NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
item :0, deviceItem:1
Du wllst aber sehr wahrscheinlich im Widget keine Anpassung?
Jetzt hat sich was getan.
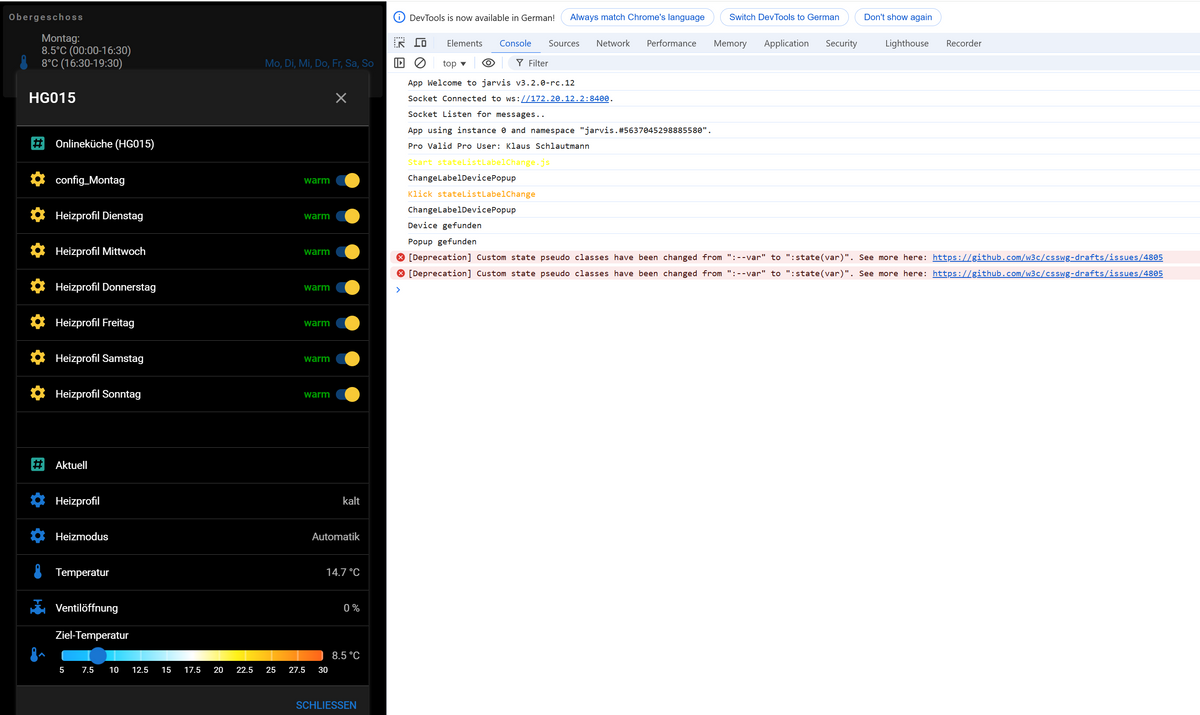
Aber genau, möchte im Widget keine Anpassung, sondern nur im Popup:

-
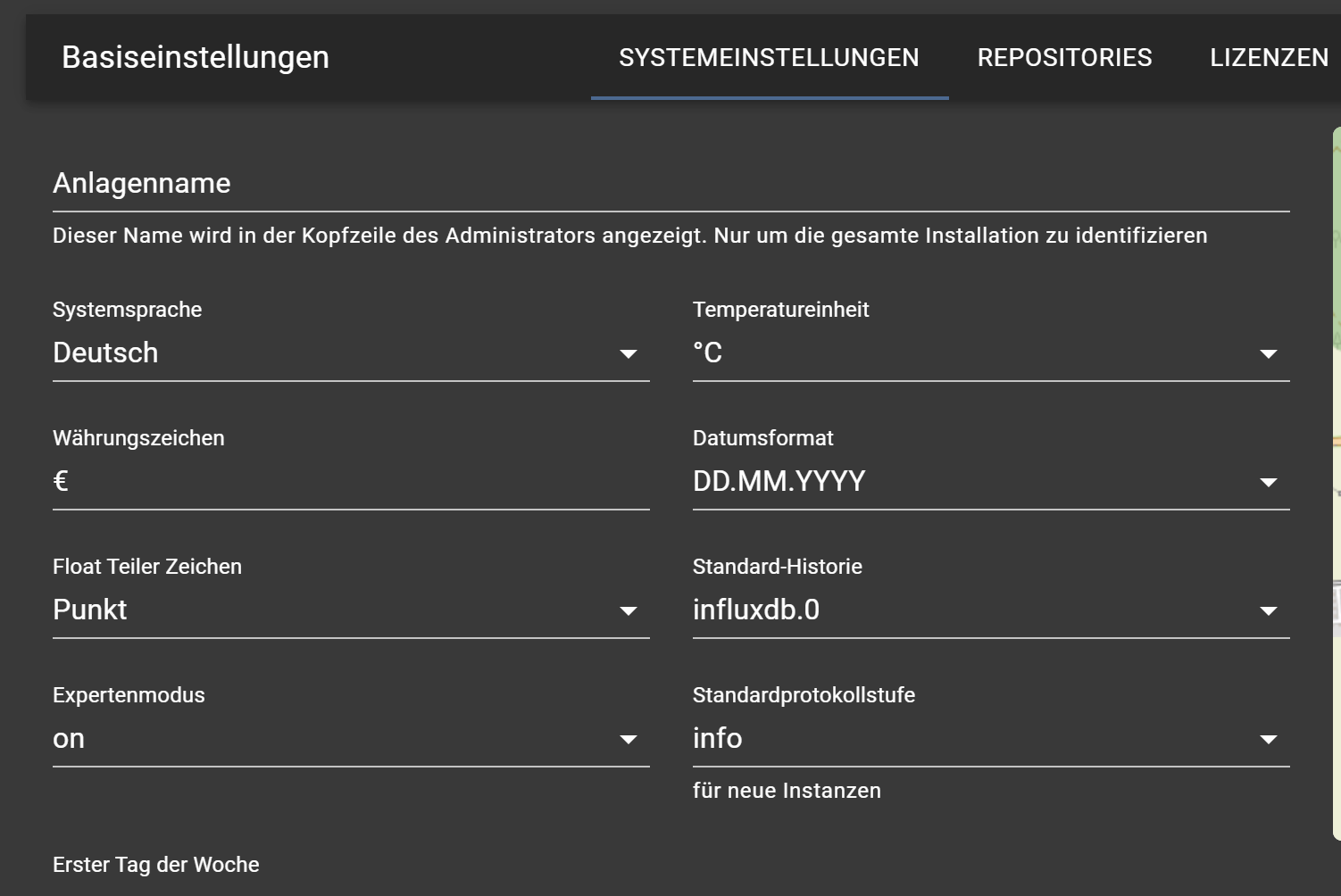
@mcu jap, da in der LOG Datei gerade irgendwie nur ab Warn aufgezeichnet wird obwohl ich hier auf Info umgestellt hatte.

-
@mcu aber hab gerade gesehen, hätte dies diekt am Host umstellen müssen
-
@uwe72 <br> fehlt aber noch im DP?
-
@mcu ja, habe ich nun angepasst, und oben Screenshot ausgetauscht
-
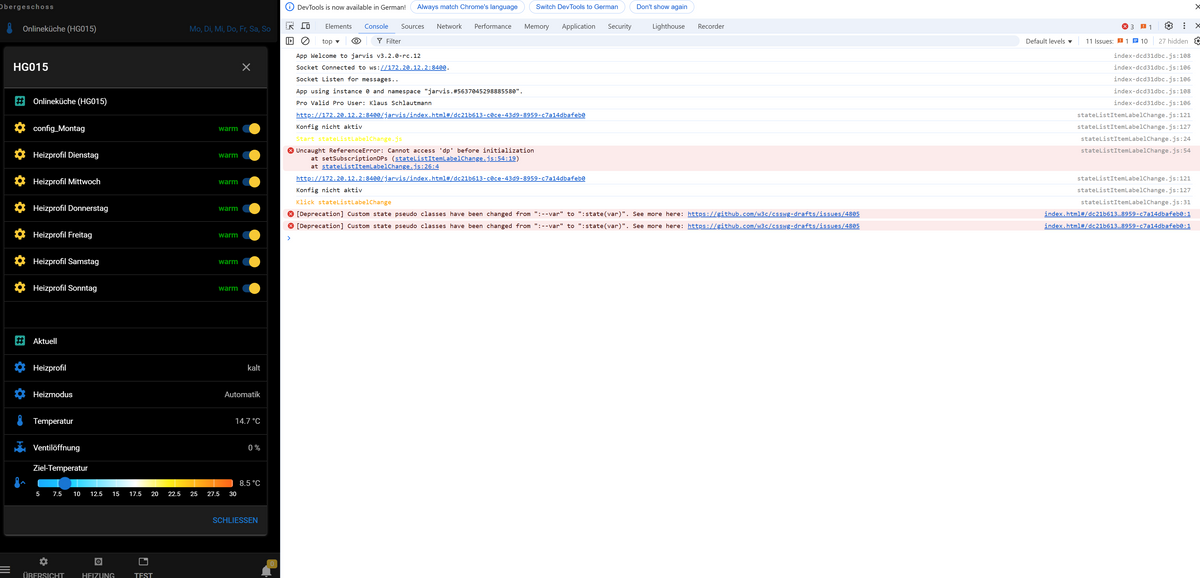
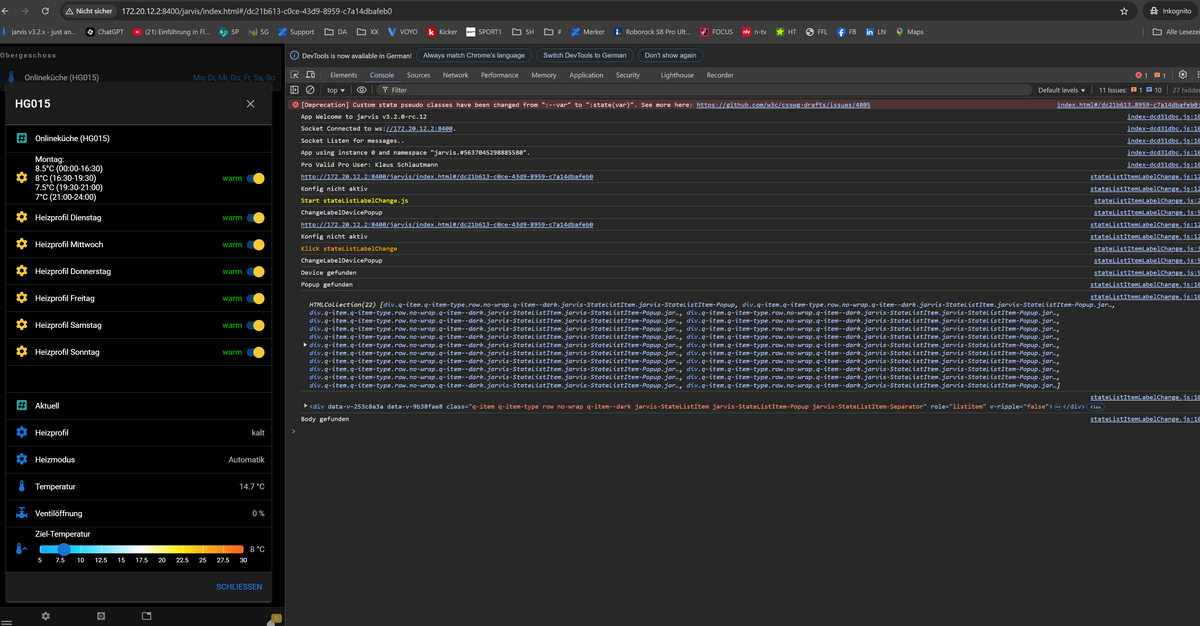
@uwe72 Jetzt mal ins LOG F12 schauen
console.log() aktivieren -> // davor entfernen
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Jetzt mal ins LOG F12 schauen
console.log() aktivieren -> // davor entfernen

-
hab noch nicht alle log-Ausgaben einkommentiert
-
@uwe72 Mache gerade neue Version
-
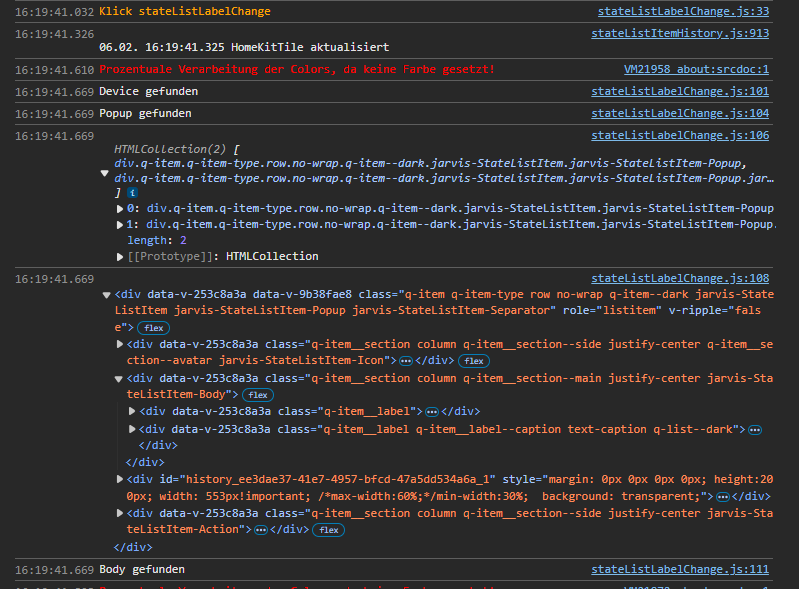
@uwe72 Dies sollte jetzt mit der neuen Version im LOG erscheinen

Du kannst jetzt WidgetId und item weglassen, wenn du dort keine Änderung haben willst
-
-
@uwe72 Was steht jetzt im Objekt vom widgetArr?
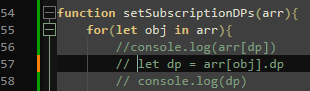
Einmal die Zeile let dp = -> // deaktivieren

Bei Dir Zeile 54 -
ich starte nun mal so:
// *************************** // stateListLabelChange v1.0.3 // *************************** // Copyright ©MCU // v1.0.1 - Korrektur Tabwechsel // v1.0.2 - für Device-Popup erweitert // v1.0.3 - Widget oder Device optional, Logging Test let widgetArr = [ { dp:'0_userdata.0.DP.dp1', deviceId: 'device_HG015', deviceItem: 2 } ] let loggingSLLC = true; let valueSLLCObj = {} docReady(function() { if (isConfig()){ }else{ console.log('%cStart stateListLabelChange.js','color:yellow;'); setTimeout(function(){ setSubscriptionDPs(widgetArr) },100) document.addEventListener("click", function (event) { if (isConfig()){ }else{ console.log('%cKlick stateListLabelChange','color:orange'); setTimeout(function(){ for(let i=0;i<widgetArr.length;i++){ if(valueSLLCObj[widgetArr[i].dp]){ if(widgetArr[i].widgetId && widgetArr[i].item != undefined){ changeLabel(widgetArr[i].widgetId, widgetArr[i].item, valueSLLCObj[widgetArr[i].dp]) } setTimeout(function(){ if(widgetArr[i].deviceId && widgetArr[i].deviceItem != undefined){ changeLabelPopup(widgetArr[i].deviceId, widgetArr[i].deviceItem, valueSLLCObj[widgetArr[i].dp] ) } },500) } } },100) } }); } }); function setSubscriptionDPs(arr){ for(let obj in arr){ console.log(arr[dp]) //let dp = Object.keys(arr[obj])[0] console.log(dp) window.Socket.subscribeState(arr[obj].dp, ({ err, state }) => { valueSLLCObj[arr[obj].dp] = state.val; if(arr[obj].widgetId && arr[obj].item!= undefined){ changeLabel(arr[obj].widgetId, arr[obj].item,state.val ) } if(arr[obj].deviceId && arr[obj].deviceItem!= undefined){ changeLabelPopup(arr[obj].deviceId,arr[obj].deviceItem, state.val) } }); } } function changeLabel(widgetId,item, txt){ console.log('WidgetId: '+widgetId + ' Item: '+item ) let doc = document.getElementsByClassName('jarvis-widget-'+widgetId); let dpVal; console.log('ChangeLabel') if(doc.length>0){ let stateList = doc[0].getElementsByClassName('jarvis-StateList'); if(stateList.length > 0){ let slItems = stateList[0].getElementsByClassName('jarvis-StateListItem'); if(slItems.length >0){ let slBody = slItems[item].getElementsByClassName('jarvis-StateListItem-Body') if(slBody.length > 0){ console.log('gefunden ') let slLabel = slBody[0].getElementsByClassName('q-item__label') console.log(slLabel) slLabel[0].innerHTML = txt } } } } } function changeLabelPopup(deviceId, deviceItem, txt){ console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ if(loggingSLLC) console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ if(loggingSLLC) console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') if(loggingSLLC) console.log(deviceItems) let device = deviceItems[deviceItem] if(loggingSLLC) console.log(device) let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ if(loggingSLLC) console.log('Body gefunden') let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } } function isConfig(){ console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ console.log('Konfig aktiv'); return true; }else{ console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } } -
@uwe72 Passt,
//console.log(arr[dp]) //let dp = Object.keys(arr[obj])[0] // console.log(dp)Die beiden console.log auch deaktivieren
-
// *************************** // stateListLabelChange v1.0.3 // *************************** // Copyright ©MCU // v1.0.1 - Korrektur Tabwechsel // v1.0.2 - für Device-Popup erweitert // v1.0.3 - Widget oder Device optional, Logging Test let widgetArr = [ { dp: '0_userdata.0.DP.dp1', deviceId: 'device_HG015', deviceItem: 2 } ] let loggingSLLC = true; let valueSLLCObj = {} docReady(function() { if (isConfig()){ }else{ console.log('%cStart stateListLabelChange.js','color:yellow;'); setTimeout(function(){ setSubscriptionDPs(widgetArr) },100) document.addEventListener("click", function (event) { if (isConfig()){ }else{ console.log('%cKlick stateListLabelChange','color:orange'); setTimeout(function(){ for(let i=0;i<widgetArr.length;i++){ if(valueSLLCObj[widgetArr[i].dp]){ if(widgetArr[i].widgetId && widgetArr[i].item != undefined){ changeLabel(widgetArr[i].widgetId, widgetArr[i].item, valueSLLCObj[widgetArr[i].dp]) } setTimeout(function(){ if(widgetArr[i].deviceId && widgetArr[i].deviceItem != undefined){ changeLabelPopup(widgetArr[i].deviceId, widgetArr[i].deviceItem, valueSLLCObj[widgetArr[i].dp] ) } },500) } } },100) } }); } }); function setSubscriptionDPs(arr){ for(let obj in arr){ //console.log(arr[dp]) //let dp = Object.keys(arr[obj])[0] // console.log(dp) window.Socket.subscribeState(arr[obj].dp, ({ err, state }) => { valueSLLCObj[arr[obj].dp] = state.val; if(arr[obj].widgetId && arr[obj].item!= undefined){ changeLabel(arr[obj].widgetId, arr[obj].item,state.val ) } if(arr[obj].deviceId && arr[obj].deviceItem!= undefined){ changeLabelPopup(arr[obj].deviceId,arr[obj].deviceItem, state.val) } }); } } function changeLabel(widgetId,item, txt){ console.log('WidgetId: '+widgetId + ' Item: '+item ) let doc = document.getElementsByClassName('jarvis-widget-'+widgetId); let dpVal; console.log('ChangeLabel') if(doc.length>0){ let stateList = doc[0].getElementsByClassName('jarvis-StateList'); if(stateList.length > 0){ let slItems = stateList[0].getElementsByClassName('jarvis-StateListItem'); if(slItems.length >0){ let slBody = slItems[item].getElementsByClassName('jarvis-StateListItem-Body') if(slBody.length > 0){ console.log('gefunden ') let slLabel = slBody[0].getElementsByClassName('q-item__label') console.log(slLabel) slLabel[0].innerHTML = txt } } } } } function changeLabelPopup(deviceId, deviceItem, txt){ console.log('ChangeLabelDevicePopup') let doc = document.getElementsByClassName('jarvis-device-'+deviceId); if(doc.length >0){ if(loggingSLLC) console.log('Device gefunden') let popup = doc[0].getElementsByClassName('jarvis-popup') if(popup.length>0){ if(loggingSLLC) console.log('Popup gefunden') let deviceItems = popup[0].getElementsByClassName('jarvis-StateListItem-Popup') if(loggingSLLC) console.log(deviceItems) let device = deviceItems[deviceItem] if(loggingSLLC) console.log(device) let body = device.getElementsByClassName('jarvis-StateListItem-Body') if(body.length >0){ if(loggingSLLC) console.log('Body gefunden') let label = body[0].getElementsByClassName('q-item__label') label[0].innerHTML = txt } } } } function isConfig(){ console.log(document.baseURI); if (document.baseURI.indexOf('configuration') >=0){ console.log('Konfig aktiv'); return true; }else{ console.log('Konfig nicht aktiv'); return false; } } function docReady(fn) { // see if DOM is already available if (document.readyState === "complete" || document.readyState === "interactive") { // call on next available tick setTimeout(fn, 1000); } else { document.addEventListener("DOMContentLoaded", fn); } }
-
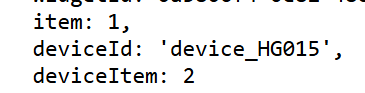
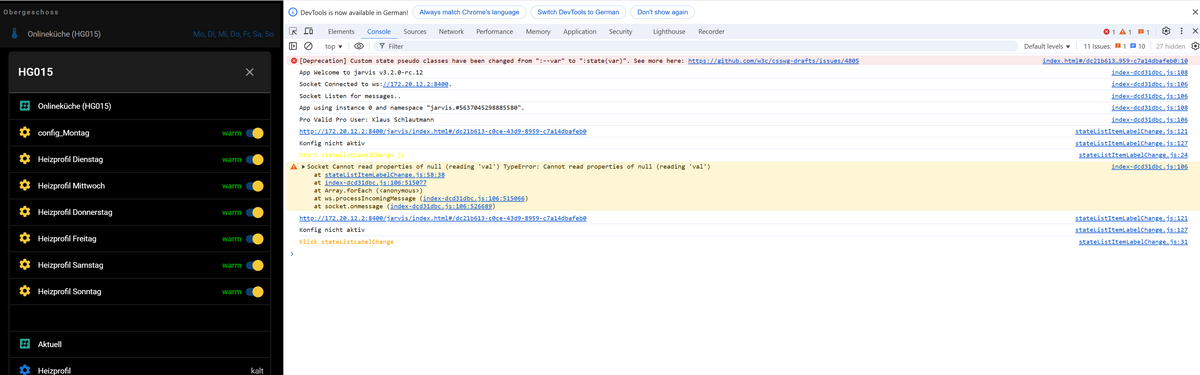
@uwe72 Du muss Deinen dp eintragen

deviceItem: 1 -
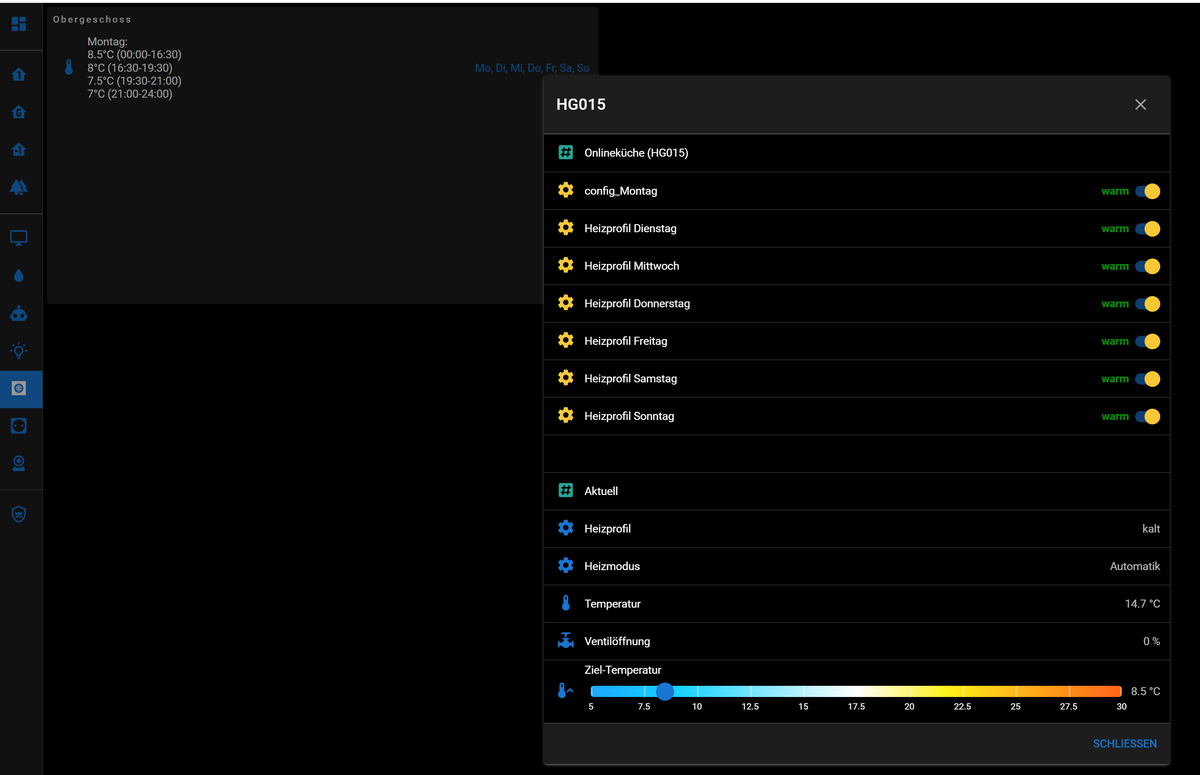
@mcu sorry, mein Fehler. hatte ich bei irgendeinem Update überschrieben. Funktioniert nun! D.h. deviceitem müssen die ausgeblendeten nicht mitgezählt werden!?

-
@uwe72 Prima, nur die zählen, die man sieht, ab 0.
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
@uwe72 Prima, nur die zählen, die man sieht, ab 0.
Ganz großen und herzlichen DANK!!