NEWS
[gelöst] Javascript: agressive Intervalle
-
Ich brauche/suche ein Script (evtl. auch Blockly) mit dem ich folgendes erreichen kann: Es wird ein Loop zu einer bestimmten Uhrzeit angestossen. Dann soll sofort etwas getan (Ansage, Nachricht, etc) werden, nach 9 Sekunden soll das wiederholt werden, dann nach 6 Sekunden und dann nach 3 Sekunden (=> aggresiv). Das Script ist im Prinzip lauffähig, jedoch sind die Intervalle gleich. Kennt da jemand eine Vorgehensweise, den Intervall zu verändern?
function loop1(){ doAnything(counter); Intervall = setInterval(async () => { if (counter > 0) { counter = (typeof counter === 'number' ? counter : 0) -1; //log(counter); doAnything(counter); } else { (() => { if (Intervall) { clearInterval(Intervall); Intervall = null; }})(); log('Fertig'); } }, counter * 3000); // } // function doAnything(nr){ log(`Moep [${nr}]`); } -
@rene55
Vielleicht so?function doSomething(delay) { if (delay > 0) { setTimeout(function() { console.log('Leg los ...'); delay -= 3000; doSomething(delay); }, delay); }; } console.log('Leg los ...'); doSomething(9000); -
Mach doch einfach 3 x timeout.
Oder ich habe dich nicht verstanden.setTimeout(function() { // tue was 1 }, 9000); setTimeout(function() { // tue was 2 }, 15000); setTimeout(function() { // tue was 3 }, 18000); -
@codierknecht Könnte klappen, ist schon mal dynamisch.
-
@bahnuhr Ja schon richtig verstanden. Ich wollte es nur 'elegant' haben.
-
@rene55
Ich rate mal: Du willst damit etwas ausgeben und Deine Familie terrorisieren?
Nach dem Motto: "Hömma du Vollhorst, mach endlich datt Fenster zu!!!"


Die Differenz (3000) könnte man auch noch dynamisch der Funktion als Parameter mitgeben.
Hoffentlich verprügelt Dich niemand

-
@rene55 sagte: soll sofort etwas getan (Ansage, Nachricht, etc) werden, nach 9 Sekunden soll das wiederholt werden, dann nach 6 Sekunden und dann nach 3 Sekunden
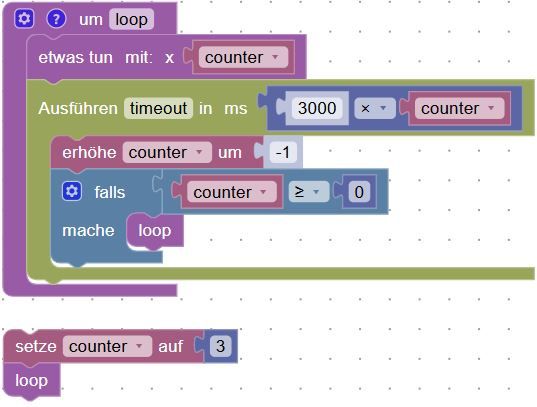
Da es nach Blockly generiertem Code aussieht, eine Blockly-Version:

-
@paul53 Das wird wohl der richtige Ansatz für mich werden! Danke.
Woran kannst du erkennen, dass es ein von Blockly erzeugter Code ist? -
@rene55 sagte in Javascript: agressive Intervalle:
Woran kannst du erkennen, dass es ein von Blockly erzeugter Code ist?
Weil z.B. die Callbacks von kaum jemandem so geschrieben würden

-
@codierknecht Fast gut geraten. Es soll eine Ansage werden dass ICH die Einnahme von Tabletten nicht vergesse. Die drei Sekunden sind hier natürlich zu Testzwecken. Werden dann wohl so ca. 6 Minuten werden. Hinzu kommt dannnoch die Möglichkeit (irgendein Taster), die Ansagen abzubrechen, wenn ich meine Pillen genommen habe.
-
@codierknecht sagte in Javascript: agressive Intervalle:
Callbacks
Wie schreibt man die denn 'richtig'?
-
@rene55 sagte: Woran kannst du erkennen, dass es ein von Blockly erzeugter Code ist?
Im ursprünglichen Code sind Zeilen 5 und 9 typische Blockly-Konstrukte, die man als Javascript-Programmierer i.d.R. so nicht schreiben würde.
-
@paul53 Ja, besonders Zeile 9 hätte ich aus meinem Hirn so nicht hinbekommen!
-
@rene55 sagte in [gelöst] Javascript: agressive Intervalle:
Wie schreibt man die denn 'richtig'?
Die sind ja nicht falsch. Aber die würden die meisten (oder zumindest so einige) Programmierer wohl etwas anders formulieren.
Wie @paul53 schon schreibt, ist auch gerade das Dekrimieren des Counter so "typisch Blockly".if (counter) { counter--; doAnything(counter); } else { if (Intervall) { clearInterval(Intervall); Intervall = null; }; log('Fertig'); } -
@codierknecht
Da der Teil innerhalb der Intervall-Callback-Funktion ausgeführt wird, kann man sich die Prüfung und das Rücksetzen auf null sparen.if (counter > 0) { counter--; doAnything(counter); } else { clearInterval(Intervall); log('Fertig'); }Die Prüfung "counter > 0" ist sinnvoll, wenn nicht garantiert werden kann, dass
countermit einer positiven ganzen Zahl initialisiert wurde. -
@paul53 sagte in [gelöst] Javascript: agressive Intervalle:
kann man sich die Prüfung und das Rücksetzen auf null sparen
... auch das

-
@codierknecht @paul53 Danke euch beiden - wieder was gelernt
