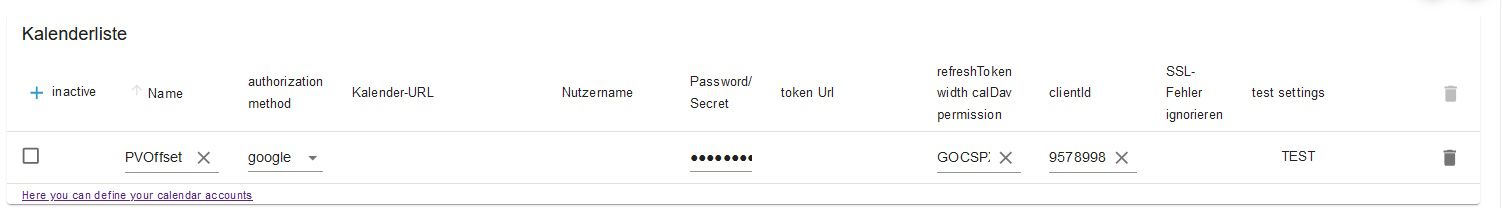
@dirkhe Wenn ich hier die komplette Diskussion lese bin ich begeistert, da der Adapter genau das kann, was ich dringend suche. Leider scheitere ich noch an den Basics: Ich versuche seit Stunden, einen Google-Kalender mit dem Adapter zu verbinden. Kann ja eigentlich bei den wenigen (5) Eingaben in der Konfiguration der Instanz nicht so schwierig sein – dachte ich. Vielleicht habe ich ja auch nur ein Verständnisproblem!?

Der Reihe nach
• Name – sollte doch sicher der Name des Google-Kalenders sein!?
• authorization method – sollte „google“ sein, so vermute ich jedenfalls
• Die Kalender URL wird offensichtlich nicht gebraucht
• Der Nutzername auch nicht
• Password/Secret: Das Passwort zu meinem Google-Account?
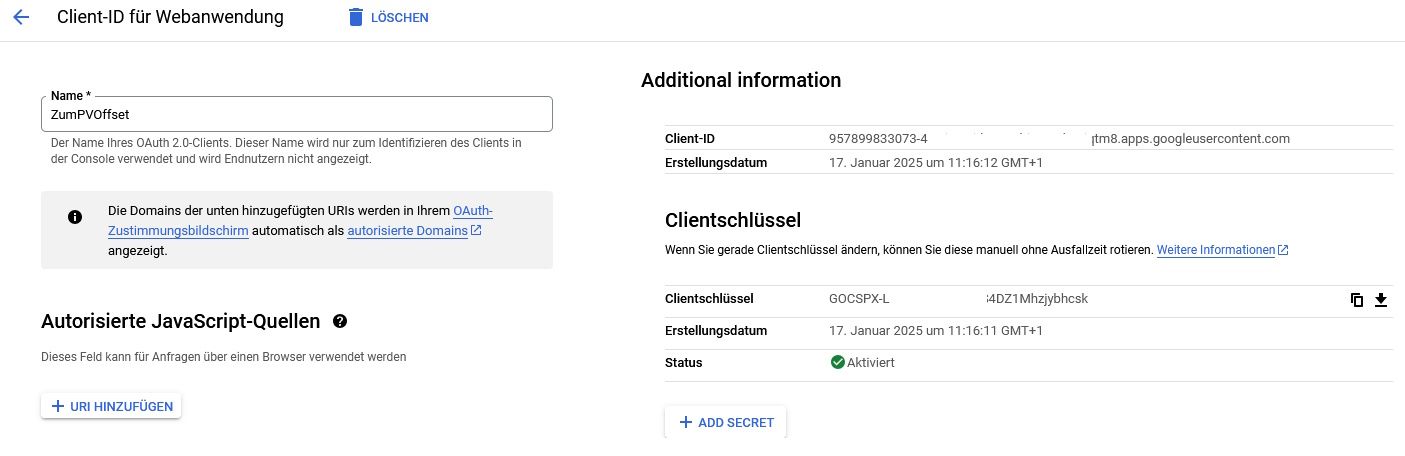
• RefreshToken with calDAV Permission: woher bekomme ich den? Gibt auch der nachfolgende Screenshot nicht her oder ist es der Client-Schlüssel?
• Die Client-ID kommt aus Google Auth Platform?

So eingestellt, bekomme ich beim Test der Verbindung die Meldung „invalid_client“Wähle ich bei der „authorization method“ die Option „Herunterladen“ oder „Basic“, speichere die geladenen Einstellungen und teste die Konfiguration, erscheint der Fehler Error reading from URL "https://calendar.google.com/calendar/embed?src=54267ef3724XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXf10482ca89%40group.calendar.google.com&ctz=Europe%2FBerlin“: 401 obwohl ich den Kalender über diese Adresse im Browser aufrufen kann.
Müsste ich denn im Google-Kalender den Nutzer WebCal nicht auch freischalten, wenn JA; mit welcher Adresse?
Stelle ich in der Konfiguration "oauth" ein und teste, bekomme ich auch die Meldung "cannot find homeUrl"!
Wo liegt denn nur mein Fehler? -
@nobbiman Leider ist es nicht so einfach, google anzubinden, ich habe da damals lange gebraucht, bis ich das hinbekommen habe. MIttlerweile nutzte ich selber keinen google kalender mehr, sondern nextcloud.
Aber im Prinzip habe ich es hier dokumentiert, was man machen muss:
https://github.com/dirkhe/ioBroker.webcal/blob/master/doc/google.md -
@dirkhe Ich hatte die verlinkte Erläuterung schon gesehen und nun nochmals Schritt für Schritt erneut nachvollzogen. Mit viel Sorgfalt hat es dann geklappt und ich habe eine Testverbindung aus dem Adapter heraus mit "access" quittiert bekommen.
Ich ziehe meinen Hut für das Ermitteln der beschriebenen Vorgehensweise!
Danke, da wäre ich nicht dahinter gekommen! -
Hallo Zusammen, hab den Adapter heute in Betrieb genommen und ich verwende ihn, um in einem Google Kalender Termine per Script einzutragen.
Klappt prima! Super Sache!nur eine Frage zu dem "add.Events"-Block - wie ist "color" zu verwenden? Ich habe schon einiges getestet, aber er ignoriert es. Im Google Kalender werden die Termine nur in Standardfarbe erstellt.
Ist das überhaupt dafür gedacht? oder klappt es evtl im Google Kalender nicht?
Vielen Dank!
sendTo("webcal.0", "addEvents", {
calendar: "smarthome",
events: [
{
summary: "test2",
description: "test add Event",
location: "ort",
color: "red",
organizer: "ich",
start: "12.1.25 23:00"
} -
@nic-f ich gebe das einfach an google weiter. Ich glaube du musst da eine id für die Farbe angeben, habe mir das nicht genauer angesehen. Am besten machst du im google kalender mal einträge in verschiedenen Farben und stellst den adapter mal auf debug, da solltest du den farbcode erkennen, vermute ich mal
-
Hallo,
erstmal vielen Dank für den Adapter, mit dem ich vermutlich den iCal ablösen werde, um auch Daten hinzufügen zu können!Allerdings bin ich bei meinen Versuchen heute beim Delete gescheitert.
Ich verwende dieses Skript (die ID ist die _IDID aus dem JSON, welches ich empfangen habe):
sendTo("webcal.0", "deleteEvents", { calendar: "SmartHome", events: [ { id: 'd08b79c9-7c46-402f-86d1-cd96ddbca800' //id: eventId }, { id: "failed test" } ] },function(events){ /* callback function object events will be repeat from input, with additional status or error field, */ log(events); })Aber leider bekomme ich immer folgendes Output:
[
{ id: 'd08b79c9-7c46-402f-86d1-cd96ddbca800', error: 'Not Found' },
{ id: 'failed test', error: 'Not Found' }
]Was kann ich falsch machen?
Welche ID muss ich nehmen?
Welche ID muss ich eigentlich bei wiederkehrenden Terminen nehmen, um nicht die Serie sondern einen Einzeltermin zu löschen? Die ID scheint dort die gleiche zu sein an allen Tagen. -
@homeuser was für einen kalender hast du denn, google oder webcal?
Im prinzip wrappe ich das nur auf die vorhandenen funktion. stell doch mal auf debug, vlt steht da dann auch mehr. -
@dirkhe Ich nutze den Kalender von Nextcloud.
Mit debug habe ich probiert die relevanten Abschnitte aus dem Log zu extrahieren:
2025-02-10 19:21:51.857 - silly: webcal.0 (275635) States system redis pmessage io.messagebox.system.adapter.webcal.0/io.messagebox.system.adapter.webcal.0:{"command":"deleteEvents","message":{"calendar":"SmartHome","events":[{"id":"d08b79c9-7c46-402f-86d1-cd96ddbca800"},{"id":"failed test"}]},"from":"system.adapter.javascript.0","callback":{"message":{"calendar":"SmartHome","events":[{"id":"d08b79c9-7c46-402f-86d1-cd96ddbca800"},{"id":"failed test"}]},"id":2077,"ack":false,"time":1739211711853},"_id":8937513} 2025-02-10 19:21:51.858 - debug: webcal.0 (275635) {"command":"deleteEvents","message":{"calendar":"SmartHome","events":[{"id":"d08b79c9-7c46-402f-86d1-cd96ddbca800"},{"id":"failed test"}]},"from":"system.adapter.javascript.0","callback":{"message":{"calendar":"SmartHome","events":[{"id":"d08b79c9-7c46-402f-86d1-cd96ddbca800"},{"id":"failed test"}]},"id":2077,"ack":false,"time":1739211711853},"_id":8937513} 2025-02-10 19:21:51.858 - debug: webcal.0 (275635) delete Events from SmartHome 2025-02-10 19:21:54.309 - debug: webcal.0 (275635) fetching Calendar SmartHome 2025-02-10 19:21:54.309 - silly: webcal.0 (275635) sendTo "deleteEvents" to system.adapter.javascript.0 from system.adapter.webcal.0 2025-02-10 19:21:54.315 - info: javascript.0 (3266) script.js.common.Wallbox_Planner_V4: [ { id: 'd08b79c9-7c46-402f-86d1-cd96ddbca800', error: 'Not Found' }, { id: 'failed test', error: 'Not Found' } ] 2025-02-10 19:21:56.779 - info: webcal.0 (275635) found 8 calendar objects 2025-02-10 19:21:56.781 - debug: webcal.0 (275635) parse calendar data: .... 2025-02-10 19:21:56.788 - debug: webcal.0 (275635) parse calendar data: BEGIN:VCALENDAR CALSCALE:GREGORIAN VERSION:2.0 PRODID:-//IDN nextcloud.com//Calendar app 5.0.9//EN BEGIN:VEVENT CREATED:20250209T162558Z DTSTAMP:20250210T182012Z LAST-MODIFIED:20250210T182012Z SEQUENCE:7 UID:d08b79c9-7c46-402f-86d1-cd96ddbca800 DTSTART;TZID=Europe/Berlin:20250210T210000 DTEND;TZID=Europe/Berlin:20250210T220000 STATUS:CONFIRMED SUMMARY:Auto END:VEVENT BEGIN:VTIMEZONE TZID:Europe/Berlin BEGIN:DAYLIGHT TZOFFSETFROM:+0100 TZOFFSETTO:+0200 TZNAME:CEST DTSTART:19700329T020000 RRULE:FREQ=YEARLY;BYMONTH=3;BYDAY=-1SU END:DAYLIGHT BEGIN:STANDARD TZOFFSETFROM:+0200 TZOFFSETTO:+0100 TZNAME:CET DTSTART:19701025T030000 RRULE:FREQ=YEARLY;BYMONTH=10;BYDAY=-1SU END:STANDARD END:VTIMEZONE END:VCALENDAR -
@homeuser ich hätte jetzt vermutet, dass die uuid korrekt ist, steht den im log keine antwort vom löschen? Ich müsste es jetzt auch mal testen, ich meine auch , dass mit nextcloud getestet zu haben, allerdings kein wiederkehrendes event
-
@dirkhe Wie müsste die Antwort vom Löschen im Log aussehen? Dann suche ich nochmal danach. Ich dachte, dass ich alle relevanten Meldungen im Ausschnitt drin gelassen habe. Vielleicht habe ich aber doch etwas übersehen.
-
@homeuser hmmm aus meiner Sicht müsste das eigentlich funktionieren, nimmdoch mal den dummy eintrag weg
-
@homeuser also ich habe es jetzt noch mal getestet, bei mir mit nextcloud klappt das Löschen.aber immer nur alles, einen einzelnen Termin einer serie habe ich nicht hinbekommen
-
@dirkhe
Endlich komme ich mal wieder dazu weiter zu testen.Ich habe einen neuen Termin "test0815" angelegt und probiert die relevanten Ausschnitte aus dem Logfile zu selektieren:
2025-03-08 17:17:38.946 - debug: webcal.0 (353157) days for calendar-event({"start":"2025-03-08T19:00:00.000Z","end":"2025-03-08T20:00:00.000Z"}): {"0":{"id":"18f1009b-8657-4384-a10d-57c2bcec46da","date":"2025-03-08T19:00:00.000Z","startTime":"20:00","endTime":"21:00","calendarName":"SmartHome","summary":"test0815"}} 2025-03-08 17:17:38.947 - silly: webcal.0 (353157) days for event 'test': {"0":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da","date":"2025-03-08T19:00:00.000Z","startTime":"20:00","endTime":"21:00","calendarName":"SmartHome","summary":"test0815"}]} 2025-03-08 17:17:57.067 - silly: webcal.0 (353157) States system redis pmessage io.messagebox.system.adapter.webcal.0/io.messagebox.system.adapter.webcal.0:{"command":"deleteEvents","message":{"calendar":"SmartHome","events":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da"}]},"from":"system.adapter.javascript.0","callback":{"message":{"calendar":"SmartHome","events":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da"}]},"id":9782,"ack":false,"time":1741450677063},"_id":99600086} 2025-03-08 17:17:57.072 - debug: webcal.0 (353157) {"command":"deleteEvents","message":{"calendar":"SmartHome","events":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da"}]},"from":"system.adapter.javascript.0","callback":{"message":{"calendar":"SmartHome","events":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da"}]},"id":9782,"ack":false,"time":1741450677063},"_id":99600086} 2025-03-08 17:17:58.406 - info: javascript.0 (158033) script.js.common.Wallbox_Planner_V4: [ { id: '18f1009b-8657-4384-a10d-57c2bcec46da', error: 'Not Found' } ] 2025-03-08 17:18:01.155 - debug: webcal.0 (353157) days for calendar-event({"start":"2025-03-08T19:00:00.000Z","end":"2025-03-08T20:00:00.000Z"}): {"0":{"id":"18f1009b-8657-4384-a10d-57c2bcec46da","date":"2025-03-08T19:00:00.000Z","startTime":"20:00","endTime":"21:00","calendarName":"SmartHome","summary":"test0815"}} 2025-03-08 17:18:01.156 - silly: webcal.0 (353157) days for event 'test': {"0":[{"id":"18f1009b-8657-4384-a10d-57c2bcec46da","date":"2025-03-08T19:00:00.000Z","startTime":"20:00","endTime":"21:00","calendarName":"SmartHome","summary":"test0815"}]}Nehme ich irgendwie die falsche ID?
Gibt es bei dem Einstellungen des Adapters etwas zu beachten?
Oder bei den Einstellungen des Kalenders? -
@homeuser das wird irgendwie an deiner calender software liegen, bei mir mit nextcloud klappt das einwandfrei. vlt musst du Mal in dein Kalender log schauen?
Ich nutze da ja standard komponenten, die den caldav standard bedienen -
Ich hab jetzt auch deinen Adapter erfolgreich zum laufen gebracht, auch das erstellen und senden eines Testtermins mit dem Script aus dem war erfolgreich.
Da ich aber in JS nich so bewandert bin, wie müsste den ein Script ausehen, welches mir täglich um 09:00 einen Eintrag in meinem Google Kalender generiert aus den folgenden Daten (liegen alle als DP vor)
Ich würde gern folgendes im Kalender eintragen:
0_userdata.0.Eigene_Variablen.WP.Set.WWStartTimeDP(string)
0_userdata.0.Eigene_Variablen.WP.Set.BetriebsartDP(string)
0_userdata.0.Eigene_Variablen.WP.Set.WW_Soll_TempDP(number)
Termindauer soll immer auf 1(eine) Stunde eingestellt werden.
Event im Adapter heißt DHW Time
Wie müsste jetzt so ein Script aussehen?